前言:
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
一直走在路上🏔
🐒设计要求:
(1)网站页面数量不少于4个,文件命名规范,网站结构要求层次清楚,目录结构清晰,代码缩进规整。(4分)
(2)采用HTML结构标记(或div标记)+CSS进行整体布局定位。(5分)
(3)网站首页栏目数量不能少于3个,各栏目要能正确链接到相应栏目子页面,同时各栏目页面也能正确返回到网站首页。(3分)
(4)网站页面标题、图片图标等要符合网站主题。(2分)
(5)网站页面中要有列表。(2分)
(6)网站页面中要含有表单(form)。(3分)
(7)网站内容应具有原创性,内容充实。(7分)
(8)网站整体色系符合视觉习惯,布局合理美观。(4分)
🐒首页.html:
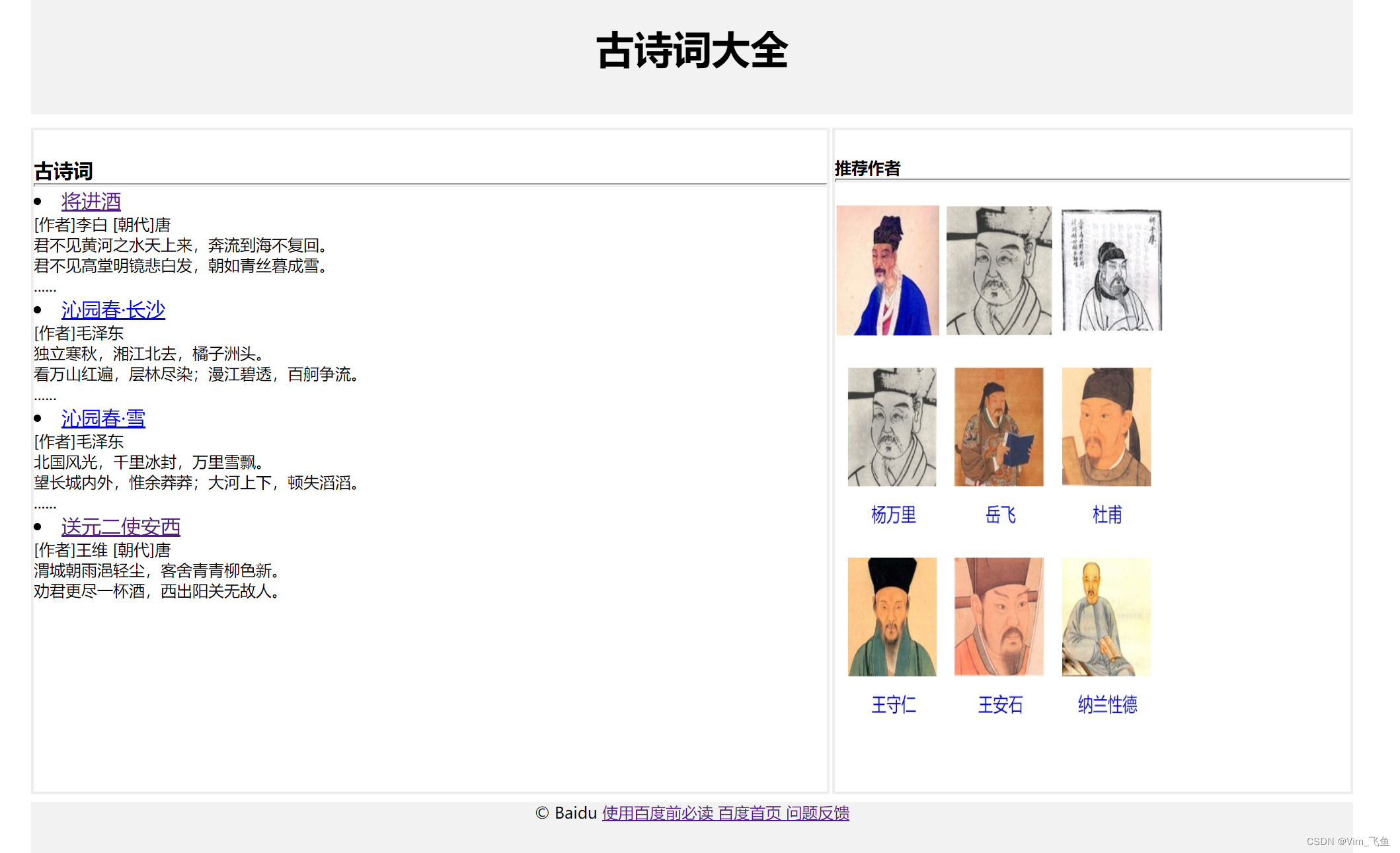
此次我设计的页面为古诗词页面,含有标题,古诗词,推荐作者,@baidu4块内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>
古诗词大全
</title>
<link href="./style.css" rel="stylesheet" type="text/css">
</link>
</meta>
</meta>
</head>
<body>
<div id="con">
<div id="a">
<h3>
古诗词大全
</h3>
</div>
<div id="b">
<div id="d">
<br/>
<h5>
推荐作者
<br/>
<hr/>
<br/>
</h5>
<div>
<img alt="刘禹锡" height="100px" position="absolute" src="images/刘禹锡.jpg" width="80px"/>
<img alt="杨万里" height="100px" position="absolute" src="images/杨万里.jpg" width="80px"/>
<img alt="柳宗元" height="100px" position="absolute" src="images/柳宗元.jpg" width="80px"/>
</div>
<div>
<img alt="" height="300" src="images/shiren.jpg" width="250">
</img>
</div>
</div>
<div id="f">
<br/>
<h4>
古诗词
</h4>
<hr/>
<li>
<a href="first.html">
将进酒
</a>
<p>
[作者]李白 [朝代]唐
<br/>
君不见黄河之水天上来,奔流到海不复回。
<br/>
君不见高堂明镜悲白发,朝如青丝暮成雪。
<br/>
......
<br/>
</p>
</li>
<li>
<a href="second.html">
沁园春·长沙
</a>
<p>
[作者]毛泽东
<br/>
独立寒秋,湘江北去,橘子洲头。
<br/>
看万山红遍,层林尽染;漫江碧透,百舸争流。
<br/>
......
<br/>
</p>
</li>
<li>
<a href="thired.html">
沁园春·雪
</a>
<p>
[作者]毛泽东
<br/>
北国风光,千里冰封,万里雪飘。
<br/>
望长城内外,惟余莽莽;大河上下,顿失滔滔。
<br/>
......
<br/>
</p>
</li>
<li>
<a href="">
送元二使安西
</a>
<p>
[作者]王维 [朝代]唐
<br/>
渭城朝雨浥轻尘,客舍青青柳色新。
<br/>
劝君更尽一杯酒,西出阳关无故人。
<br/>
</p>
</li>
</div>
</div>
<div id="c">
<p id="copyright">
© Baidu
<a href="http://www.baidu.com/duty/">
使用百度前必读
</a>
<a href="http://www.baidu.com">
百度首页
</a>
<a href="/s" style="display:none">
站内搜索
</a>
<a href="http://help.baidu.com/newadd?prod_id=8&category=1">
问题反馈
</a>
</p>
</div>
</div>
</body>
</html>
🐒分页.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>
Enovo将进酒
</title>
</meta>
</meta>
<style typr="text/css">
hr{
background-color: #303841;
border: none;
height: 1px;
width: 100%;
}
p{
font-family: 楷书;
}
</style>
</head>
<body>
<div align="center" id="container">
<div class="select">
<a href="index.html">
首页 |
</a>
<a href="first.html">
将进酒 |
</a>
<a href="second.html">
沁园春·长沙 |
</a>
<a href="thired.html">
沁园春·雪
</a>
<hr/>
<a href="oddments.html">
附页
</a>
</div>
<hr/>
<img alt="" height="150px" src="images/qiang.jpg" width="200px">
<div id="contain">
<h1>
将进酒
</h1>
<p>
君不见黄河之水天上来,奔流到海不复回。
</p>
<p>
君不见高堂明镜悲白发,朝如青丝暮成雪。
</p>
<p>
人生得意须尽欢,莫使金樽空对月。
</p>
<p>
天生我材必有用,千金散尽还复来。
</p>
<p>
烹羊宰牛且为乐,会须一饮三百杯。
</p>
<p>
岑夫子,丹丘生,将进酒,杯莫停。
</p>
<p>
与君歌一曲,请君为我倾耳听。
</p>
<p>
钟鼓馔玉不足贵,但愿长醉不愿醒。
</p>
<p>
陈王昔时宴平乐,斗酒十千恣欢谑。
</p>
<p>
主人何为言少钱,径须沽取对君酌。
</p>
<p>
五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。
</p>
</div>
</img>
</div>
<hr/>
<div class="exp">
<p>
1.岑夫子:人名
</p>
<p>
2.丹丘生:人名
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>
Enovo沁园春·长沙
</title>
</meta>
</meta>
<style typr="text/css">
hr{
background-color: #303841;
border: none;
height: 1px;
width: 100%;
}
p{
font-family: 楷书;
}
</style>
</head>
<body>
<div align="center" id="container">
<div id="navi">
<a href="index.html">
首页 |
</a>
<a href="first.html">
将进酒 |
</a>
<a href="second.html">
沁园春·长沙 |
</a>
<a href="thired.html">
沁园春·雪
</a>
<hr/>
<a href="oddments.html">
附页
</a>
</div>
<hr/>
<img alt="" height="150px" src="images/chang.jpg" width="200px">
<div id="contain">
<h1>
沁园春·长沙
</h1>
<p>
独立寒秋,湘江北去,橘子洲头。
</p>
<p>
看万山红遍,层林尽染;漫江碧透,百舸争流。
</p>
<p>
鹰击长空,鱼翔浅底,万类霜天竞自由。
</p>
<p>
怅寥廓,问苍茫大地,谁主沉浮?
</p>
<p>
携来百侣曾游,忆往昔峥嵘岁月稠。
</p>
<p>
恰同学少年,风华正茂;书生意气,挥斥方遒。
</p>
<p>
指点江山,激扬文字,粪土当年万户侯。
</p>
<p>
曾记否,到中流击水,浪遏飞舟?
</p>
</div>
</img>
</div>
<hr/>
<div class="exp">
<p>
1.浪遏飞舟:
</p>
<p>
2.万户侯:古代官职
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>
Enovo沁园春·雪
</title>
</meta>
</meta>
<style typr="text/css">
hr{
background-color: #303841;
border: none;
height: 1px;
width: 100%;
}
p{
font-family: 楷书;
}
</style>
</head>
<body>
<div align="center" id="container">
<div id="navi">
<a href="index.html">
首页 |
</a>
<a href="first.html">
将进酒 |
</a>
<a href="second.html">
沁园春·长沙 |
</a>
<a href="thired.html">
沁园春·雪
</a>
<hr/>
<a href="oddments.html">
附页
</a>
</div>
<hr/>
<img alt="" height="150px" src="images/xue.jpg" width="200px">
<div id="contain">
<h1>
沁园春·雪
</h1>
<p>
北国风光,千里冰封,万里雪飘。
</p>
<p>
望长城内外,惟余莽莽;大河上下,顿失滔滔。
</p>
<p>
山舞银蛇,原驰蜡象,欲与天公试比高。
</p>
<p>
须晴日,看红装素裹,分外妖娆。
</p>
<p>
江山如此多娇,引无数英雄竞折腰。
</p>
<p>
惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。
</p>
<p>
<p>
俱往矣,数风流人物,还看今朝。
</p>
</p>
</div>
</img>
</div>
<hr/>
<div class="exp">
<p>
1.今朝:
</p>
<p>
2.唐宗宋祖:皇帝
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1" name="viewport">
<title>
附页
</title>
</meta>
</meta>
<style type="text/css">
body{
background: url(images/de.jpg);
width: 100%;
}
hr{
background-color: #c7cbd1;
border: none;
height: 1px;
width: 100%;
}
</style>
</head>
<body>
<form>
<div align="center" id="container">
<div id="navi">
<a href="index.html">
首页 |
</a>
<a href="first.html">
将进酒 |
</a>
<a href="second.html">
沁园春·长沙 |
</a>
<a href="thired.html">
沁园春·雪
</a>
<hr/>
<a href="oddments.html">
附页
</a>
</div>
<hr/>
</div>
<hr/>
<p>
诗词,
是指以古体诗、近体诗和格律词为代表的中国古代传统诗歌。亦是汉字文化圈的特色之一。
</p>
<h4>
古诗词考试频率:
</h4>
<ol>
<li>
唐:
</li>
<ol>
<li>
锦瑟【李商隐】
</li>
<li>
登高【杜甫】
</li>
<li>
雁门太守行【李贺】
</li>
</ol>
<li>
宋:
</li>
<ol>
<li>
念奴娇·赤壁怀古【苏轼】
</li>
<li>
永遇乐·京口北固亭怀古【辛弃疾】
</li>
</ol>
<hr/>
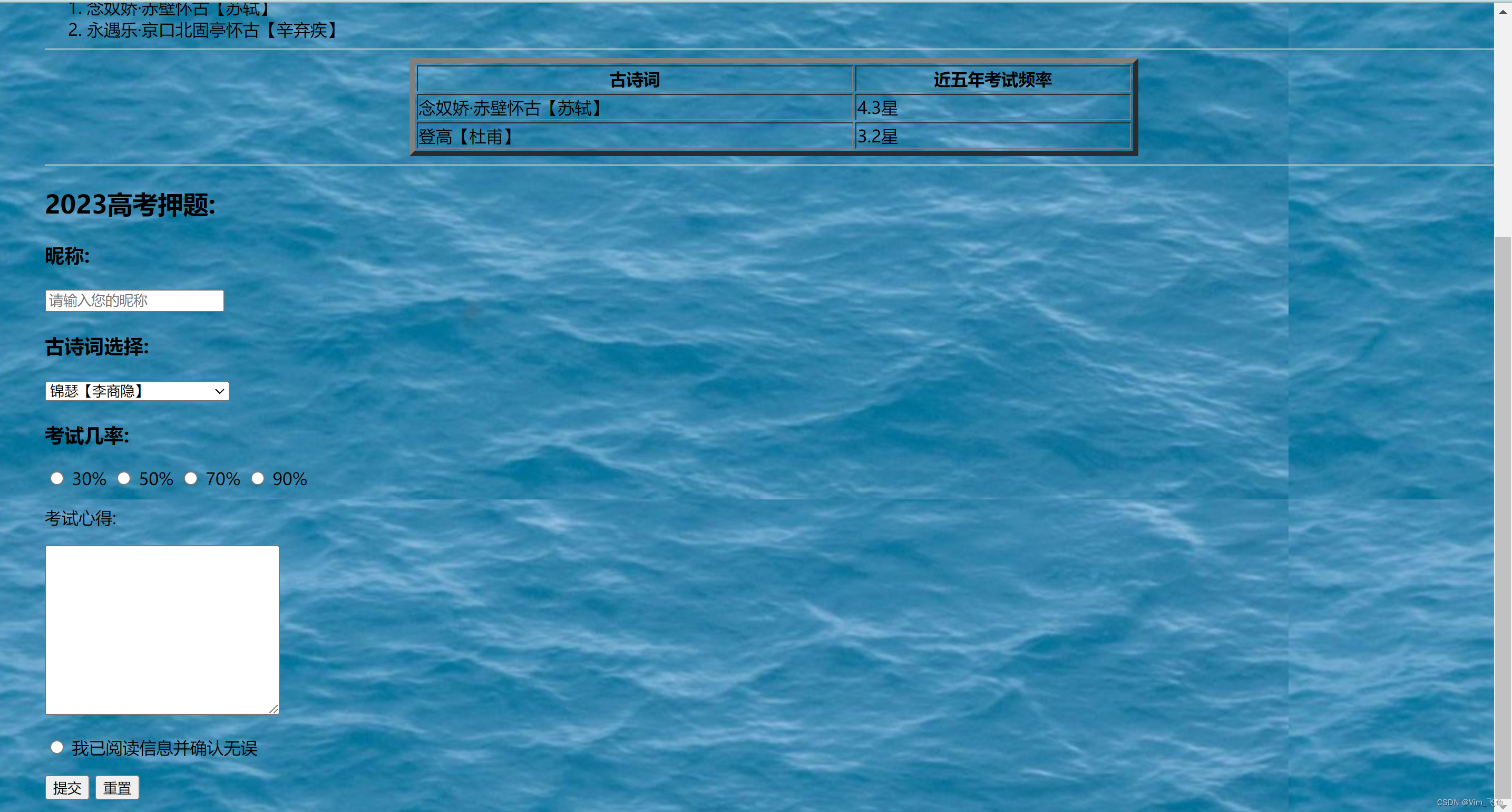
<table align="center" border="5" height="30%" width="50%">
<tr>
<!-- 居中加粗 -->
<th>
古诗词
</th>
<th>
近五年考试频率
</th>
</tr>
<tr>
<td>
念奴娇·赤壁怀古【苏轼】
</td>
<td>
4.3星
</td>
</tr>
<tr>
<td>
登高【杜甫】
</td>
<td>
3.2星
</td>
</tr>
</table>
<hr/>
<p>
<h2>
2023高考押题:
</h2>
</p>
<p>
<h3>
昵称:
</h3>
<input name="name" placeholder="请输入您的昵称" size="20" type="text"/>
</p>
<p>
<h3>
古诗词选择:
</h3>
<select name="古诗词">
<option selected="selected" value="A1">
锦瑟【李商隐】
</option>
<option value="A2">
念奴娇·赤壁怀古【苏轼】
</option>
<option value="A3">
登高【杜甫】
</option>
</select>
<!-- 单选框 -->
<div>
<h3>
考试几率:
</h3>
<label>
<input name="interset" type="radio" value="J1">
30%
</input>
</label>
<label>
<input name="interset" type="radio" value="J2">
50%
</input>
</label>
<label>
<input name="interset" type="radio" value="J3">
70%
</input>
</label>
<label>
<input name="interset" type="radio" value="J4">
90%
</input>
</label>
</div>
</p>
<p>
考试心得:
</p>
<textarea cols="30" id="" name="" rows="10">
</textarea>
<p>
<input name="确认信息无误" type="radio">
我已阅读信息并确认无误
</input>
</p>
<p>
<input name="submit" type="submit" value="提交">
<input name="reset" type="reset" value="重置">
</input>
</input>
</p>
</ol>
</form>
</body>
</html>
🐒style.css
.exp {
text-align: left;
}
* {
margin: 0;
padding: 0;
}
body {
font-family: 微软雅黑;
font-size: 15px;
}
#con {
margin: 0 auto;
width: 1000px;
height: 1500px;
}
#a {
height: 100px;
margin-bottom: 10px;
background: #f2f2f2;
text-align: center;
font-size: 25px;
line-height: 100px;
}
#b {
margin-bottom: 10px;
height: 500px;
}
#d {
float: right;
width: 390px;
height: 500px;
background: white;
border: 2px solid #eeeeee;
}
#f {
float: left;
width: 600px;
height: 500px;
background: white;
border: 2px solid #eeeeee;
}
#c {
height: 150px;
background: #f2f2f2;
}
p {
font-size: 10px;
}
hr {
color: #f2f2f2;
background: #f2f2f2;
height: 1px;
}
#copyright {
text-align: center;
}
结语:
上述内容就是此次html作业的全部内容了,感谢大家的支持,由于初次学习html相信在很多方面存在着不足乃至错误,希望可以得到大家的指正。🙇(ง •_•)ง
版权归原作者 Enovo_飞鱼 所有, 如有侵权,请联系我们删除。