QT弹出对话框并在主窗口调用对话框的信息,显示影像
最近封控,大部分时间都在自己学习写代码,有点feel 了哈,自己摸出来一个简单的qt 界面,也实现了自己想要的功能。本篇博客主要记录一下,如何弹出对话框,并在主窗口中利用对话框中的信息。
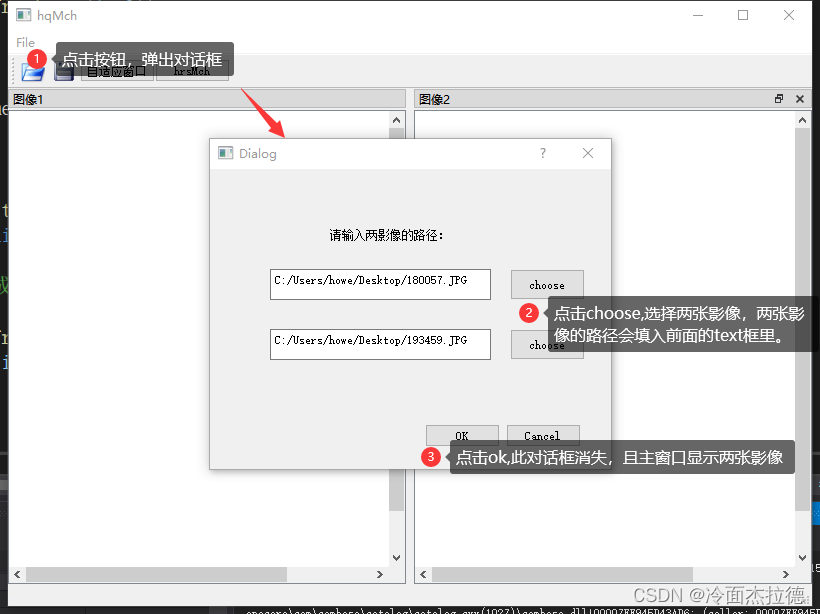
具体要实现的功能为:
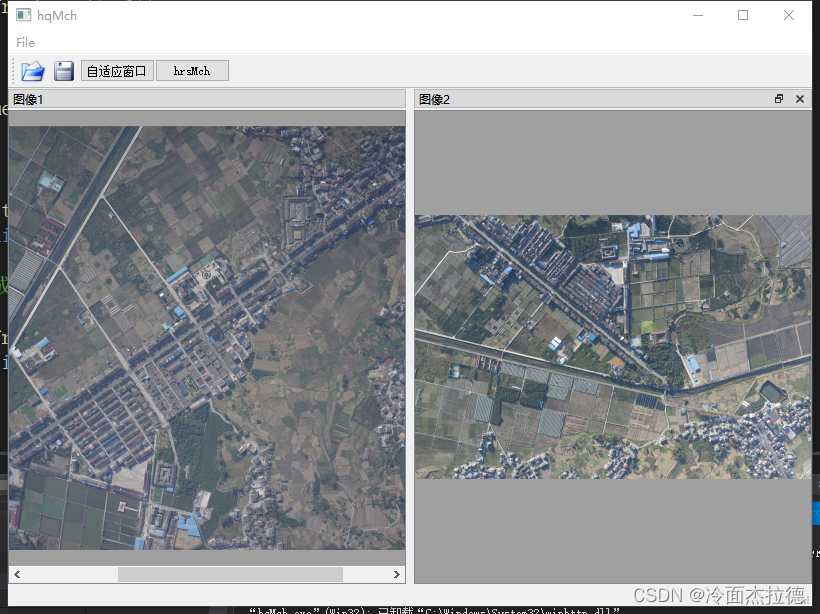
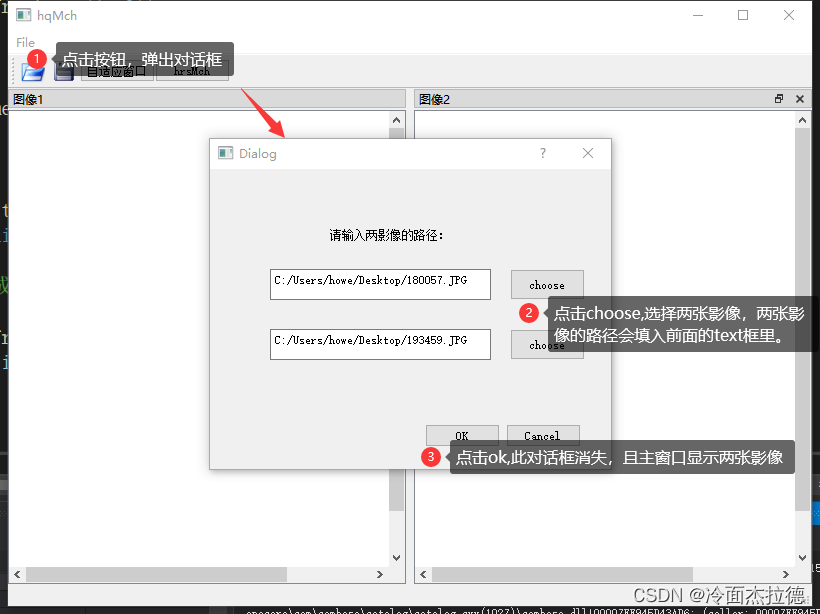
最终就像下图:
此前我的几篇笔记已经记录了如何在主窗口中显示两张图像并且图像随滚轮放大缩小的功能。现在就接着上一篇,主要想改进一下打开影像这一步。
1.新建对话框ui
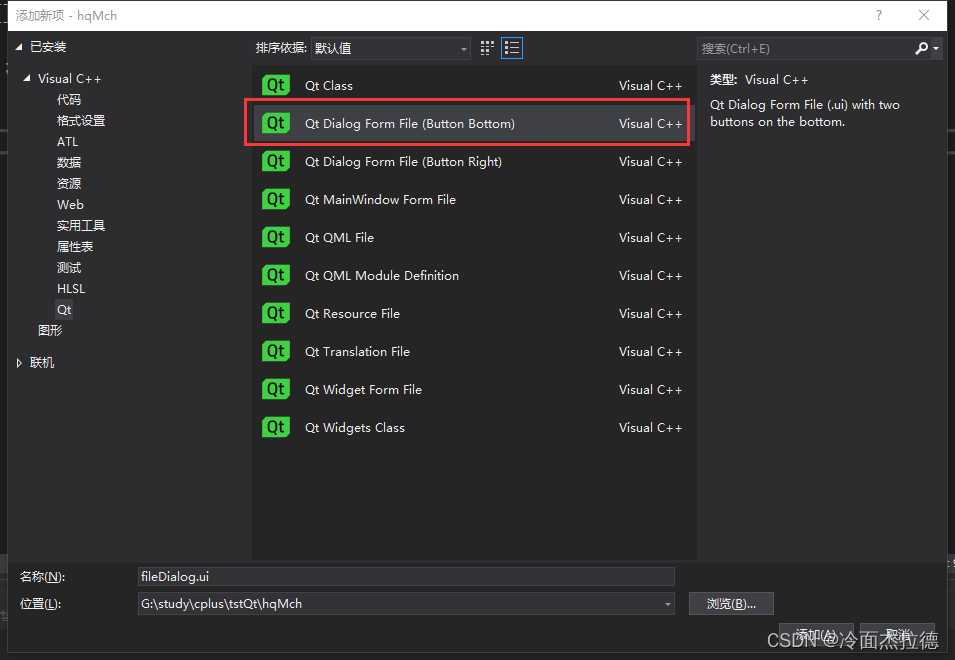
首先新建一个对话框ui,就叫fileDialog.ui吧
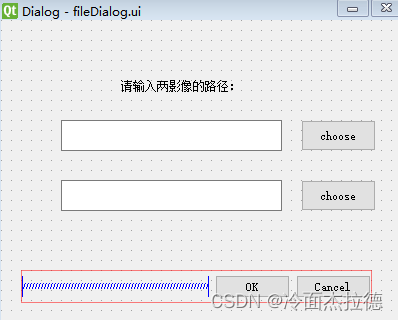
新建完之后,就会发现解决方案管理器里面有它了,双击这个ui,会弹出 QT designer,这个对话框的界面,就在QT designer里面设计吧,只用把左边的控件拖到窗口中的想要的位置中就行了,我这里比较简单,只添加了两个pushbottom和两个Textbrowser。
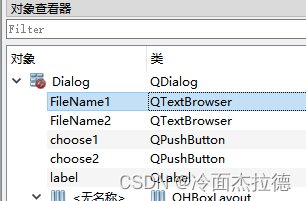
右侧的对象查看器和属性可以修改控件的名字,我的控件名如下:
至此,简单的显示界面就设计好了,下面对两个按钮分别添加槽函数,槽函数的添加可以参考这个博客
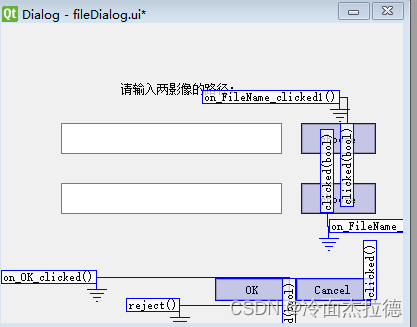
添加完了就如下图所示
我这里添加的两个按钮点击的槽函数分别是on_FileName_clicked1()和n_FileName_clicked1()
保存并关闭QT designer.
在解决方案管理器中,右键fileDialog.ui,编译。
2.新建对话框类
新建对话框类fileDialog
在fileDialog.h中添加头文件#include “ui_fileDialog.h”,并补充类的变量和槽函数,具体代码为:
#pragmaonce#include"ui_fileDialog.h"#include<QFileDialog>classfileDialog:publicQDialog{
Q_OBJECT
public:fileDialog();~fileDialog();
Ui::Dialog ui;private:private slots://槽函数voidon_FileName_clicked1();voidon_FileName_clicked2();voidon_OK_clicked();};
NOTE:ui_fileDialog.h头文件里是刚刚在qt designer 里面设计的对话框的代码实现,包含了各个控价的定义以及槽函数的连接。如果不想在qt designer里面设计或者修改,可以直接在这个头文件里进行修改。
对应的cpp文件中添加各个函数的实现
#include"fileDialog.h"#pragmaexecution_character_set("utf-8")
fileDialog::fileDialog(){
ui.setupUi(this);}fileDialog::~fileDialog(){}void fileDialog::on_FileName_clicked1(){
QString path =QFileDialog::getOpenFileName(this,tr("选择图像"),".",tr("Images(*.jpg *.png *.bmp)"));if(!path.isEmpty()){
ui.FileName1->clear();
ui.FileName1->insertPlainText(path);}}void fileDialog::on_FileName_clicked2(){
QString path =QFileDialog::getOpenFileName(this,tr("选择图像"),".",tr("Images(*.jpg *.png *.bmp)"));if(!path.isEmpty()){
ui.FileName2->clear();
ui.FileName2->insertPlainText(path);}}void fileDialog::on_OK_clicked(){this->accept();}
至此,对话框类就写好了。
3.在主窗口类中添加头文件和对应的槽函数
我主窗口的类叫hqMch.
首先在hqMch.h中添加头文件
#include"fileDialog.h"
然后添加一个对话框成员变量
fileDialog* fileDia;//对话框
再添加两个槽函数
private slots:voidFile_openPar();//这个槽函数对应于点击下图第1步的点击主窗口按钮,即弹出对话框voidshowImage();//对应于下图第3步点击ok,主窗口显示两张影响,对话框消失

下面在hqMch.cpp中添加槽函数的实现,上图步骤1中点击的那个按钮的定义以及connect到File_openPar()这个函数的部分就不写了,这里只记录该槽函数的实现部分:
void hqMch::File_openPar(){
fileDia =new fileDialog;connect(fileDia->ui.okButton,SIGNAL(clicked()),this,SLOT(showImage()));//连接ok按钮和槽函数
fileDia->show();}
void hqMch::showImage(){
QString path1 = fileDia->ui.FileName1->toPlainText();if(!path1.isEmpty())// 检测当前路径是否正确{
QImage* img1 =newQImage();if(!(img1->load(path1))){QMessageBox::information(this,tr("错误"),tr("打开图像失败!"));delete img1;return;}
m_image1 = img1->copy();
imgLabel1->setPixmap(QPixmap::fromImage(*img1));
imgLabel1->resize(img1->width(), img1->height());
currentPath1 = path1;}
QString path2 = fileDia->ui.FileName2->toPlainText();if(!path2.isEmpty())// 检测当前路径是否正确{if(!(img2->load(path2))){QMessageBox::information(this,tr("错误"),tr("打开图像失败!"));delete img2;return;}
m_image2 = img2->copy();
imgLabel2->setPixmap(QPixmap::fromImage(*img2));
imgLabel2->resize(img2->width(), img2->height());
currentPath2 = path2;}this->show();}
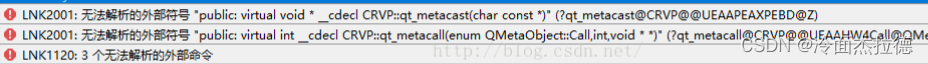
运行一下,发现在fileDialog.h中有报错,错误信息为
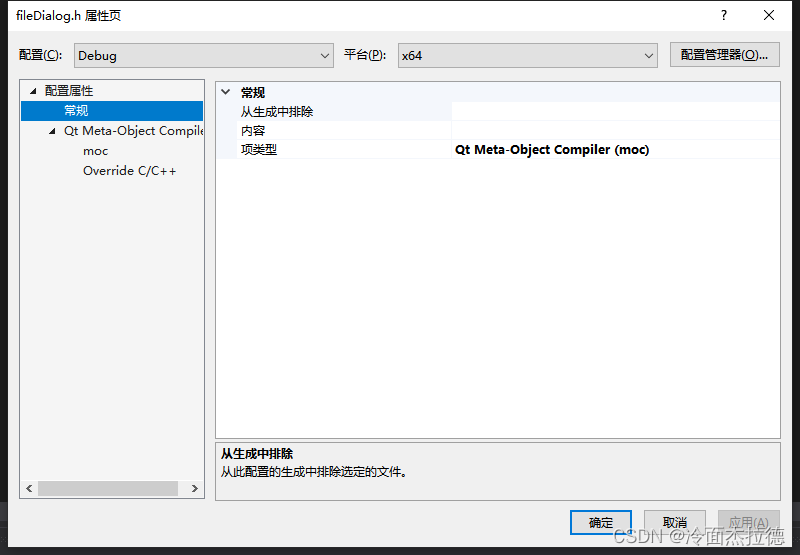
查了很久,是Q_OBJECT, 什么moc没有编译啥的,我也搞不明白,看了很多博客也没解决问题,最后发现,右键fileDialog.h,打开属性,在常规->项类型里面,选择Qt Meta-Object Compiler(moc)。
再次编译,顺利运行。
版权归原作者 冷面杰拉德 所有, 如有侵权,请联系我们删除。