随着数据可视化要求的不断提高,对前端来说,在大屏方面的开发需求越来越严格,各式各样的大屏层出不穷。同时对于大屏的各种应用也越来越多样,这就造成了“**大屏不单单只是放在固定尺寸屏幕上去看,而是要在不同视口的屏幕上去浏览,去操作**”这一现象。
所以,对于大屏来说,虽说是在原型设计时,固定了大屏的尺寸(比如 **1920×1080**),但是在实际使用上,又要求在每个人的不同终端上,都要显示出统一的效果。这就要求,在开发过程中,需要有一个统一的适配方案,去适配不同视口的终端。下面就是个人结合网络上不同需求背景下的不同方案效果,总结出适用于本人自己**大屏适配方案**。
一、适配目的
在未使用任何自适应方案时,我们开发的大屏页面只能在固定的尺寸视口下浏览观看,一旦视口变化,将导致页面布局混乱,效果丢失。
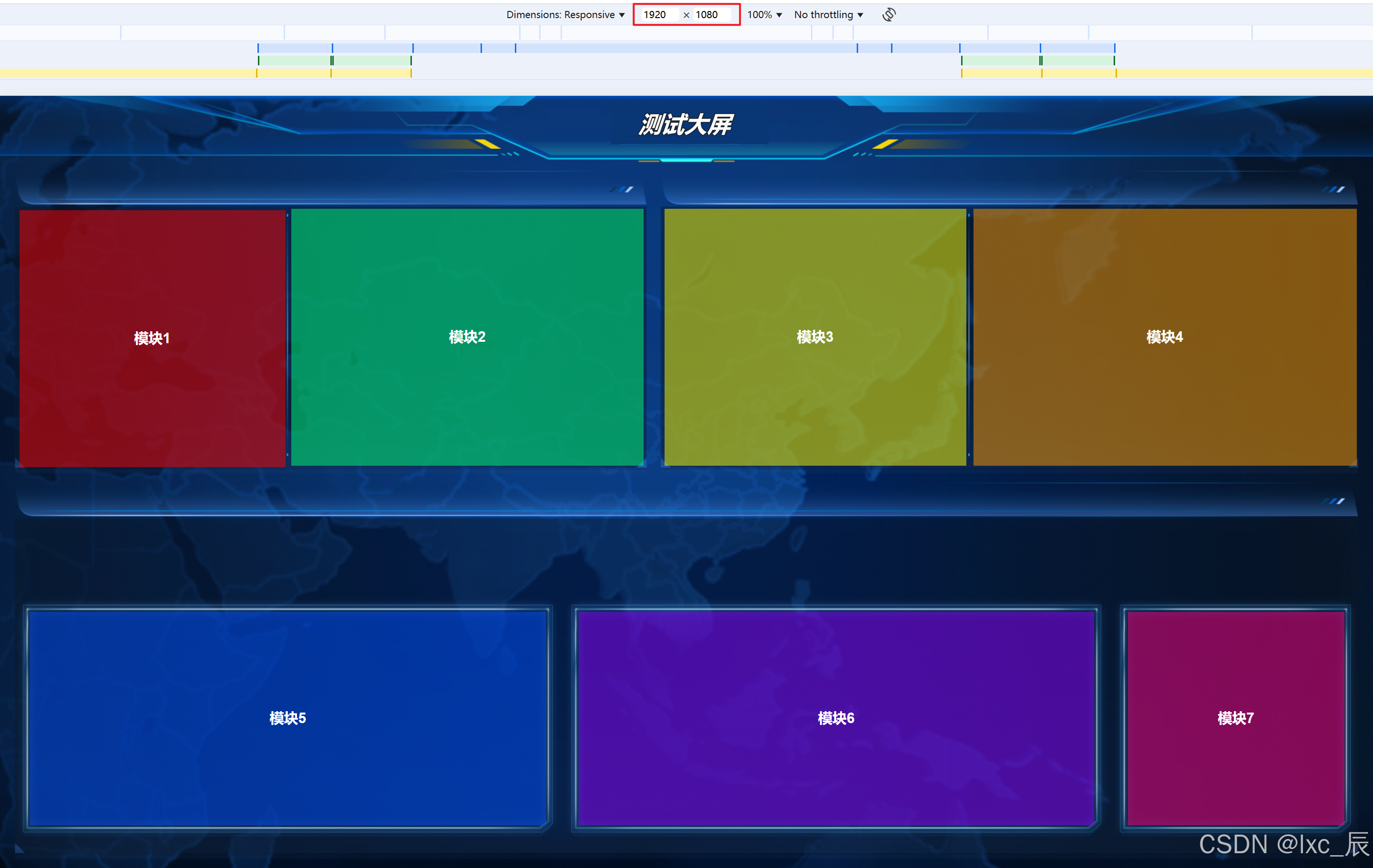
1920×1080(正常情况下)
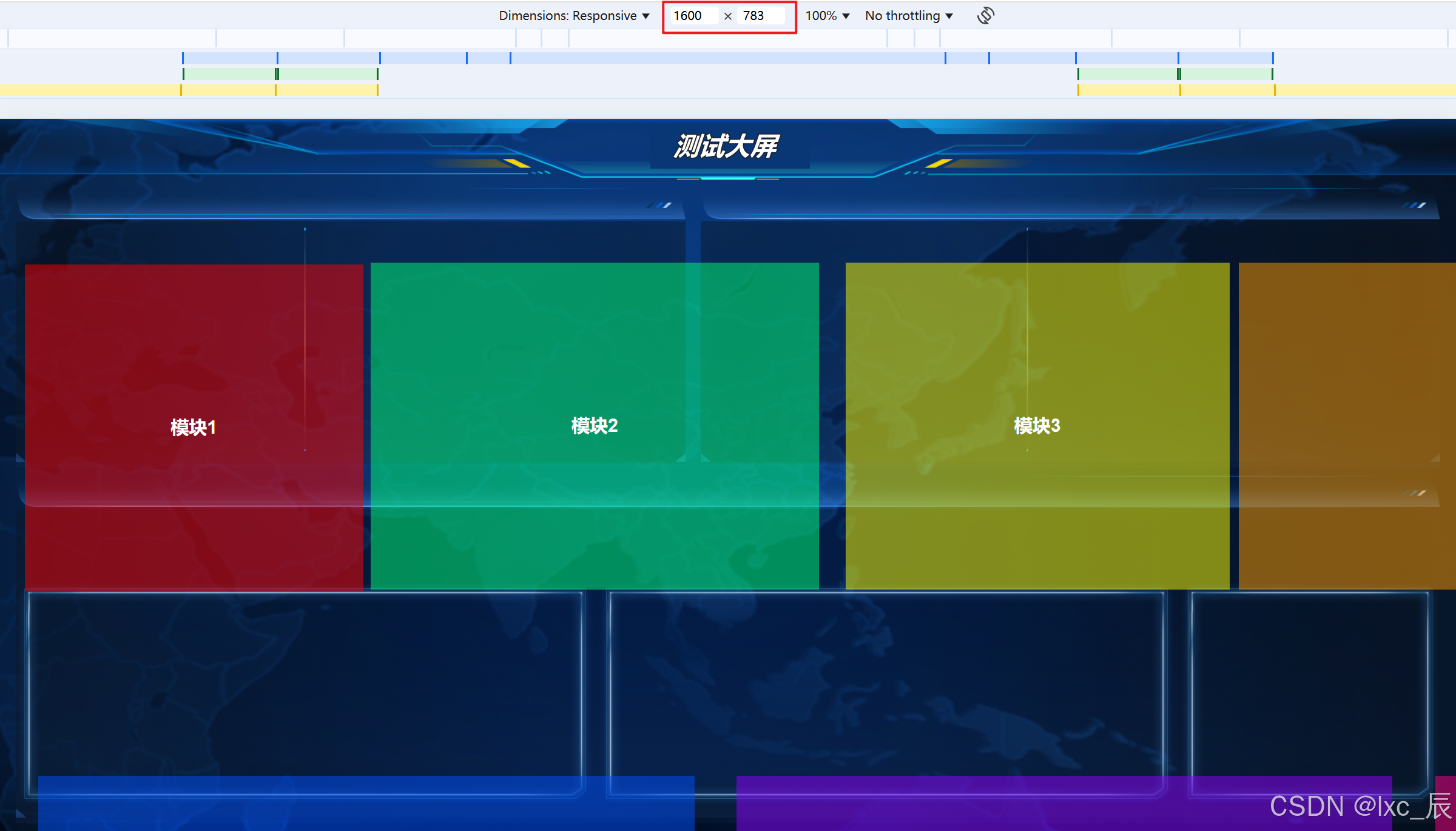
1600×783
2000×1120

当使用类似于**rem**、**vw**、**百分比**等适配方案时,虽说可以实现不同视口的自适应。但是,前端能拿到的原型上,一般来说标注宽度、高度、位置等尺寸指标,都是按照**px**提供,这就需要前端开发在经过一层计算,有一些麻烦。本适配方案,可解决以上这些问题。
二、适配方案
2.1 适配原理
基本原理,是通过使用**transform: scale**方法,对全局页面进行缩放处理,以适配不同的终端视口。具体操作:(1920×1080原型为例)
- 固定body元素,设置body宽高为 1920px 1080px
- 获取当前视口宽度 clientW clientH
- 利用原型宽高以及视口宽高获取缩放比例(radioW = 1920px / clientW; radioH = 1080px / clientH)
- 全局增加监听事件,监听视口变化,对body进行缩放。
2.2 方案代码
核心代码
const bodyDom = document.body;
// 设置body为原型图高度、宽度
bodyDom.style.width = `1920px`;
bodyDom.style.height = `1080px`;
const width = document.documentElement.clientWidth;
const height = document.documentElement.clientHeight;
// 计算缩放比例
const radioWidth = (width / w);
const radioHeight = (height / h);
bodyDom.style.transform = `scale(${radioWidth}, ${radioHeight})`;
bodyDom.style.transformOrigin = 'left top';
bodyDom.style.backgroundSize = `100% 100%`;
// 给一个深色的底色,背景为铺满导致漏出白色底色
bodyDom.style.backgroundColor = '#0D0E41';
document.documentElement.style.overflowX = 'hidden';
document.documentElement.style.overflowY = 'hidden';
适配方案封装(React为例)
封装成通用父组件
import React, { useEffect } from 'react';
export const screenScale = (w = 1920, h = 1080) => {
const bodyDom = document.body;
bodyDom.style.width = `${w}px`;
bodyDom.style.height = `${h}px`;
const width = document.documentElement.clientWidth;
const height = document.documentElement.clientHeight;
const radioWidth = (width / w);
const radioHeight = (height / h);
bodyDom.style.transform = `scale(${radioWidth}, ${radioHeight})`;
bodyDom.style.transformOrigin = 'left top';
bodyDom.style.backgroundSize = `100% 100%`;
bodyDom.style.backgroundColor = '#0D0E41';
document.documentElement.style.overflowX = 'hidden';
document.documentElement.style.overflowY = 'hidden';
}
const ScreenComponent = ({ children, width, height }) => {
useEffect(() => {
screenScale(width, height);
// 配置全局监听视口变化
window.addEventListener('resize', () => screenScale(width, height));
return () => {
window.removeEventListener('resize', () => screenScale(width, height));
const bodyDom = document.body;
const htmlDom = document.documentElement;
bodyDom.removeAttribute('style');
htmlDom.removeAttribute('style');
};
}, [])
return (
<>{children}</>
)
}
export default ScreenComponent;
子组件使用
import React from "react";
import ScreenComponent from "@/utils/screenSize.js";
import styles from './index.less';
const Index = () => {
return (
<ScreenComponent width={1920} height={1080}>
<div className={styles.container}>
...
</div>
</ScreenComponent>
)
}
2.3 方案优势
- 方便开发。一般前端收到的原型文件,不管是蓝湖还是html文件,大都是以px作为长度单位。使用本适配方案开发后,可以在开发阶段直接使用原型图上编辑的px单位即可。
- 布局简单,还原度高。在页面上,我们可以直接使用在原型图上编辑的position + px 进行页面元素的排版布局。这样既使开发效率得到了提高,并且能做到原型图的1:1完美实现。
三、使用细节
3.1 css样式
使用方案时,在配合**React**、**Vue**等脚手架开发时,可能会出现**body**内元素未撑满整个**body**,此时如果给内部元素容器设置背景图时,会发现背景图不是全屏铺满状态。此时可以选择将背景图设置到**body**上(以**React**为例)。同时,使用脚手架时,还可能会出现,脚手架默认会在元素容器外部加一层layout布局元素,且布局元素默认会加上一层背景元素,会挡住背景图。所以就需要使用全局样式取消一下layout的默认样式。
body {
background-image: url('@/assets/screen/dataAssets/bg.png');
background-size: 100% 100%;
background-repeat: no-repeat;
}
:global {
.ant-layout {
background-color: rgba(0, 0, 0, 0);
}
.ant-layout-content {
background-color: rgba(0, 0, 0, 0) !important;
}
}
3.2 长度单位
前文提到,使用此适配方案可以避免一些单位换算的计算过程。是因为此方案采用scale整屏缩放的原理,所以无需使用rem,em,vw等长度单位,直接使用px即可;对于元素位置,也建议直接使用position: relative; position: absolute;进行布局定位。
四、实现效果
4.1 正常情况

4.2 1600*783
4.3 2000×1100

五、总结
本适配方案是本人结合在不同项目中使用到的不同大屏适配方案,所总结出的,个人感觉使用起来还算相对方便,效果较好的大屏开发方案。如果有其他问题,欢迎大家提出来一起探讨。后续有其他理解,也会持续更新。
本文转载自: https://blog.csdn.net/Reset_Xc/article/details/143408778
版权归原作者 lxc_辰 所有, 如有侵权,请联系我们删除。
版权归原作者 lxc_辰 所有, 如有侵权,请联系我们删除。
