常见的HTML标签
前言
本文总结了一些常见的HTML标签的用法以及特点,帮助看官您更好的掌握网页的构建。
提示:以下是本篇文章正文内容,下面案例可供参考
一、行标签
行标签又称内联标签,常见的行标签有span标签,a标签,br标签,i标签,b标签,em标签,strong标签,sup标签,sub标签等。
1.span标签
span标签没有具体的语义,通常用在编辑富文本时。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible"content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>
span{
background-color: aqua;
width: 100px;
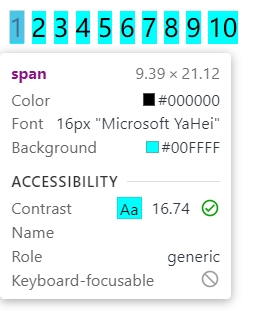
height: 100px;}</style></head><body><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span><span>7</span><span>8</span><span>9</span><span>10</span></body></html>

可以从图中看出,对于span标签设置的宽高并没有起到效果。而且每个span标签之间还有一块空白,这是怎么回事呢?
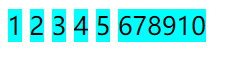
这样的现象称为换行被解析,想要消除这空白,只要把span标签写在同一行即可。
<body><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span><span>7</span><span>8</span><span>9</span><span>10</span>

2.a标签
a标签定义超链接,用于从一个页面链接到另一个页面。a标签最重要的属性是 href 属性,代表了链接地址。
<a href="#"target="_self">这是个a标签</a>
targe=_self 默认值,代表在本页面打开。target=_blank 代表在新的标签页打开。
3.i标签、b标签和em标签、strong标签
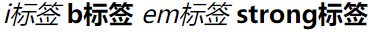
i标签可以让字体倾斜,b标签可以让字体加粗。但是现在已经被h5的新标签em、strong分别替代。
<i>i标签</i><b>b标签</b><em>em标签</em><strong>strong标签</strong>

4.其他的行标签
br标签,作用是换行。
<span>1</span><span>2</span><br><span>3</span><span>4</span>

sub标签,作用是形成下角标。比如在写化学方程式时使用较为普遍。
O<sub>2</sub>

sup标签,作用是形成上角标。在数学算式中还是比较常见的。
6<sup>3</sup>

5.行标签特点
根据对以上常见行标签的描述,总结出行标签的特点。
行标签的特点:
1.同排序跟显示,遇到父级边界换行
2.不支持宽高,内容撑开宽高
3.不支持上下外边距
4.不正常显示上下内边距,不建议使用
5.换行被解析
二、块标签
常见的块标签有div标签,标题(H1-H6)标签,p标签,ul标签,ol标签,li标签等。
1.div标签
div标签没有具体的语义,可用范围非常广。
详解传送门:关于盒模型div
2.标题(H1-H6)标签
标题(H1-H6)标签是指网页html 中对文本标题所进行的着重强调的一种标签,以标签H1-H6依次显示重要性的递减。需要注意的是,h1-h3标签有搜索权重且逐级递减,h4-h6标签就不具备搜索权重了。而且h1标签在页面中能且只能出现一次,个数过多可是要进“小黑屋”哦!
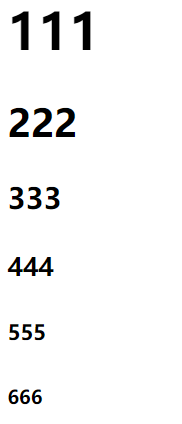
<h1>111</h1><h2>222</h2><h3>333</h3><h4>444</h4><h5>555</h5><h6>666</h6>
这里把六个标题标签写在一行,可是显示的效果却不在一行。
这是就体现出块标签的特点啦!最后会有所总结。
3.p标签和pre标签
p标签用于定义段落,其中的内容可以自定义,也可以将行标签嵌入。
pre标签的作用与p标签大致相同,但是pre标签可以保持段落的原样式。因为在HTML中,文字与文字间的间隔只会显示一个空格的距离,无论在编辑时写了多少个空格。使用pre标签就会显示出编辑时的样式。
<pre>1111555999</pre>

4.列表标签
列表标签分为无序列表ul标签和有序列表ol标签,li标签是列表项标签,在两种列表中都可以正常使用。
无序列表ul:
<ul>我爱吃的水果
<li>草莓</li><li>菠萝</li><li>西瓜</li></ul>

有序列表ol:
<ol>中国的四大名著
<li>《西游记》</li><li>《水浒传》</li><li>《红楼梦》</li><li>《三国演义》</li></ol>

5.块标签的特点
当我们把上述的块标签都附上一个背景色后,可以看到它们实际是占满一行的,而且高度是根据内容改变的。
所以,总结出块标签的特点:
块标签的特点:
在默认情况下:独占一行,默认宽度占满父级;高度为0,子级内容撑开高度。
三、行块标签
常见的行块标签有img标签、input标签等,本篇文章先展开img标签的相关内容。
1.img标签
img标签常用于插入图片,其中的src指的是资源路径;alt指的是当图片不能正常显示时,出现的提示文字 ;title鼠标悬停在图片上的提示文本。
<img src="img/xhr.jpeg"alt=""title="小黄人">

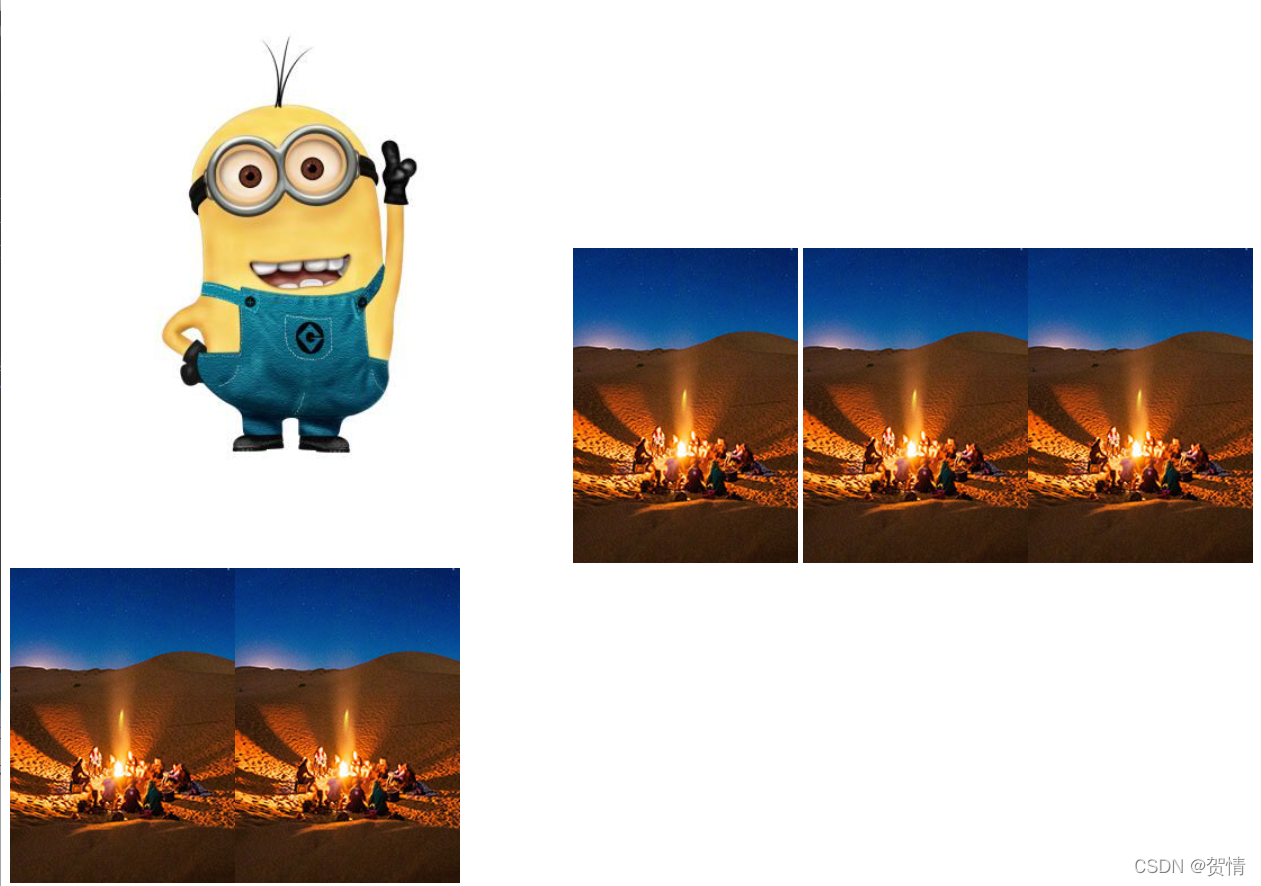
<img src="img/xhr.jpeg"alt=""title="小黄人"><img src="img/1.jpg"alt=""><img src="img/1.jpg"alt=""><img src="img/1.jpg"alt=""><img src="img/1.jpg"alt=""><img src="img/1.jpg"alt="">

当插入多张图片时,图片会在同一排向后排列,而且明显可以看出第一张1.jpg与第二张1.jpg之间有一块空白的间隙。联系代码,这不禁让我们想到了行标签“同行序跟显示,遇到父级边界换行”、“换行被解析”的特点。
img{
width: 100px;
height: 100px;}

如果给img标签设置一个限定的宽高,它们会正常显示设置的数值,说明img标签是支持宽高的。
所以,总结行块标签的特点:
行块标签的特点:
1.同行序跟显示,遇到父级边界换行
2.没有宽高的时候内容撑开高度
3.换行被解析
类型转换
三个标签之间进行相互转换需要用到display,如:
span{
display: block;
background-color: aqua;
width: 100px;
height: 100px;}
<span>1</span><span>2</span><br><span>3</span><span>4</span>
这样span就有了块标签的特点,而失去了行标签的特性。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了行标签(inline)、块标签(block)和行块标签(inline-block)的特点以及相互之间的转换,希望可以帮助到大家。
版权归原作者 贺情 所有, 如有侵权,请联系我们删除。