Vue CLI的安装
在安装脚手架前,要先确认有node环境,确保node版本在10以上(vue官方文档说的,可以看往下的截图)
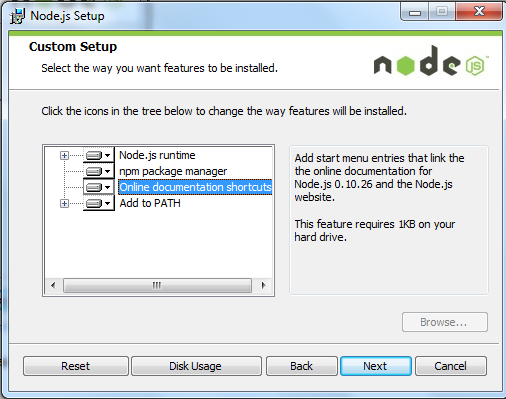
如果还没安装的小伙伴直接去node官网下载就好,步骤很简单,看菜鸟的安装步骤,不同类型的电脑都有介绍,一般直接默认选择第一个就可以,如果不会配置环境变量的小伙伴可以选择自动配置:Add to PATH,但是可能会在后续产生一些错误,所以不推荐,还是建议自己去配置环境!!!!

如何知道有没有安装成功?
node --version
//在cmd或者PowerShell都可以使用这个命令查看
这是我的版本:
这个npm不需要我们自己再另去安装,在我们下载node的时候npm就已经跟着node下载了
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具
npm --version
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7LJOE3C8-1656088651285)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220623164050545.png)]](https://img-blog.csdnimg.cn/052835e407ba41e8be6a45273cc212e6.png)
当node环境没问题的时候就可以去安装脚手架了,我目前还在使用vue2,所以大家要注意自己使用的vue版本,命令可能会不太一样,但是都很简单,直接看vue官方文档,找到Vue CLI
如图:
然后直接在根据文档提供的安装方式,这里标注了几处要关注一下的地方
有些人的电脑直接打开cmd是安装不成功的,必须使用管理员模式![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hls2LyhU-1656088651287)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220623160648083.png)]](https://img-blog.csdnimg.cn/081150a3502d486f8e1839772cd7db74.png)
安装完成,使用
vue --version //查看

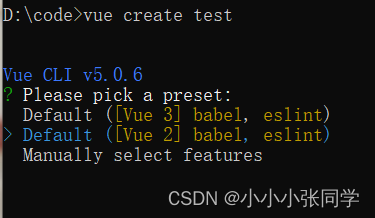
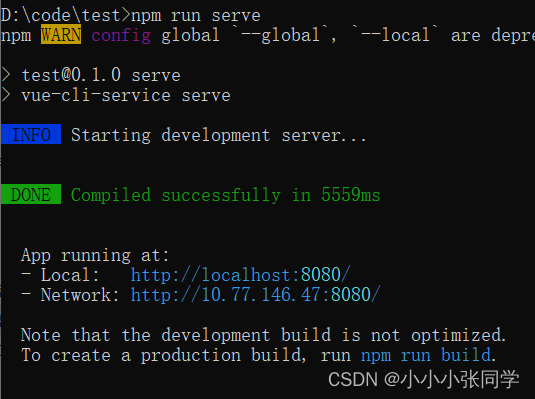
开始使用cli创建vue项目
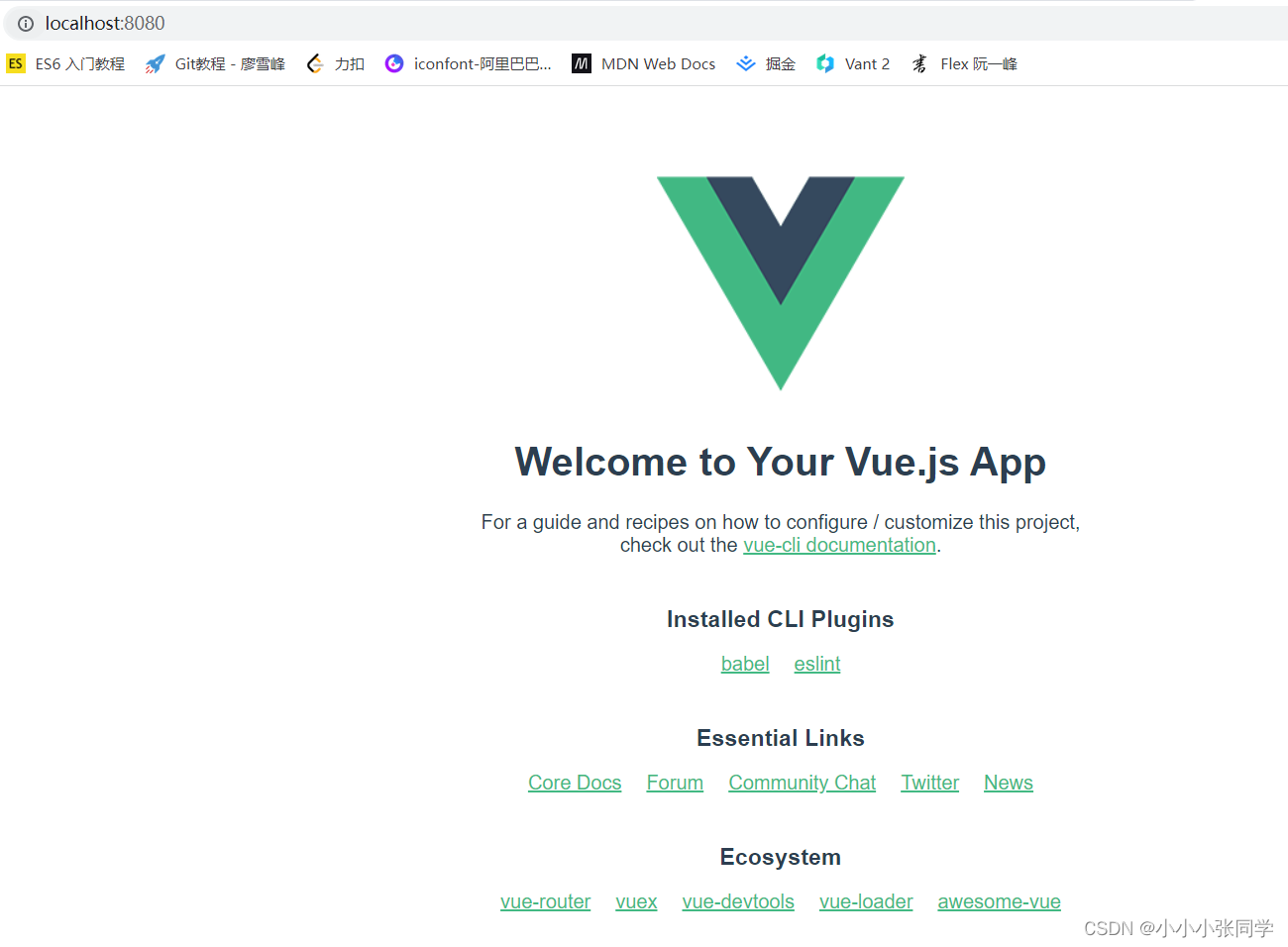
这样就表示创建成功,可以通过npm run serve运行项目


版权归原作者 小小小张同学 所有, 如有侵权,请联系我们删除。