移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
UI设计之切图命名规范
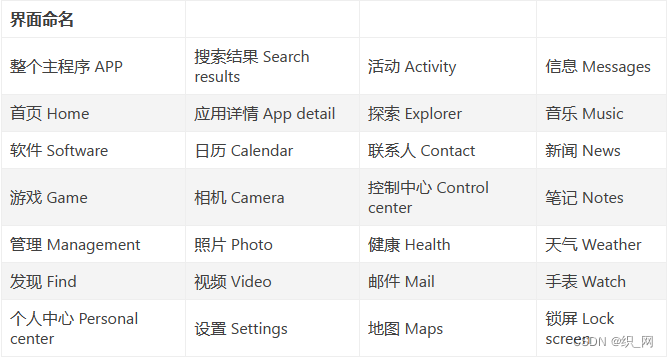
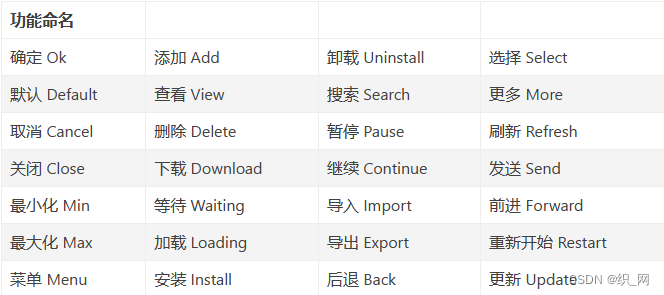
1、常见界面、控件、功能、状态命名集合:
APP产品经理、APP设计师、APP开发工程师,包括H5前端开发人员都可以记住的文件命名规范。
界面命名

系统控件库

功能命名

资源类型

常见状态

位置排序

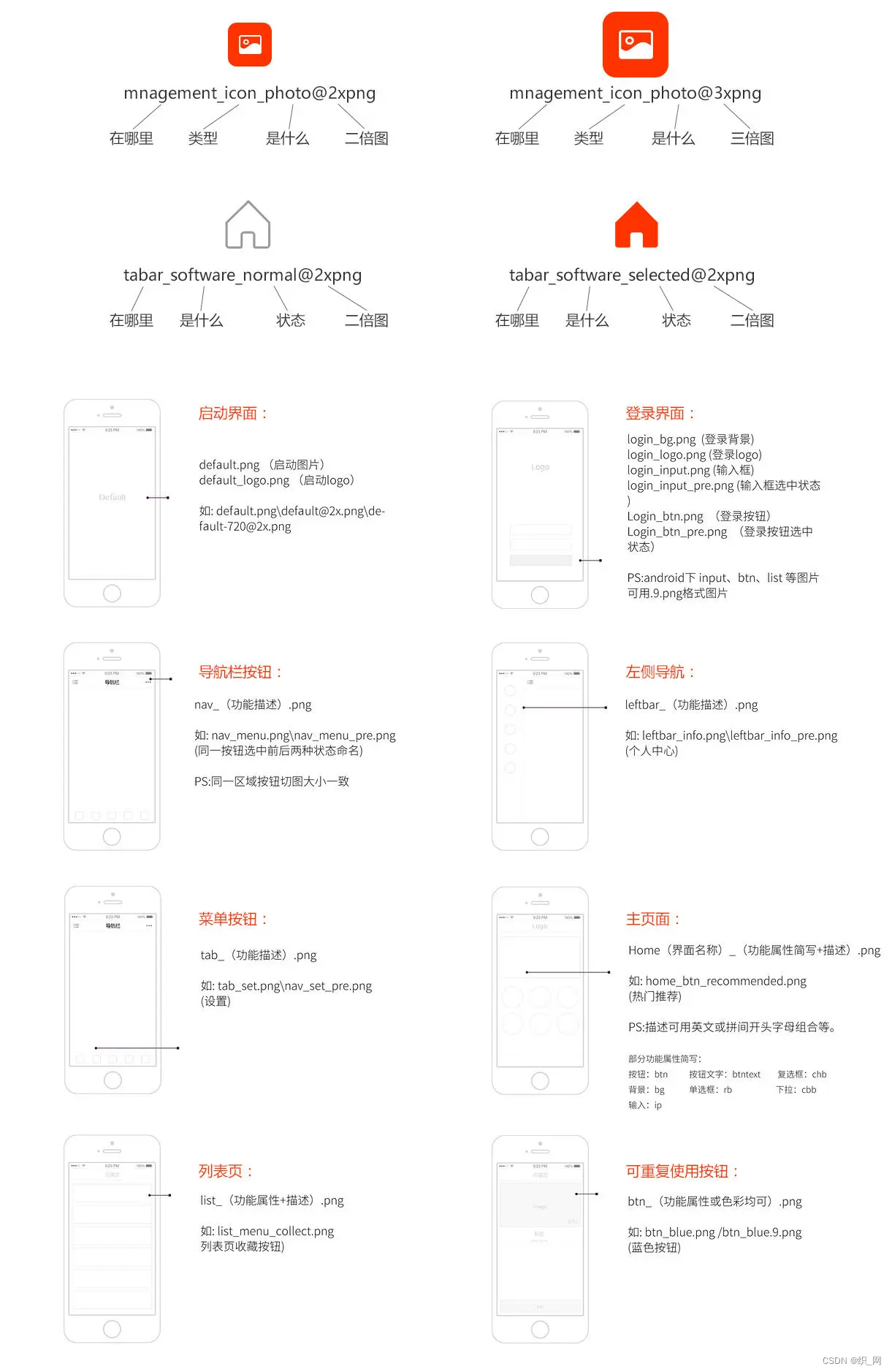
2、以iOS为范例(安卓通用)的切片文件命名规范如下:
个人觉得标识符命名原则,尽可能的用最少的字符而又能完整的表达标识符的含义(如:Navigation bar可以缩减成nav)

设计切图的原则
设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中首先应该保证切图输出能够满足工程师设计效果图的高保真还原的需求。其次切图输出应该尽可能的降低工程师的开发工作量,避免因切图输出而导致的不必要的工作量。最后输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
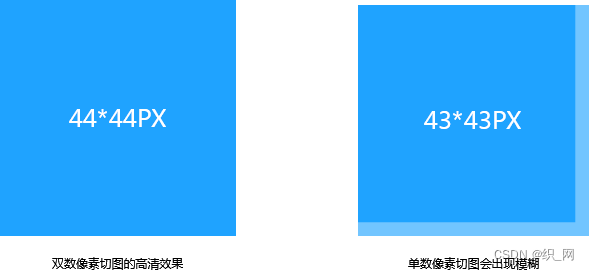
1、切图资源尺寸必须为双数
众所周知智能手机的屏幕大小都是双数值,比如iphone 7的屏幕分辨率是750*1334px。切图资源尺寸必须为双数是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。所以如果是单数切图的话手机系统就会自动拉伸切图从而导致切图元素边缘模糊,进而造成开发出来的APP界面效果与原设计效果差距甚远。
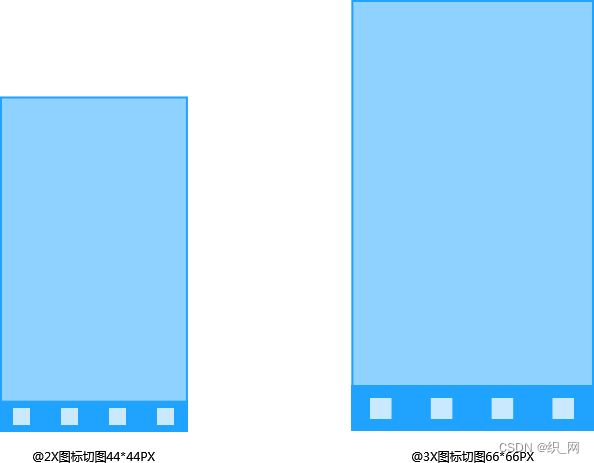
2、图标切图输出应根据标准尺寸输出并且考虑到手机适配(主要是iPhone 6plus的适配)
在切图资源输出中图标切图输出是至关重要的部分。因为在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。为了适配大分辨率手机(例如iphone 7plus)图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iphone手机的各种plus版本的手机(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。
3、为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中图标切图输出是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面。因此图片切图要尽量压缩图片文件的大小(文件压缩的方法在文章后面有详细讲解)。
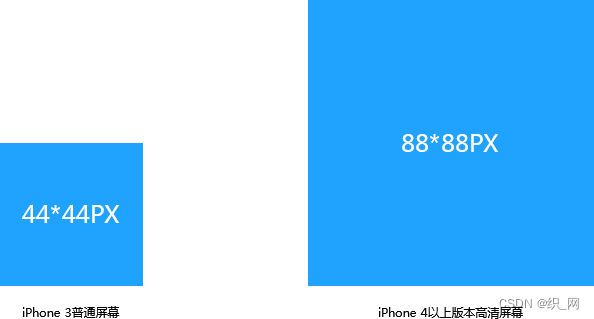
4、可点击部件应当注意其点击区域不小于88px
44px的点击区域数值是在iphone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。在iphone7 (7501334px)的Retina 显示屏下44px点击区域就变为了88px。但无论是320480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在ios官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。
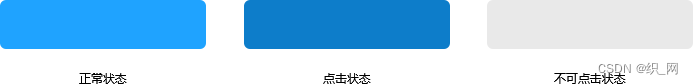
5、可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
在切图过程中不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。
切图输出类型
1、桌面图标切图输出
app的桌面图标会被运用在很多不同的地方展示,比如手机桌面、APP store、手机的设置列表,所以app桌面图标需要很多个不同尺寸的切图输出。两个平台对相应桌面图标设计输出尺寸也不尽相同,在输出的时候要把双平台的这些尺寸全部输出切图。桌面图标切图只需要提供直角的图标切图即可,手机系统会自动生成圆角效果。
2、系统图标切图输出
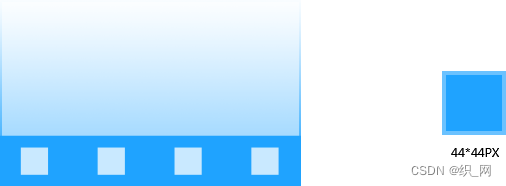
一套图适配双平台:
ios平台(iphone 6plus版本除外)和安卓平台公用44*44px切图素材,即可实现一套切图适配两个平台的开发。
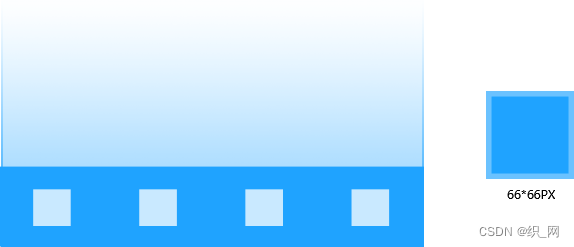
适配大屏幕:
为了适配iphone 6plus、iphone 7plus单独切一套比原有4444px切图大1.5倍的切图,即6666px大小的切图。(UI设计的适配问题会在后边单独的文章中详细讲解)
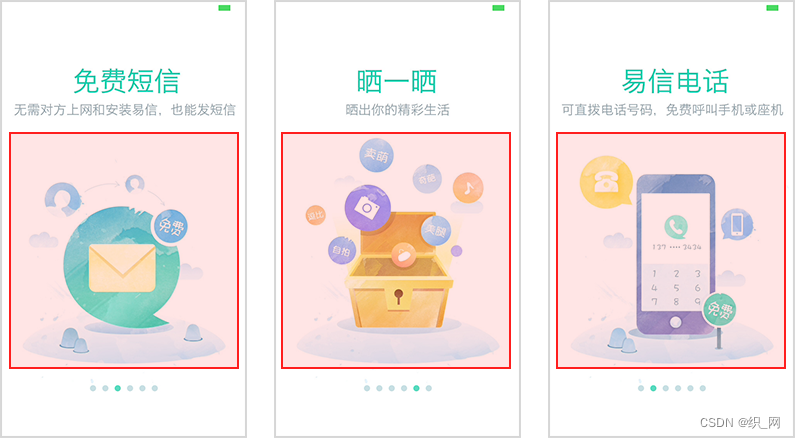
3、图片类切图输出
图片类切图主要是指启动页、新手引导页、默认提示、广告图等需要完整切图的图片。同一类型的图片切图一般要保持同样的大小尺寸以便于工程师开发使用。另外一般这些切图的文件较大在切图过程中需要控制切图文件的大小。(后边文章会详细讲解如何压缩切图大小的方法)
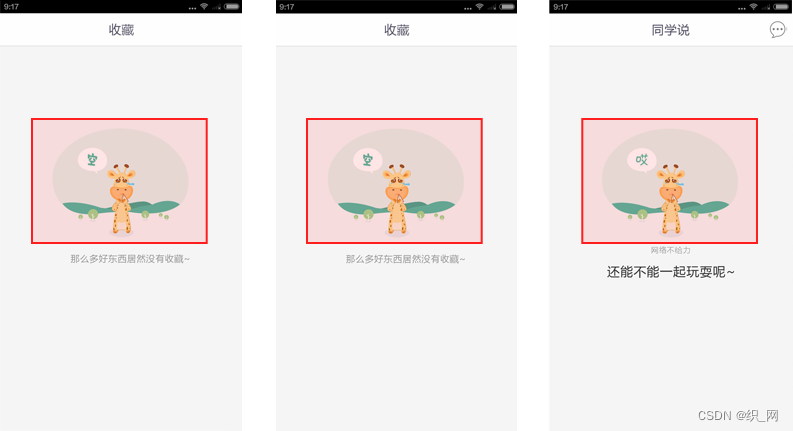
全屏切图类
局部切图类
空白页提示案例图
4、动效元素切图输出
动效元素切图一般是指在app中加载动效所需要的切图元素,比如qq的下拉加载动效就是由若干张切图连续播放形成的动画效果。这些图片按照序号排序播放我们页把他们叫做序列切图。序列切图是在做UI设计的过程中必然会遇到的问题,这种切图要求要保证动效播放时的流畅自然,是需要设计师仔细斟酌的。
序列图切图
序列图实现效果
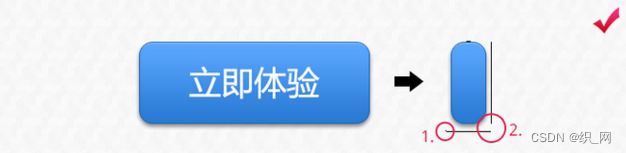
5、可拉伸元素切图输出
可拉伸元素一般是指按钮、输入框等切图过程中可以对切图进行瘦身压缩的元素。这些元素通过瘦身压缩可以极大地见效图片的大小提升用户在使用app中的加载速度。在ios中这种切图方式叫做平铺切图,在安卓中这种切图方式叫做点九切图法。
横向拉伸切图
竖向拉伸切图
6、无需切图的部分
再设计切图输出中很多元素是不需要输出的,直接使用系统原生的设计元素修改参数即可。作为设计师需要知道哪些元素是需要切图,哪些元素是使用系统自带的避免不必要的切图。比如文字、卡片背景、线条和一些标准的集合图形是不需要提供切图的。例如搜索框只需要在标注中表明尺寸大小、圆角大小、描边粗细、色值即可,工程师会根据设计效果通过代码实现这种效果。
切图输出示例

降低切图大小的方法
1、点九切图法
点九切图是安卓平台独有的图片处理方式,因为文件扩展名问.png所以被称为点九切图法。点九切图的作用主要是为了适配安卓多种多样的手机机型适配,这种方法可以将图片进行横向和竖向的随意拉伸,并且不会损坏图片效果。另一个重要的作用就是可以减少不必要的图片文件大小,极大提升页面加载速度。是安卓平台重要的切图方法。
制作点九的软件是“DRAW9PATCH"可以很方便的制作点九图并且可以预览切图后的开发效果十分方便。设计师的话也可以在Ps中用铅笔工具绘制点就图。
案例示意:
横向拉伸只需在可拉伸区域内做黑色标记即可,外围投影标记黑色线即可
横向竖向拉伸只需在可拉伸区域内做黑色标记即可,外围投影标记黑色线即可
压缩图片
[https://docsmall.com/image-compress](https://docsmall.com/image-compress
版权归原作者 织_网 所有, 如有侵权,请联系我们删除。