😊博主页面:鱿年年
👉博主推荐专栏:《WEB前端》👈
💓博主格言:追风赶月莫停留,平芜尽处是春山❤️


第二阶段学习目标
- 能使用emmet语法
- 能够使用CSS复合选择器
- 能够写出伪类选择器的使用规范
- 能够说出元素有几种显示模式
- 能够写出元素显示模式的相互转换代码
- 能够写出背景图片的设置方式
- 能够计算CSS的权重
一、Emmet语法
Emmet语法的前身是Zen coding ,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法。
1.快速生成HTML结构语法
1.1 生成标签直接输入标签名, 按tab键即可 比如 div 然后tab键,就可以生成
1.2 如果想要生成多个相同标签,加上就可以了比如,div3就可以快速生成3个div
1.3 如果有父子级关系的标签,可以用> 比如 ul > li 就可以了。
1.4 如果有兄弟关系的标签,用 + 就可以了比如 div+p
1.5 如果生成带有类名或者id名字的,直接写 .demo 或者 #two tab键就可以了
1.6 如果生成的div类名是有顺序的,可以用自增符号$
1.7 如果想要在生成的标签内部写内容可以用{}表示
2.快速生成CSS样式语法
CSS基本采取简写形式即可。注
比如 w200 按tab键 可以生成为 width:200px;
比如 Ih26 按tab键 可以直接生成为 line-height:26px;
比如 fs16 按tab键 可以直接生成f为 font-style: 20px;
3.快速格式代码
vscode 快速格式化代码快捷键: shift+alt+f
也可以直接设置 当我们保存页面的时候代码自动格式化:
步骤一. 文件-首选项-设置(也可以在左下角直接点设置)
步骤二.搜索emmet.include;
步骤三.在 settings.json下的【用户】中添加以下语句:
"editor.formatOnType":ture,
"editor.dormatOnSave":true
只需要设置一次即可,以后都可以直接使用自动保存格式化代码
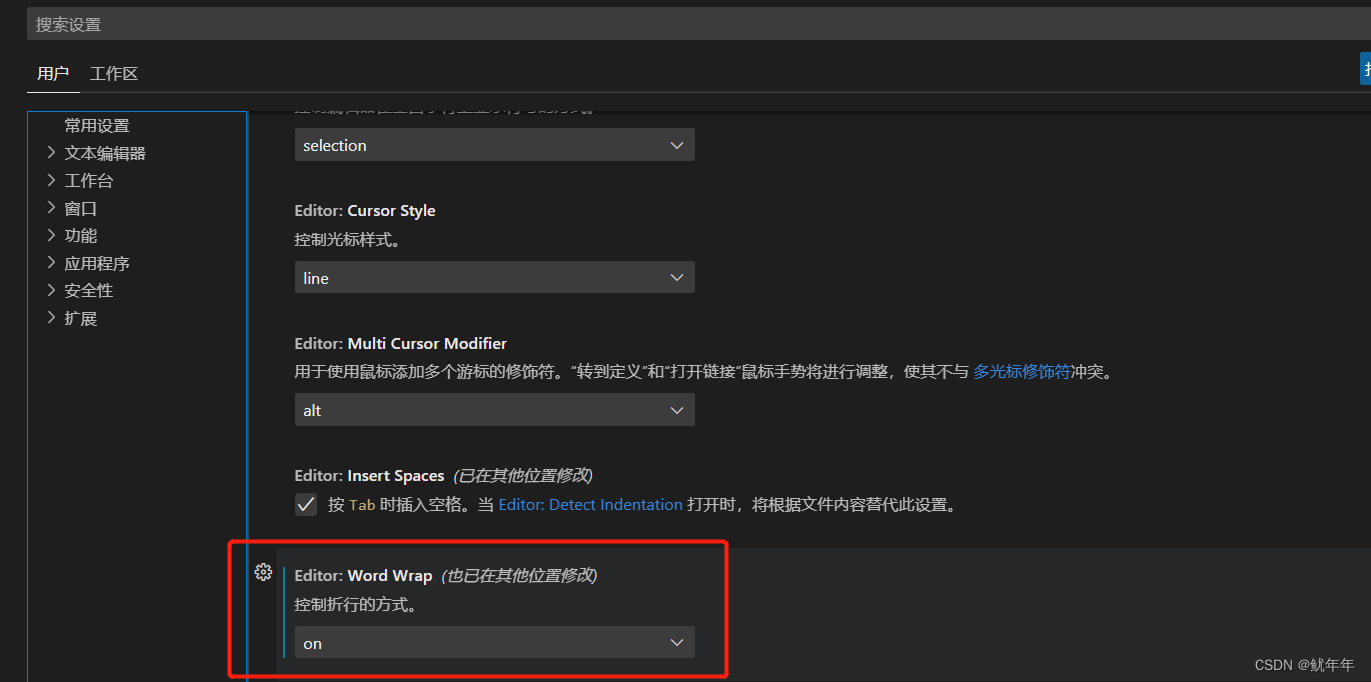
还有一种方法就是在设置里面直接找到 Editor: Word Wrap 把off开上on

二、CSS的复合选择器
1.什么是复合选择器?
在css中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括有:后代选择器、子选择器、并集选择器、伪类选择器等等
1.1后代选择器(特别重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 {样式修改}
上述语法表示 选择元素1 里面的所有元素2 (后代元素)。
例如:
ul li { 样式修改 } /* 选择ul 里面所有的 li 标签元素 */
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2 可以是最近一位包含标签,也可以是最远意外包含标签 ,但是只要是元素1的后代就可以的
- 元素1 和元素2 可以是任何基础选择器
1.2子选择器(特别重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单点说 就是选亲儿子元素,不是孙子,重孙子,只能是儿子。
语法:
元素1> 元素2 { 样式修改}
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
例如:
div > p { 样式修改 } /* 选择div里面的所有最近一级p级标签元素 */
- 元素1和元素2 中间用大于号 隔开(父级大于子级)
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其中孙子、重孙之类的都不归他管。
1.3并集选择器(特别重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成的,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2{ 样式修改 }
上述语法表示:选择元素1和选择2.
例如:
ul,div { 样式修改 } /* 选择ul和div标签元素*/
- 元素1和元素2 中间是用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
1.4伪类选择器(特别重要)
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择1个,第n
个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child.
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接*/
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接 (鼠标按下未弹起的链接)*/
链接伪类选择器中的注意事项:
1)为了确保生效,请按照LVHA的顺序声明: link- :visited- :hover-:active.
记忆法: love hate
因为a链接在浏览器中具有默认样式,所以我们在实际工作中都需要给链接单独指定样式。
链接伪类选择器实际开发中的写法:
/* a 是标签选择器 所有的链接*/
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过*/
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
1.4.1 :focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况下<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:red;
}
复合选择器总结
选择器作用特征使用情况隔开符号及用法后代选择器用来选择后代元素可以是子孙后代延续较多符号是空格 .nav a 子代选择器选择最近一级元素只能选择就近,亲儿子较少符号是大于 .nav>p并集选择器选择某些相同样式的元素可以用于集体声明较多符号是逗号 .nav,.header链接伪类选择器选择不同状态的元素跟链接相关较多重点记住 a{}和a:hover 实际开发的写法:focus选择器选择获得光标的元素跟表单相关较少input:foucus 记住这个写法
版权归原作者 鱿年年 所有, 如有侵权,请联系我们删除。