图文讲解 MapReduce 工作原理
理解什么是map,什么是reduce,为什么叫mapreduce
MapReduce可以分成Map和Reduce两部分理解。
1.Map:映射过程,把一组数据按照某种Map函数映射成新的数据。我们将这句话拆分提炼出重要信息,也就是说,map主要是:映射、变换、过滤的过程。一条数据进入map会被处理成多条数据,也就是1进N出。
2.Reduce:归纳过程,把若干组映射结果进行汇总并输出。我们同样将重要信息提炼,得到reduce主要是:分解、缩小、归纳的过程。一组数据进入reduce会被归纳为一组数据(或者多组数据),也就是一组进N出。
3.mapreduce:我们将map过程和reduce过程连接起来,会发现会发现它是这样的(如下图)
#mermaid-svg-53zx7gTrmdw3ekRB .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-53zx7gTrmdw3ekRB .label text{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .node rect,#mermaid-svg-53zx7gTrmdw3ekRB .node circle,#mermaid-svg-53zx7gTrmdw3ekRB .node ellipse,#mermaid-svg-53zx7gTrmdw3ekRB .node polygon,#mermaid-svg-53zx7gTrmdw3ekRB .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-53zx7gTrmdw3ekRB .node .label{text-align:center;fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .node.clickable{cursor:pointer}#mermaid-svg-53zx7gTrmdw3ekRB .arrowheadPath{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-53zx7gTrmdw3ekRB .flowchart-link{stroke:#333;fill:none}#mermaid-svg-53zx7gTrmdw3ekRB .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-53zx7gTrmdw3ekRB .edgeLabel rect{opacity:0.9}#mermaid-svg-53zx7gTrmdw3ekRB .edgeLabel span{color:#333}#mermaid-svg-53zx7gTrmdw3ekRB .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-53zx7gTrmdw3ekRB .cluster text{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-53zx7gTrmdw3ekRB .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-53zx7gTrmdw3ekRB text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-53zx7gTrmdw3ekRB .actor-line{stroke:grey}#mermaid-svg-53zx7gTrmdw3ekRB .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-53zx7gTrmdw3ekRB .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-53zx7gTrmdw3ekRB #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-53zx7gTrmdw3ekRB .sequenceNumber{fill:#fff}#mermaid-svg-53zx7gTrmdw3ekRB #sequencenumber{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB #crosshead path{fill:#333;stroke:#333}#mermaid-svg-53zx7gTrmdw3ekRB .messageText{fill:#333;stroke:#333}#mermaid-svg-53zx7gTrmdw3ekRB .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-53zx7gTrmdw3ekRB .labelText,#mermaid-svg-53zx7gTrmdw3ekRB .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-53zx7gTrmdw3ekRB .loopText,#mermaid-svg-53zx7gTrmdw3ekRB .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-53zx7gTrmdw3ekRB .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-53zx7gTrmdw3ekRB .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-53zx7gTrmdw3ekRB .noteText,#mermaid-svg-53zx7gTrmdw3ekRB .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-53zx7gTrmdw3ekRB .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-53zx7gTrmdw3ekRB .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-53zx7gTrmdw3ekRB .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-53zx7gTrmdw3ekRB .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .section{stroke:none;opacity:0.2}#mermaid-svg-53zx7gTrmdw3ekRB .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-53zx7gTrmdw3ekRB .section2{fill:#fff400}#mermaid-svg-53zx7gTrmdw3ekRB .section1,#mermaid-svg-53zx7gTrmdw3ekRB .section3{fill:#fff;opacity:0.2}#mermaid-svg-53zx7gTrmdw3ekRB .sectionTitle0{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .sectionTitle1{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .sectionTitle2{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .sectionTitle3{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-53zx7gTrmdw3ekRB .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .grid path{stroke-width:0}#mermaid-svg-53zx7gTrmdw3ekRB .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-53zx7gTrmdw3ekRB .task{stroke-width:2}#mermaid-svg-53zx7gTrmdw3ekRB .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .taskText:not([font-size]){font-size:11px}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-53zx7gTrmdw3ekRB .task.clickable{cursor:pointer}#mermaid-svg-53zx7gTrmdw3ekRB .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-53zx7gTrmdw3ekRB .taskText0,#mermaid-svg-53zx7gTrmdw3ekRB .taskText1,#mermaid-svg-53zx7gTrmdw3ekRB .taskText2,#mermaid-svg-53zx7gTrmdw3ekRB .taskText3{fill:#fff}#mermaid-svg-53zx7gTrmdw3ekRB .task0,#mermaid-svg-53zx7gTrmdw3ekRB .task1,#mermaid-svg-53zx7gTrmdw3ekRB .task2,#mermaid-svg-53zx7gTrmdw3ekRB .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutside0,#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutside2{fill:#000}#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutside1,#mermaid-svg-53zx7gTrmdw3ekRB .taskTextOutside3{fill:#000}#mermaid-svg-53zx7gTrmdw3ekRB .active0,#mermaid-svg-53zx7gTrmdw3ekRB .active1,#mermaid-svg-53zx7gTrmdw3ekRB .active2,#mermaid-svg-53zx7gTrmdw3ekRB .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-53zx7gTrmdw3ekRB .activeText0,#mermaid-svg-53zx7gTrmdw3ekRB .activeText1,#mermaid-svg-53zx7gTrmdw3ekRB .activeText2,#mermaid-svg-53zx7gTrmdw3ekRB .activeText3{fill:#000 !important}#mermaid-svg-53zx7gTrmdw3ekRB .done0,#mermaid-svg-53zx7gTrmdw3ekRB .done1,#mermaid-svg-53zx7gTrmdw3ekRB .done2,#mermaid-svg-53zx7gTrmdw3ekRB .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-53zx7gTrmdw3ekRB .doneText0,#mermaid-svg-53zx7gTrmdw3ekRB .doneText1,#mermaid-svg-53zx7gTrmdw3ekRB .doneText2,#mermaid-svg-53zx7gTrmdw3ekRB .doneText3{fill:#000 !important}#mermaid-svg-53zx7gTrmdw3ekRB .crit0,#mermaid-svg-53zx7gTrmdw3ekRB .crit1,#mermaid-svg-53zx7gTrmdw3ekRB .crit2,#mermaid-svg-53zx7gTrmdw3ekRB .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-53zx7gTrmdw3ekRB .activeCrit0,#mermaid-svg-53zx7gTrmdw3ekRB .activeCrit1,#mermaid-svg-53zx7gTrmdw3ekRB .activeCrit2,#mermaid-svg-53zx7gTrmdw3ekRB .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-53zx7gTrmdw3ekRB .doneCrit0,#mermaid-svg-53zx7gTrmdw3ekRB .doneCrit1,#mermaid-svg-53zx7gTrmdw3ekRB .doneCrit2,#mermaid-svg-53zx7gTrmdw3ekRB .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-53zx7gTrmdw3ekRB .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-53zx7gTrmdw3ekRB .milestoneText{font-style:italic}#mermaid-svg-53zx7gTrmdw3ekRB .doneCritText0,#mermaid-svg-53zx7gTrmdw3ekRB .doneCritText1,#mermaid-svg-53zx7gTrmdw3ekRB .doneCritText2,#mermaid-svg-53zx7gTrmdw3ekRB .doneCritText3{fill:#000 !important}#mermaid-svg-53zx7gTrmdw3ekRB .activeCritText0,#mermaid-svg-53zx7gTrmdw3ekRB .activeCritText1,#mermaid-svg-53zx7gTrmdw3ekRB .activeCritText2,#mermaid-svg-53zx7gTrmdw3ekRB .activeCritText3{fill:#000 !important}#mermaid-svg-53zx7gTrmdw3ekRB .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-53zx7gTrmdw3ekRB g.classGroup text .title{font-weight:bolder}#mermaid-svg-53zx7gTrmdw3ekRB g.clickable{cursor:pointer}#mermaid-svg-53zx7gTrmdw3ekRB g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-53zx7gTrmdw3ekRB g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-53zx7gTrmdw3ekRB .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-53zx7gTrmdw3ekRB .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-53zx7gTrmdw3ekRB .dashed-line{stroke-dasharray:3}#mermaid-svg-53zx7gTrmdw3ekRB #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB .commit-id,#mermaid-svg-53zx7gTrmdw3ekRB .commit-msg,#mermaid-svg-53zx7gTrmdw3ekRB .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-53zx7gTrmdw3ekRB g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-53zx7gTrmdw3ekRB g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-53zx7gTrmdw3ekRB g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-53zx7gTrmdw3ekRB .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-53zx7gTrmdw3ekRB .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-53zx7gTrmdw3ekRB .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-53zx7gTrmdw3ekRB .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-53zx7gTrmdw3ekRB .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-53zx7gTrmdw3ekRB .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-53zx7gTrmdw3ekRB .edgeLabel text{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-53zx7gTrmdw3ekRB .node circle.state-start{fill:black;stroke:black}#mermaid-svg-53zx7gTrmdw3ekRB .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-53zx7gTrmdw3ekRB #statediagram-barbEnd{fill:#9370db}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-state .divider{stroke:#9370db}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-53zx7gTrmdw3ekRB .note-edge{stroke-dasharray:5}#mermaid-svg-53zx7gTrmdw3ekRB .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-53zx7gTrmdw3ekRB .error-icon{fill:#522}#mermaid-svg-53zx7gTrmdw3ekRB .error-text{fill:#522;stroke:#522}#mermaid-svg-53zx7gTrmdw3ekRB .edge-thickness-normal{stroke-width:2px}#mermaid-svg-53zx7gTrmdw3ekRB .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-53zx7gTrmdw3ekRB .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-53zx7gTrmdw3ekRB .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-53zx7gTrmdw3ekRB .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-53zx7gTrmdw3ekRB .marker{fill:#333}#mermaid-svg-53zx7gTrmdw3ekRB .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}#mermaid-svg-53zx7gTrmdw3ekRB {
color: rgba(0, 0, 0, 0.75);
font: ;
}
map
reduce
输入数据集
中间结果数据集
最终结果数据集
在mapreduce的过程中,想要实现复杂的操作,就要多个类似上图的计算串联成为一个复杂计算过程,得到想要的结果,因为mapreduce过程更关心的是方法(过程的实现),并没有给出API层面的数据集的概念。所以可以理解为,mapreduce过程是整个计算框架的基本运算单位。
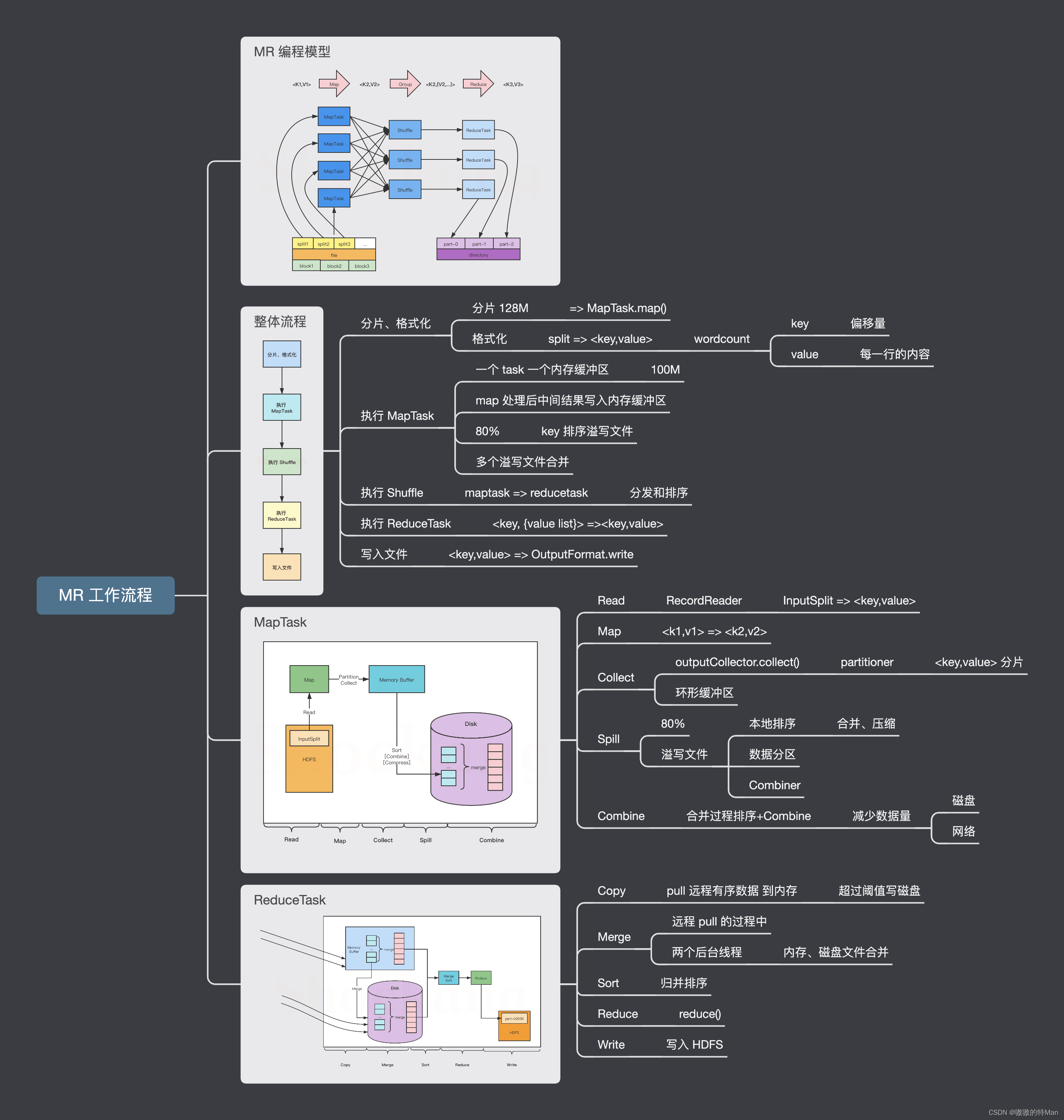
mapreduc工作流程

在上图中, MapReduce 的工作流程大致可以分为5步,具体如下:
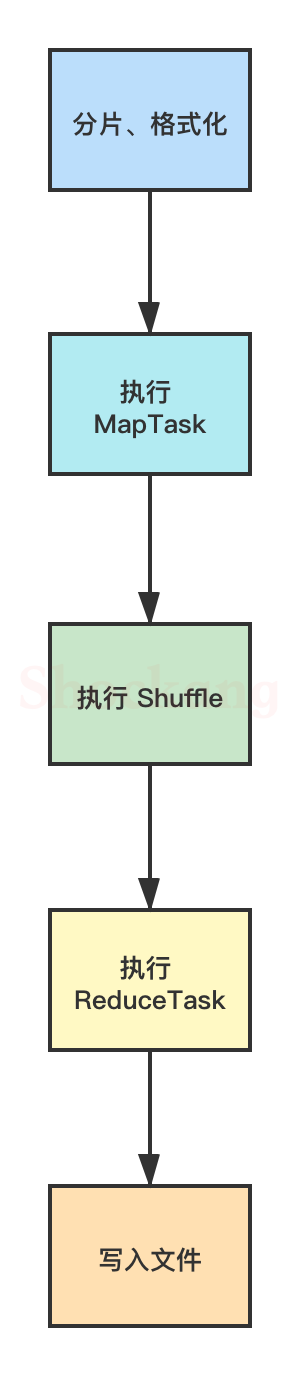
分片、格式化数据源
输入 Map 阶段的数据源,必须经过分片和格式化操作。
- 分片操作:指的是将源文件划分为大小相等的小数据块( Hadoop 2.x 中默认 128MB ),也就是分片( split ), Hadoop 会为每一个分片构建一个 Map 任务,并由该任务运行自定义的 map() 函数,从而处理分片里的每一条记录;
- 格式化操作:将划分好的分片( split )格式化为键值对<key,value>形式的数据,其中, key 代表偏移量, value 代表每一行内容。
执行 MapTask
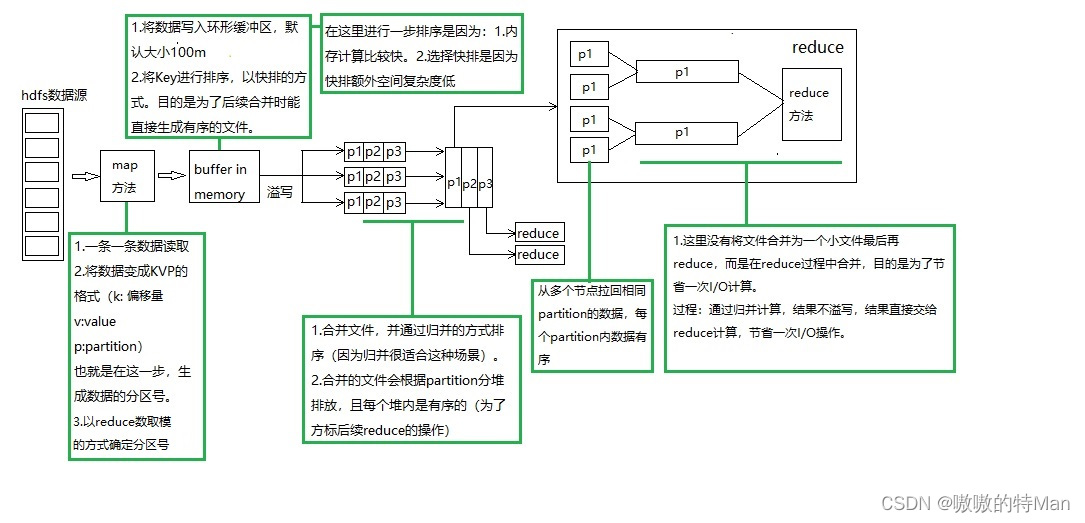
每个 Map 任务都有一个内存缓冲区(缓冲区大小 100MB ),输入的分片( split )数据经过 Map 任务处理后的中间结果会写入内存缓冲区中。
如果写人的数据达到内存缓冲的阈值( 80MB ),会启动一个线程将内存中的溢出数据写入磁盘,同时不影响 Map 中间结果继续写入缓冲区。
在溢写过程中, MapReduce 框架会对 key 进行排序,如果中间结果比较大,会形成多个溢写文件,最后的缓冲区数据也会全部溢写入磁盘形成一个溢写文件,如果是多个溢写文件,则最后合并所有的溢写文件为一个文件。
执行 Shuffle 过程
MapReduce 工作过程中, Map 阶段处理的数据如何传递给 Reduce 阶段,这是 MapReduce 框架中关键的一个过程,这个过程叫作 Shuffle 。
Shuffle 会将 MapTask 输出的处理结果数据分发给 ReduceTask ,并在分发的过程中,对数据按 key 进行分区和排序。
执行 ReduceTask
输入 ReduceTask 的数据流是<key, {value list}>形式,用户可以自定义 reduce()方法进行逻辑处理,最终以<key, value>的形式输出。
写入文件
MapReduce 框架会自动把 ReduceTask 生成的<key, value>传入 OutputFormat 的 write 方法,实现文件的写入操作。
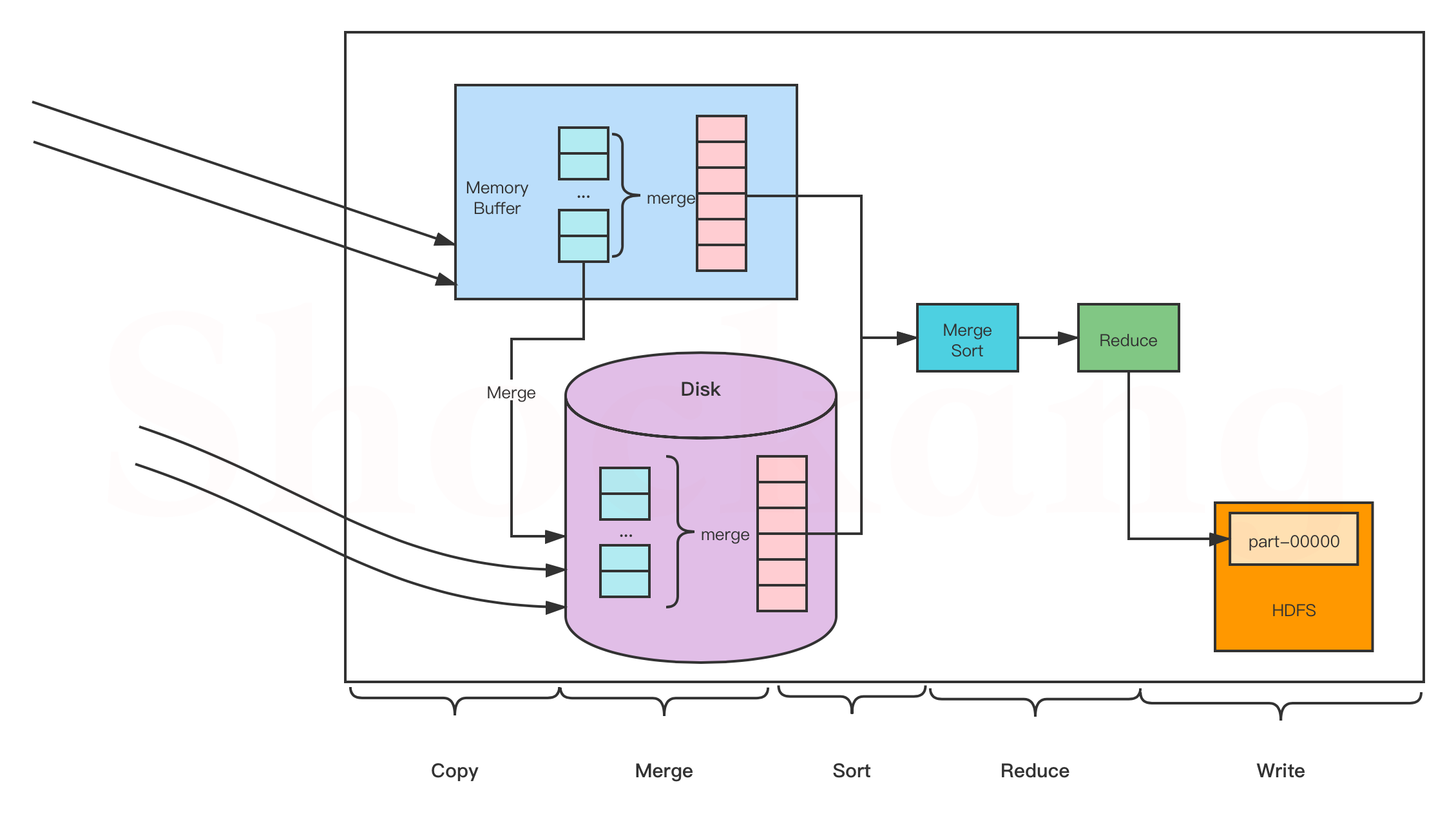
整体流程图

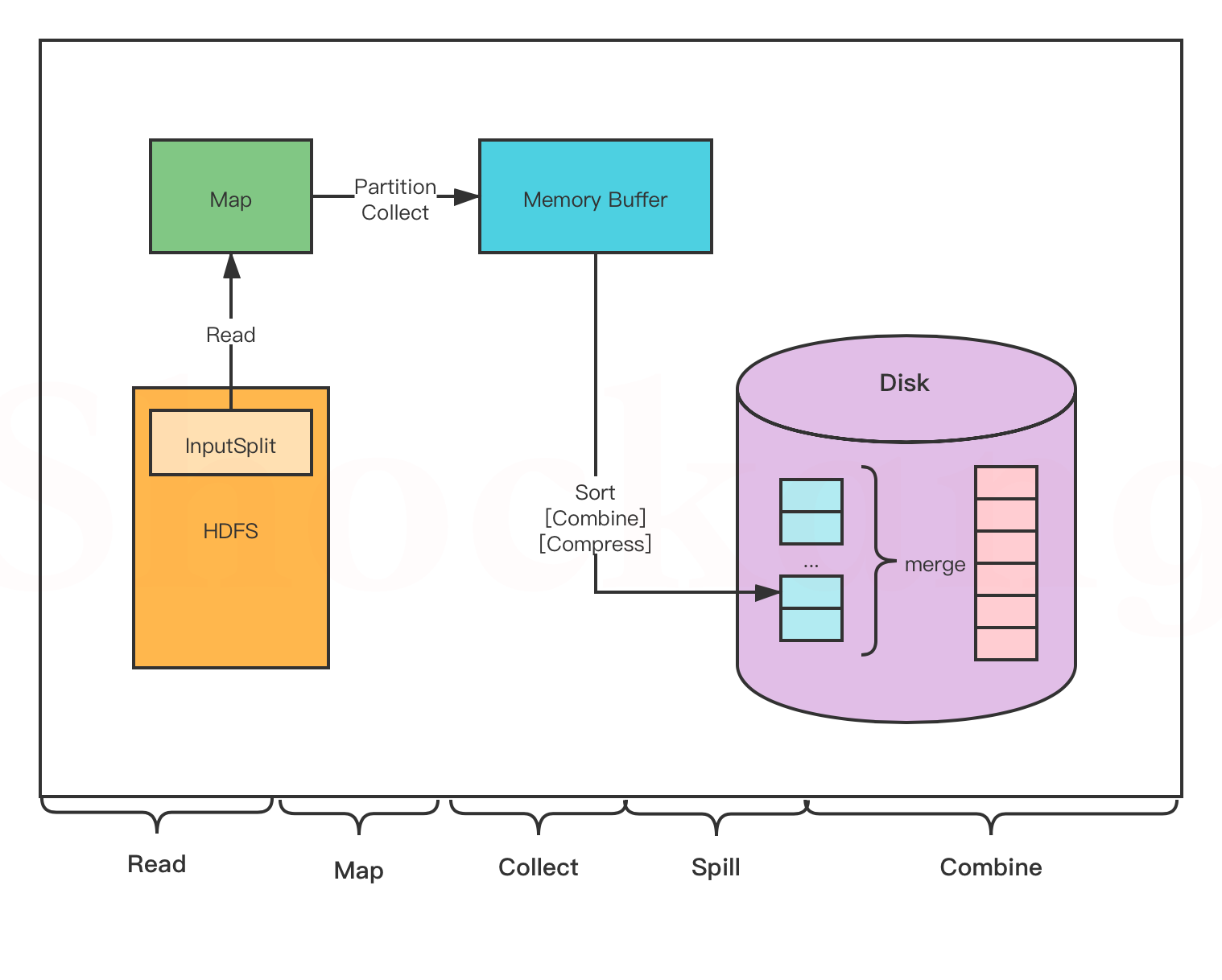
MapTask

- Read 阶段: MapTask 通过用户编写的 RecordReader ,从输入的 InputSplit 中解析出一个个 key / value 。
- Map 阶段:将解析出的 key / value 交给用户编写的 Map ()函数处理,并产生一系列新的 key / value 。
- Collect 阶段:在用户编写的 map() 函数中,数据处理完成后,一般会调用 outputCollector.collect() 输出结果,在该函数内部,它会将生成的 key / value 分片(通过调用 partitioner ),并写入一个环形内存缓冲区中(该缓冲区默认大小是 100MB )。
- Spill 阶段:即“溢写”,当缓冲区快要溢出时(默认达到缓冲区大小的 80 %),会在本地文件系统创建一个溢出文件,将该缓冲区的数据写入这个文件。
将数据写入本地磁盘前,先要对数据进行一次本地排序,并在必要时对数据进行合并、压缩等操作。
写入磁盘之前,线程会根据 ReduceTask 的数量,将数据分区,一个 Reduce 任务对应一个分区的数据。
这样做的目的是为了避免有些 Reduce 任务分配到大量数据,而有些 Reduce 任务分到很少的数据,甚至没有分到数据的尴尬局面。
如果此时设置了 Combiner ,将排序后的结果进行 Combine 操作,这样做的目的是尽可能少地执行数据写入磁盘的操作。
- Combine 阶段:当所有数据处理完成以后, MapTask 会对所有临时文件进行一次合并,以确保最终只会生成一个数据文件
合并的过程中会不断地进行排序和 Combine 操作,
其目的有两个:一是尽量减少每次写人磁盘的数据量;二是尽量减少下一复制阶段网络传输的数据量。
最后合并成了一个已分区且已排序的文件。
ReduceTask

- Copy 阶段: Reduce 会从各个 MapTask 上远程复制一片数据(每个 MapTask 传来的数据都是有序的),并针对某一片数据,如果其大小超过一定國值,则写到磁盘上,否则直接放到内存中
- Merge 阶段:在远程复制数据的同时, ReduceTask 会启动两个后台线程,分别对内存和磁盘上的文件进行合并,以防止内存使用过多或者磁盘文件过多。
- Sort 阶段:用户编写 reduce() 方法输入数据是按 key 进行聚集的一组数据。
为了将 key 相同的数据聚在一起, Hadoop 采用了基于排序的策略。
由于各个 MapTask 已经实现对自己的处理结果进行了局部排序,因此, ReduceTask 只需对所有数据进行一次归并排序即可。
- Reduce 阶段:对排序后的键值对调用 reduce() 方法,键相等的键值对调用一次 reduce()方法,每次调用会产生零个或者多个键值对,最后把这些输出的键值对写入到 HDFS 中
- Write 阶段: reduce() 函数将计算结果写到 HDFS 上。
合并的过程中会产生许多的中间文件(写入磁盘了),但 MapReduce 会让写入磁盘的数据尽可能地少,并且最后一次合并的结果并没有写入磁盘,而是直接输入到 Reduce 函数。
以上就是我对mapreduce过程的理解,如有不对之处还请指正
————————————————
参考文章:https://blog.csdn.net/Shockang/article/details/117970151
版权归原作者 嗷嗷的特Man 所有, 如有侵权,请联系我们删除。