CSS中height:100vh和height:100%的区别
首先,我们得知道1vh它表示的是当前屏幕可见高度的1/100,而1%它表示的是父元素长或者宽的1%(可以这么理解?)
1、对于设置
height:100%;
有下面几种情况:
(1)当父元素固定高度,子元素设置
height:100%;
时
<style>#father1{width: 300px;height: 300px;background-color: yellow;margin: 20px;}#son1{height: 100%;background-color: blue;}</style><divid="father1"><divid="son1"></div></div>
结果如下:
子元素会自动填充父元素,也就是此时子元素的高度等于父元素的高度,同时我们可以知道,当父元素的宽高为0时,子元素的高度也为0,那么整个图形也就变成下面这个样了

(2)当一个元素内部没有子元素的时候,设置
height:100%;width:100%;
,此时该元素高度为0。
(3)当一个元素内部有固定高度子元素的时候,给这个元素设置
height:100%;width:100%;
,那么这个元素自动被子元素高度撑开,例如:
<style>#father1{width: 100%;background-color: yellow;margin: 20px;}#son1{width: 100px;height: 100px;background-color: blue;}</style><divid="father1"><divid="son1"></div></div>
结果如下:
可以看到,父元素是被子元素撑开了,此时父元素的高度就等于子元素的高度。
2、对于设置
height:100vh
时有如下的情况:
一个元素设置height:100vh,那么该元素会被撑开与屏幕高度一致。
(1)即便父元素限制了宽高,只要子元素设置
height:100vh
,那么子元素的高度就会和屏幕一样高
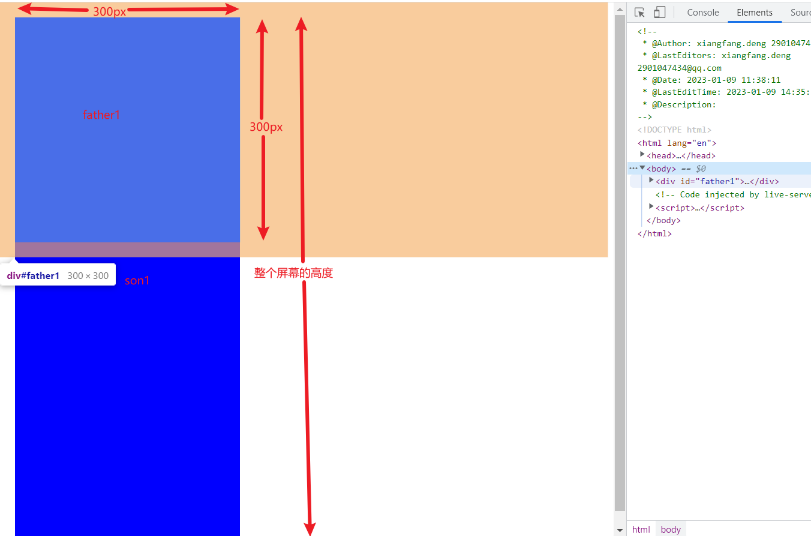
<style>#father1{width: 300px;height: 300px;background-color: yellow;margin: 20px;}#son1{height: 100vh;background-color: blue;}</style><divid="father1"><divid="son1"></div></div>
结果如下:
可以看到,子元素设置
height:100vh
时,不会被父元素的高度所限制
height:100vh == height:100%;
(2)父元素设置
height:100vh
,能够保证元素无论是否有没有内容,高度都等于屏幕高度。
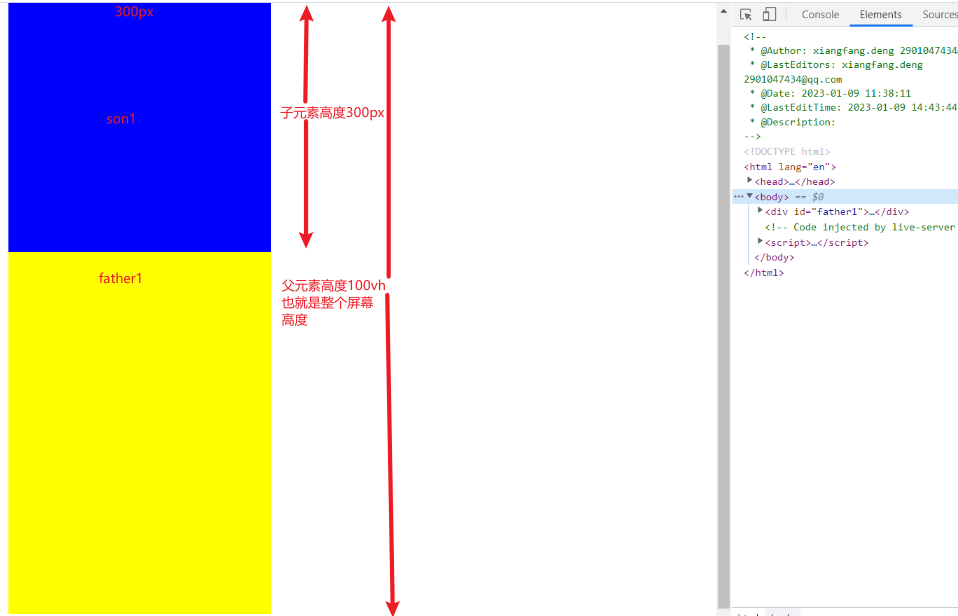
<style>#father1{width: 300px;height: 100vh;background-color: yellow;margin: 20px;}#son1{height: 300px;background-color: blue;}</style><divid="father1"><divid="son1"></div></div>
结果如下:
同样的,
width:100%
和
width:100vw
的区别差不多,自己探索去吧
版权归原作者 持久的棒棒君 所有, 如有侵权,请联系我们删除。