说明
- 前记:最近跟着哔站码神之路做了一个SpringBoot练手项目,第一次操作碰到了很多困难和问题,尤其是在部署部分,走了很多弯路,这里写下自己的部署过程,供大家参考,也欢迎大家提出宝贵的意见。
- 哔站码神视频链接:https://www.bilibili.com/video/BV1Gb4y1d7zb?p=36
- 我的网站:www.zhangshidi.space(可能过一段时间会更新为其他内容哈~ 我的网站已经下线有一段时间了,服务器另做他用)
- 创作不易,希望大家走过路过点个赞。
- 一些指令可能会出错,大家可以结合手动操作的方式进行(比如,我看的教程中用mkdir创建文件比如blog.conf,但是文件格式有问题,总是会带有一个后缀比如blog.conf.swp什么的,然后我就在左边文件目录手动新建文件,后来发现touch新建文件可以成功;mkdir用来创建文件夹比较好)
前置知识
- 以下知识点希望大家首先搜一搜,读一读,有一个大概的了解。 - 什么是Linux以及掌握Linux的一些基本指令。- 什么是docker,docker部署的原理- 什么是nginx
- 我们要做哪些事情 - 将vue前端项目打包到云服务器- 将springboot后端项目(主网页,下面称为app)(后台管理系统,下面称为admin)打包到云服务器- 利用docker部署mysql,redis,ngix,app,admin。然后用docker-compose进行一个服务编排,使得项目分次序启动。
文件目录
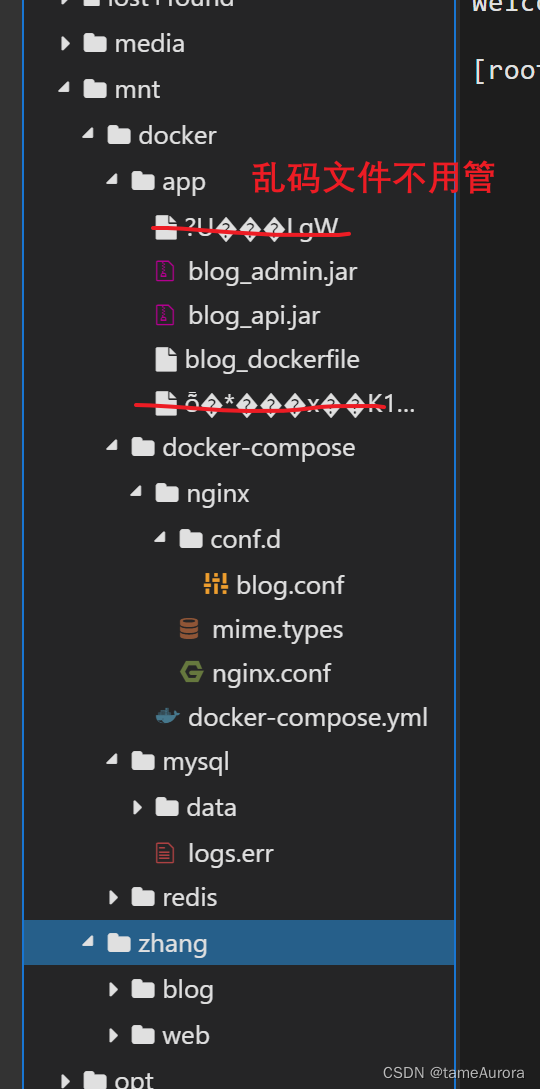
- 如果完全按照我的思路,大家可以对照着我的文件目录,检查哪里是不是文件没有搞对。

1 环境准备:服务器购买(以及域名)
- 基本环境(云服务器及域名)–提前做!
- 我的云配置:阿里云1核 2 GiB服务器+腾讯云域名。
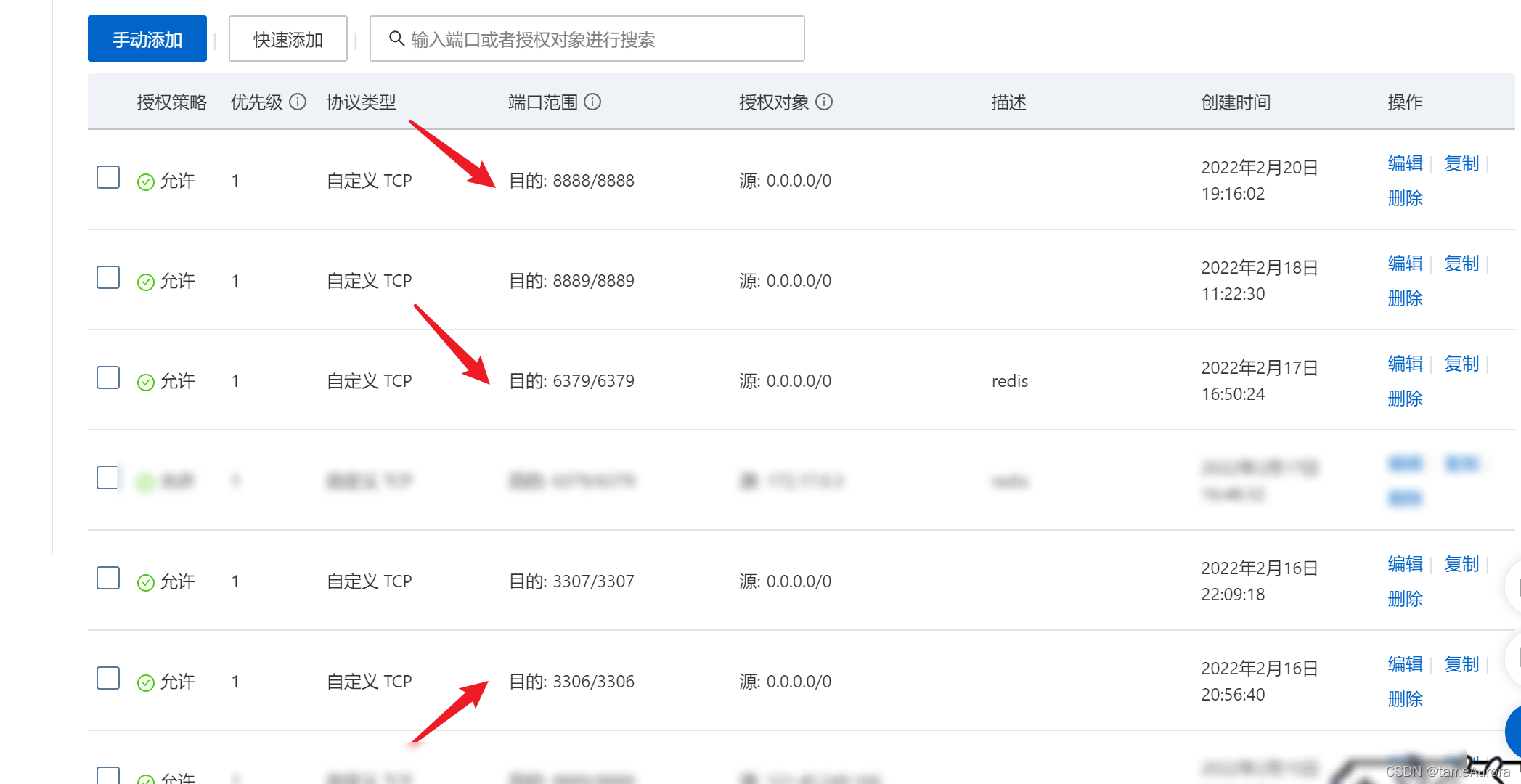
- 云服务器相当于我们的第二台电脑,不过他处于云端,因为他在云端的关系,我们可以随意的蹂躏他,发生了比较麻烦的问题可以直接重装系统,不会对我们的电脑本身造成影响。 - 首先,我们需要一个云服务器,那就需要去购买一个云服务器,如果需要域名的话那就需要购买一个域名,并且完成域名与云服务器Ip地址的绑定(解析)。如果不用域名暂时用Ip地址的话也是可以的。- 需要提前做的原因:因为域名是需要备案的,据说备案时间长的可能达到一个星期,我的(在腾讯云购买的普通域名-十年180)还好,一天就备案完成了。云服务器是去年2021年双十一的阿里云活动购买的。至于哪家好哪家不好,我觉得应该差不多吧,我是挑的便宜的买的。- 购买服务器之后需要在服务器上安装linux系统,我选择的是centoS 7.8版本。- 然后对于这台云服务器的使用,我们可以直接在云服务器上输入指令|也可以用第三方工具,比如Xshell。(我用的就是xshell,bug少一点,也更加流畅)- 以上步骤请大家自行搜索。- 完成这些步骤后有一个非常重要的事情就是开放端口,阿里云的话就是在配置安全组规则里,比如我们要用的8888端口,redis端口,数据库端口啥的,不然可能无法访问。

2 Docker安装
- 我对docker的理解,docker可以理解为一个容器,相当于一个更加微型的linux系统,我们可以在里面部署各种环境和配置。 - docker的更加具体的知识,咱们可以参考这篇文章:https://blog.csdn.net/weixin_46628200/article/details/106668209
开始安装
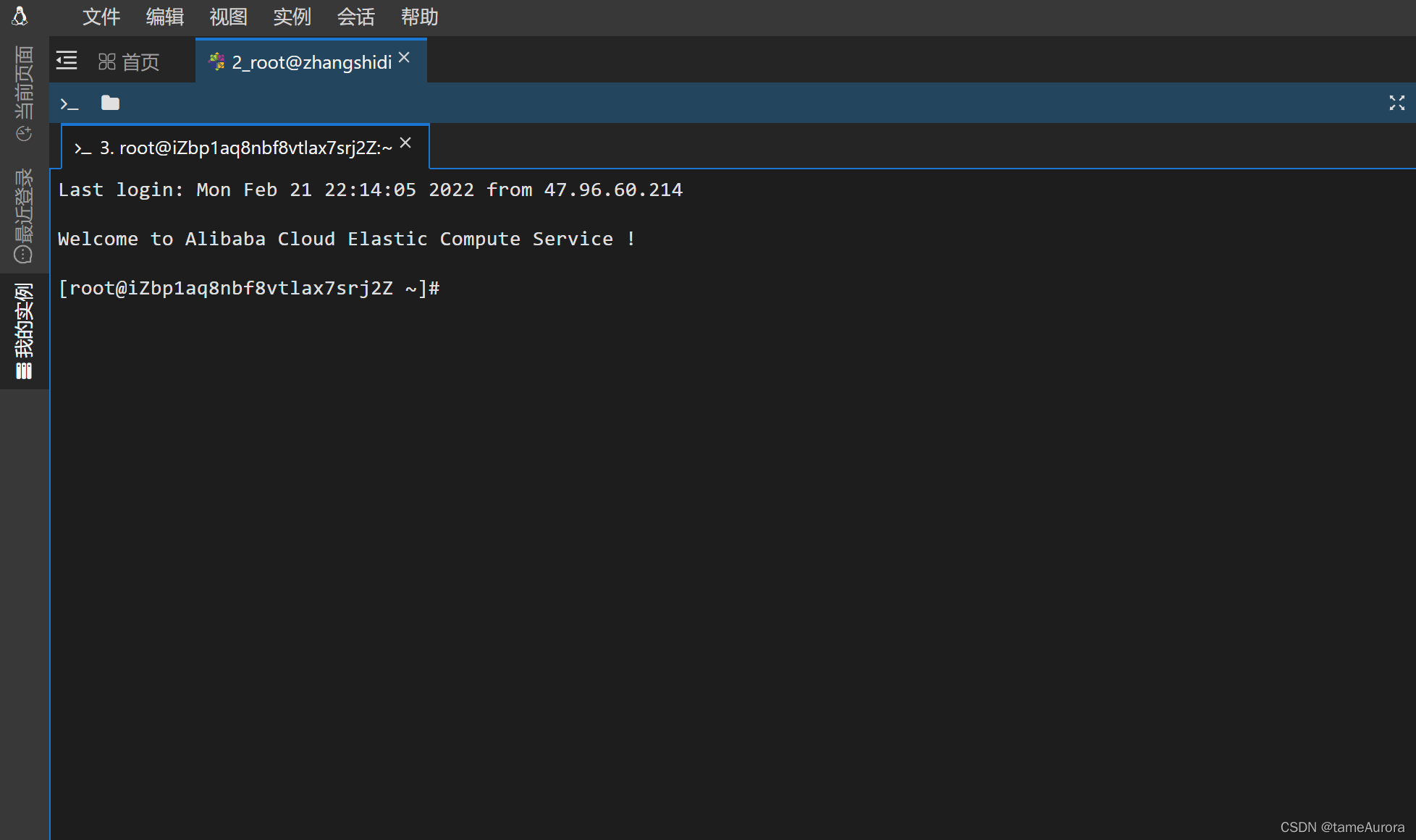
- 首先进入我们的云服务器管理面板-远程连接,可以看到这样空荡荡的页面,随后我们在这里输入各种命令。
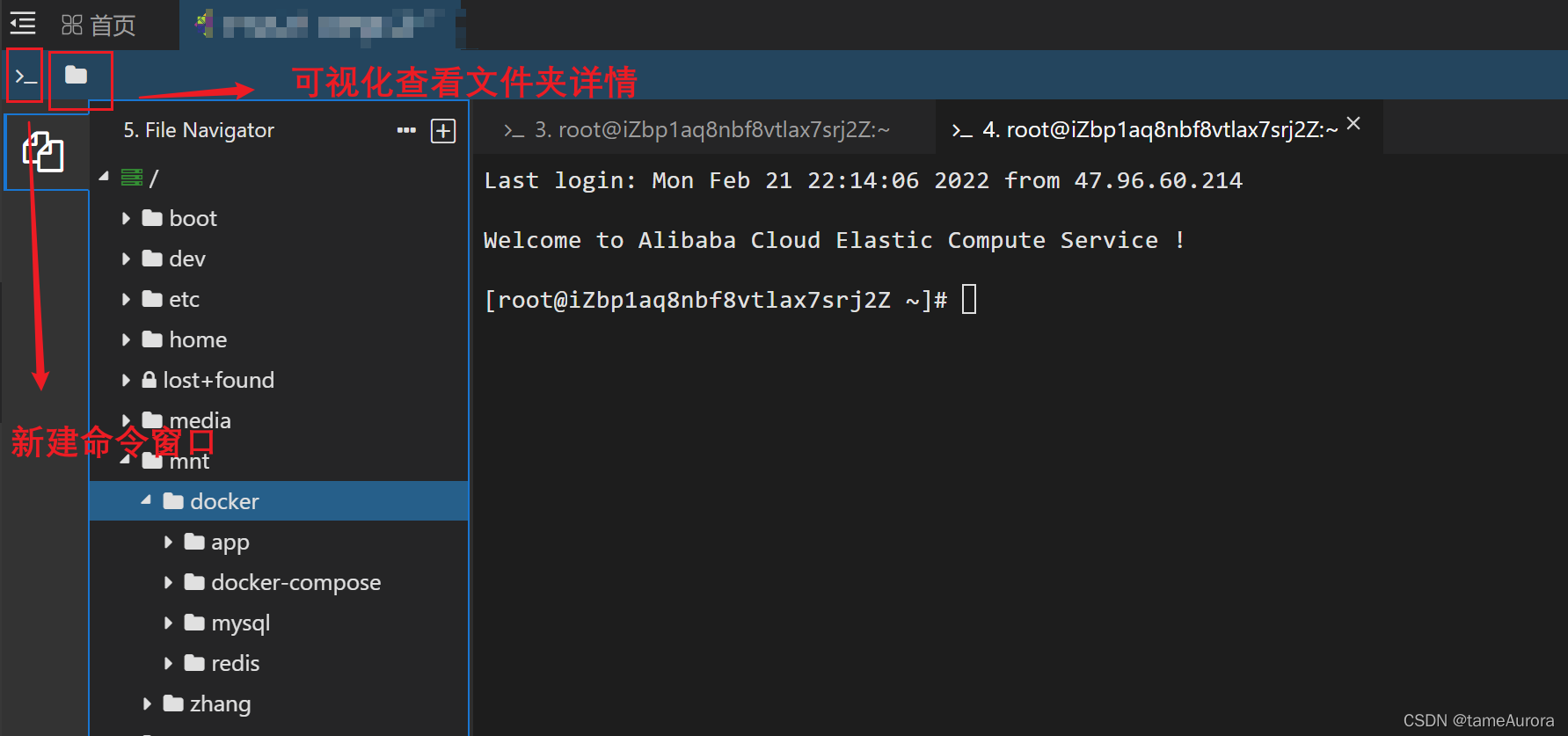
 - 我们注意到,左上角有两个符号,一个是【新建命令窗口】;一个是【可视化查看文件】,这就和我们平常查看文件差不多了。有时候懒得用复制指令也可以直接在文件里移动。
- 我们注意到,左上角有两个符号,一个是【新建命令窗口】;一个是【可视化查看文件】,这就和我们平常查看文件差不多了。有时候懒得用复制指令也可以直接在文件里移动。
docker安装
- 将以下一连串的命令逐步输入到你的命令窗口中
# 1、yum 包更新到最新
yum update
# 2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
yum install -y yum-utils device-mapper-persistent-data lvm2
# 3、 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
# 4、 安装docker,出现输入的界面都按 y
yum install -y docker-ce
# 5、 查看docker版本,验证是否验证成功
docker -v
#启动docker
/bin/systemctl start docker.service

拉取docker镜像
- docker镜像可以理解为普通的镜像,利用docker镜像来创建我们的docker容器。
- 依旧是在命令窗口输入以下指令
docker pull nginx
docker pull redis:5.0.3
docker pull java:8
docker pull mysql:5.7
3 docker配置mysql
- 接下来,我会把云服务器统称为宿主机。
思路:构建一个docker来配置MySQL;并将mysql数据文件布置到宿主机中,稍微麻烦一些,但是安全性得以提高
配置mysql之前,希望大家先在自己的宿主机上安装MySQL,linux上保姆级的mysql安装教程,跟着做就可以了。
之所以这么做,是因为我希望将mysql数据存储在宿主机上,docker中只是配置一个mysql环境,如果将数据库文件存储在docker上,一旦删除容器(通过rm指令),所有的数据文件都会消失,很不安全。
- 建立宿主机上的MySQL目录(创建文件夹指令mkdir,cd是切换目录指令)
mkdir -p /mnt/docker/mysql
cd /mnt/docker/mysql
- 继续在命令窗口运行以下指令 - 其中
run有着[创建并运行]mysql容器的作用- -p是建立宿主机3307端口与容器3306端口的映射- -v是生成挂载目录,挂载可以理解为共享/同步一个文件目录,冒号前的目录是宿主机目录,冒号后为docker中的MySQL数据目录,即使docker被删除,数据仍然可以保留到宿主机的目录中 - 值得一提的是 码神的笔记中挂载了三个目录,分别是配置文件,日志,数据文件。我在实际操作中日志一直出错,所以干脆只配置最重要的数据文件- 下一步则是指定宿主机MySQL的默认密码,不设置默认密码可能会报错。
docker run -id \
-p 3307:3306 \
--name=mysql \
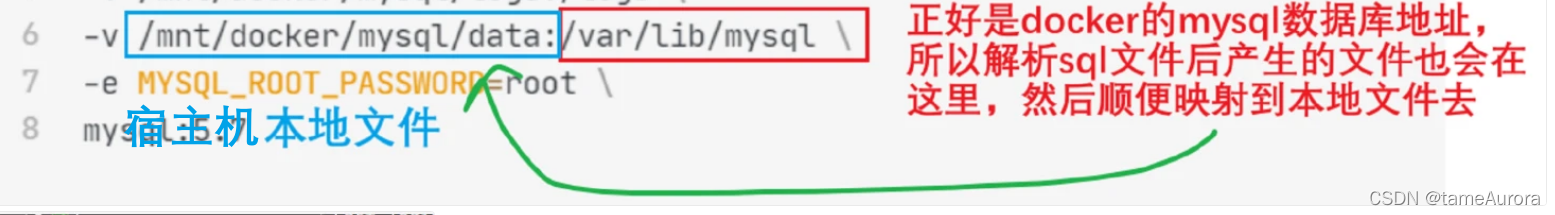
-v /mnt/docker/mysql/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=root \
mysql:5.7

接下来我们需要进入容器,开放权限
docker ps查看容器是否已经运行 - 应该可以看到mysql5.7的容器已经在运行- 进入容器
docker exec -it mysql bash - 进入容器中的MYSQL
mysql -uroot -p- 输入密码,如上,我设置的为root,直接输入就可以。(界面上显示空白,但其实密码已经输入了,按回车键确定。) - 接下来的步骤和上面安装宿主机mysql的第10步类似 -
show databases;-use mysql ;-show tables;-select user,host from user;(可能会报sql错误,加上``包裹字段即可) - 可以看到root用户对应的host并不是%,我们要改为%以开放权限。-update user set host ='%'where user ='root';-update user set host ='%'where user ='root' and host='localhost';- 最好两句都执行下,我当时的情况是有两个root用户,执行的结果是一个root对应host为空,另一个host为%。- (甚至可以开放高级权限grant all privileges on *.* to root@'%' identified by 'root' with grant option;)- 刷新权限flush privileges; exit退出MySQL,再exit退出MySQL的容器
检查mysql的Docker容器是否配置成功,并查看其暴露出来的docker ip地址
- 用这个
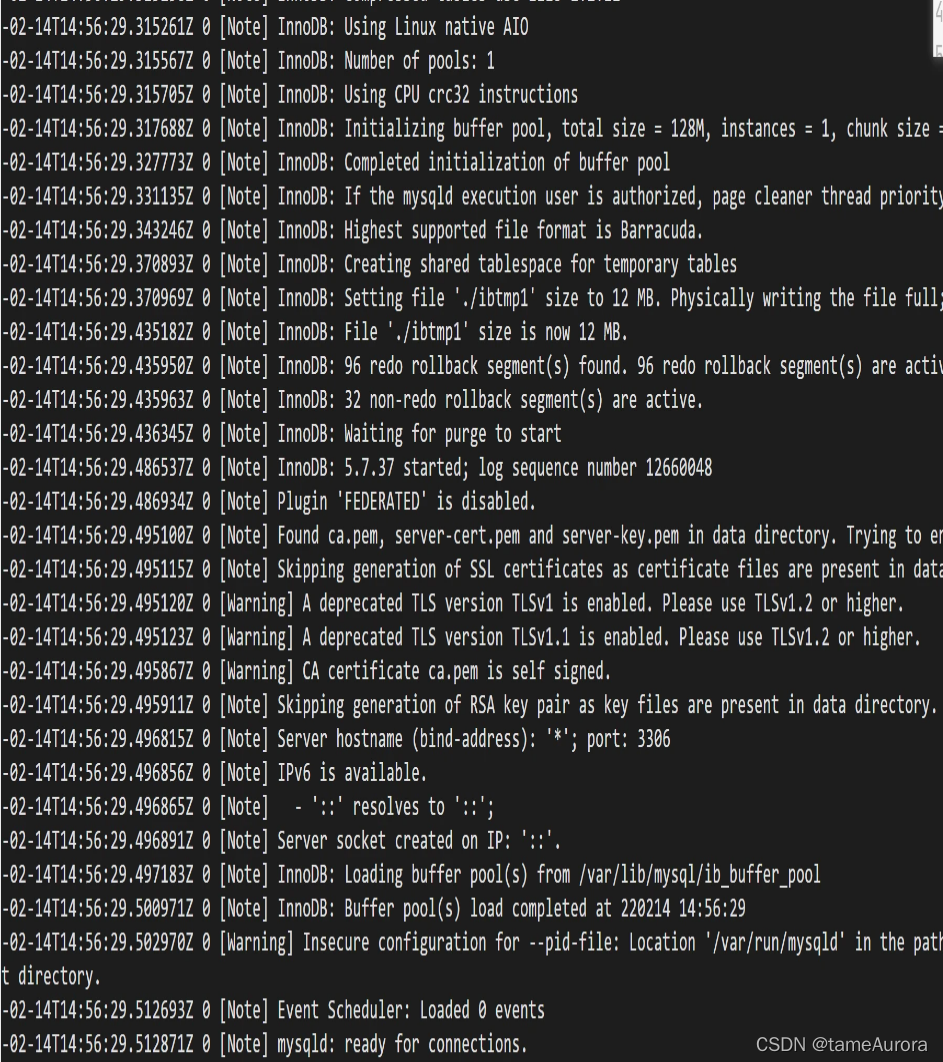
docker logs -f mysql看看有没有配置成功
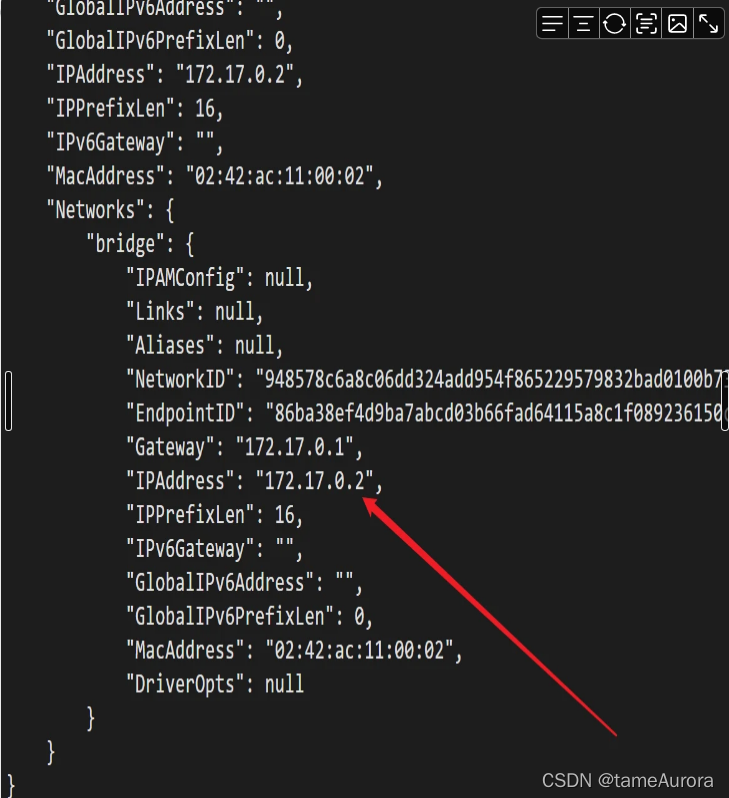
docker inspect mysql→查看对应的mysql 的docker容器的ip地址172.17.0.2,请记住这个地址,下面打包后台应用需要用到。
环境无误后我们需要导入我们的数据库文件blog.sql
- 上面提到,我们已经将宿主机
/mnt/docker/mysql/data目录和docker容器的/var/lib/mysql地址之间实现了映射,因此,我们如果将blog.sql文件导入宿主机的该目录下,blog.sql同样也会出现在docker的对应目录下,具体操作如下:
cd /mnt/docker/mysql/data
rz
- 其中cd 是切换目录的意思,rz是上传文件。此时我们将blog.sql导入其中即可。接下来我们检查一下docker容器中是否出现该文件
- 进入容器
docker exec -it mysql bash - 切换到挂载目录
cd /var/lib/mysql - 查看该目录下所有文件
ls,理论上可以看到blog.sql也在该目录下。 - 接下来在docker中执行该sql。 -
mysql -uroot -p,输入密码,进入docker中的数据库- 创建数据库create database blog;- 退出回到容器exit- 将文件导入数据库mysql -uroot -p blog < blog.sql;- 切换数据库use blog;- 执行sql并保存数据库source blog.sql; - 结果检查 -
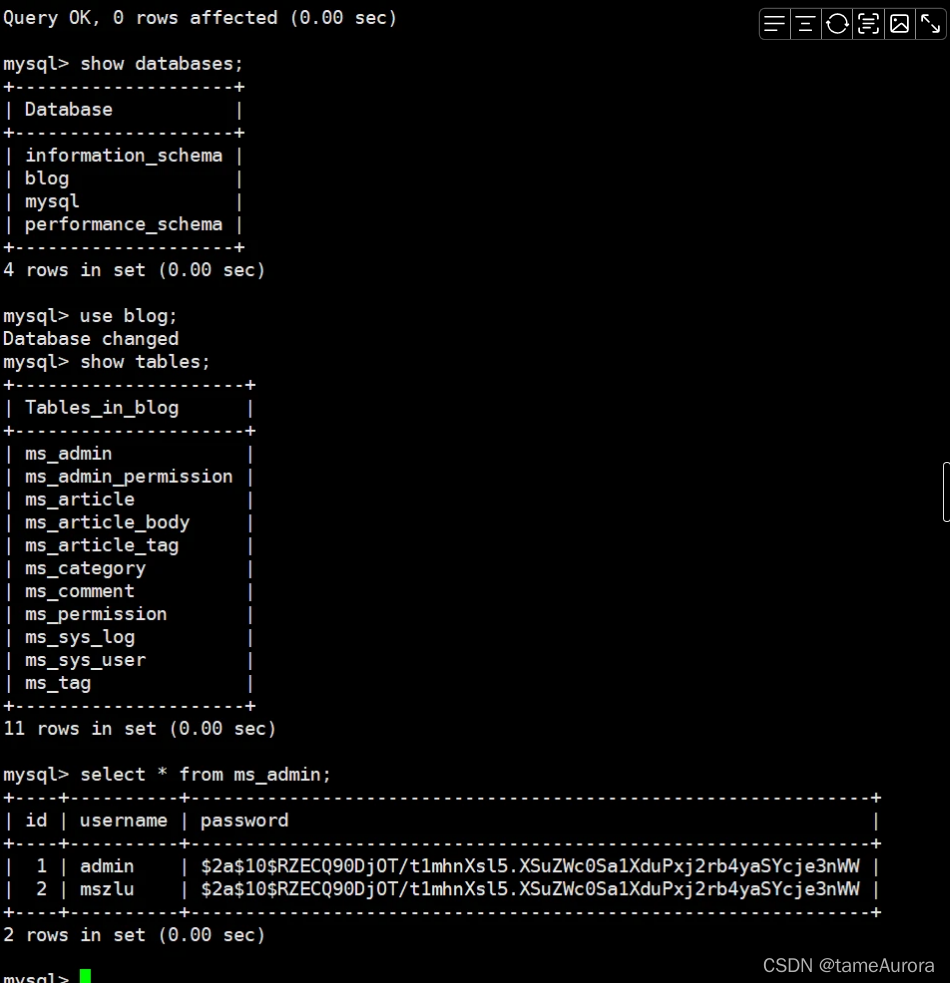
use blog;``````show tables;``````select * from ms_admin;- 如果能查出来结果(如下图),那就说明我们的部署成功了。
- 在实际部署中,数据库上我花的时间最多,link failure,access denied之类,jdbc connection failed之类,很大可能都是数据库权限的问题。大家多查查root对应的host权限是不是%这些。
- 还有码神笔记中是写了一个数据库配置文件的,我这里没有写,暂时用默认的配置即可。
4 docker 配置redis
- 这个很简单,一条指令搞定
docker run -id --name=redis -p 6379:6379 redis:5.0.3- 检查 - docker ps 查看当前正在运行的容器,理论上现在可以看到mysql和redis都在运行中了。- docker ps -a 查看所有容器(包括未在运行的)
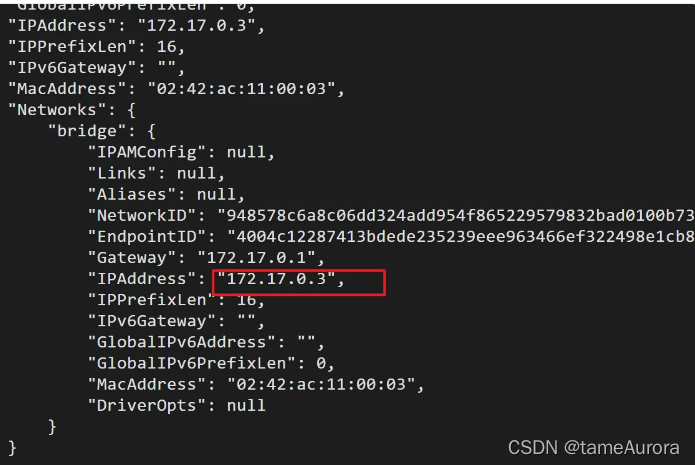
- 我们要查看一下redis docker所对应的ip地址
docker inspect redis,后面打包项目时要用,我这里就是172.17.0.3
5 Dockerfile构建后端镜像
- 诸如MySQL ,redis的镜像我们可以直接拉取,但后端项目的镜像需要我们自己打包,构建。
- 码神对于Dockerfile的解释如下 - Dockerfile 是一个文本文件- 包含了一条条的指令- 每一条指令构建一层,基于基础镜像,最终构建出一个新的镜像- 对于开发人员:可以为开发团队提供一个完全一致的开发环境- 对于测试人员:可以直接拿开发时所构建的镜像或者通过Dockerfile文件 构建一个新的镜像开始工作了- 对于运维人员:在部署时,可以实现应用的无缝移植
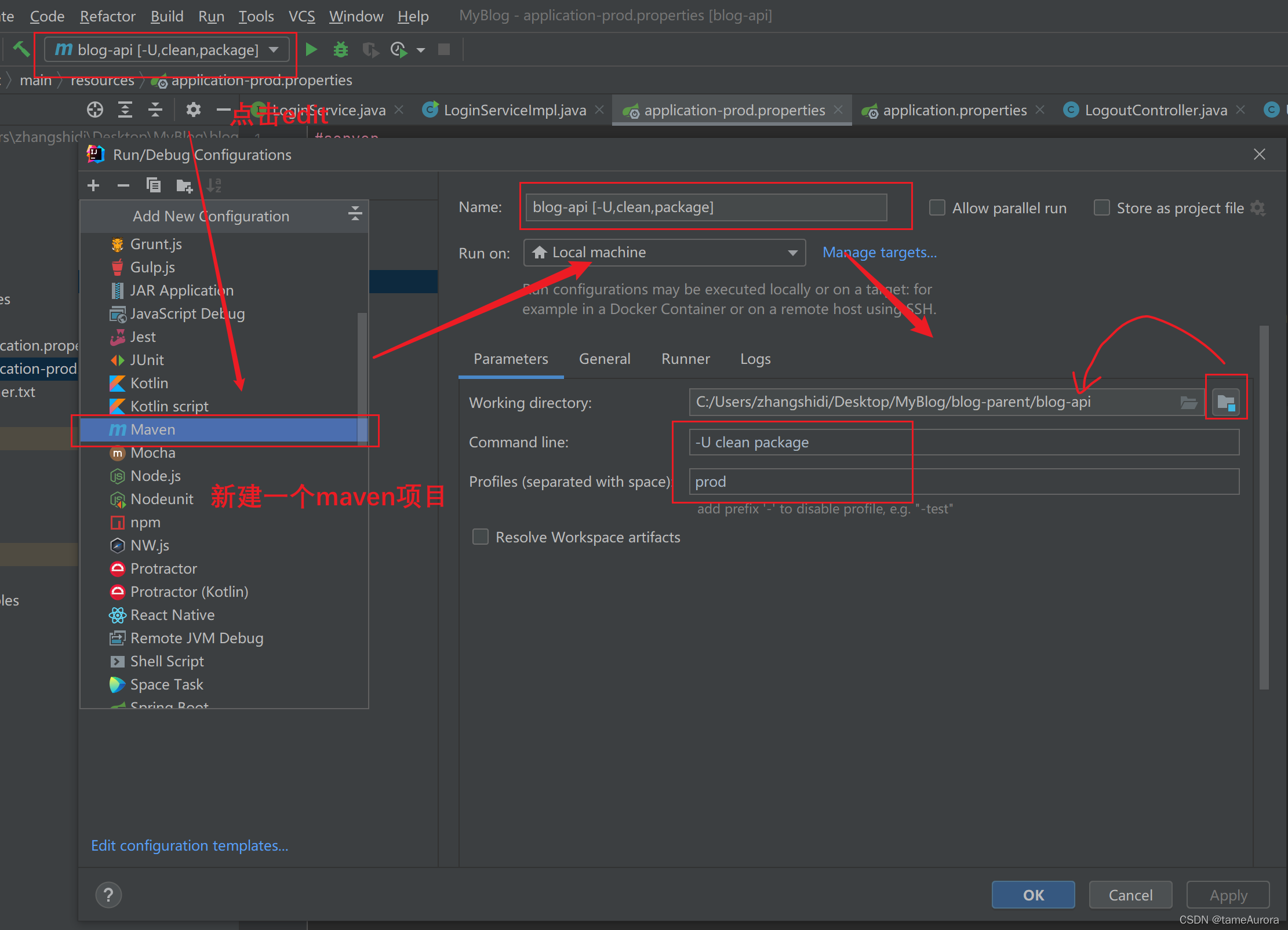
首先,我们需要在idea上配置参数并且打包
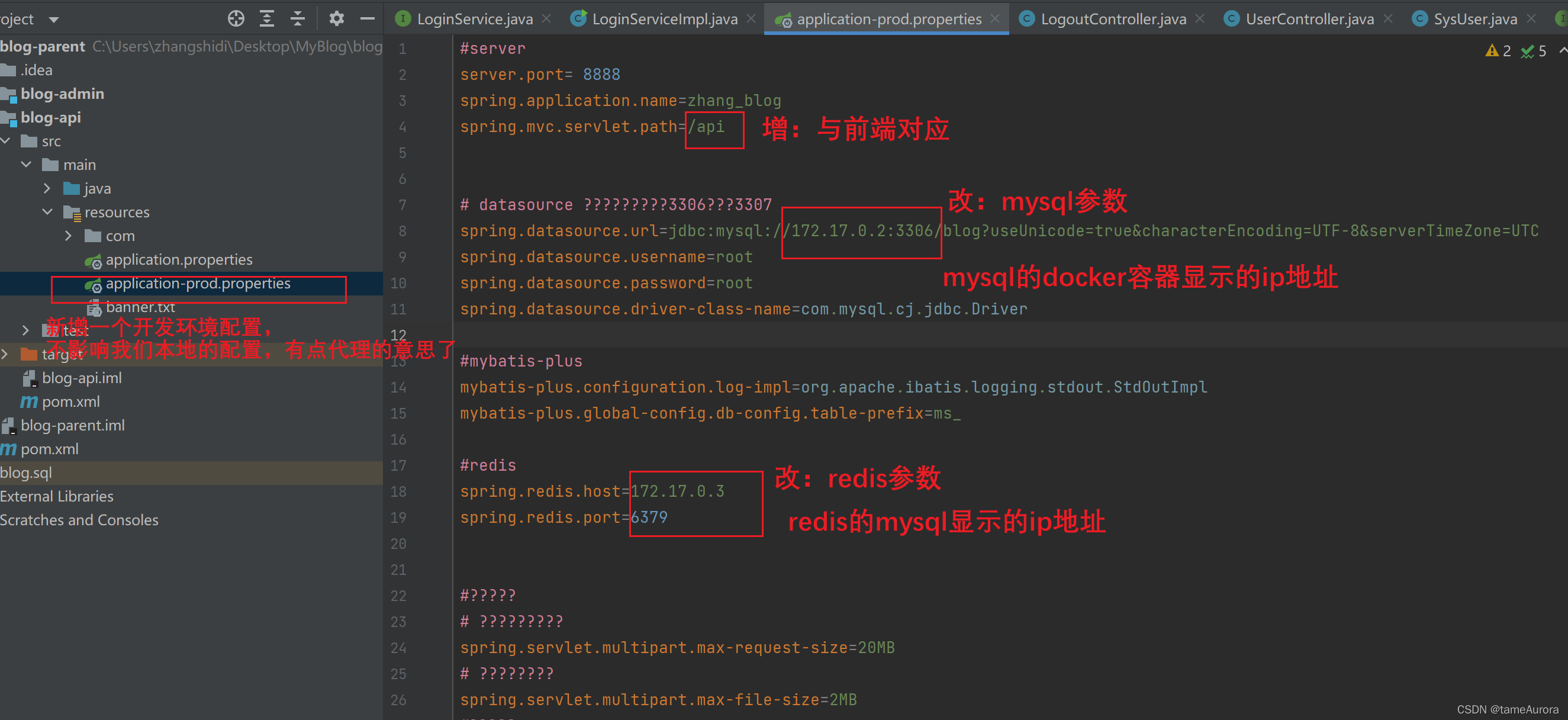
- 配置连接参数-

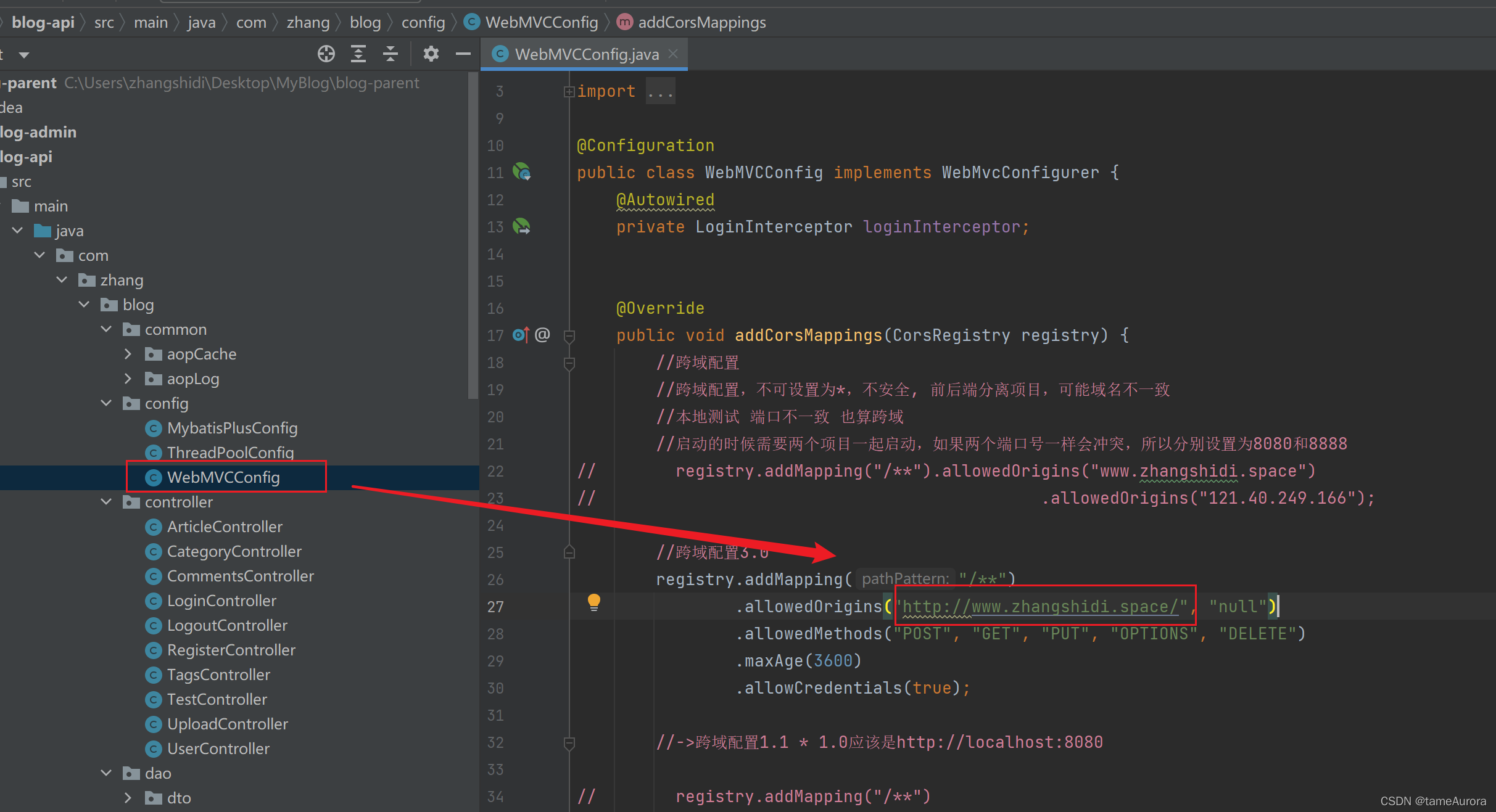
- 还有一个参数是关于跨域配置的,大家也可以参考以下,需要允许自己的域通过,然后跨域配置的方式也从老师写的那种,换成了第二种,原因如图,请大家注意!
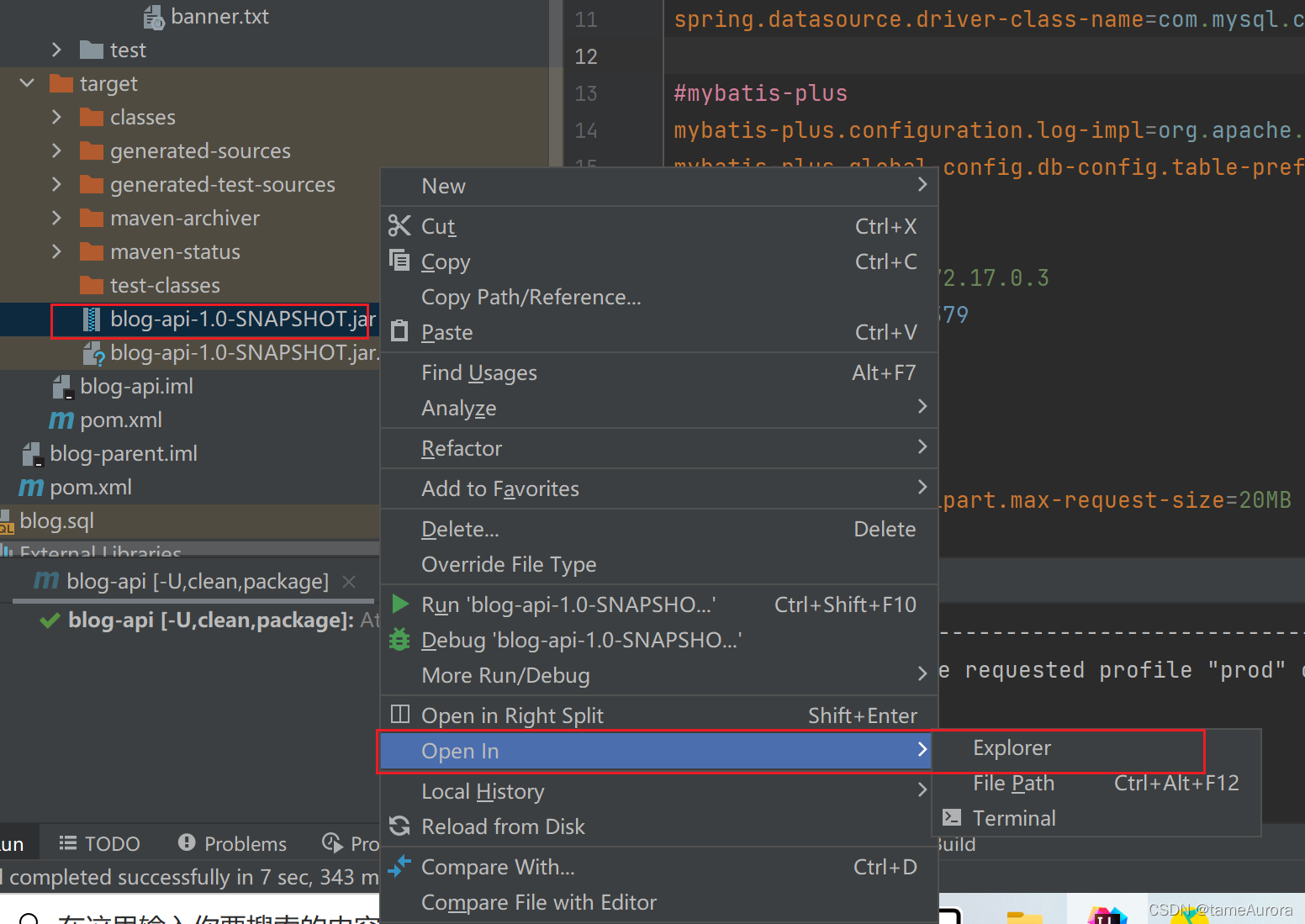
 - 打包生成jar包
- 打包生成jar包
- 找到本地文件,把他放到一个好找的地方就可以了,准备待会导入我们的目录下

接下来,我们需要在 /mnt/docker/app目录下导入jar包,构建镜像的配置文件并运行镜像。
- 先新建目录
mkdir /mnt/docker/app - 可以使用上传功能的配置
yum -y install lrzsz - 切换到该目录下
cd /mnt/docker/app - 上传文件
rz - 修改名字
mv blog-api-1.0-SNAPSHOT.jar blog_api.jar - 配置构建镜像的配置文件 - 新建文件
touch blog_dockerfile- 修改文件内容vim blog_dockerfile- 将以下内容粘贴进入即可(个人参数自己修改一下)
FROM java:8
MAINTAINER zhangshidi <[email protected]>
ADD ./blog_api.jar /app.jar
CMD java -jar /app.jar --spring.profiles.active=prod
- 运行镜像
docker build -f ./blog_dockerfile -t app . - 检查,
docker images应该可以看到app的docker已经在运行了
6构建前端镜像
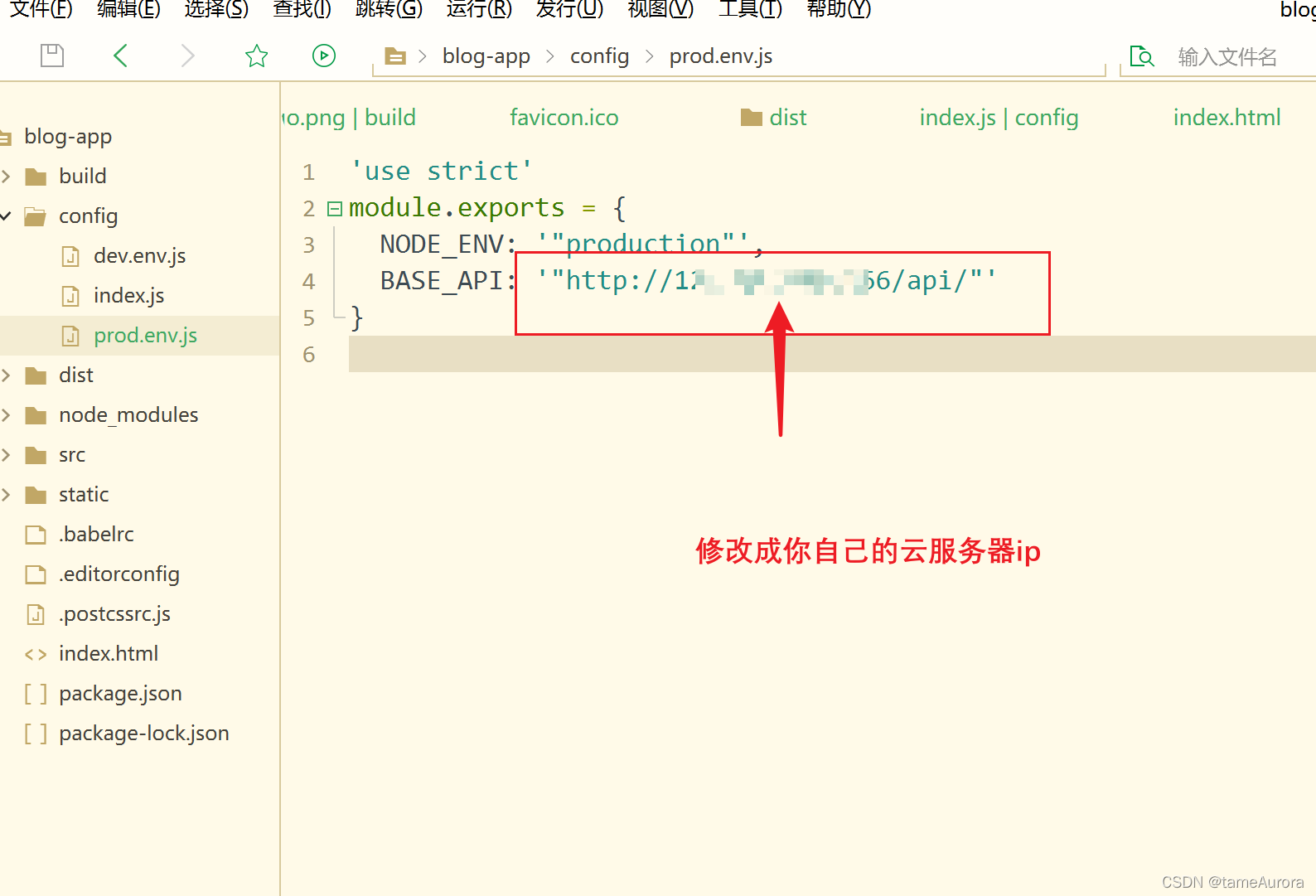
修改前端的配置,打包,上传,并微调文件位置。
- 我们先来到前端- 修改ip

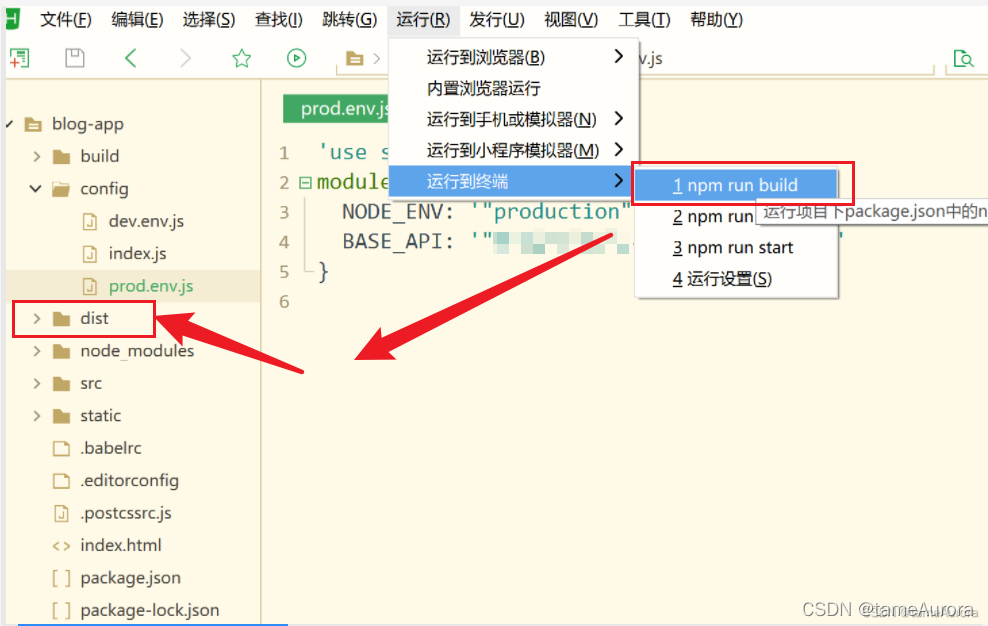
- build项目,他会自动将项目生成到dist,手动压缩这个文件并且传送到我们的云服务器。

- 回到命令窗口界面,我们应该安装解压缩功能
#获取安装列表 yum安装列表中搜索zip/unzip是否存在
yum list | grep zip/unzip
#执行安装支持zip命令 根据提示输入y允许安装
yum install zip
#执行安装支持unzip命令 根据提示输入y允许安装
yum install unzip
- 创建对应的文件夹 -
mkdir /mnt/zhang-mkdir /mnt/zhang/blog - 切换到blog目录下
cd /mnt/zhang/blog-上传rz,把我们的前端dist压缩包上传上去 - 解压
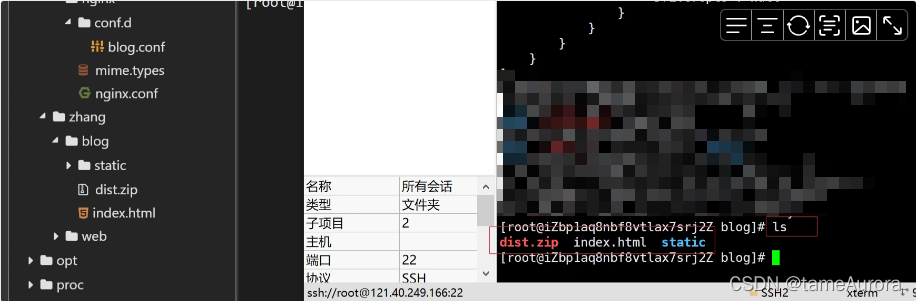
unzip dist.zip - 然后移动文件位置,在/mnt/zhang/blog下
ls,应该是以下三个文件:dist.zip,index.html,static,其实有用的应该就是index.html以及static - 至于怎么移动,我是直接在左边文件目录上拖动的,大家也可以去找一下对应的指令。
7 Docker-compose服务编排
- 服务编排主要是利用Docker Compose将springboot和nginx分批启动 - Springboot就是我们自己打包的项目- 而nginx的作用:①将服务器上的静态文件(如HTML、图片)通过HTTP协议展现给客户端。②反向代理服务器,这里nginx代理的就是前端资源客户端本来可以直接通过HTTP协议访问某网站应用服务器,网站管理员可以在中间加上一个Nginx,客户端请求Nginx,Nginx请求应用服务器,然后将结果返回给客户端。加一层代理可以实现负载均衡、虚拟主机等效果。(具体请看)
首选,我们安装Docker Compose
# Compose目前已经完全支持Linux、Mac OS和Windows,在我们安装Compose之前,需要先安装Docker。下面我 们以编译好的二进制包方式安装在Linux系统中。
curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
# 设置文件可执行权限
chmod +x /usr/local/bin/docker-compose
# 查看版本信息
docker-compose -version
创建对应的目录,并且把docker-compose.yml配置文件写好
vim是修改文件的意思
mkdir /mnt/docker/docker-compose
cd /mnt/docker/docker-compose
touch docker-compose.yml
vim docker-compose.yml
- 把以下内容复制到docker-compose.yml中,写完之后先按Esc退出编辑模式,然后输入
:wq,就可以保存并退出~
version: '3'
services:
nginx:
image: nginx
container_name: nginx
ports:
- 80:80
- 443:443
links:
- app
depends_on:
- app
volumes:
- /mnt/docker/docker-compose/nginx/:/etc/nginx/
- /mnt/zhang/web:/zhang/web
- /mnt/zhang/blog:/zhang/blog
network_mode: "bridge"
app:
image: app
container_name: app
expose:
- "8888"
network_mode: "bridge"
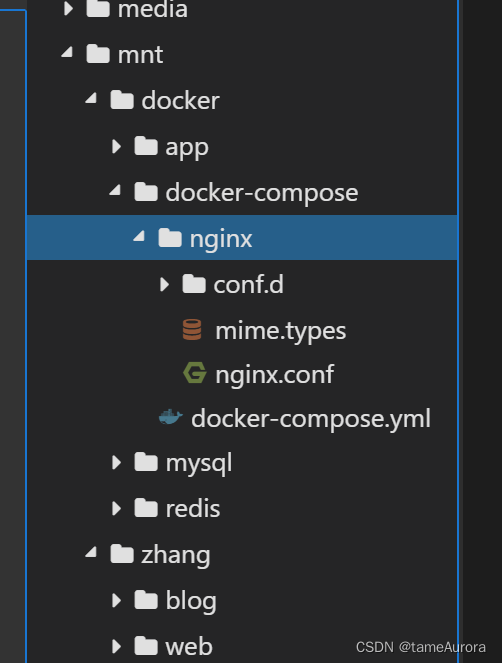
- 这个文件中有个
depends_on就是起到了编排目录的功能,关于这个挂载目录,请大家千万注意自己的目录顺序,跟着各种教程做的时候要分清他们的目录顺序和自己的目录顺序,下面是我的目录顺序
接下来,我们需要配置nginx的文件目录以及内部的相关配置文件
- 首先,我们需要搞定
nginx.conf文件
mkdir -p ./nginx
cd /mnt/docker/docker-compose/nginx
touch nginx.conf
vim nginx.conf
- 把以下内容复制进去即可
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
- 新建conf.d文件夹,然后新建
blog.conf文件
mkdir conf.d
cd conf.d
touch blog.conf
vim blog.conf
修改配置,将以下文件放入到
blog.conf
中
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_vary off;
upstream appstream{
server app:8888;
}
server{
# 监听端口
listen 80;
# 主机名称/地址
server_name www.zhangshidi.space zhangshidi.space;
index index.html;
# 前端服务
location / {
root /zhang/blog/;
# 刷新页面后跳转到当前页面
try_files $uri $uri/ /index.html;
index index.html;
}
# 后端api
location /api {
proxy_pass http://appstream;
}
location ~* \.(jpg|jpeg|gif|png|swf|rar|zip|css|js|map|svg|woff|ttf|txt)$ {
root /zhang/blog/;
index index.html;
add_header Access-Control-Allow-Origin *;
}
}
- 码神的配置中还有个ssl/tsl配置,大家有需要可以去申请了再配置,我这里直接把他省略了。
- 大家可以看到还有一个文件叫做
mime.types - 这个玩意是nginx中必带的东西,我是从网上下载了一个nginx然后拿出
mime.types文件然后rz进去的,大家也可以直接新建文件把代码复制进去,代码如下。
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
font/woff woff;
font/woff2 woff2;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.oasis.opendocument.graphics odg;
application/vnd.oasis.opendocument.presentation odp;
application/vnd.oasis.opendocument.spreadsheet ods;
application/vnd.oasis.opendocument.text odt;
application/vnd.openxmlformats-officedocument.presentationml.presentation
pptx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
xlsx;
application/vnd.openxmlformats-officedocument.wordprocessingml.document
docx;
application/vnd.wap.wmlc wmlc;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
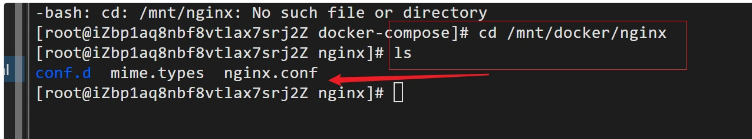
- 检查,利用
ls指令
8 运行测试
- 到这里,我们的部署基本完成了
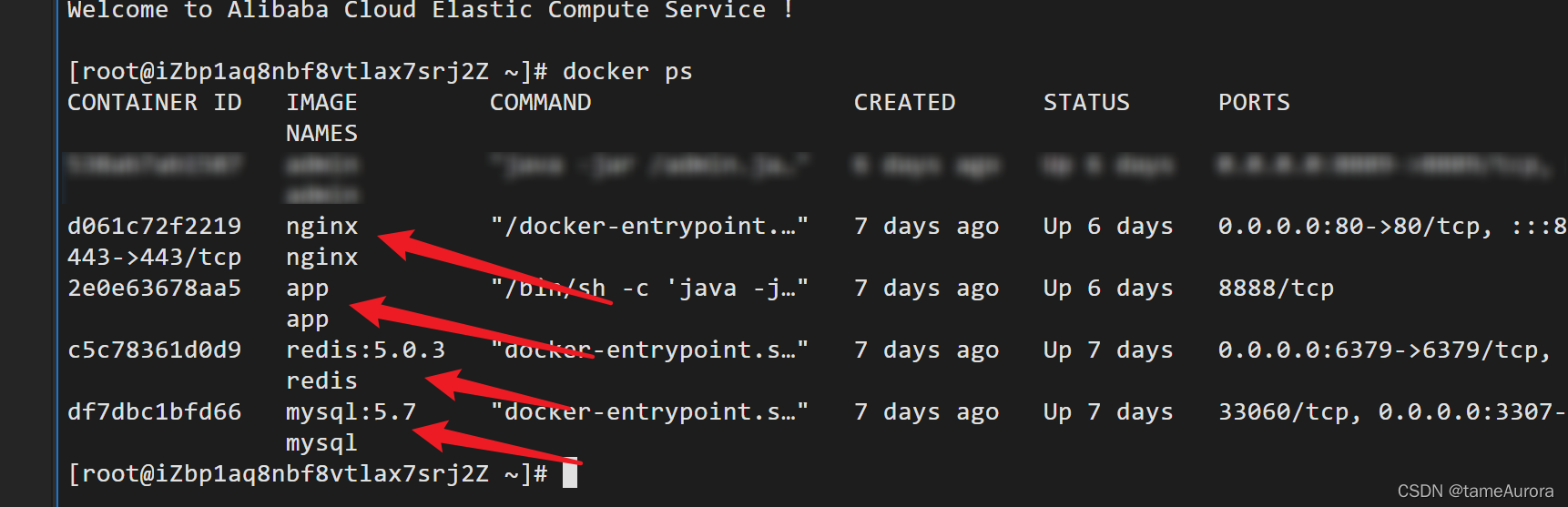
- 也可以
docker ps检查一下,4个容器都在运行了
- 切换到docker-compose目录下,启动容器,下面是一些容器启停的常用指令
docker-compose up #直接启动
docker-compose up -d #代表后台启动
docker-compose down #停止并删除容器
docker-compose start #启动已有容器
docker-compose stop #停止运行的容器
- 一般来说,我们先
docker-compose up直接启动看看网站有没有问题,如果有问题,通过以下两个指令来完善。 - 查看ngix日志:docker logs nginx- 查看后端日志:docker-compose logs - 当我们觉得部署完全搞定的时候,就可以docker-compose up -d后台启动,这样的话关掉服务器也能运行了。
- 最后,要感谢我参考的两篇文章思路,他们都写的挺好的,但是有些细节我这边难以实现,也要感谢码神老师的付出,大家也可以参考对比着看,相信会对你有启发。 - 参考一- 参考二
- 还有个问题,大家可能会问后台管理部署为什么没有? - 大家仔细看下后台管理,它只能说是一个SpringSecurity的案例而已,根本没有起到后台管理的作用…虽然部署完了,但是没什么意义。
感谢你的来访,如果觉得写的不错,麻烦点个赞鼓励一下,有问题也请留言,欢迎指出问题。
- 也给自己立个flag,接下来要学习Spring Cloud,然后去攻克github上星标最多的mall项目
版权归原作者 乘风会落雨 所有, 如有侵权,请联系我们删除。