使用element表单时会出现数组对象类型的数据结构并且需要必填校验
data(){
return {
//表单中出现像jsonList这样的数组对象数据
editForm:{
script:'',
paramJsonList:[
{paramName:'',paramaValue:''}
]
},
//表单校验
editFormRule:{
script:[{required:true,message:'请填写',trigger:'blur'}]
}
paramJsonListRules:{
paramName:[{required:true,message:'请填写',trigger:'blur'}],
paramaValue:[{required:true,message:'请填写',trigger:'blur'}],
}
}
}
- 这时数组对象的检验方法就为paramJsonListRules
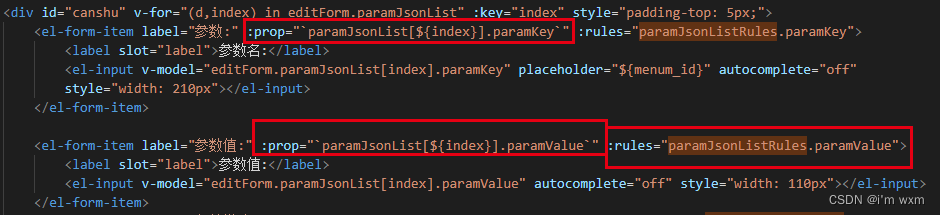
- 注意的是为了实现校验,在需要校验的el-form-item内通过自己的:rules加入对象的校验方法,例如图中想给参数值加校验则直接在相关el-form-item内加入 :rules="paramJsonListRules.paramaValue",就可实现
- 对应的prop的键名要与数组对象中键名以及校验方法中的名称保持相同
- 注意:prop处写法一定是 :prop="
paramJsonList[${index}].paramValue"
表单处代码如下:

本文转载自: https://blog.csdn.net/weixin_64962562/article/details/125188594
版权归原作者 i'm wxm 所有, 如有侵权,请联系我们删除。
版权归原作者 i'm wxm 所有, 如有侵权,请联系我们删除。