uniapp vue3中使用webview在微信小程序中实现双向通讯
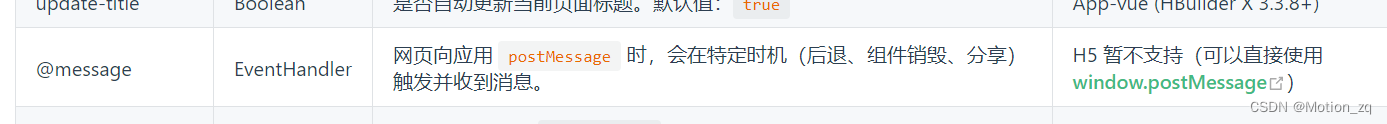
直接上图,注意事项是这里
官网链接: https://uniapp.dcloud.net.cn/component/web-view.html
传递方法的话好像只能通过url来传,其它方式不支持,,,我这个参数没做处理,用的话记得把参数做一下处理
也就是说传递数据之后需要
uni.redirectTo({ url: '/pages/testFabric/index' })
特定时机,当然用其他的也行,比如
uni.navigateBack()
,但是在我这不好使。这样vue中
@message="handlerMessage"
才会触发
下面是代码
vue3 ts代码 src就是项目启动的网络地址,他必须要用网络地址,
scr后面拼接参数记得做处理,转成json
<template><view><web-viewsrc="http://xxxx:5173/src/static/fabric.html?iii=0"@message="handlerMessage"ref="webview"></web-view><viewclass="button">evalJs(改变webview背景颜色)</view></view></template><scriptlang="ts"setup>import{ ref }from'vue'const webview =ref(null)consthandlerMessage=(e:any)=>{
console.log('快来---------')
console.log('webview的', e)
console.log('webview的webview', webview.value)}</script><stylelang="scss"scoped>.test{position: relative;}.button{position: absolute;top: 1200rpx;left: 0;}</style>
注意这里的script标签,需要引入
<!doctype html><html lang="en"><head><meta charset="UTF-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0"/><title>Document</title></head><body><button class="btn" id="btn">点击</button>
测试fabric 来一个window
</body><script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script><script
type="text/javascript"
src="https://unpkg.com/@dcloudio/[email protected]/index.js"></script><script>const button = document.getElementsByClassName('btn')const button2 = document.querySelector('.btn')
button2.addEventListener('click',()=>{console.log('h5 click')
uni.postMessage({
data:{
action:'autoLogin'}})// uni.navigateBack()// 可以跳转
uni.redirectTo({
url:'/pages/testFabric/index'})
uni.getEnv(function(res){console.log('当前环境:'+JSON.stringify(res))})})</script></html>
需要说明一下的是你在html中写console.log的时候,在微信小程序不触发是正常的,不要想着用console.log去调试了,alert是可以用的
因为小程序内嵌的是一个
网页
,网页是支持放大缩小的,但是没有办法规定死不让他放大缩小,只能在
mate
标签上加点限制了
<metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1, user-scalable=no">
版权归原作者 Motion_zq 所有, 如有侵权,请联系我们删除。