做了个关于视频播放的活动,被各种问题折腾得精疲力竭。为了日后能够轻松点,特记录下出现的各种问题及解决方法。
活动要适配移动端(IPhone、Android)和PC端(Chrome)
需要解决的问题:移动端禁止全屏播放、视频自动播放
代码最终实现的艰辛历程:
<video src="https://www.runoob.com/try/demo_source/movie.mp4"></video>
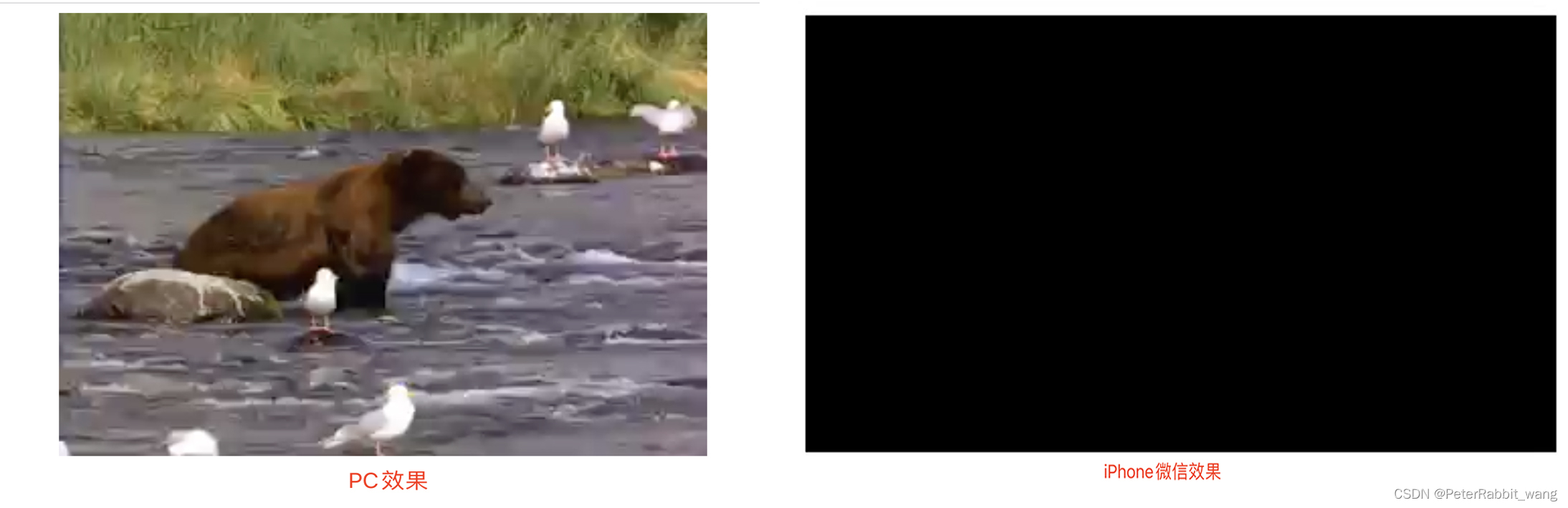
此时PC端和移动端的展示已经不一样:PC浏览器(Chrome)能够看到视频的第一帧画面,而移动端看不到任何画面,只能看到我设置的视频背景色(黑色)
建议:如果不需要自动播放,那就要给video设置poster了
2.把自动播放的属性加上
<video src="https://www.runoob.com/try/demo_source/movie.mp4" autoplay></video>
此时移动端微信还是看不到画面,但是会多出一个播放图标,而移动端自带的浏览器(Safari)能够看到画面以及播放图标。
但它们都有一个共同的特点:autoplay加上后都没有自动播放
移动端出现的问题:点击播放按钮后视频会全屏播放
3.首先想办法解决移动端全屏播放问题
解决方案:添加以下属性即可
x5-playsinline webkit-playsinline=“true” playsinline=“true”
<videosrc="https://www.runoob.com/try/demo_source/movie.mp4"x5-playsinlinewebkit-playsinline="true"playsinline="true"autoplay></video>
4.解决自动播放的问题
自动播放研究了很久,最后得出结论:
(1)移动端无法实现自动播放(为了用户体验)。必须用户手动触发某个事件(比如click、tap、touchstart等)调用video.play()方法才能播放
(2)PC端可以自动播放,但要静音播放即video的muted属性设置为true
根据我们的活动,产品经理最后做了以下妥协:
(1)移动端:UI单独设计了一个活动介绍页面(活动入口页面),此页面加了一个按钮(立即体验),点击按钮后调用video的play方法。但是后面觉得按钮不合适,去掉了按钮改成了“了解更多”箭头。因为我们的活动是滑动分页展示其他页面,我用了fullpage插件。所以最终改成了还是有一个活动介绍页面,此页面底部加一个“了解更多”箭头,当用户滑动展示第二页的时候,才开始播放第一个视频。所以我给第一页加了一个touchstart方法,里面调用了第1个视频的play方法,然后又立即将其pause暂停。然后在fullpage的afterLoad回调函数里加入对应页面视频的play方法。
这样做的原因:因为直接在fullpage的afterLoad加入play方法并不能播放,必须写一个事件去触发某个视频播放,后续fullpage的afterLoad加入play方法才有效果。所以我在第一个页面的touchstart加入了play立马又pause的代码
(2)PC端:因为PC拿不到touchstart事件,所以PC改成了自动播放静音视频,在页面右上角加了一个声音开关(用户手动触发是否开启视频声音)
版权归原作者 PeterRabbit_wang 所有, 如有侵权,请联系我们删除。