拿到微信小程序,首先可以先配置好自己的服务器或者是云环境,服务器的方法就不说了,我们今天来主要看一下云环境的配置.
云开发对于小白来说确实友好,我做的第一个微信小程序就是采用云开发,它不需要我们去做后端的深入研究,只要关注好几个配置就可以快速coding啦!
1.配置小程序项目
首先先不要急着开始创建,你可以先去注册一个appid,云开发必须使用的就是appid(注意哦,测试号是没有云开发权限的)所以去官网注册一个appid,也就几分钟的事情嘛!
其次是要注意最好先在创建时候选择不使用云开发,使用和不使用的区别在于模板的不一样,不使用的话模板比较干净,适合新手学习,不要急,我们到里面再修改也不迟嘛!
2. 云创建

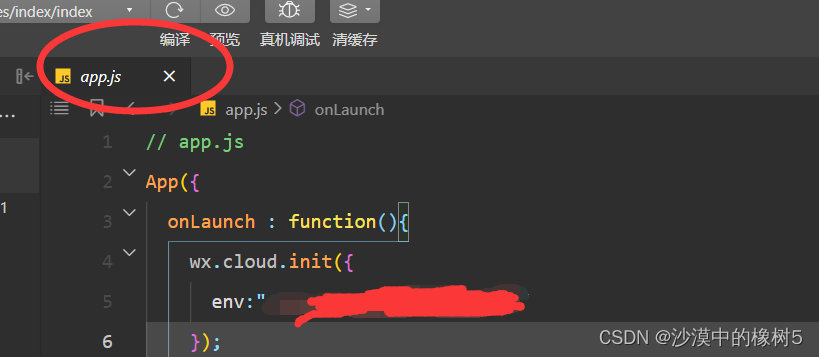
onLaunch : function(){
wx.cloud.init({
env:"你的云编号"
});
然后我们要在app.js里初始化云服务,图里的env就是你云服务的一个编号 

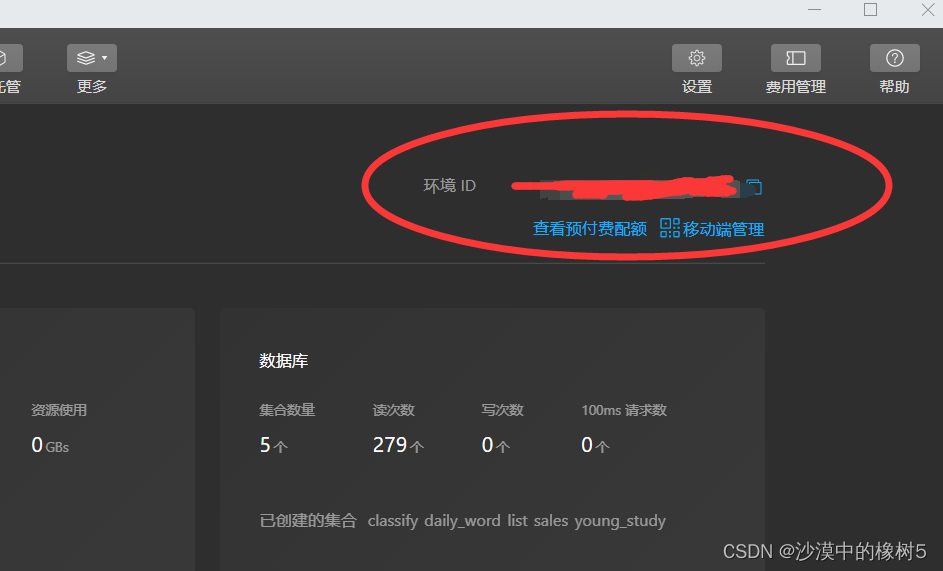
这里面的环境id就是你要替换的 env编号,这里的环境id建议直接复制,不要手写,很容易写错。像我那样填到app.js里就大功告成啦!
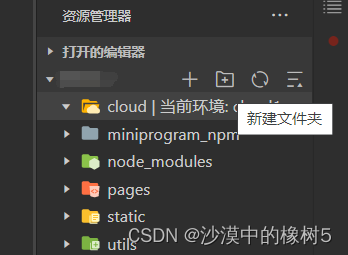
3.新建云文件夹

点击新建文件夹,名字命为cloud,大功告成,完成云开发环境配置!
4.数据库的建立和使用

在云开发控制台上,有数据库的按钮,只要添加记录,数据库就进行了保存。

然后就是数据库的引用,我们在我们想引用数据库的js文件里加上
const DB = wx.cloud.database().collection("list")
list就代表着你所建立的数据库的集合名称,通过这样的配置,你已经完成了小程序和云数据库的链接
我们在使用数据库的适合,例如添加一个数据到你的数据库里,只要用如下代码:
addDate(){
//向云数据库上添加数据
DB.add({
data:{
name:"",
age:
},
success(res){
console.log("添加成功!",res)
},
fail(res){
console.log("添加失败!",res)
}
})
},
其中,DB就代表了链接“list”这样一个数据库,一定要注意data数组里的书写!
5.增、删、改、查四种数据库基本操作
增加数据
addDate(){
//向云服务器上添加数据
DB.add({
data:{
name:"",
age:
},
success(res){
console.log("添加成功!",res)
},
fail(res){
console.log("添加失败!",res)
}
})
},
查询数据
//查询数据
getDate(){
DB.get({
success(res){
console.log("ok!",res)
},
})
},
修改数据
upData(){
db.doc('list')
.update({
data: { //更新的数据
name:"李四"
}
})
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
},
删除数据
removeData(){
db.doc('list') //根据符合条件的进行删除
.remove()
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log("数据库中不存在该数据,请勿重复删除")
})
},
—————————————————————————————————————Jason sun
版权归原作者 Jasonoak 所有, 如有侵权,请联系我们删除。