文章目录
前情提要

一个web项目完成后,我们需要打包部署上线,关于打包的实战在我的vite专栏里已经有过一些实践,今天我们来实践一些部署的过程,当然部署也可以由后端来完成;
应用场景
前端的部署,我们利用Nginx
❓什么是nginx
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 [13] ,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
简单了解过后,我们就来利用它的
稳定性
、
简单的配置文件
特性来进行使用;
安装

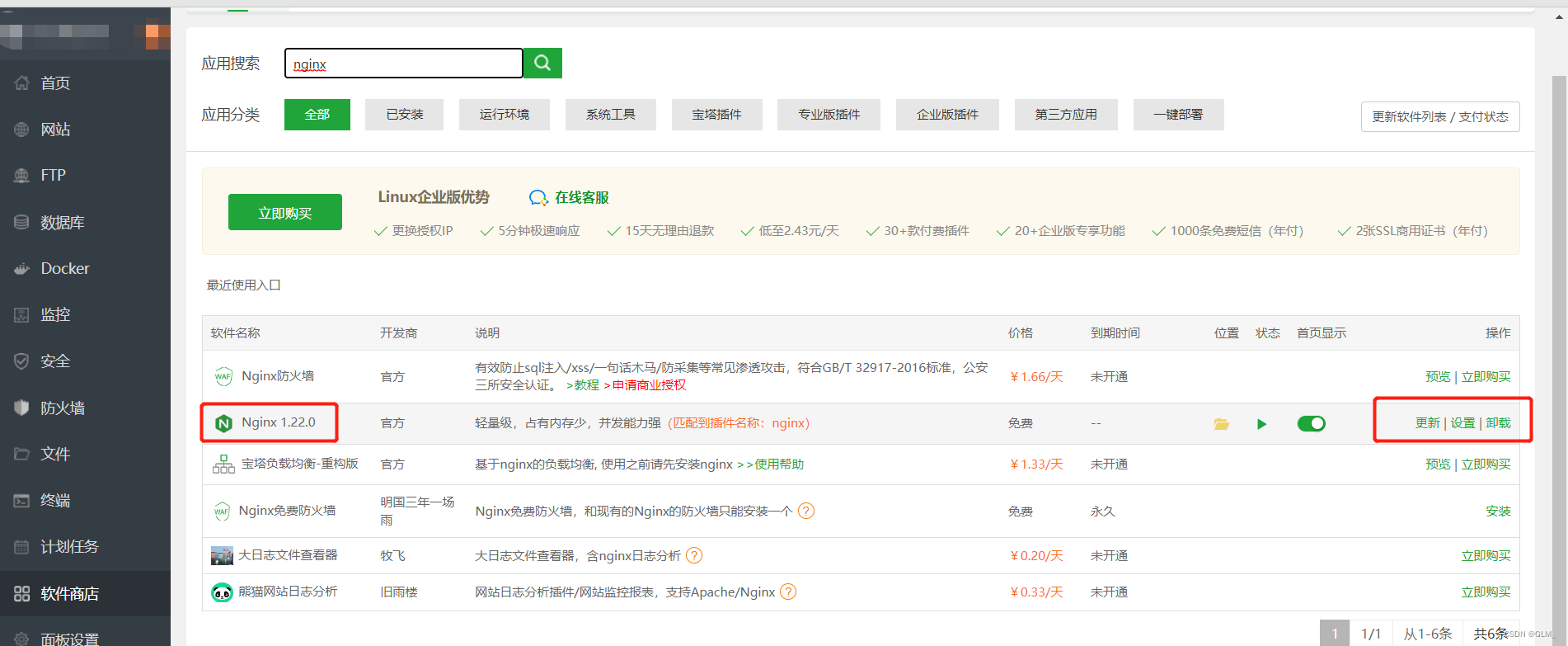
如果你们也喜欢用宝塔,去里面的软件商店安装即可;
使用

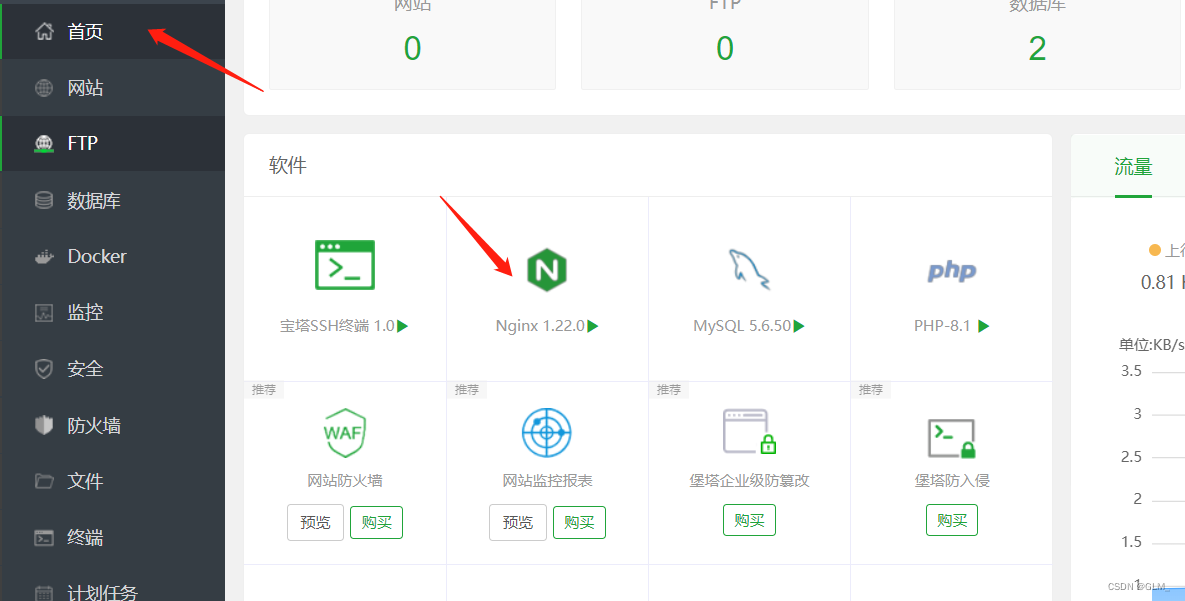
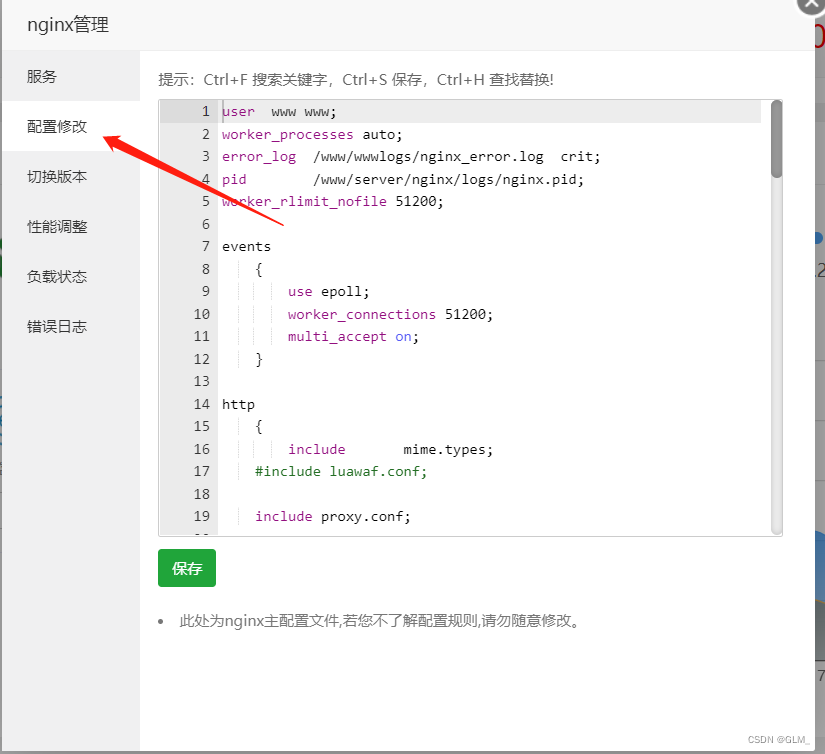
此时,nginx就已经安装好了,我们只需要点击nginx图标,点击配置文件选项即可使用ngnix了;

新手打开配置文件会发现里面的东西几乎不懂,那也没关系,看完这篇文章后你就具备了使用的能力,至于更好的使用,我推荐直接进入官方文档去学习:英文文档、中文文档
那接下来我通过分享配置文件,来解释一些点;
实战解析
刚刚安装完成后,你的内容肯定是非常简洁的,你只需要配置对相应的参数,并可以通过保存按钮,基本是没有问题的
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;//gzip 压缩开启
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server{
listen 80;//监听默认80端口
server_name xxxx.com;//你的网址
rewrite ^(.*)$ https://xxx.com permanent; #http转https
}
server
{
listen 443 ssl;//监听443端口
server_name xxx.com;//你的服务器地址
ssl_certificate /www/server/nginx/cert/server.crt;//数字字安全证书位置
ssl_certificate_key /www/server/nginx/cert/server.key;//密钥文件位置
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location /neimenmenhuan {
proxy_pass http://localhost:8080;//后端api地址}
location /{
root /www/server/phpmyadmin;//默认访问位置
location ~/tmp/{return403;}
index index.html index.htm index.php;//启动主页,它会依次匹配
try_files $uri $uri /index.html;}
access_log /www/wwwlogs/access.log;}
include /www/server/panel/vhost/nginx/*.conf;
}
以上是我的配置内容,配置时间:2022/11/14,因为如果时间点不同,随着软件更新,配置内容也会不同,如果你可以尝试按我的配置完成,那么你已经可以从浏览器访问了,但是如果是初学者,我还是希望知晓如下知识:
❓什么是https,为什么监听443端口
https协议默认的端口号是443,http协议默认端口号是80。http协议是明文传输协议,无法防止中间人盗取、篡改信息等,所以http网站存在众多安全风险隐患。而https存在不同于http的默认端口及一个SSL加密/身份验证层(在http与tcp之间),将能有效地进行身份验证和加密传输,保护网站安全。
❓什么是.crt文件
.crt文件名扩展名主要属于X.509数字安全证书(.crt)文件类型。数字安全证书是按照X.509 v3证书标准(IETF的RFC 5280),用于认证、连接和文件保护、加密和身份验证的唯一字节序列。证书文件使用以下扩展名:.crt、.cer、.der、.pem。
❓什么是.key文件
KEY文件通常被各种软件用于保存许可证密钥文件。KEY文件属于授权文件一种,可以以纯文本格式保存,但通常包含某种形式的加密密钥字符串,用于验证购买信息并注册软件。
❓这俩个文件如何获得
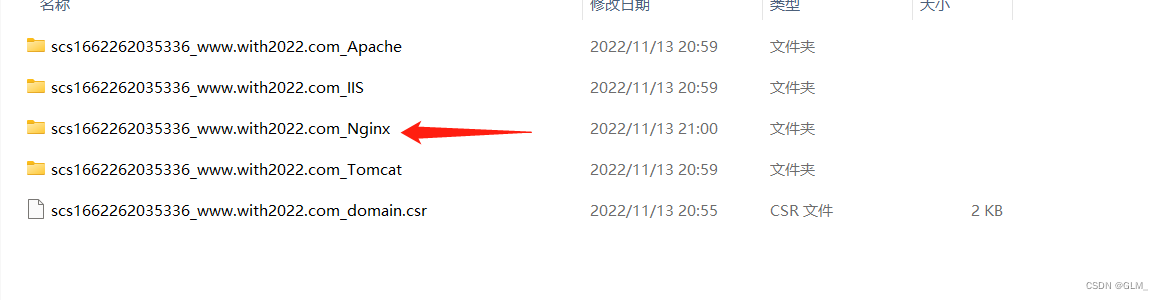
笔者这里是使用的华为云服务器,通过申请获得证书文件夹,过程这里不再赘述,相关过程中会有详细指导,解压后你会得到一个这样的文件夹:

我们把里面的 .crt, .key 文件复制到服务器里,在配置处配置路径即可,ngnix里的文件路径我们自定义即可,不必模仿,例如笔者的
/www/server/phpmyadmin
目录里面是这样的;

完成后,记得要重启服务器!
好了,快去访问你的https网站吧
最后
📚 服务器专栏
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。
版权归原作者 苦后的甘 所有, 如有侵权,请联系我们删除。