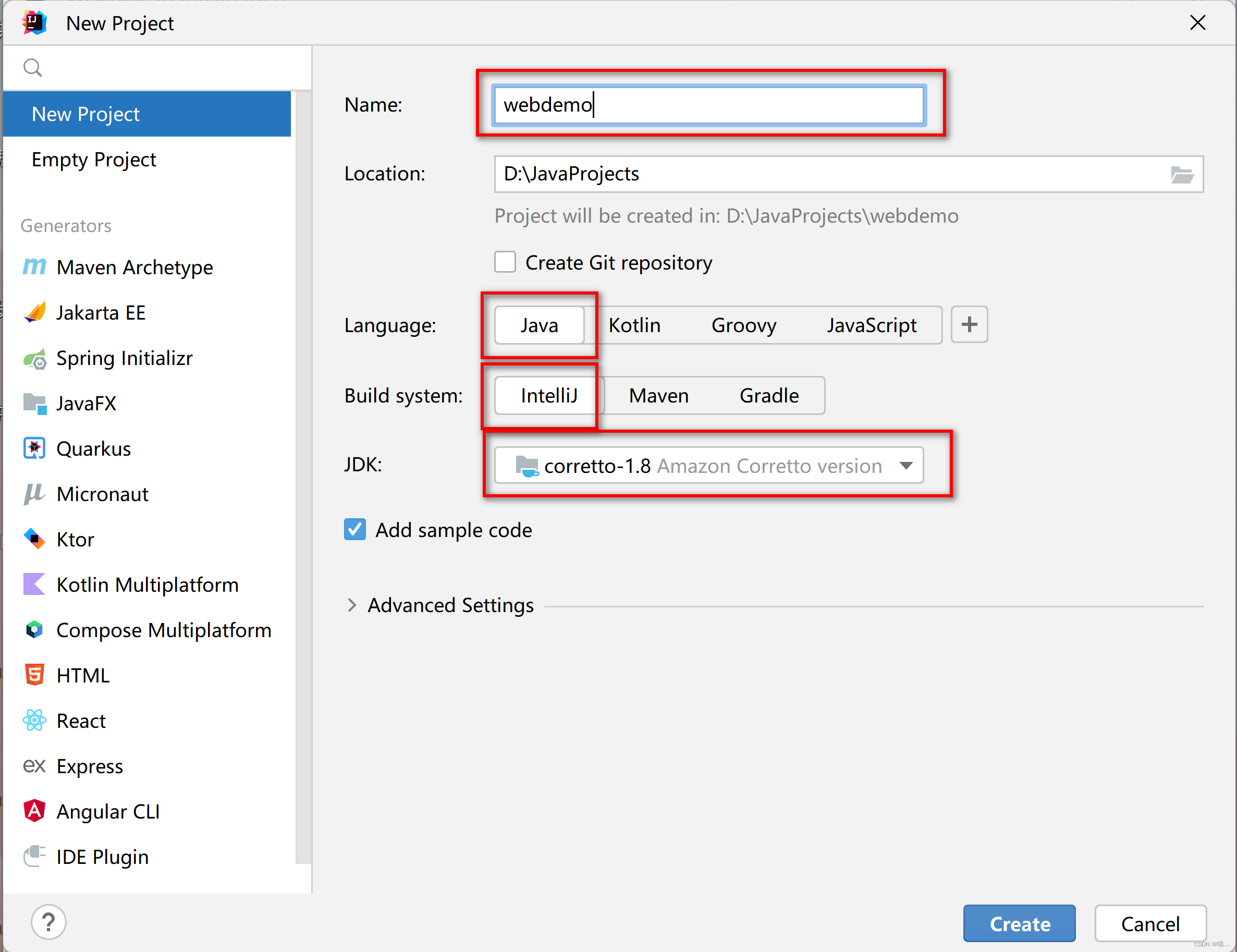
- 下载安装idea,创建project,如果没有JDK可以通过idea指定文件夹并下载JDK。工程就是普通的Java工程,名字为webdemo

2.因为是Web项目,所以要对这个普通的项目进行WEB扶持^^,在项目名称webdemo上右键单间选择菜单项"Add Framework Support..."
3.在弹窗的Web Application前的复选框打钩。

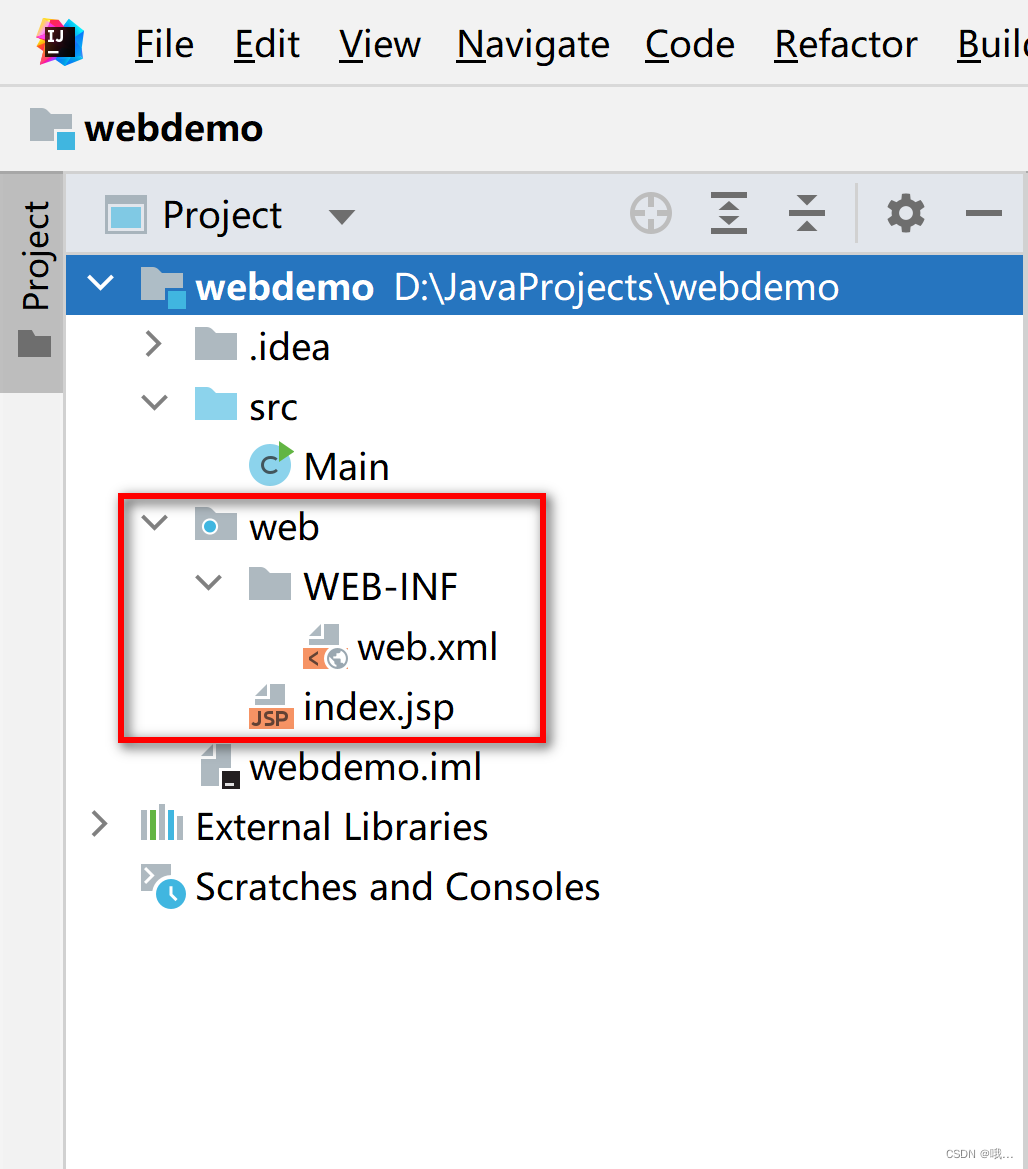
- 此时项目结构会发生变化,在项目结构中加入了Web相关的元素。

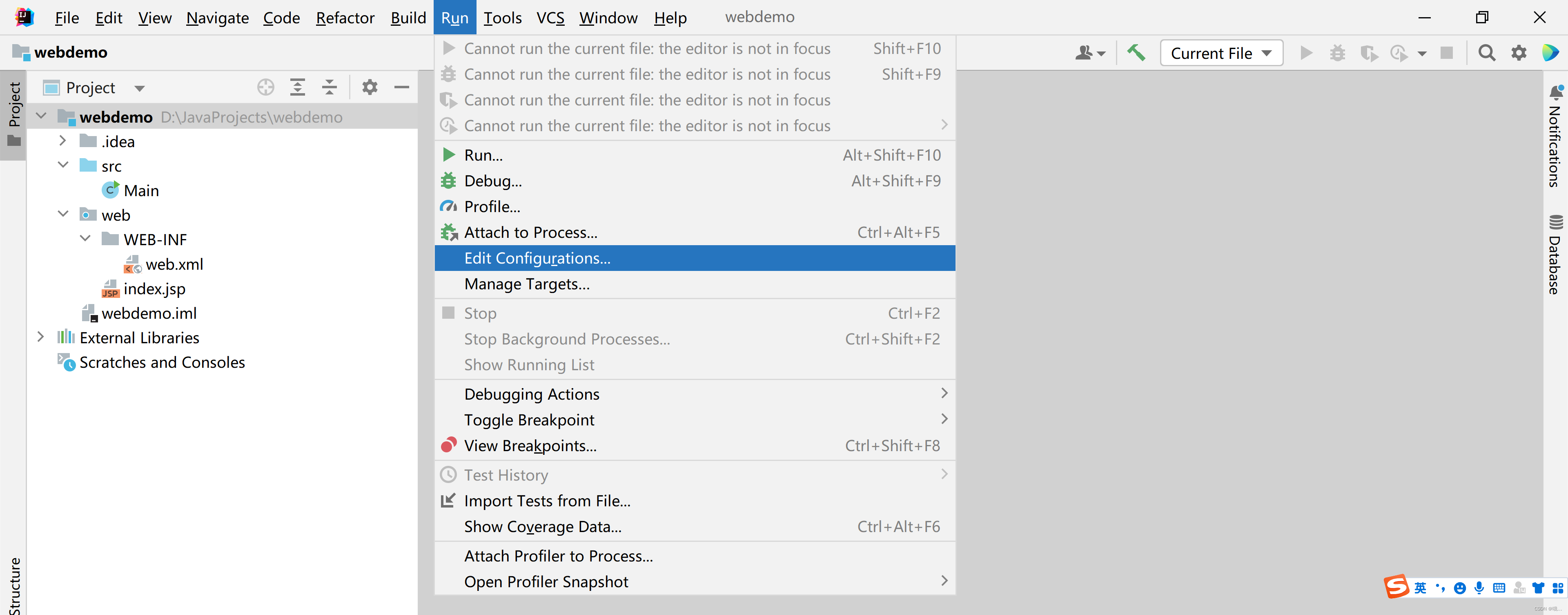
- 配置Tomcat容器。前提是已经下载并安装或解压缩完毕。我使用的是Tomcat9。配置时选择Run菜单的Edit Configurations...菜单项,也就是配置Web项目的运行环境。

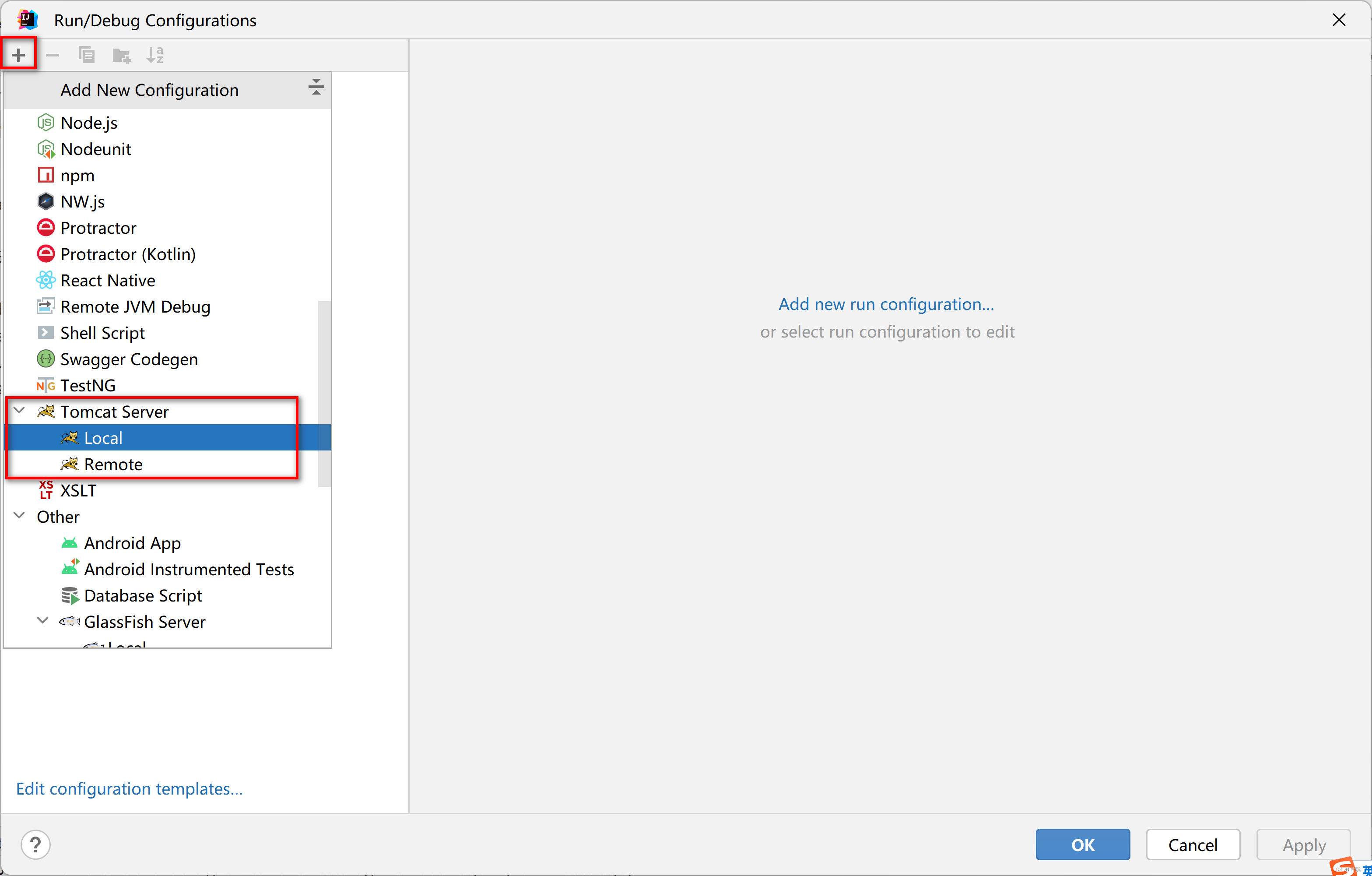
6.点击左上角+,选择Tomcat Server Local,开始配置。

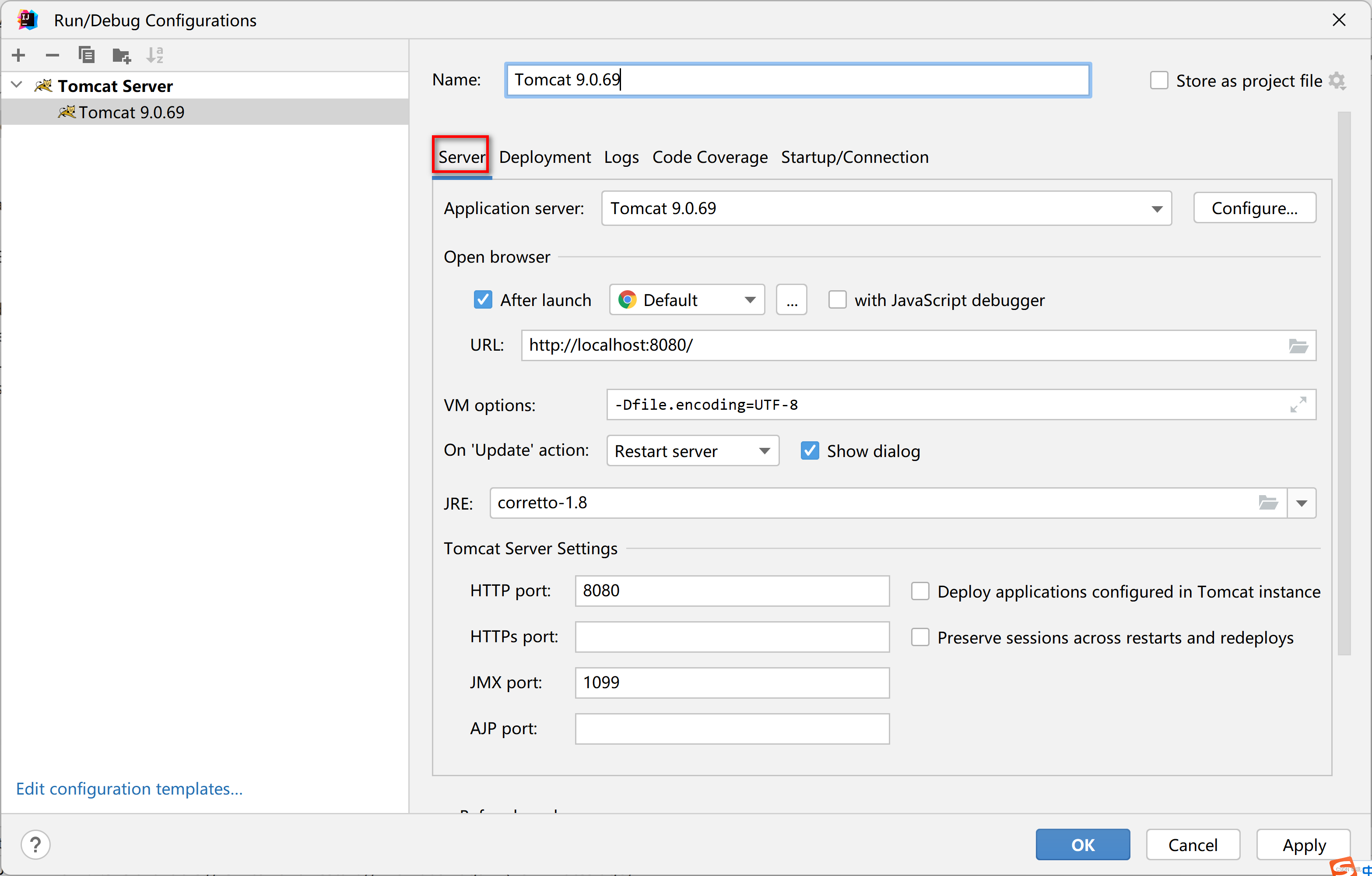
7.配置Tomcat基本信息
首先配置的Server选项卡的内容,这是服务器启动时的相关信息。
VM options里面配置的内容是防止Tomcat启动时的配置信息有中文乱码。
同时还需要在IDEA的配置文件vmoptions中也加上这一句才可以。

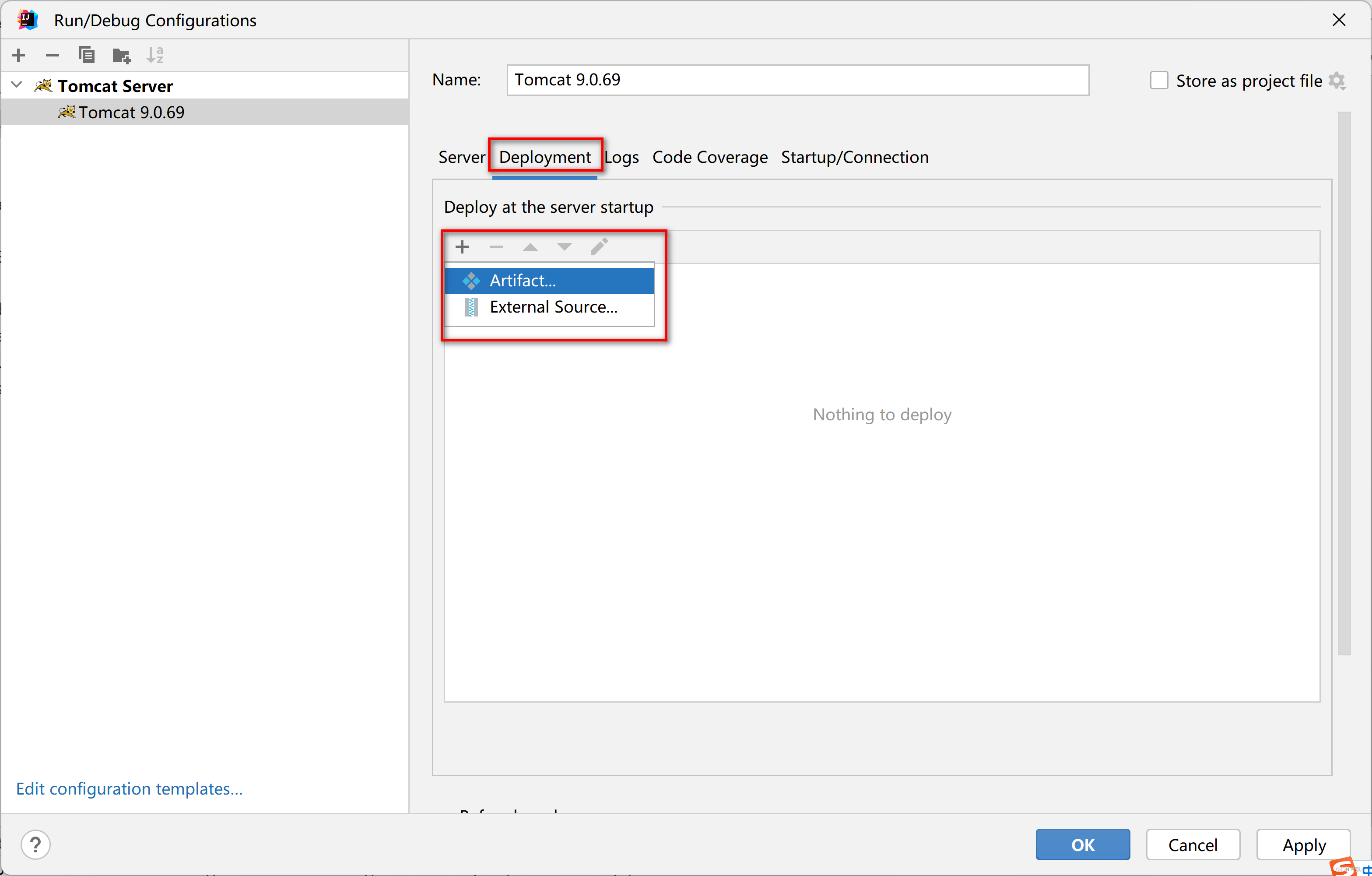
然后是配置Deployment选项卡,这里配置的是服务器启动后,部署什么内容到服务器中:
点击+,选择Artiface...菜单项

可以看到部署的内容就是我们的Web项目。但是需要注意的是窗口下方的Application Context,如果按照这个内容,那意味着我们项目部署后的根路径是http://localhost:port/webdemo_war_exploded/
 如果你觉得没问题,那就直接OK。但是我还是觉得根路径是/比较符合习惯。
如果你觉得没问题,那就直接OK。但是我还是觉得根路径是/比较符合习惯。
 项目部署后,项目的根路径是localhost:port/
项目部署后,项目的根路径是localhost:port/
8.配置了Tomcat之后,项目面板又会产生变换。

- 接下来要编写 Servlet,前提是要导入应有的JAR文件。这里我整体将Tomcat的lib作为项目的库(Library)导入。
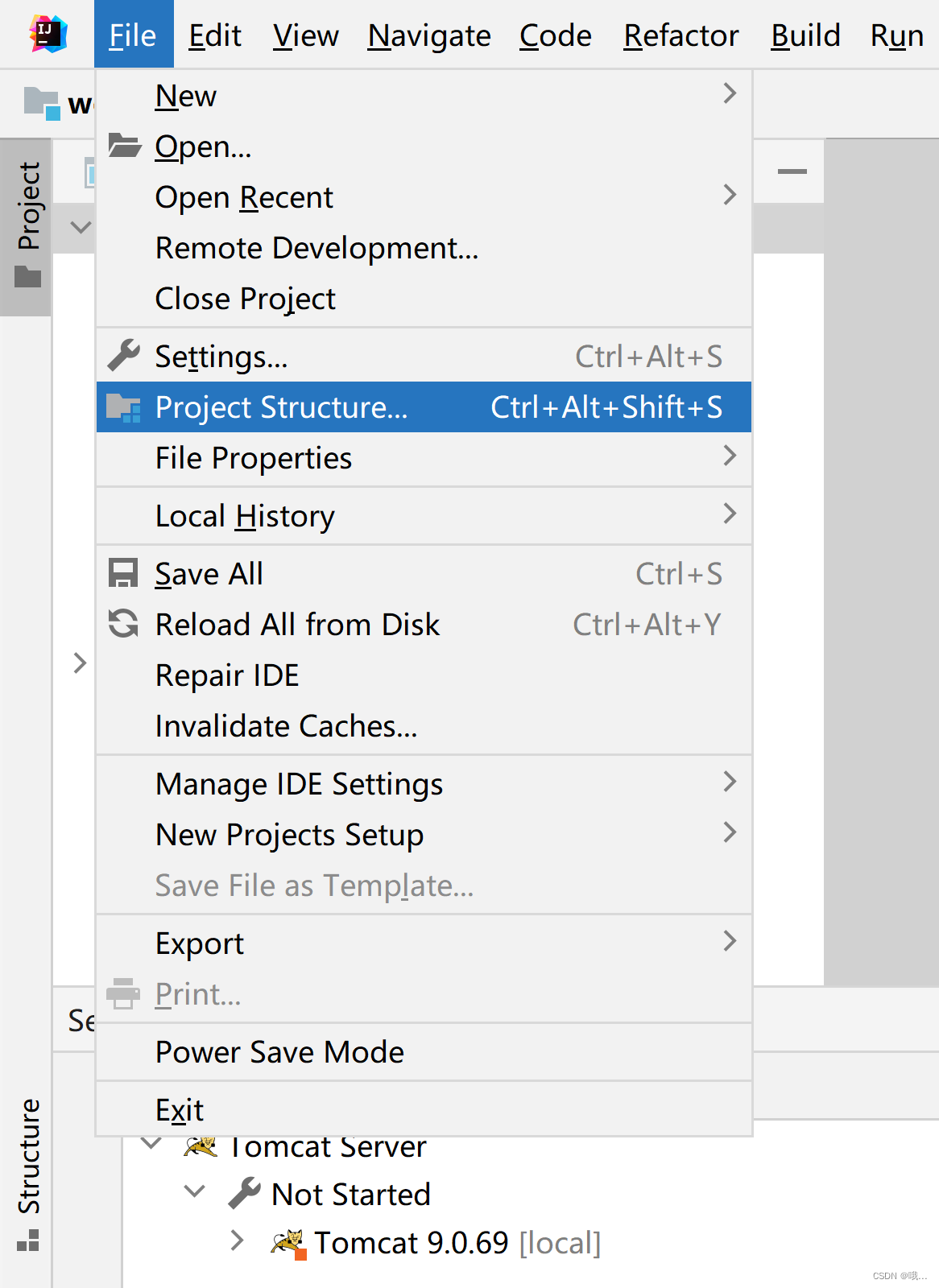
首先添加项目库(Library):选择File菜单下的Project Structure...菜单项

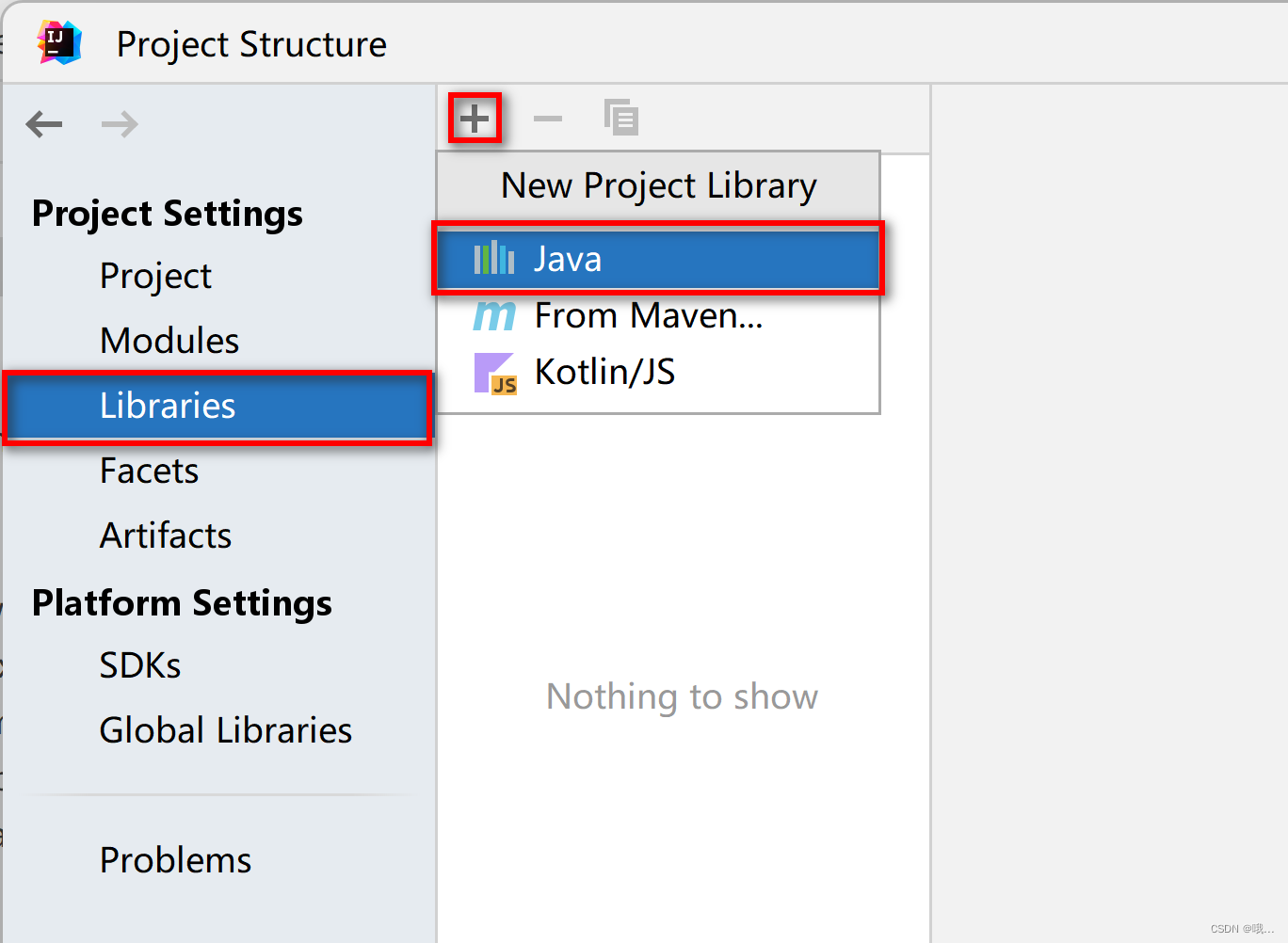
在弹出的窗口中选择Libraries,然后点击+,选择Java,添加要添加的库的位置:

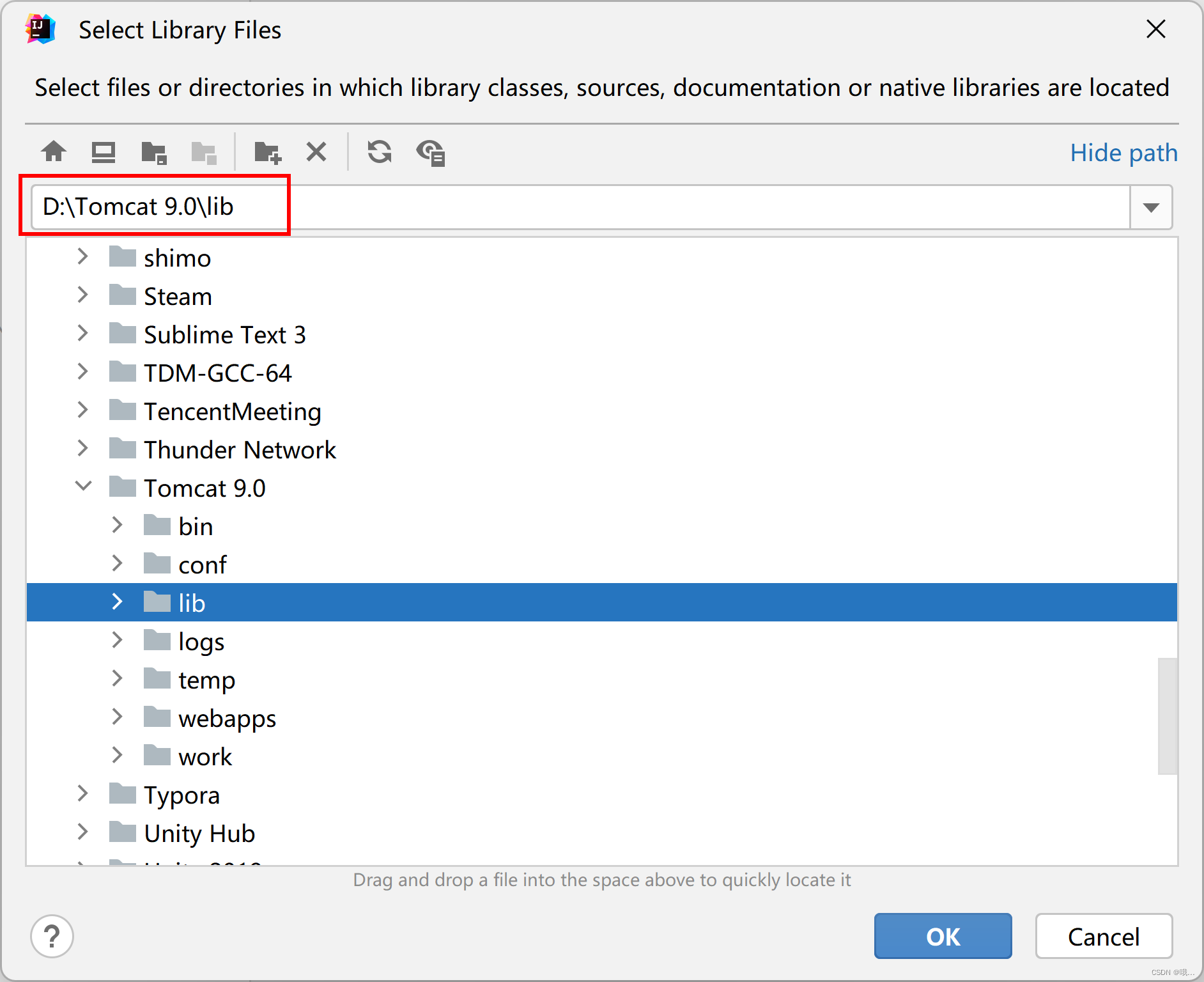
选择Tomcat的lib文件夹:

点击OK后,IDEA马上提问是否以项目模块的形式引用库:

注意,这里如果点击OK,那么库的名字就是lib。我们不妨先点击Cancel,给库起一个容易辨识的名字后再手动的添加为项目模块。

将库的名字改为TomcatLib,然后点击OK

现在手动将TomcatLib作为项目的模块导入到项目中。
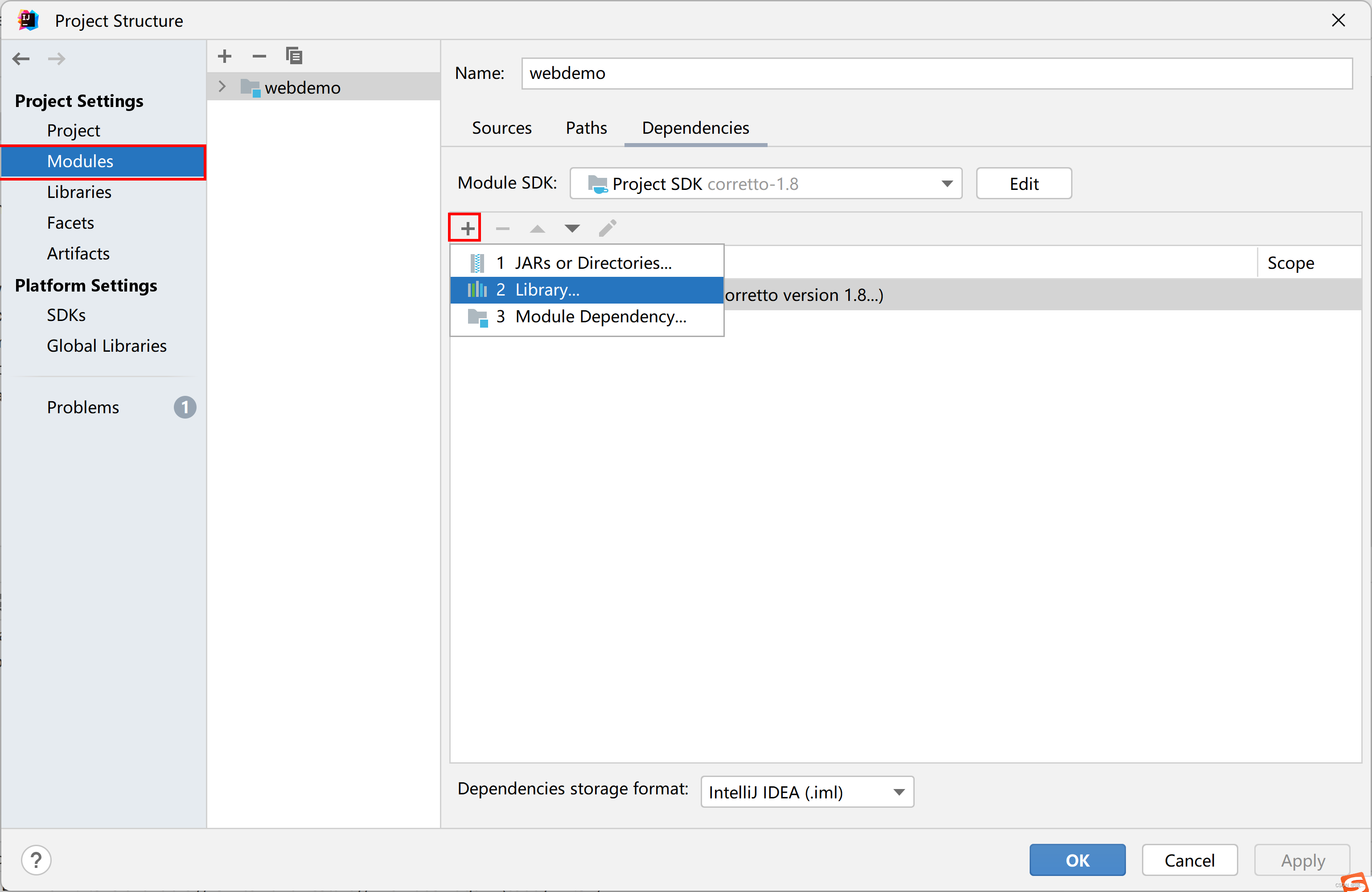
依然是点击File的Project Structure...然后选择Modules(模块),点击+,导入Library....

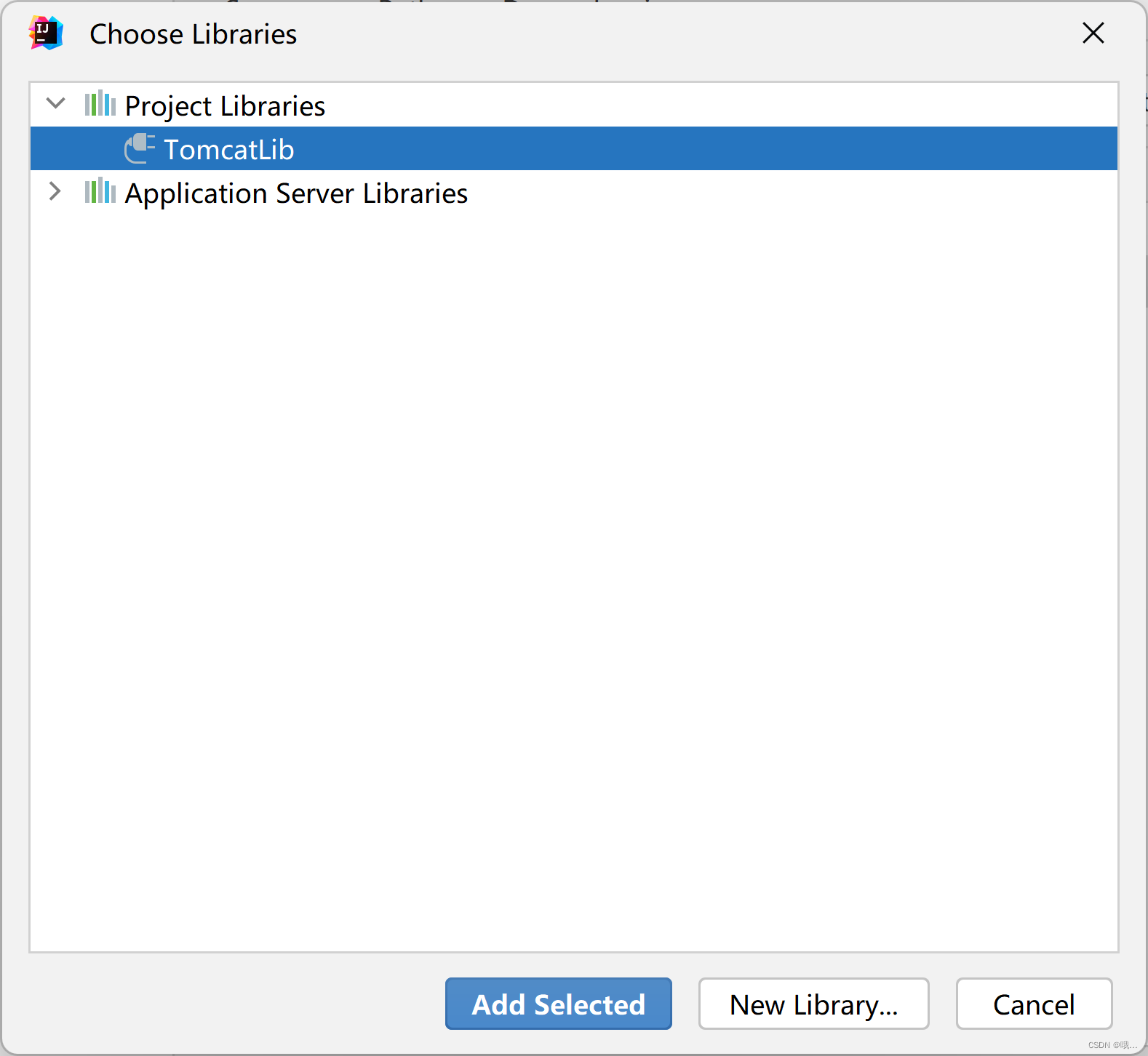
选中刚才的TomcatLib

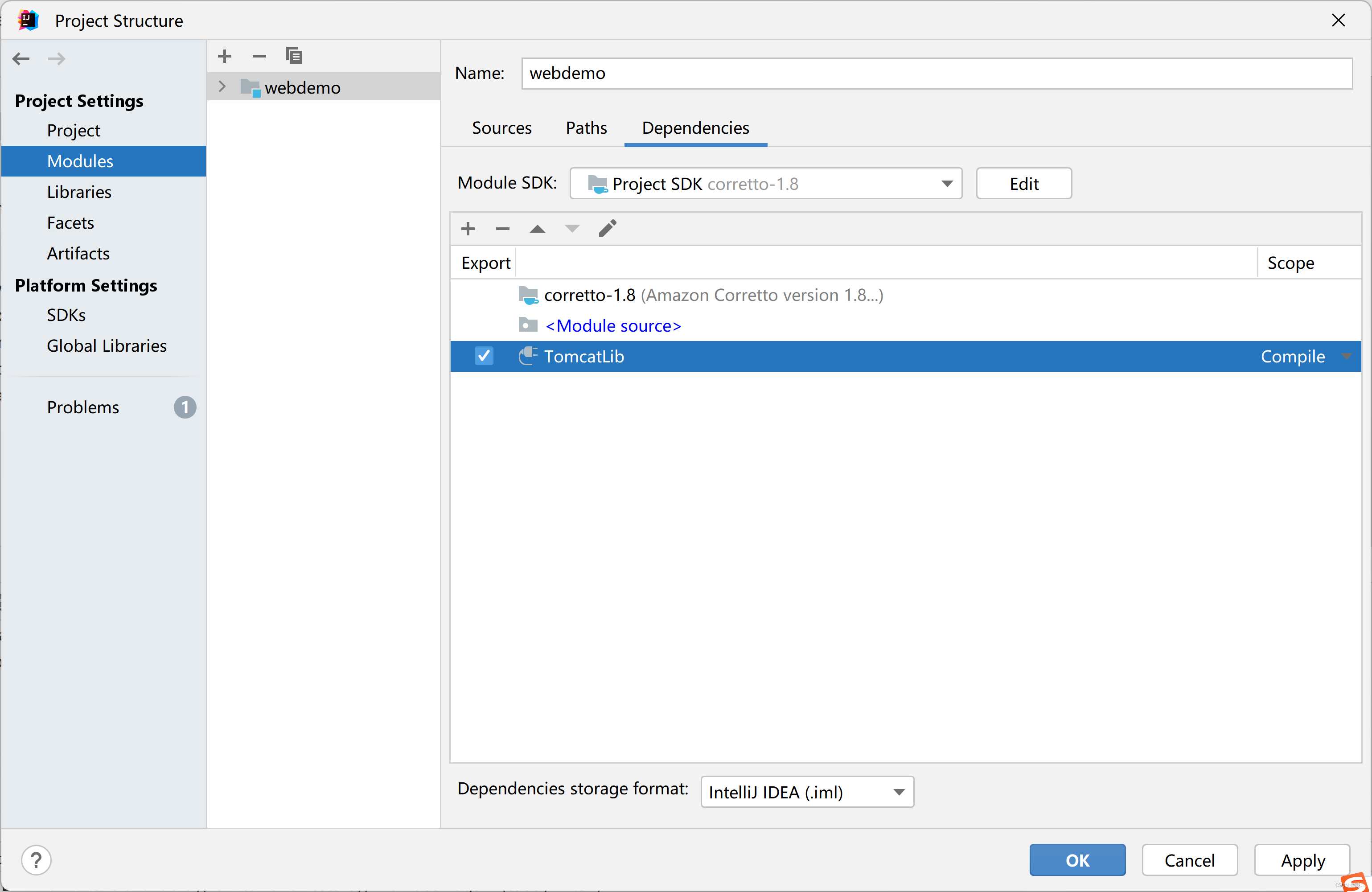
最后在TomcatLib的复选框中打√,表示确定引入。
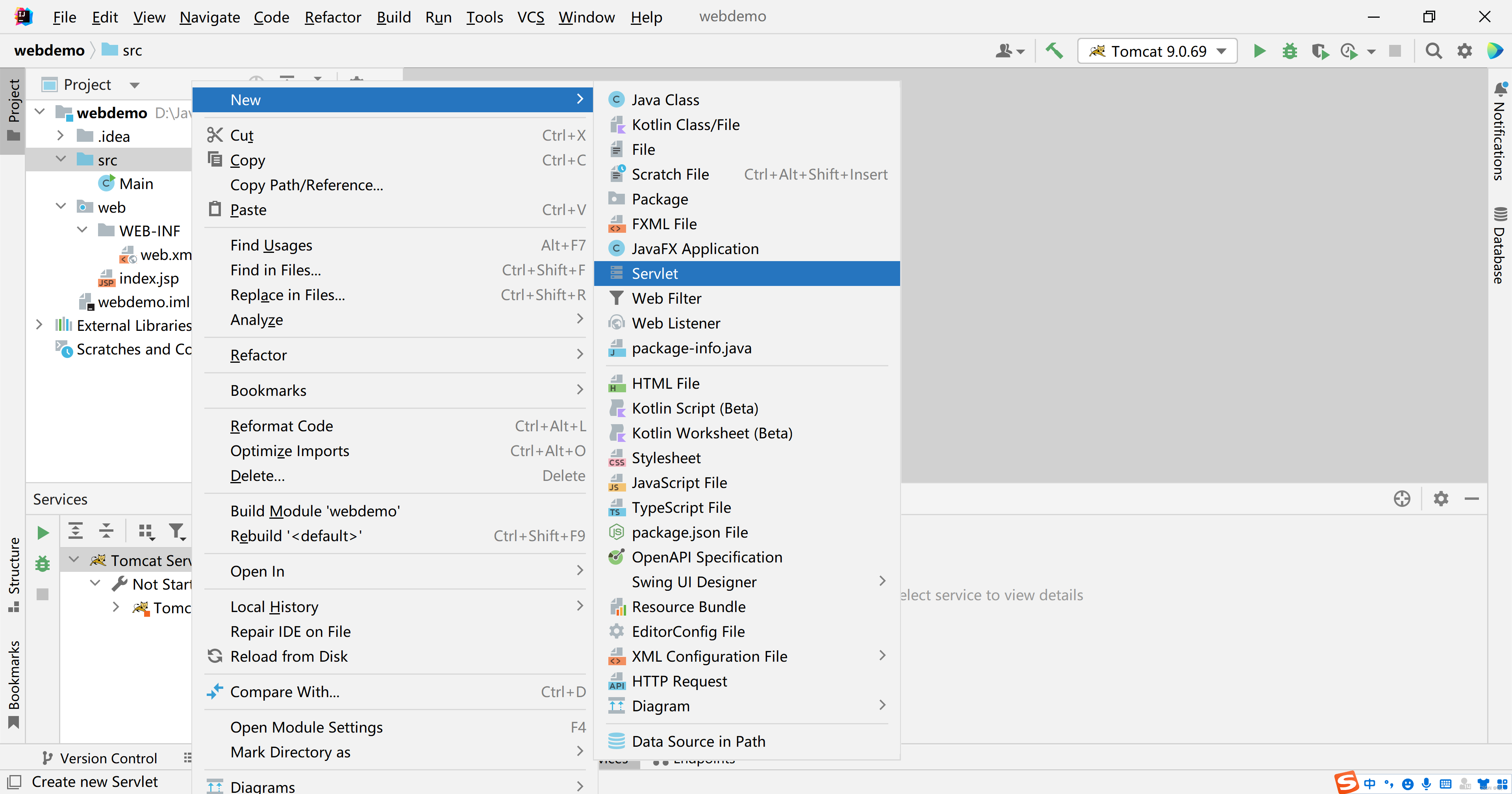
10.编写Servlet,在src文件夹下右键选择New...然后是Servlet

然后填入具体的类名和包名,注意Java关于类名与包名的命名规范。

点击OK后,IDEA会提供一些FirstServlet的模板代码:
 @WebServlet是用注解的形式向Tomcat注册该Servlet。当然,如果不习惯使用注解的方式注册,一样可以通过传统的编写web.xml方式来进行注册。
@WebServlet是用注解的形式向Tomcat注册该Servlet。当然,如果不习惯使用注解的方式注册,一样可以通过传统的编写web.xml方式来进行注册。
使用注解注册一般提供两个信息:
- name应该是类的全限定名,也就是包名.类名。
- value对应的是触发该servlet的URL。
@WebServlet还提供了“传统”的urlPattern属性,value与它的作用是一致的。原则上,提供了value就不需要提供urlPattern了,但是如果你两个都提供,以urlPattern的内容为准。
doGet和doPost不用赘述,分别对应以get还是post的方式对value/urlPattern指定的url发起访问时回调的方法。
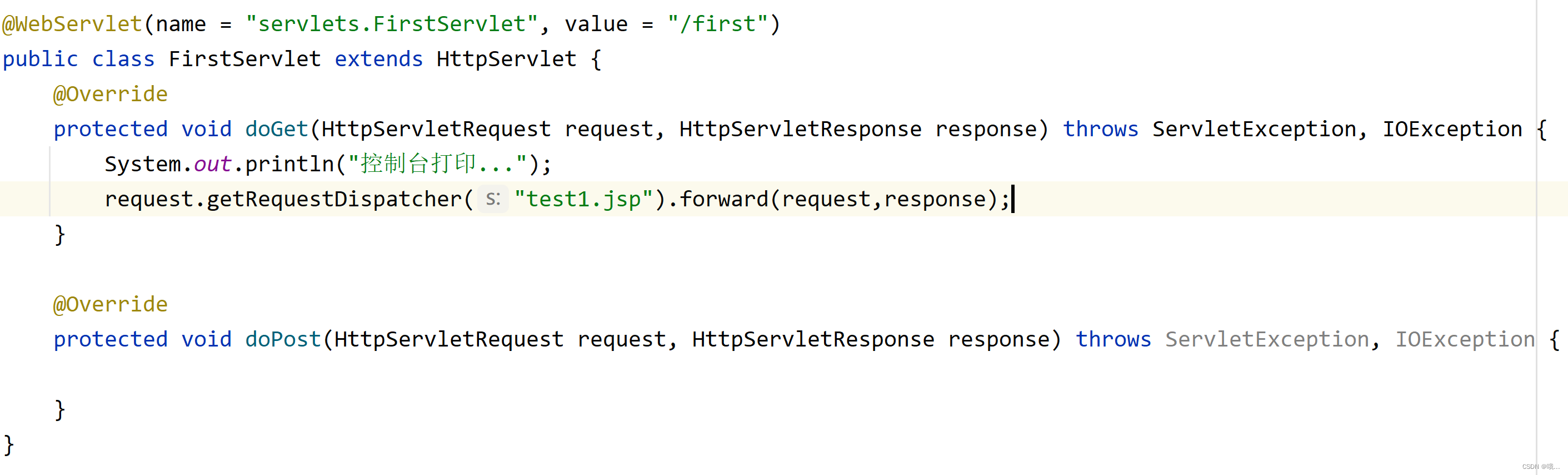
我们按照这个规则稍微修改一下FirstServlet:

当对/first发起get访问时,会在控制台打印一句话,并跳转到一个名为test1.jsp。
12 编写test1.jsp,格局项目结构,我们直接复制index.jsp,并黏贴为test1.jsp

可以酌情修改index.jsp和test1.jsp


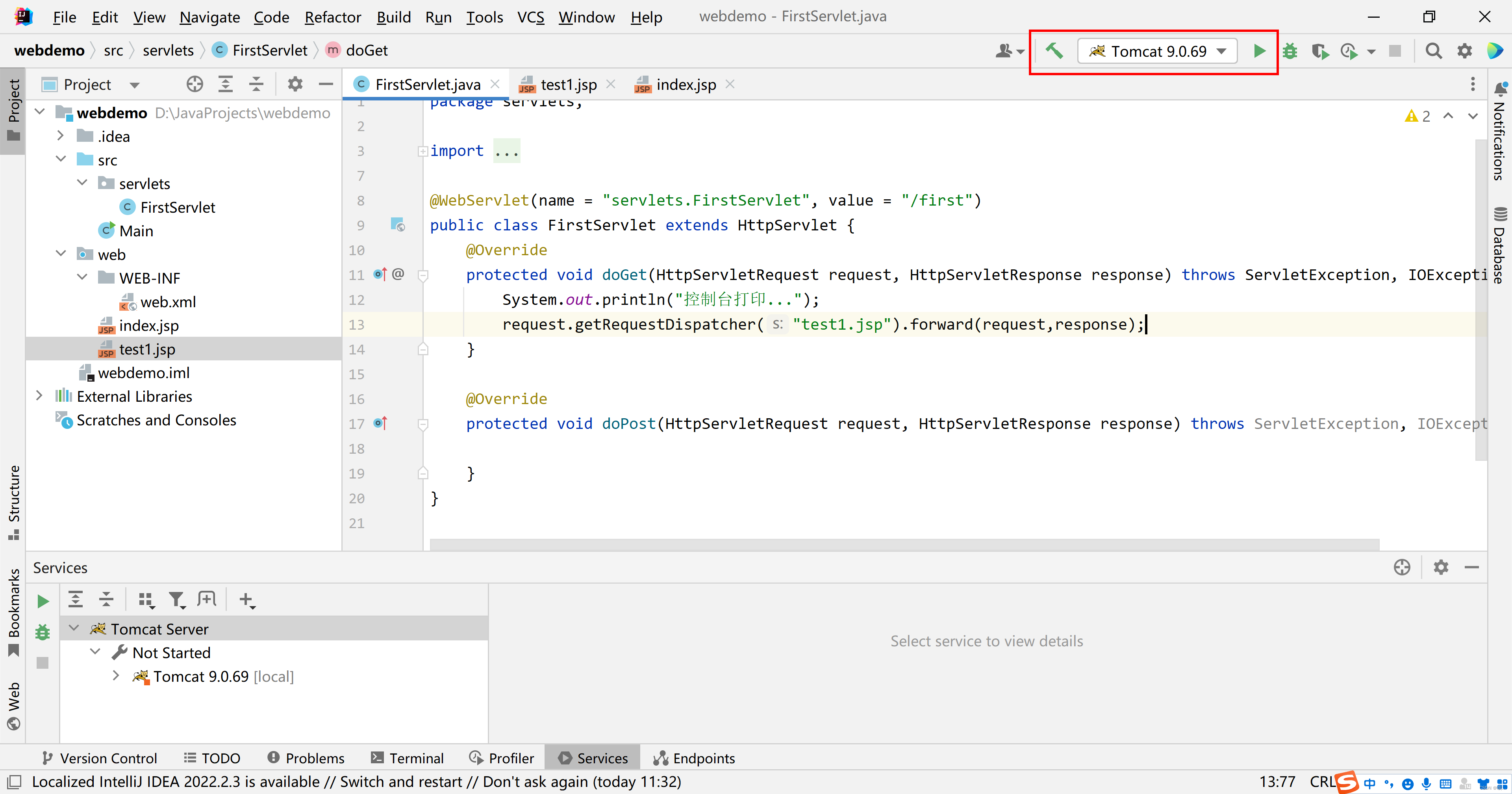
13.至此所有配置完毕,从IDEA中启动Tomcat。点击绿色三角

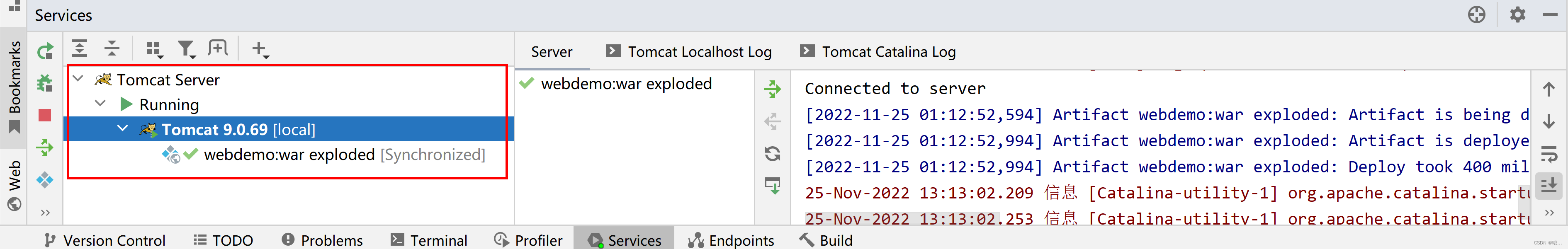
IDEA底部的控制台会输出一些信息,当服务器启动结束时,注意观察Tomcat的状态:

服务器状态已经从Not Started变为了Running,表示服务器处于正常运行中。在Tomcat服务器/容器中装载的是webdemo.war exploded。
此时浏览器中应该显示的是index.jsp的内容:

注意观察路径,我们现在的位于根路径/,别忘了这是在Deployment选项卡的Application context中设置的。
接下来访问路径/first,看看控制台和页面变换:


显然我们的FirstServlet发挥了作用。
尾声:最后我们再看一下通过web.xml配置servlet过程。
首先去掉FirstServlet的@WebServlet注解。

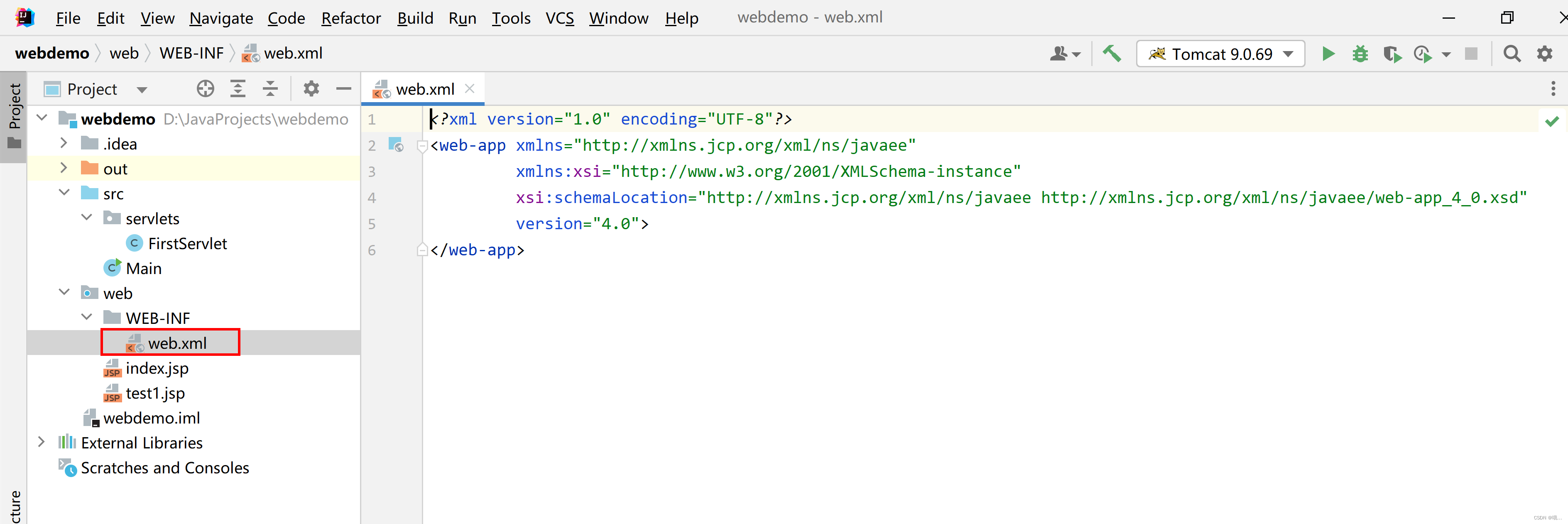
接着在项目面板中找到web.xml所在位置,双击打开编辑:

通过xml标签,进行servlet的注册和url的映射。
用<servlet>注册servlet,用<servlet-mapping>进行url映射。两个标签之间通过servelt的名字进行关联。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>firstServlet</servlet-name>
<servlet-class>servlets.FirstServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>firstServlet</servlet-name>
<url-pattern>/first</url-pattern>
</servlet-mapping>
</web-app>
再起启动服务器,测试一下,效果与使用注解方式注册应该是有一样的。
关于web.xml再说两点:
- 为什么浏览器启动后会显示index.jsp呢?这是因为在Tomcat的配置文件夹conf中也有一个web.xml,这个web.xml相当于全局配置,在里面有一段配置内容。
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>当浏览器初始启动进入根路径,tomcat会在web部署结构下依次查找是否存在这些文件,如果存在就会自动在浏览器中呈现。如果有注册的servelt映射<url-pattern></url-pattern>,则servelt的配置会压制welcome-file-list的设置。 - 如果在web.xml中出现 metadata-complete="true",那么它将压制@WebServlet注解,Tomcat只会参考web.xml的信息进行处理。
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0" metadata-complete="true">
版权归原作者 哦... 所有, 如有侵权,请联系我们删除。