** 一、介绍一下**
** ** 写了5个Python表白代码,代码很简单,通俗易懂,都有注释。有什么问题联系本人QQ:483062431。文章最后教你们怎么打包成exe,如果你懒得搞懂代码怎么回事,直接复制代码打包成exe运行就好了。这样不管你发给别人也好,以后方便直接用也好,都很方便。原本准备打包成apk的,我看了很多教程都有点小问题,这里就不教怎么打包apk了。
二、来吧,代码展示
1、给女神比个小心心
2、无限弹窗式表白
3、520表白墙
4、抖音热门表白小软件
5、无套路表白
三、写在最后
1、给女神比个专属小心心
用到 turtle(海龟)绘图,可自定义文字内容。还有什么是比发个笔芯更不容易尴尬的呢,对吧。即使对方不认,我们也能从容退走。有什么问题联系本人QQ:483062431。
(1)代码
import turtle as t
def init():
t.speed(2)
t.pensize(2)
t.screensize(480, 360)
t.color('red', 'red')
# 输出文字
printer = t.Turtle()
printer.hideturtle()
printer.penup()
printer.back(200)
printer.write("送给亲爱的某某宝贝\n\n", align="right", font=("楷体", 16, "bold"))
printer.write("from 你的某某", align="center", font=("楷体", 12, "normal"))
def draw_heart_right():
t.up()
t.goto(50, 50)
t.pendown()
t.right(45)
t.goto(100, 0)
t.seth(45)
t.fd(120)
t.circle(50, 225)
def draw_heart_left():
t.up()
t.goto(0, 0)
t.down()
t.seth(45)
t.fd(120)
t.circle(50, 225)
t.seth(90)
t.circle(50, 225)
t.fd(120)
def draw_arrow():
t.up()
t.seth(0)
# 羽毛
t.goto(-210, 40)
t.pendown()
t.goto(-215, 44)
t.goto(-190, 49)
t.goto(-175, 46)
t.up()
t.goto(-210, 40)
t.pendown()
t.goto(-213, 34)
t.goto(-185, 39)
t.goto(-175, 46)
t.up()
# 箭杆
t.pendown()
t.goto(0, 80)
t.penup()
t.goto(160, 110)
t.pendown()
t.goto(320, 140)
# 箭羽
t.left(160)
t.begin_fill()
t.fd(10)
t.left(120)
t.fd(10)
t.left(120)
t.fd(10)
t.end_fill()
if __name__ == '__main__':
init()
draw_heart_right()
draw_heart_left()
draw_arrow()
t.hideturtle()
t.done()
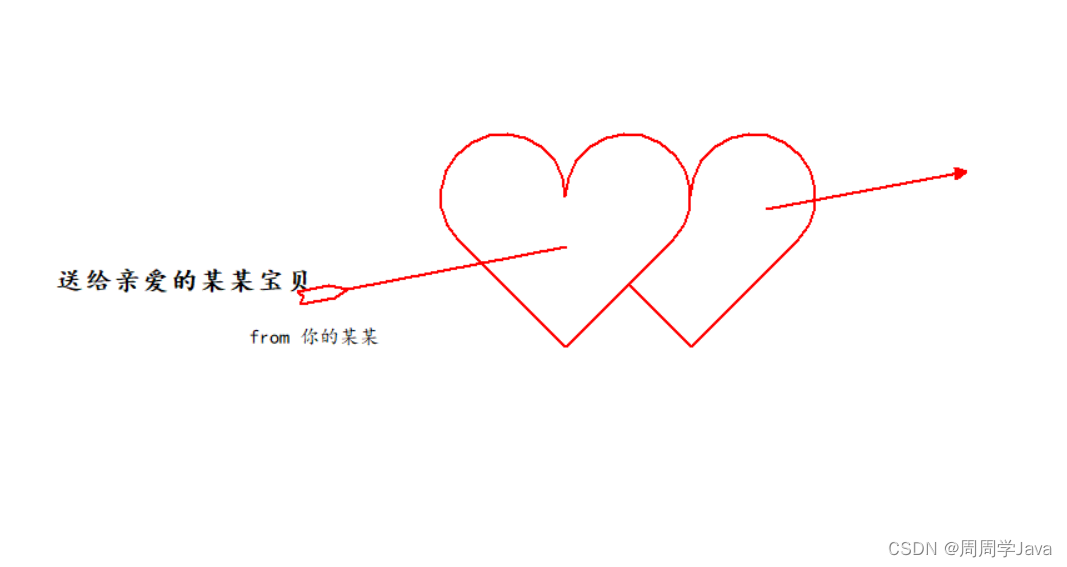
(2)看运行效果,比心,文字部分可自由改动

2、无限弹窗式表白
这个是一个作死的弹窗的小玩意,你想弹到死机的话,把数值改成 成千上万就好了,当然正常人不会这么干~
for循环处修改弹窗个数。
用到 Tkinter库 编写的程序,也称为 GUI 程序,GUI (Graphical User Interface)指的是“图形用户界面”。
(1)代码
import tkinter as tk
import random
import threading
import time
def dow():
window = tk.Tk()
width = window.winfo_screenwidth()
height = window.winfo_screenheight()
a = random.randrange(0, width)
b = random.randrange(0, height)
window.title('520快乐') # 弹窗的名字,都可以修改的
window.geometry("200x50" + "+" + str(a) + "+" + str(b)) # 弹窗大小,不建议修改
tk.Label(window,
text='520快乐!', # 标签的文字,随便改
bg='Red', # 背景颜色
font=('楷体', 17), # 字体和字体大小
width=15, height=2 # 标签长宽
).pack() # 固定窗口位置
window.mainloop()
threads = []
for i in range(10): # 需要的弹框数量,别太多了,电脑不好的话怕你死机
t = threading.Thread(target=dow)
threads.append(t)
time.sleep(0.1)
threads[i].start()
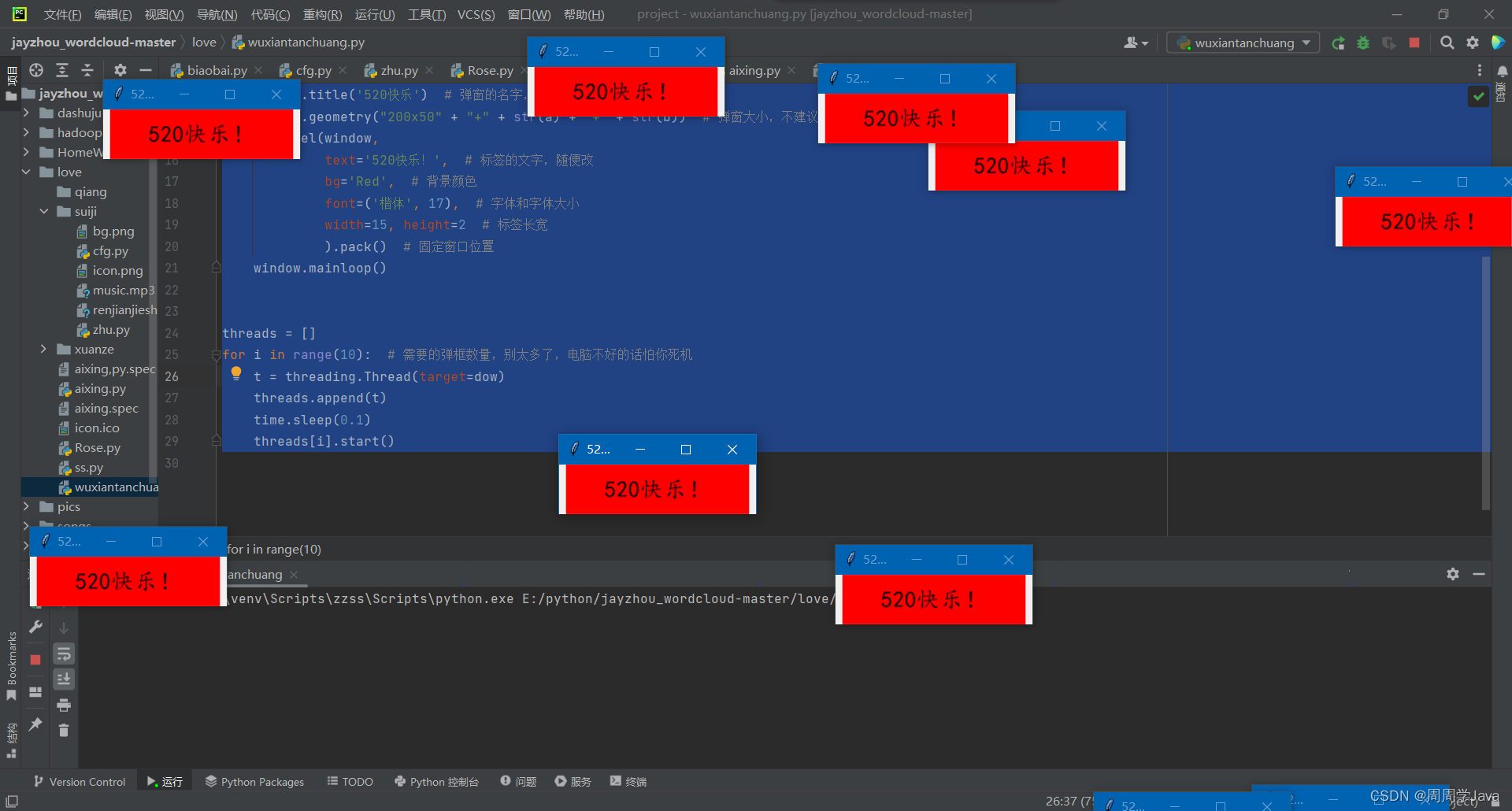
(2)效果图弹窗背景和文字可自由修改

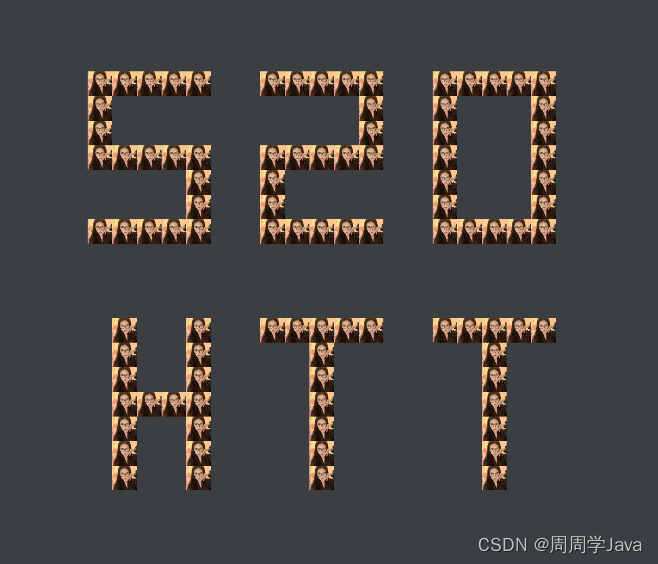
3、520表白墙
嗨,醒醒,继续表白,别回味上一条了。

这是一个悲伤的代码,80%的人估计都实现不了,第一个要求就是要女神的照片,不过大家不怕被打的话,可以当面光明正大的拍几张~

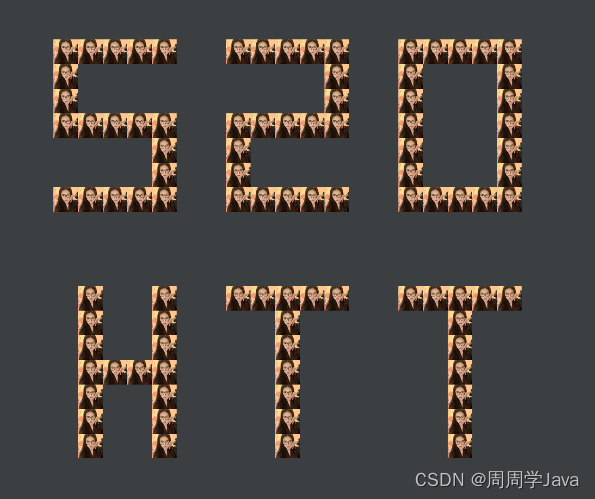
** 先别慌,本回对于零基础来说有点复杂,不慌,我们慢慢来。我们先来看看效果图**
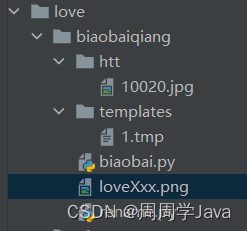
报错路径错误注意目录,htt放照片, templates放tmp文件,其他放项目根目录。

2、再看看目录结构,也可以根据代码改。

1) 准备工作
我们创建一个文件夹命名为htt,把准备好的女神照片放进去,照片都改成.jpg格式的。
创建一个520样式的模板文件,新建txt文件把下面这个放进去。然后改名为1.tmp,再新建一个文件夹命名为 templates ,把保存好的模板放进去。
# 520
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,1,1,1,1,1,0,0,1,1,1,1,1,0,0,1,1,1,1,1,0
0,1,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,0,0,1,0
0,1,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,0,0,1,0
0,1,1,1,1,1,0,0,1,1,1,1,1,0,0,1,0,0,0,1,0
0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,1,0,0,0,1,0
0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,1,0,0,0,1,0
0,1,1,1,1,1,0,0,1,1,1,1,1,0,0,1,1,1,1,1,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
# name
0,0,1,0,0,1,0,0,1,1,1,1,1,0,0,1,1,1,1,1,0
0,0,1,0,0,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
0,0,1,0,0,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
0,0,1,1,1,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
0,0,1,0,0,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
0,0,1,0,0,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
0,0,1,0,0,1,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0
两段对应520和HTT按照1来排序
2) 代码展示
'''
'''
import os
import argparse
from PIL import Image
'''一些超参'''
CELLSIZE = 64
'''图片读取'''
def readImage(img_path, target_size=(64, 64)):
img = Image.open(img_path)
img = img.resize(target_size)
return img
'''图片生成器'''
def yieldImage(target_dir, idx, target_size):
img_paths = sorted([os.path.join(target_dir, imgname) for imgname in os.listdir(target_dir)])
idx = (idx + 1) % len(img_paths)
return readImage(img_paths[idx], target_size), idx
'''解析模板'''
def parseTemplate(template_path):
template = []
with open(template_path, 'r') as f:
for line in f.readlines():
if line.startswith('#'):
continue
template.append(line.strip('').split(','))
return template
'''主函数'''
def main(pictures_dir, template_path):
template = parseTemplate(template_path)
w = len(template[0])
h = len(template)
image_new = Image.new('RGBA', (CELLSIZE*w, CELLSIZE*h))
img_idx = -1
for y in range(h):
for x in range(w):
if template[y][x] == '1':
img, img_idx = yieldImage(pictures_dir, img_idx, (CELLSIZE, CELLSIZE))
image_new.paste(img, (x*CELLSIZE, y*CELLSIZE))
image_new.show()
image_new.save('loveXxx.png')
'''run'''
if __name__ == '__main__':
parser = argparse.ArgumentParser(description="Picture Wall Generator.")
parser.add_argument('-t', dest='template_path', help='Template path.', default='templates/1.tmp')
parser.add_argument('-p', dest='pictures_dir', help='Pictures dir.', default='htt')
args = parser.parse_args()
template_path = args.template_path
pictures_dir = args.pictures_dir
main(pictures_dir, template_path)
再创建一个py文件,名字改成 rename.py
这一步是读取我们准备好的照片
import os
target_path = 'htt'
for idx, each in enumerate(os.listdir(target_path)):
os.rename(os.path.join(target_path, each), os.path.join(target_path, '%s.jpg' % idx))
(3)最后效果图

4、表白选择小程序
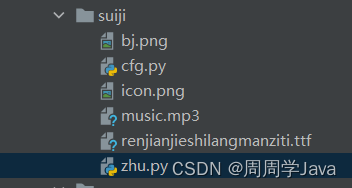
1) 准备工作,结构目录

ttf文件从网上下载自己喜欢的字体文件,icon打包用的exe图标,mp3文件应该音乐文件,bj.png背景文件
2) 代码
配置文件
新建一个py文件命名为cfg.py
import os
print("ok")
# 窗口大小(width, height)
SCREENSIZE = (500, 260)
# 定义一些颜色
RED = (255, 0, 0)
BLUE = (0,0,255)
BLACK = (0, 0, 0)
AZURE = (240, 255, 255)
WHITE = (255, 255, 255)
MISTYROSE = (255, 228, 225)
PALETURQUOISE = (175, 238, 238)
PAPAYAWHIP = (255, 239, 213)
LIGHTGRAY = (211, 211, 211)
GAINSBORO = (230, 230, 230)
WHITESMOKE = (245, 245, 245)
DARKGRAY = (169, 169, 169)
BLUE = (0, 0, 255)
DEEPSKYBLUE = (0, 191, 255)
SKYBLUE = (135, 206, 235)
LIGHTSKYBLUE = (135, 206, 250)
# 背景音乐路径
BGM_PATH = os.path.join(os.getcwd(), 'music.mp3')
# 字体路径
FONT_PATH = os.path.join(os.getcwd(), 'renjianjieshilangmanziti.ttf')
# 背景图片路径
BG_IMAGE_PATH = os.path.join(os.getcwd(), 'bj.png')
# ICON路径
ICON_IMAGE_PATH = os.path.join(os.getcwd(), 'icon.png')
主程序代码
import sys
import cfg
import random
import pygame
from tkinter import Tk, messagebox
'''
Function:
按钮类
Initial Args:
--x, y: 按钮左上角坐标
--width, height: 按钮宽高
--text: 按钮显示的文字
--fontpath: 字体路径
--fontsize: 字体大小
--fontcolor: 字体颜色
--bgcolors: 按钮背景颜色
--is_want_to_be_selected: 按钮是否想被玩家选中
--screensize: 软件屏幕大小
'''
class Button(pygame.sprite.Sprite):
def __init__(self, x, y, width, height, text, fontpath, fontsize, fontcolor, bgcolors, edgecolor, edgesize=1, is_want_to_be_selected=True, screensize=None, **kwargs):
pygame.sprite.Sprite.__init__(self)
self.rect = pygame.Rect(x, y, width, height)
self.text = text
self.font = pygame.font.Font(fontpath, fontsize)
self.fontcolor = fontcolor
self.bgcolors = bgcolors
self.edgecolor = edgecolor
self.edgesize = edgesize
self.is_want_tobe_selected = is_want_to_be_selected
self.screensize = screensize
'''自动根据各种情况将按钮绑定到屏幕'''
def draw(self, screen, mouse_pos):
# 鼠标在按钮范围内
if self.rect.collidepoint(mouse_pos):
# --不想被选中
if not self.is_want_tobe_selected:
while self.rect.collidepoint(mouse_pos):
self.rect.left, self.rect.top = random.randint(0, self.screensize[0]-self.rect.width), random.randint(0, self.screensize[1]-self.rect.height)
pygame.draw.rect(screen, self.bgcolors[0], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
# 鼠标不在按钮范围内
else:
pygame.draw.rect(screen, self.bgcolors[1], self.rect, 0)
pygame.draw.rect(screen, self.edgecolor, self.rect, self.edgesize)
text_render = self.font.render(self.text, True, self.fontcolor)
fontsize = self.font.size(self.text)
screen.blit(text_render, (self.rect.x+(self.rect.width-fontsize[0])/2, self.rect.y+(self.rect.height-fontsize[1])/2))
'''在指定位置显示文字'''
def showText(screen, text, position, fontpath, fontsize, fontcolor, is_bold=False):
font = pygame.font.Font(fontpath, fontsize)
font.set_bold(is_bold)
text_render = font.render(text, True, fontcolor)
screen.blit(text_render, position)
'''主函数'''
def main():
# 初始化
pygame.init()
screen = pygame.display.set_mode(cfg.SCREENSIZE, 0, 32)
pygame.display.set_icon(pygame.image.load(cfg.ICON_IMAGE_PATH))
pygame.display.set_caption('来自一位喜欢你的小哥哥')
# 背景音乐
pygame.mixer.music.load(cfg.BGM_PATH)
pygame.mixer.music.play(-1, 30.0)
# biu爱心那个背景图片
bg_image = pygame.image.load(cfg.BG_IMAGE_PATH)
bg_image = pygame.transform.smoothscale(bg_image, (1000, 600))
# 实例化两个按钮
button_yes = Button(x=20, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='好呀', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.SKYBLUE,
edgesize=2, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=True, screensize=cfg.SCREENSIZE)
button_no = Button(x=cfg.SCREENSIZE[0]-140, y=cfg.SCREENSIZE[1]-70, width=120, height=35,
text='算了吧', fontpath=cfg.FONT_PATH, fontsize=15, fontcolor=cfg.BLACK, edgecolor=cfg.DARKGRAY,
edgesize=1, bgcolors=[cfg.DARKGRAY, cfg.GAINSBORO], is_want_to_be_selected=False, screensize=cfg.SCREENSIZE)
# 是否点击了好呀按钮
is_agree = False
# 主循环
clock = pygame.time.Clock()
while True:
# --背景图片
screen.fill(cfg.WHITE)
screen.blit(bg_image, (cfg.SCREENSIZE[0]-bg_image.get_height(), 0))
# --鼠标事件捕获
for event in pygame.event.get():
if event.type == pygame.QUIT:
# ----没有点击好呀按钮之前不许退出程序
if is_agree:
pygame.quit()
sys.exit()
elif event.type == pygame.MOUSEBUTTONDOWN and event.button:
if button_yes.rect.collidepoint(pygame.mouse.get_pos()):
button_yes.is_selected = True
root = Tk()
root.withdraw()
messagebox.showinfo('', '!!!么么哒!!!')
root.destroy()
is_agree = True
# --显示文字
showText(screen=screen, text='小姐姐, 我观察你很久了', position=(40, 50),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLUE, is_bold=False)
showText(screen=screen, text='做我女朋友好不好?', position=(40, 100),
fontpath=cfg.FONT_PATH, fontsize=25, fontcolor=cfg.BLUE, is_bold=True)
# --显示按钮
button_yes.draw(screen, pygame.mouse.get_pos())
button_no.draw(screen, pygame.mouse.get_pos())
# --刷新
pygame.display.update()
clock.tick(60)
'''run'''
if __name__ == '__main__':
main()
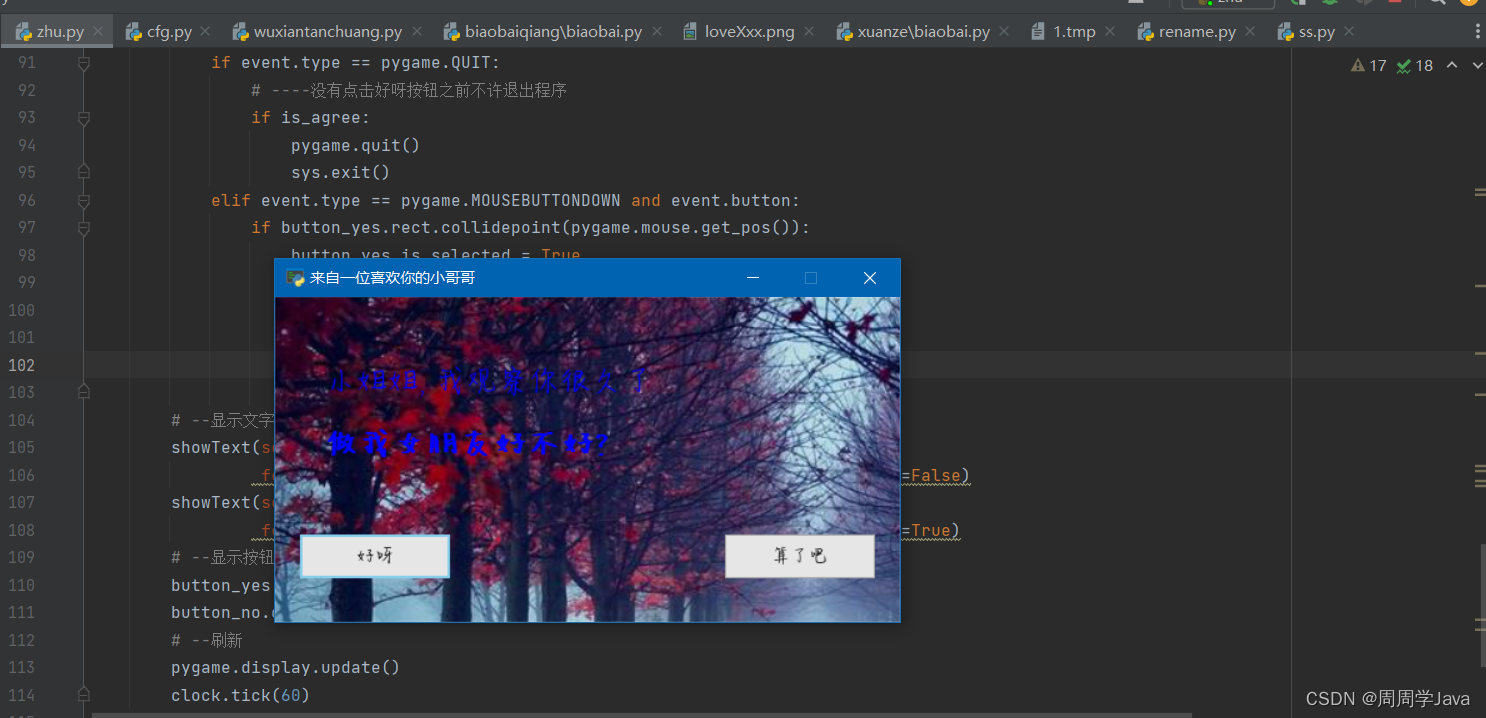
(3)效果图

运行zhu.py的时候有自己的背景音乐播放,点击好呀弹出提示,点击算了吧会移动点不了,背景图可以换成女神照片,文字自由改变。
5、无套路表白
这是一个简单的表白程序,和上一个类似。先看一下目录结构

准备好女神两张照片和一首背景音乐就可以了。
所有代码
import pygame
import random
import sys
# 根据背景图大小,设置游戏屏幕大小
WIDTH, HEIGHT = 1024, 576
# 不全屏
screen = pygame.display.set_mode((WIDTH, HEIGHT), 0, 32)
# 全屏
# screen = pygame.display.set_mode((WIDTH, HEIGHT), pygame.FULLSCREEN, 32)
pygame.display.set_caption('小姐姐,你的快递到了。')
# 添加文本信息
def title(text, screen, scale, color=(0, 0, 0)):
font = pygame.font.SysFont('SimHei', 27)
textRender = font.render(text, True, color)
# 初始化文本的坐标
screen.blit(textRender, (WIDTH / scale[0], HEIGHT / scale[1]))
# 按钮
def button(text, x, y, w, h, color, screen):
pygame.draw.rect(screen, color, (x, y, w, h))
font = pygame.font.SysFont('SimHei', 20)
textRender = font.render(text, True, (255, 255, 255))
textRect = textRender.get_rect()
textRect.center = ((x+w/2), (y+h/2))
screen.blit(textRender, textRect)
# 生成随机的位置坐标
def get_random_pos():
x, y = random.randint(10, 600), random.randint(20, 500)
return x, y
# 点击答应按钮后显示的页面
def show_like_interface(screen):
screen.fill((255, 255, 255))
background1 = pygame.image.load('2.png').convert()
background1 = pygame.transform.scale(background1, (1024, 576))
screen.blit(background1, (0, 0))
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
def main():
pygame.init()
clock = pygame.time.Clock()
# 添加背景音乐
pygame.mixer.music.load('嚣张.mp3')#把这个音乐名字改成你自己准备的音乐名字
pygame.mixer.music.play(-1, 20)
pygame.mixer.music.set_volume(0.5)
# 设置不同意按钮属性
unlike_pos_x = 130
unlike_pos_y = 375
unlike_pos_width = 450
unlike_pos_height = 55
unlike_color = (115, 76, 243)
# 设置同意按钮属性
like_pos_x = 130
like_pos_y = 280
like_pos_width = 450
like_pos_height = 55
like_color = (115, 76, 243)
running = True
while running:
# 填充窗口
screen.fill((255, 255, 255))
# 添加背景图
background = pygame.image.load('1.png').convert()
background = pygame.transform.scale(background, (1024, 576))
screen.blit(background, (0, 0))
# 获取鼠标坐标
pos = pygame.mouse.get_pos()
# 判断鼠标位置,不同意时,按钮不断变化
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
while True:
unlike_pos_x, unlike_pos_y = get_random_pos()
if pos[0] < unlike_pos_x + unlike_pos_width + 5 and pos[0] > unlike_pos_x - 5 and pos[1] < unlike_pos_y + unlike_pos_height + 5 and pos[1] > unlike_pos_y - 5:
continue
break
# 设置标题及按钮文本信息
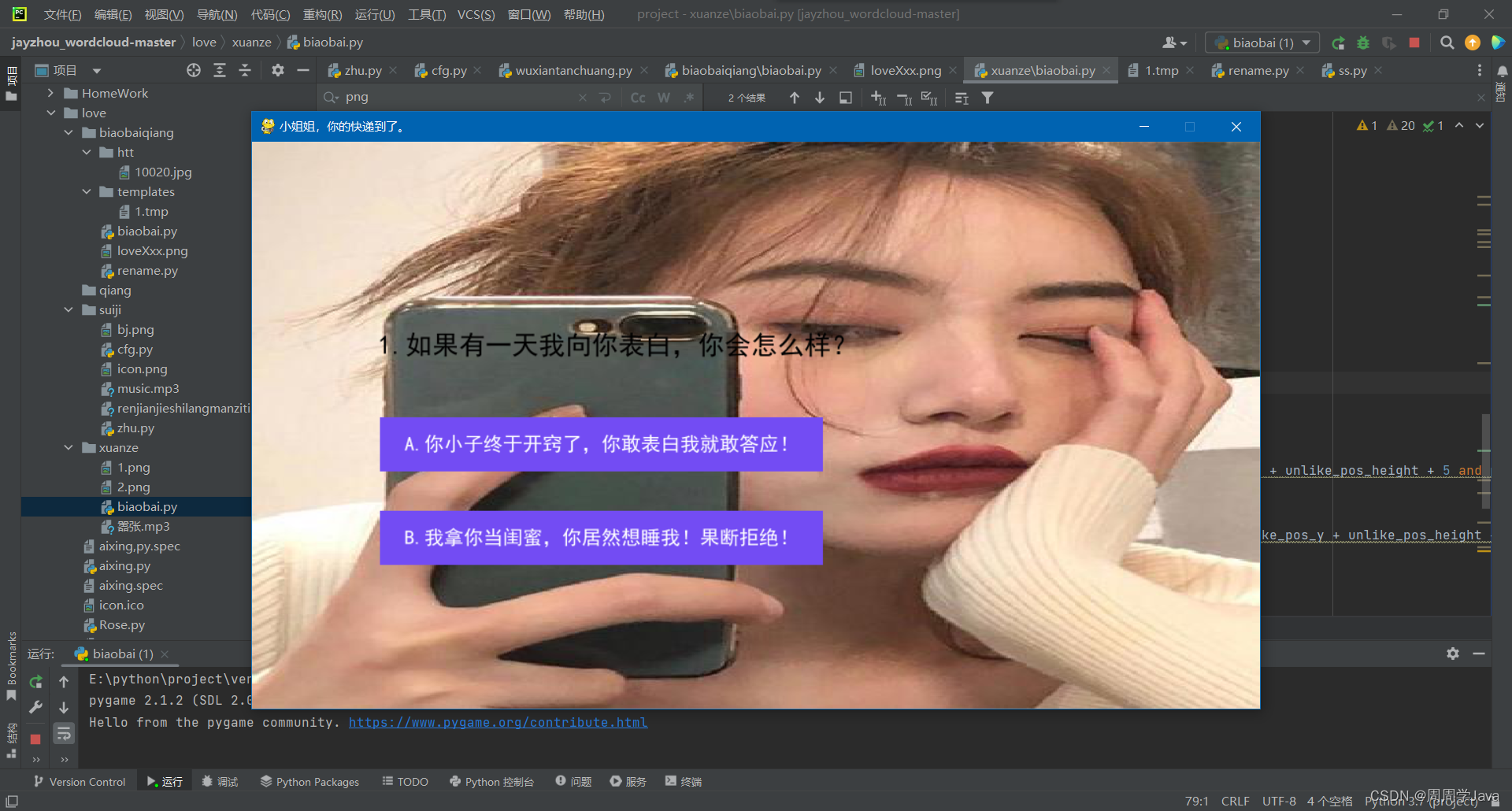
title('1.如果有一天我向你表白,你会怎么样?', screen, scale=[8, 3])
button('A.你小子终于开窍了,你敢表白我就敢答应!', like_pos_x, like_pos_y, like_pos_width, like_pos_height, like_color, screen)
button('B.我拿你当闺蜜,你居然想睡我!果断拒绝!', unlike_pos_x, unlike_pos_y, unlike_pos_width, unlike_pos_height, unlike_color, screen)
# 设置关闭选项属性
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
# 当鼠标点击同意按钮后,跳转结束页面
if pos[0] < like_pos_x + like_pos_width + 5 and pos[0] > like_pos_x - 5 and pos[1] < like_pos_y + like_pos_height + 5 and pos[1] > like_pos_y - 5:
if event.type == pygame.MOUSEBUTTONDOWN:
show_like_interface(screen)
pygame.display.flip()
pygame.display.update()
clock.tick(60)
main()
效果图

点击接受后

程序运行的时候会播放自己选择的音乐。
三、写在最后 有什么问题联系本人QQ:483062431。
既然你都坚持看完了,那你肯定是全场最靓的那个仔,像你这么帥德人,肯定是表白一次成功一次。
要是没成的话
1、接下来才是最重要的部分,这些代码都需要女神电脑有python环境,又不想让对方慢慢安装这些环境,那只能让自己多花点心思了。直接把程序包成exe可执行文件。把.exe文件直接发给对方,对方直接双击打开运行查看惊喜,废话不多说,直接上教程。
2.打包
安装打包工具win+R进入命令界面运行下面命令
pip install pyinstaller
打包有两种语法
方法语法注释方法1pyinstaller -F -w --icon=“窗口文件图标绝对路径” 文件名.py打包为单个exe文件,一般内部包含了依赖库,所以较大方法2pyinstaller -D -w --icon=“窗口文件图标绝对路径” 文件名.py打包为一个文件夹,其中exe文件在文件夹内部,这样子单个exe文件就比较小
注意事项
1.pyinstaller打包的时候选定一个文件进行打包,可是要我们创建的完整的程序是由多个文件组成的,我们是不是要打包多个呢?其实不是这样的,pyinstaller已经把我们完成这个程序需要的文件都囊括进去了。前提是我们在此之前所有的.py文件在同一目录下,并且资源文件在.py文件指定的位置。
2.打包完之后运行程序会发现先弹出一个console窗口然后在运行程序,如果不想要调试窗口只需要在pyinstaller语句的时候在最末尾添加上--noconsole 即可,eg:pyinstaller -F mycode.py --noconsole
版权归原作者 周周学Java 所有, 如有侵权,请联系我们删除。