准备工作
1.先创建一个 vue 项目 ,要安装 axios ,并引入项目中,来实现表格数据的获取。
2.表格的数据可以通过在线的 **_接口调试管理软件 _**,来模拟数据库的数据,进行前端的测试。
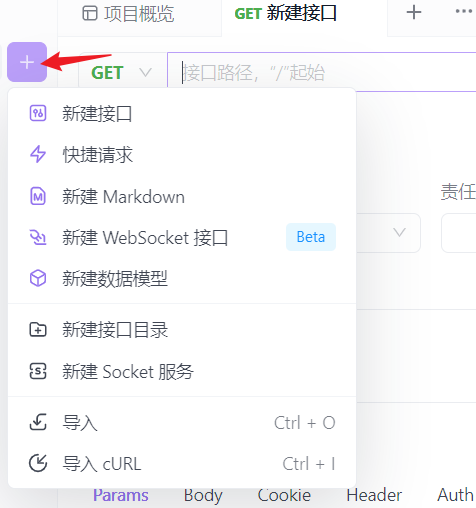
这里我用到的是在线的 Apifox 工具,可以在里面创建一个新接口
在左下角点击 文档模式

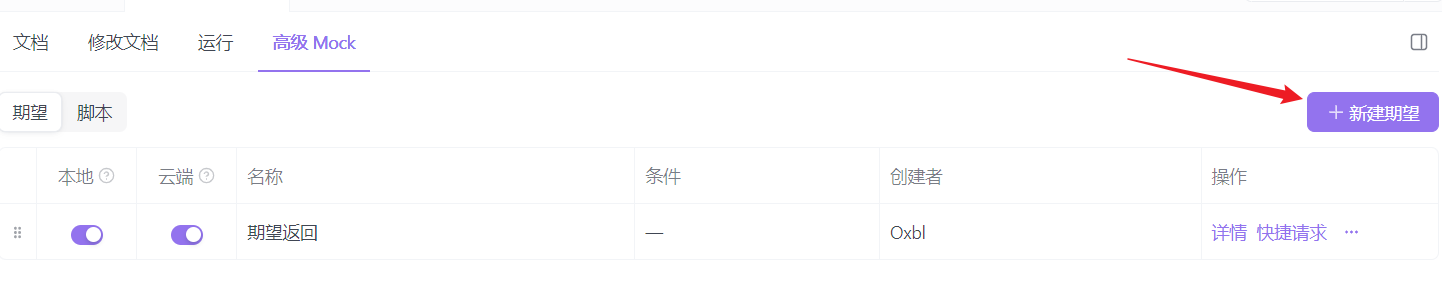
如果想要生成的文档是自己预期的数据,那么就需要点击 新建期望
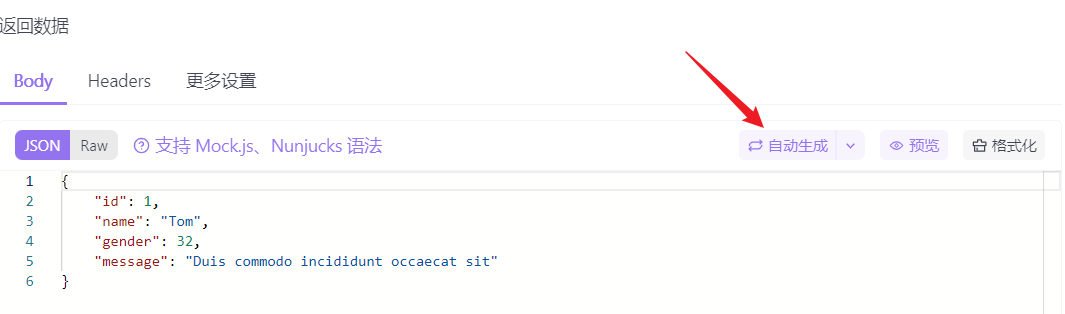
在这个自动生成的数据中 也是可以进行修改的
最后生成的文档,可以点击这个链接,直接赋值后到浏览器粘贴显示查看
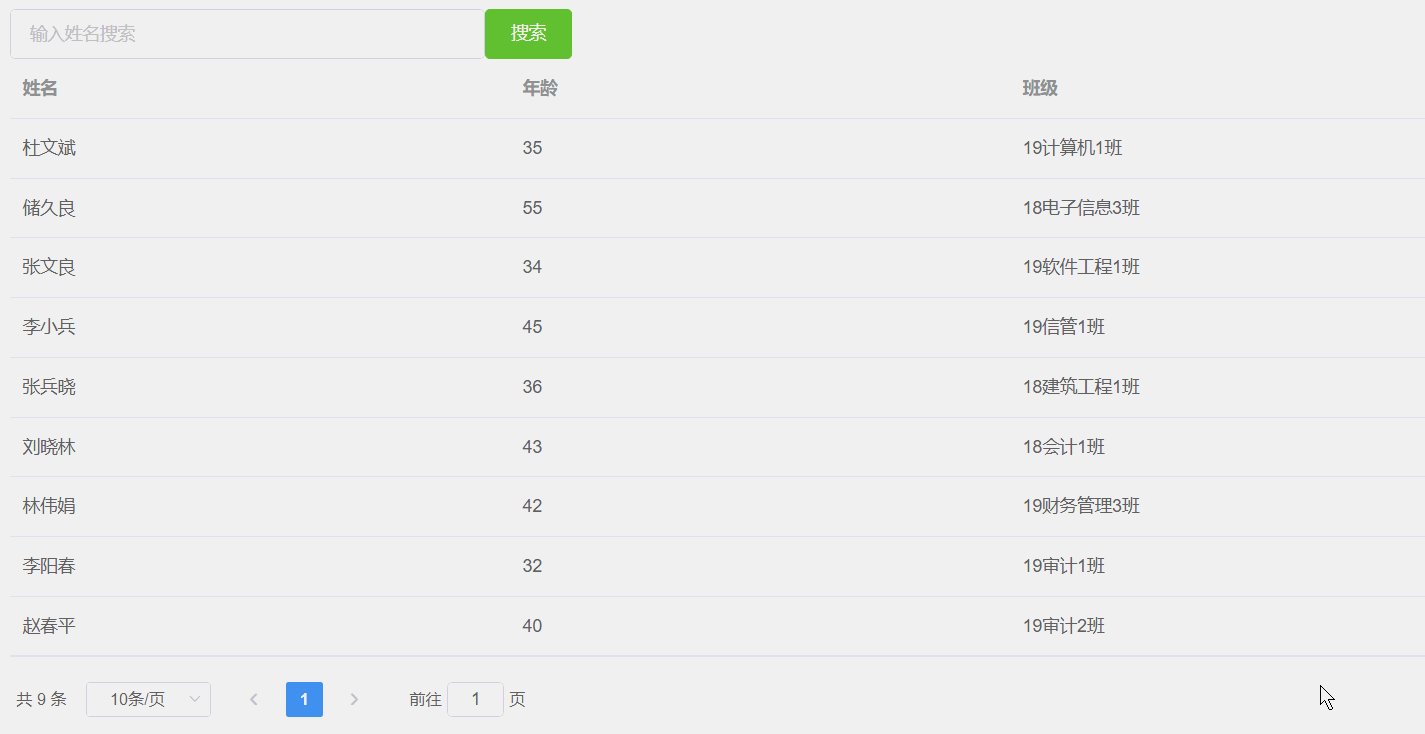
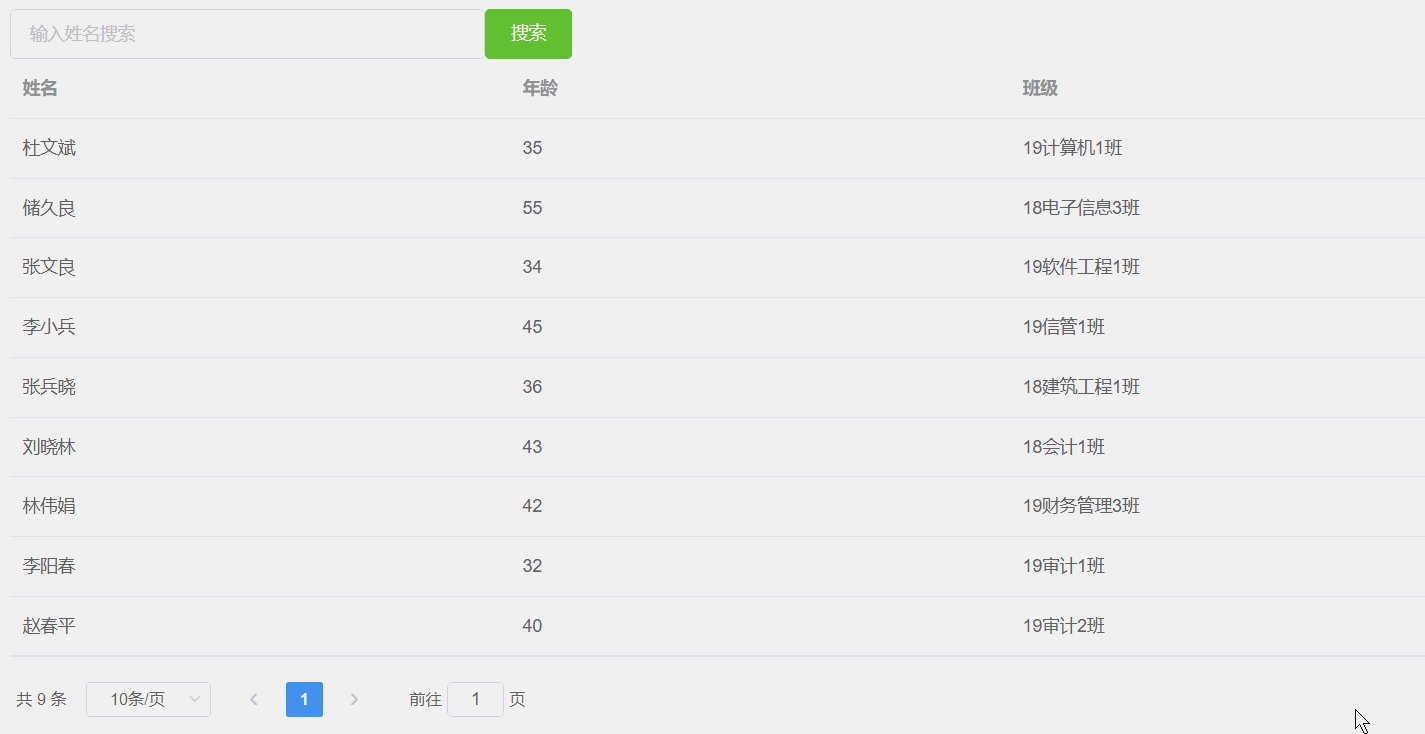
页面效果展示
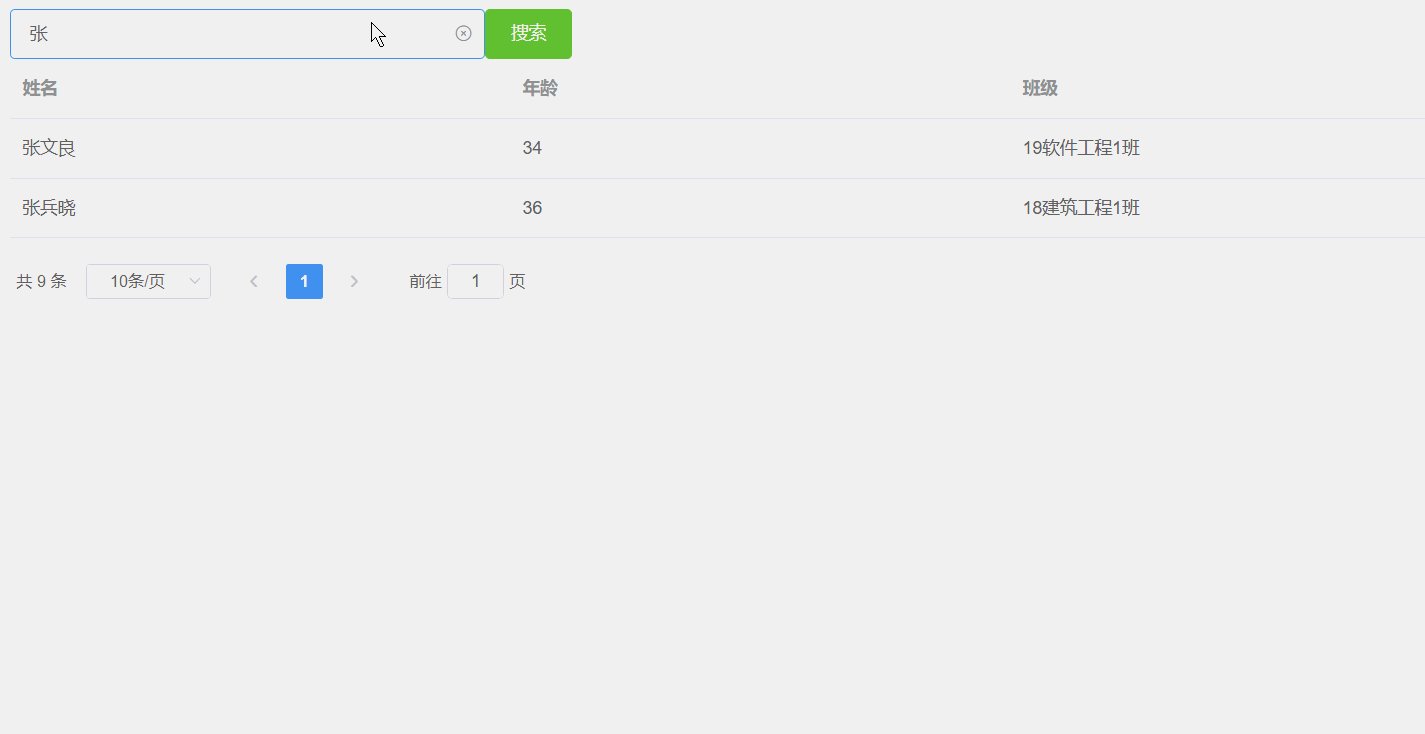
模糊搜索,点击搜索或者按 enter 键可以搜索出结果
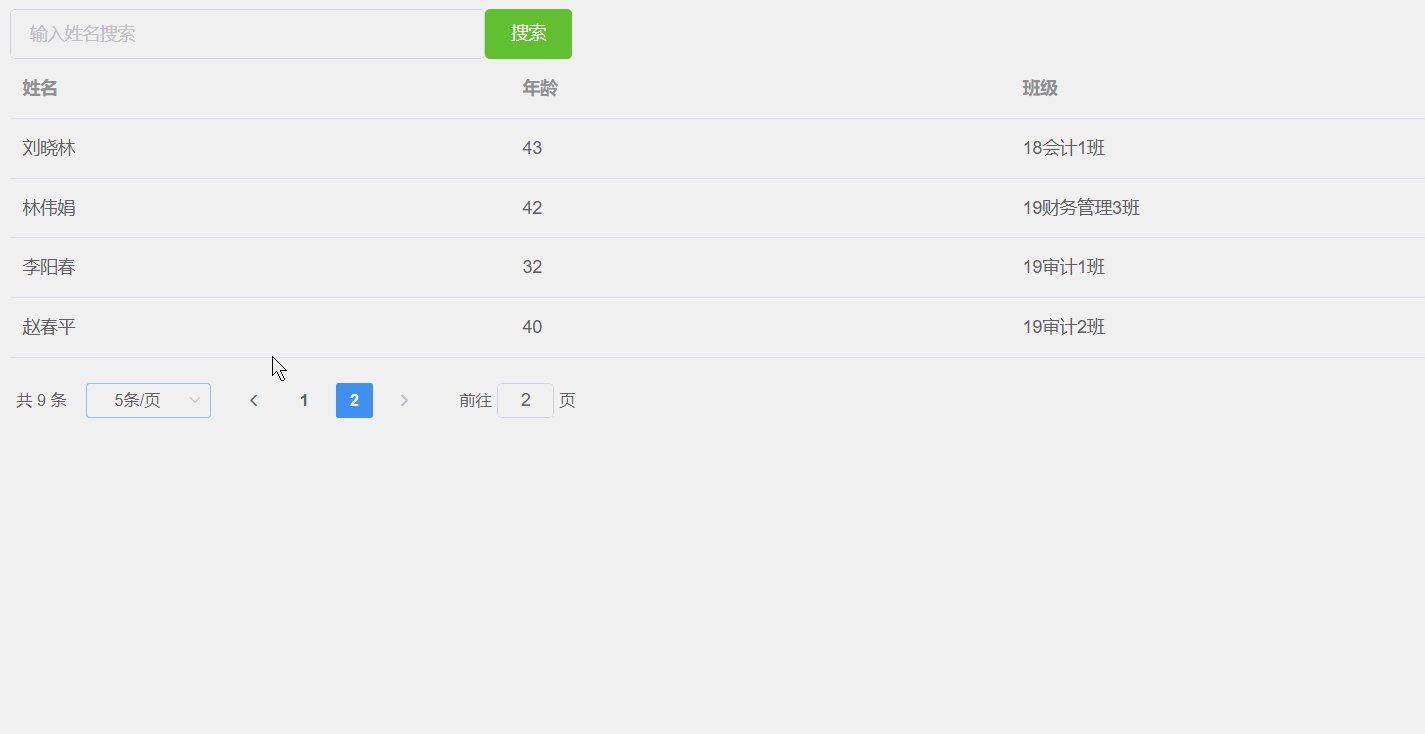
点击分页显示不同界面
具体实现
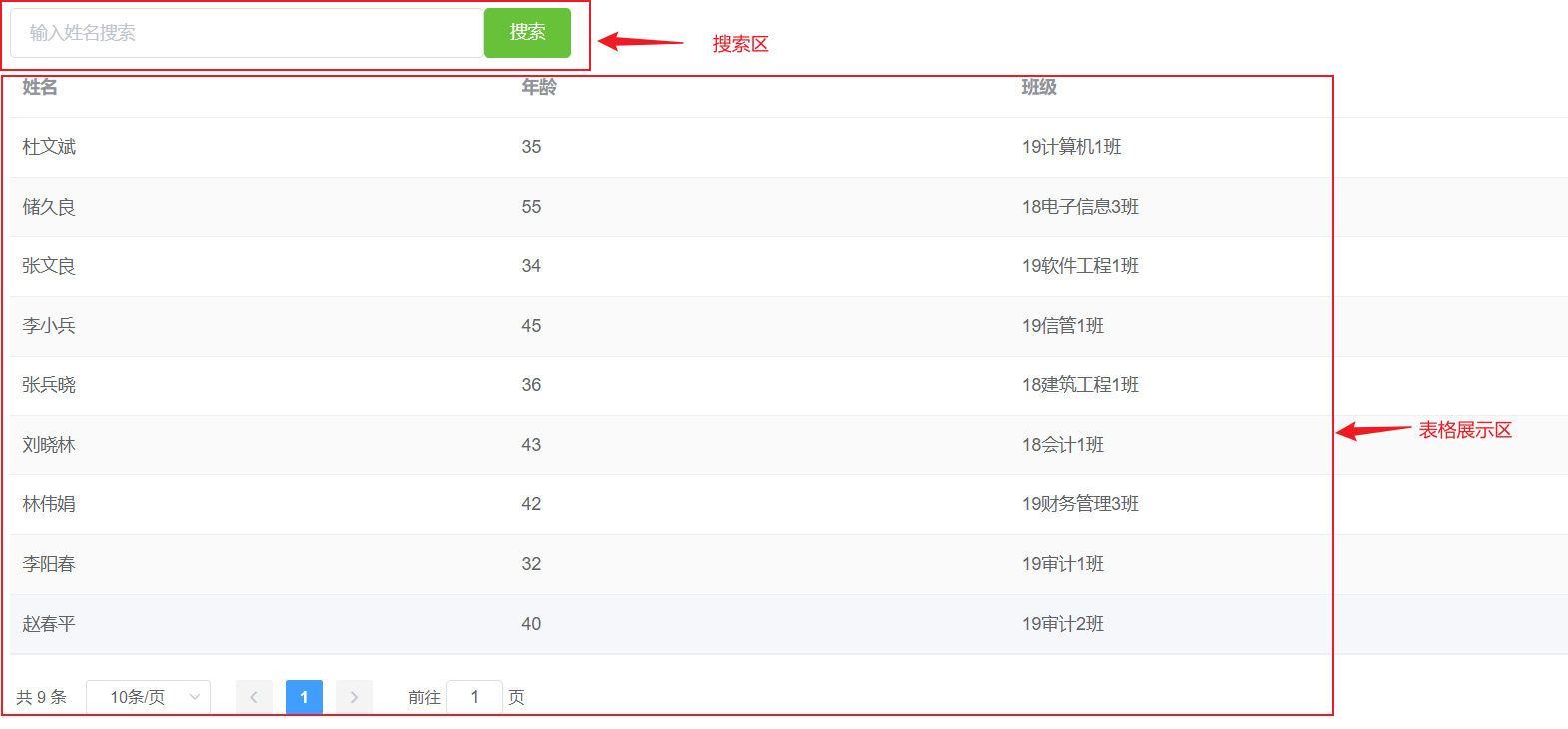
视图由两部分构成:上面是搜索区,下面是表格展示区。
1.先构建页面,利用 Element UI,进行页面的设计。
2.完成具体功能的实现。
表格展示区:
1).使用Element 的表格组件 el-table、el-table-column 等构建表格。
列表分页显示是使用了 element-ui 中 el-table 和 el-pagination 标签
2).el-table中data是需要在表格中展示的数据。
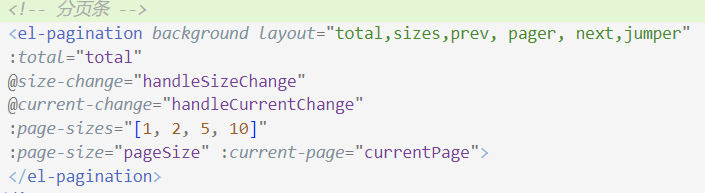
3).分页条使用的属性说明:
layout: 组件布局,子组件名用逗号分隔,取值类型为 string。子组件名可以按照需求调换顺序,并用逗号分隔。
total: 显示页码总条数。和 page-count 设置任意一个即可达到显示页码的功能。
page-sizes: 每页显示个数选择器的选项设置。取值类型为 number 数组。
page-size: 每页显示条目数,支持 .sync 修饰符。取值类型为 number,默认值为10。
current-page: 当前页数,支持 .sync 修饰符。取值类型为 number,默认值为1。
分页事件说明:
size-change: 侦听 pageSize 的改变。
current-change: 侦听 currentPage 的改变。
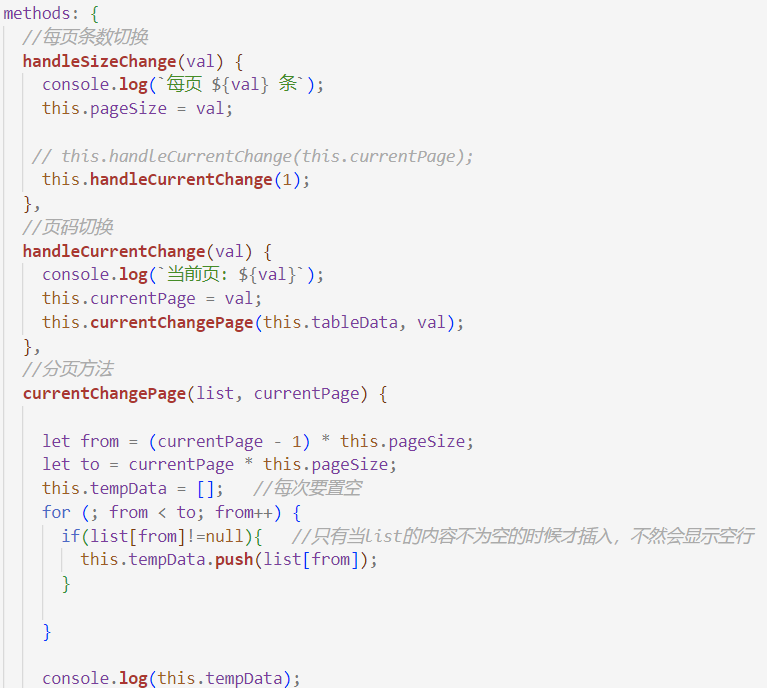
核心的实现代码


currentChangePage : 是用来展示每次切换时当前页面数据及条数。
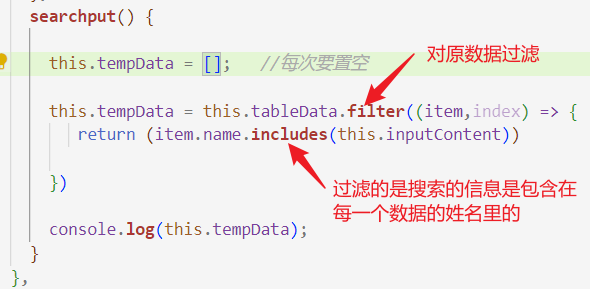
搜索区的方法:
searchput: 点击 搜索 ,或是按 enter 键  ,都表示要搜索信息,表格中仅显示满足条件的数据。
,都表示要搜索信息,表格中仅显示满足条件的数据。
完整代码展示:
<template>
<div id="app">
<div>
<!-- 设计搜索区 -->
<el-row>
<!-- 是Element UI布局中的核心组件,他的作用的将一行分成24个网格 -->
<el-col :span="6">
<!-- 有个input输入框,后面有搜索按钮,但是正常会习惯性的按回车键(enter键)进行搜索 -->
<el-input v-model="inputContent" class="searchinput" placeholder="输入姓名搜索" @change="searchput" clearable>
</el-input>
</el-col>
<el-col :span="2">
<el-button @click="searchput" type="success">搜索</el-button>
</el-col>
</el-row>
<!-- 设计表格展示区 -->
<el-table stripe :data="tempData" style="width: 100%">
<el-table-column prop="name" label="姓名" width="400">
</el-table-column>
<el-table-column prop="age" label="年龄" width="400">
</el-table-column>
<el-table-column prop="classNo" label="班级">
</el-table-column>
</el-table>
<br />
<!-- 分页条 -->
<el-pagination background layout="total,sizes,prev, pager, next,jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[1, 2, 5, 10]"
:page-size="pageSize" :current-page="currentPage">
</el-pagination>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "App",
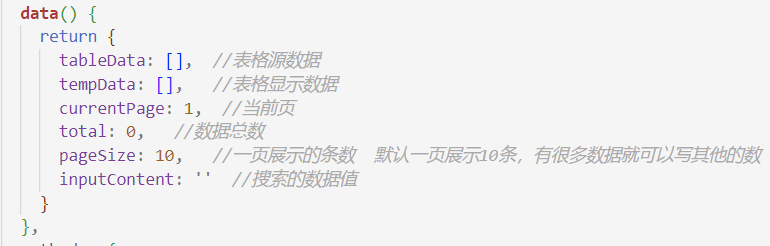
data() {
return {
tableData: [], //表格源数据
tempData: [], //表格显示数据
currentPage: 1, //当前页
total: 0, //数据总数
pageSize: 10, //一页展示的条数 默认一页展示10条,有很多数据就可以写其他的数
inputContent: '' //搜索的数据值
}
},
methods: {
//每页条数切换
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.pageSize = val;
// this.handleCurrentChange(this.currentPage);
this.handleCurrentChange(1);
},
//页码切换
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.currentPage = val;
this.currentChangePage(this.tableData, val);
},
//分页方法
currentChangePage(list, currentPage) {
let from = (currentPage - 1) * this.pageSize;
let to = currentPage * this.pageSize;
this.tempData = []; //每次要置空
for (; from < to; from++) {
if(list[from]!=null){ //只有当list的内容不为空的时候才插入,不然会显示空行
this.tempData.push(list[from]);
}
}
console.log(this.tempData);
},
searchput() {
this.tempData = []; //每次要置空
this.tempData = this.tableData.filter((item,index) => {
return (item.name.includes(this.inputContent))
})
console.log(this.tempData);
}
},
mounted() { //自动加载数据,挂在完成 钩子函数created也可以
//发送异步请求,获取数据
axios.get("https://mock.apifox.cn/m1/3361937-0-default/data/info")
.then((result) => { //代表成功获取的信息
this.tableData = result.data;
this.tempData = result.data;
this.total = result.data.length;
// this.pageSize = result.data.length; //检测显示数据的长度是一页要展示的条数
this.handleCurrentChange(1);
})
}
}
</script>
 这个链接,是在前面准备工作时,在在线的 Apifox 工具中创建的模拟数据。
这个链接,是在前面准备工作时,在在线的 Apifox 工具中创建的模拟数据。
版权归原作者 _钱钱 所有, 如有侵权,请联系我们删除。