css边框阴影如何设置?
语法:
<style>
box-shadow: h-shadow v-shadow blur spread color inset;
</style>
取值:
- h-shadow:必需设置的值,定义水平阴影的位置。允许负值。
- v-shadow:必需设置的值,定义垂直阴影的位置。允许负值。
- blur:可选设置的值,定义模糊距离。
- spread:可选设置的值,定义阴影的尺寸。
- color :可选设置的值,定义阴影的颜色。如果没有设置值,颜色值基于浏览器显示,建议设置。
- inset:可选设置的值,
**举例 **
X轴与Y轴设为正值(正值 X轴向右 Y轴向下)
<style>
box-shadow:4px 4px 15px #f00;
</style>


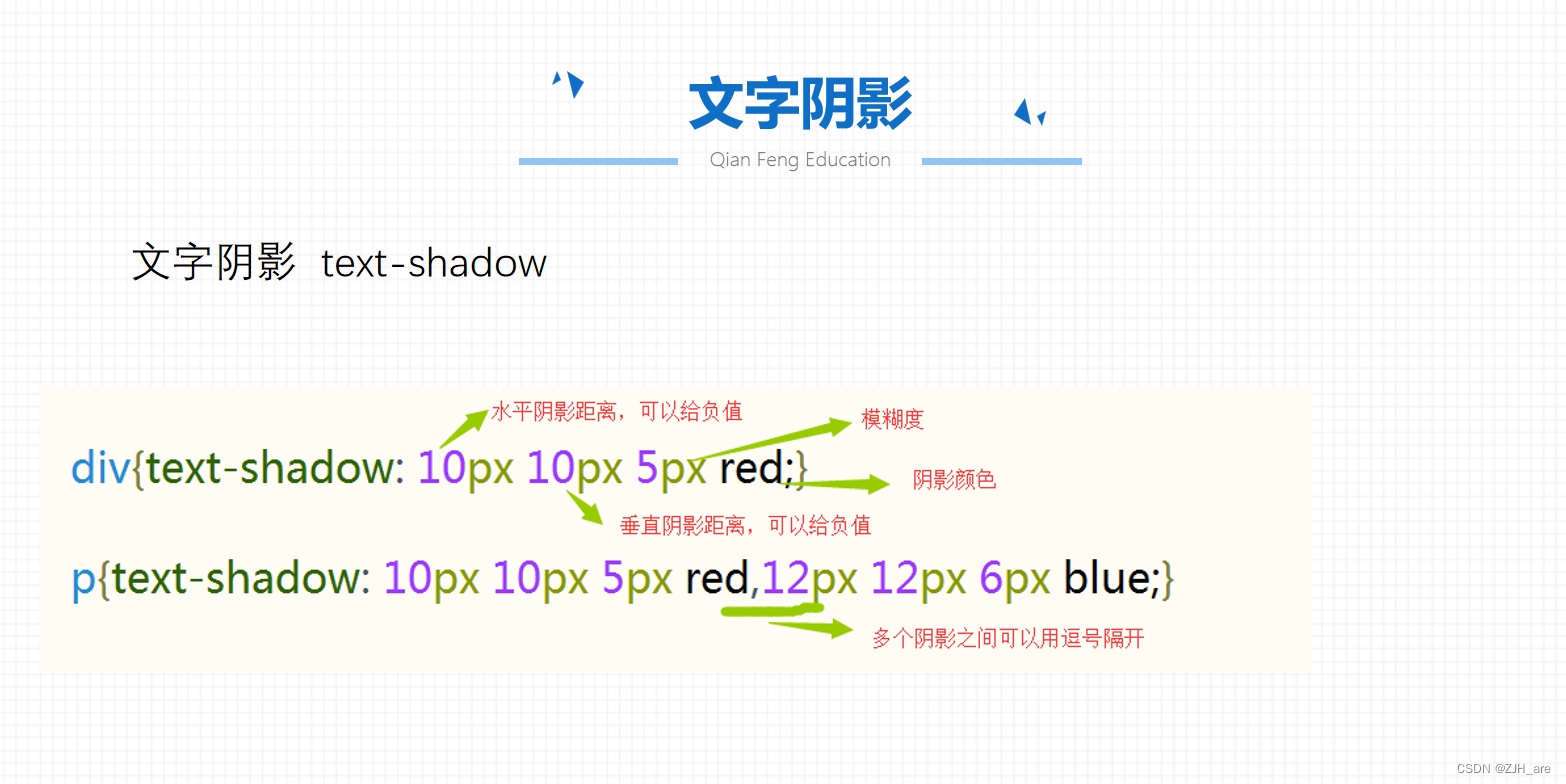
一:文本阴影
1.属性:text-shadow
2.属性值:常用的属性值有4个
- 第一个属性值表示水平方向
- 第二个属性值表示垂直方向
- 第三个属性值表示模糊程度
- 第四个属性值表示颜色
**二:盒子阴影**
1.属性:box-shadow
2.属性值:常见的属性值有4个
- 第一个属性值表示水平方向
- 第二个属性值表示垂直方向
- 第三个属性值表示模糊程度
- 第四个属性值表示颜色
- 第五个属性值表示inset 规定盒子阴影在内部显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
text-shadow: 0 0 1px red;
}
p{
width: 100px;
height: 100px;
background: skyblue;
}
p{
box-shadow:0 0 2px #000;
}
</style>
</head>
<body>
<div>
文本内容
</div>
<p></p>
</body>
</html>


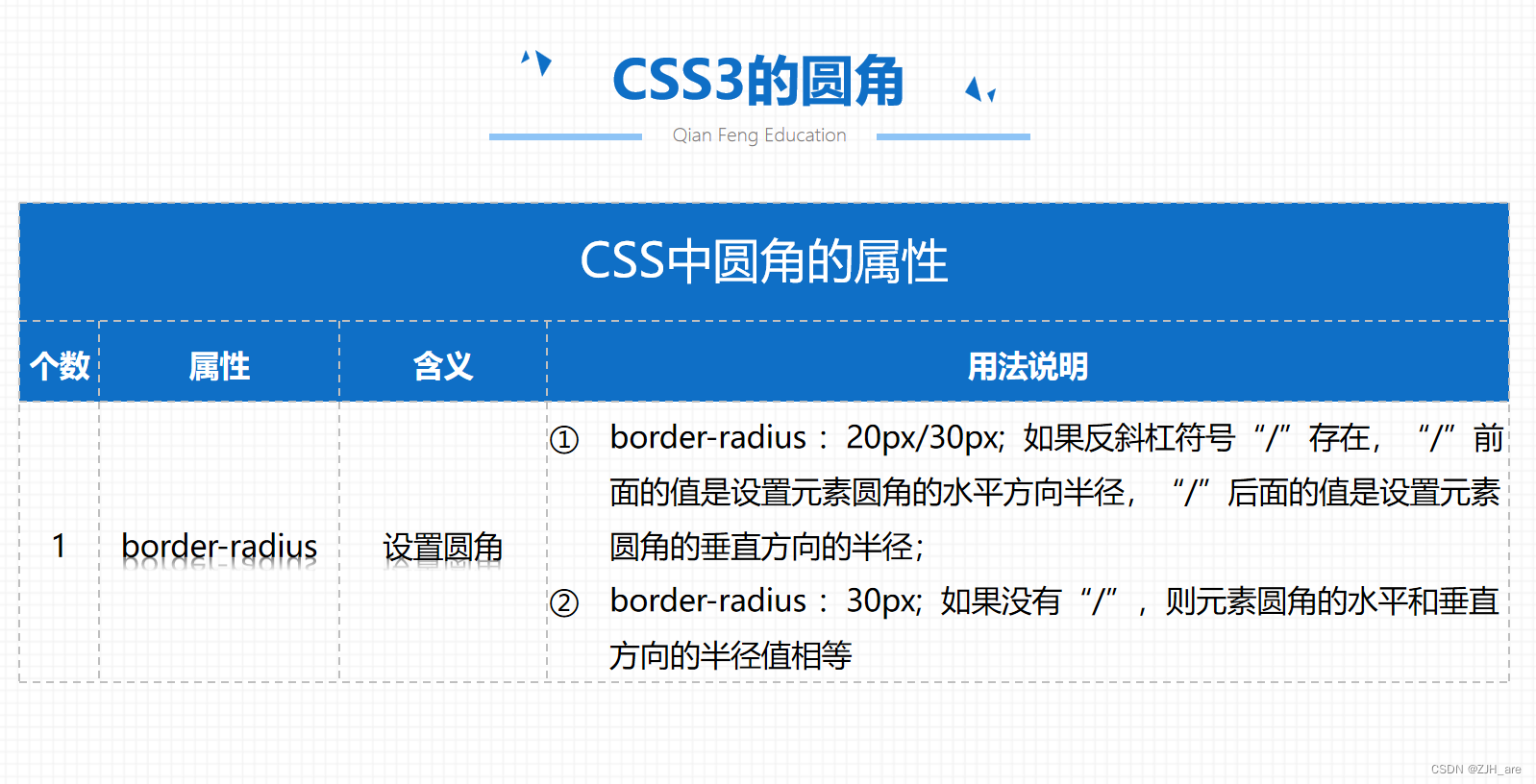
边框圆角属性的使用
1.属性:border-radius(半径)
2.属性值
- 一个属性值:设置宽高一半/50%~100% 形成圆
- 两个属性值:左上角右下角 右上角左下角
- 三个属性值:左上角 右上角左下角 右下角
- 四个属性值:左上 右上 右下 左下
- 八个属性值:左上x 右上x 右下x 左下x/左上y 右上y 右下y 左下y
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: pink;
margin: 200px auto;
border-radius: 10px 10px 10px 10px/10px 10px 10px 10px
}
</style>
</head>
<body>
<div></div>
</body>
</html>


背景尺寸大小的设置
1.属性:background-size
2.属性值:
- 第一种:设置固定的宽高大小 100px 200px
- 第二种:100% 100% 表示百分比相对于父级元素计算会沾满父级盒子
- 第三种:100% auto
- 第四种:cover 覆盖(不会让图片变形但是图片超出去的时候会裁剪)
- 第五种:contain 覆盖(表示某一侧碰到父级包含框就会停止变化,不会变形也不会被裁剪)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 100px auto;
background: url(https://tse3-mm.cn.bing.net/th/id/OIP-C.7oOC6JBP9YBcN48LmPd1tQAAAA?pid=ImgDet&rs=1);
background-repeat: no-repeat;
background-size:contain
}
</style>
</head>
<body>
<div></div>
</body>
</html>

版权归原作者 ZJH_are 所有, 如有侵权,请联系我们删除。