【都需要在联网状态下进行】
1.Chinese(Simplified)[汉化]
安装方法:


然后关闭vscode,再打开
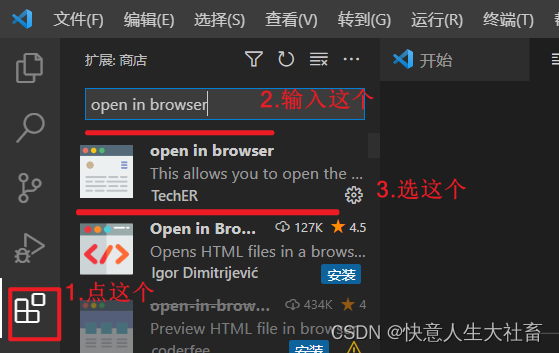
2.open in browser[alt+B默认浏览器打开]
安装方法:


然后关闭vscode,再打开
这样在vscode中 ,右击会有默认浏览器打开(快捷键ALT+B)

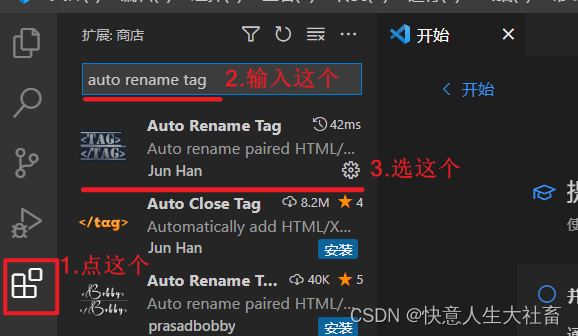
3.Auto Rename Tag[自动同步修改双标签]
安装方法:


然后关闭vscode,再打开
这样e.g.修改该select标签为textarea标签
 修改前面的时候,后面的textarea随着变化
修改前面的时候,后面的textarea随着变化

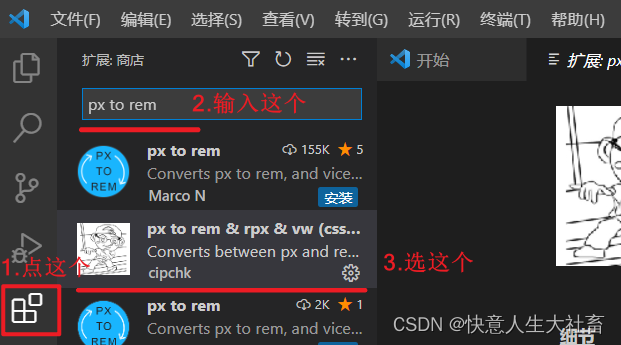
4.cssrem[自动转换rem/vw]
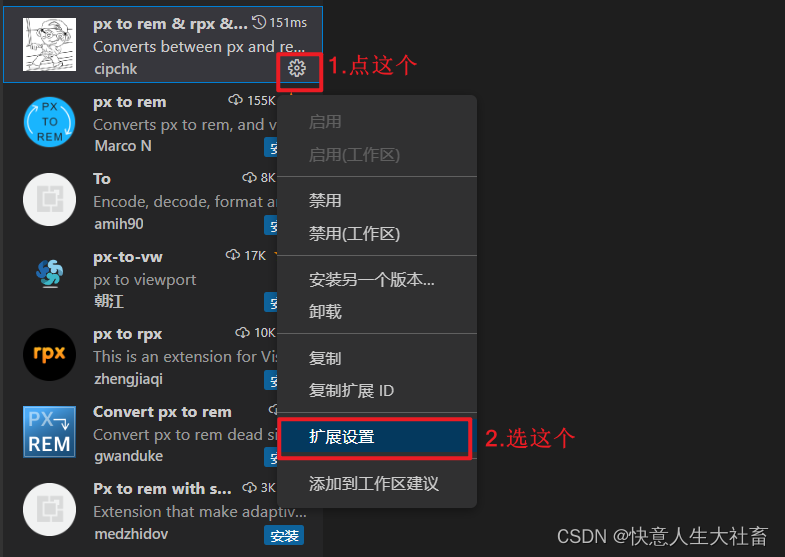
(1)安装方法:


(2)修改cssrem基准值:
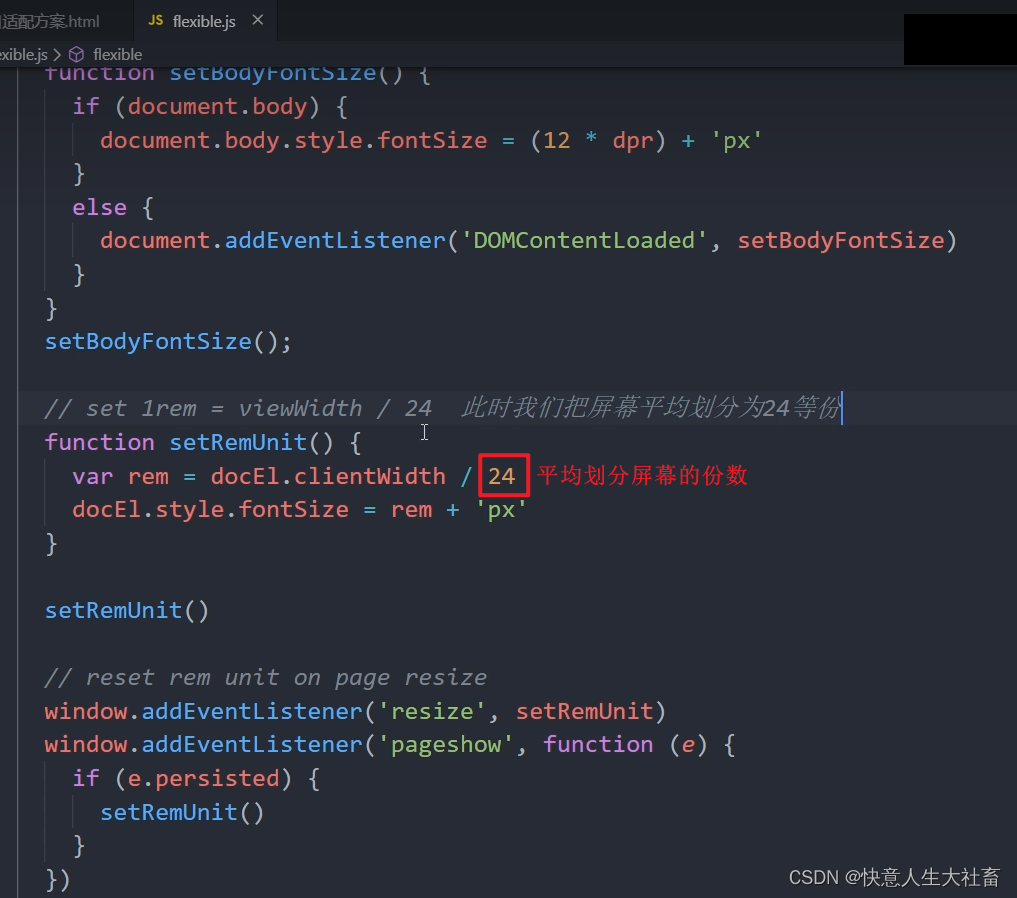
cssrem基准值=效果图的...px / flexible.js中设置将屏幕分为的份数
e.g.flexible.js中设置将屏幕分为24份,效果图是1920px
cssrem基准值是1920px/24=80
flexible.js中:



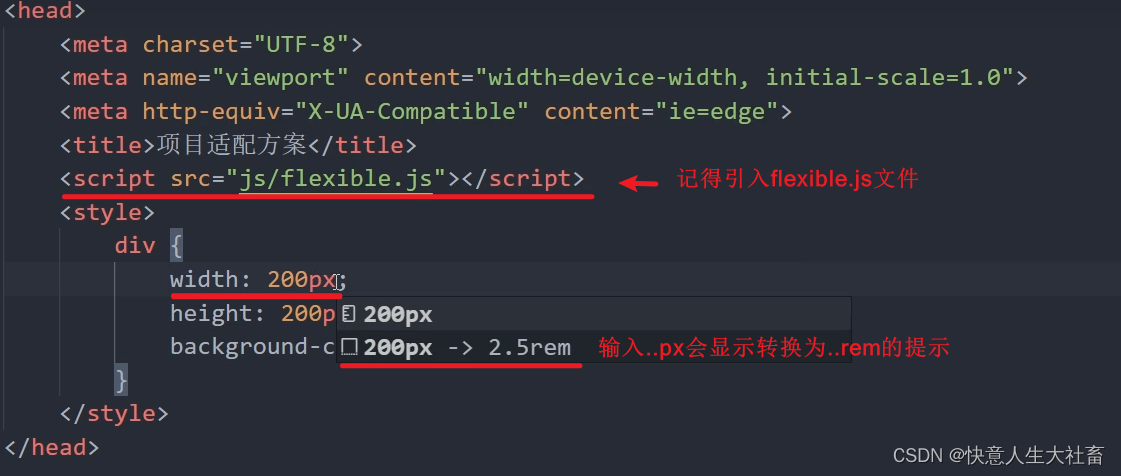
设置好之后在vscode中,输入..px:

5.Easy LESS[让所有less文件导出css文件时,有相同导出路径]
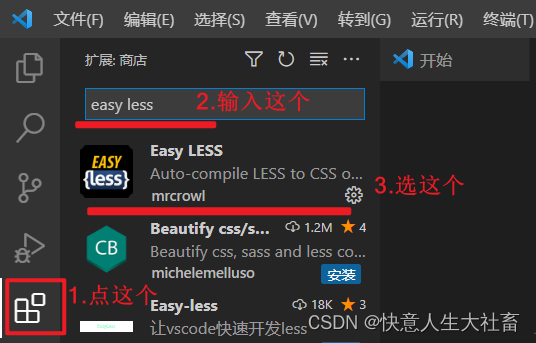
** 安装方法:**




e.g.

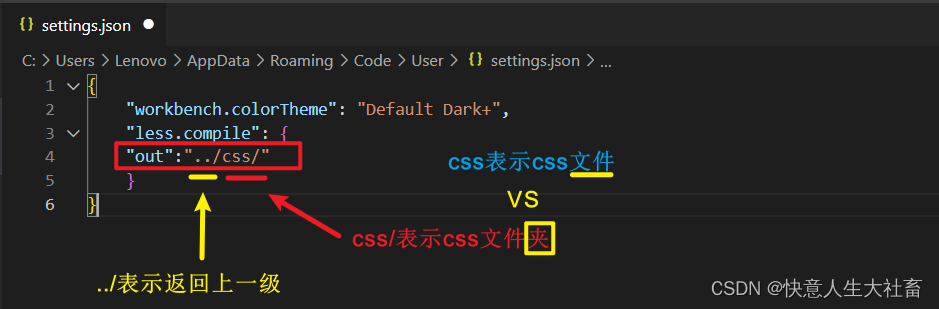
刚刚8.点完 在settings.json编辑 之后,会自动弹出一个json文件:
在“less.compile”{}里写以下红框内容:【记得加双引号】

这样保存之后
在less文件夹中写less文件e.g.写了一个index.less文件 保存后
会自动生成一个css文件夹【如果有css文件夹就直接是这个css文件夹】,并且里面有index.css文件
6.Format On Save[CTRL+S保存代码后,自动对齐代码]
设置方法:


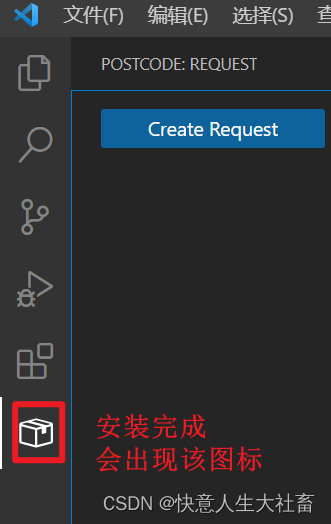
7.Postcode[检测ajax接口是否能被正常访问的插件]
安装方法:



使用方法见如下链接:
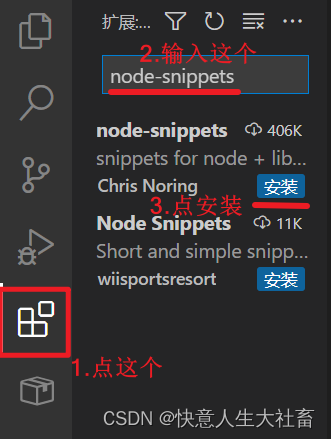
8.node-snippets [node.js插件,用于提供node.js的代码提示]
安装方法:

使用方法:
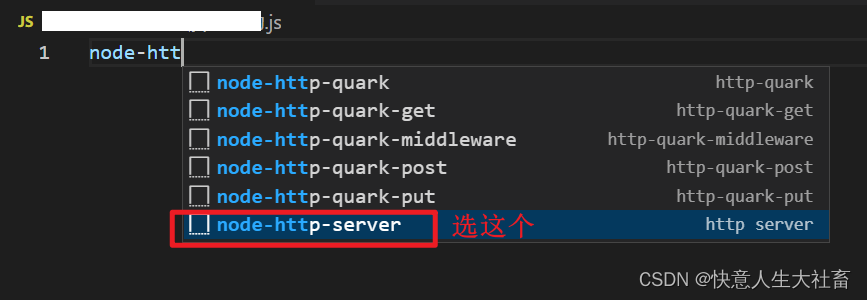
新建js文件后,输入代码 **
node-http-server
**,自动生成 Node 结构
e.g.
然后回车:

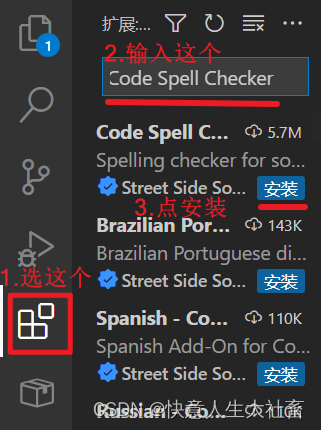
9.Code Spell Checker [检测单词拼写的插件,会给输错的单词添加下划线]
安装方法:

使用方法:
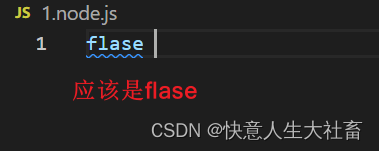
e.g.输入单词false错误,会给输错的单词添加下划线

10.Error Lens[检测到代码错误,会立即提示]
安装方法:

使用方法:
e.g.

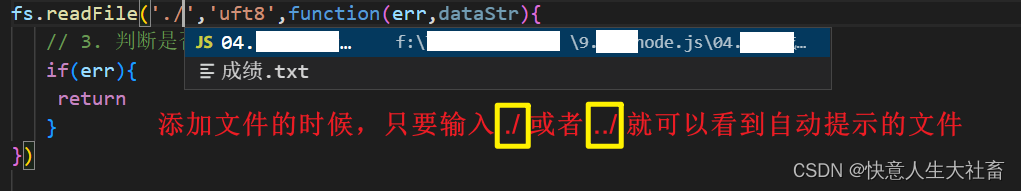
11.Path Autocomplete [自动提示文件名、文件路径]
安装方法:

使用效果:
e.g.自动提示文件名、文件路径
**./ **指 当前目录
**../ **指 上级目录

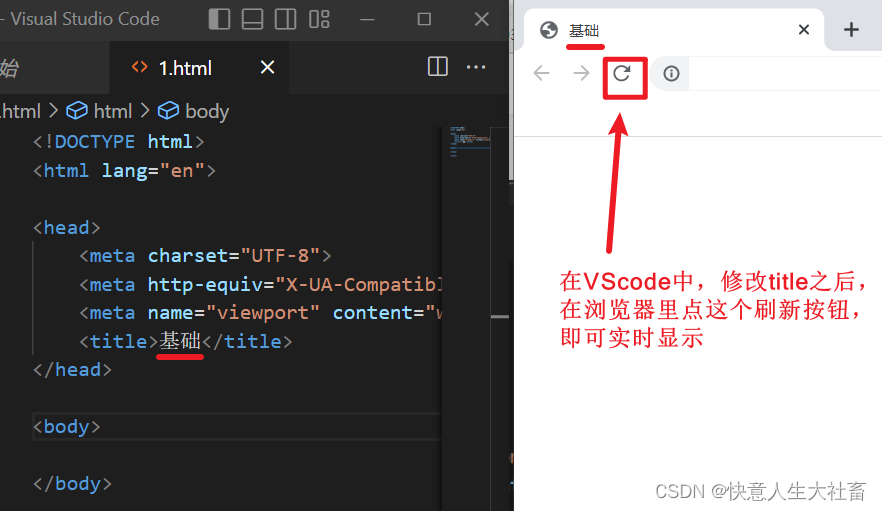
12.Live Server [浏览器实时预览]
安装方法:

使用效果:
e.g.新建一个html页面的时候,默认网页最上面的标题是Document
修改标题为'基础',点浏览器的刷新按钮:

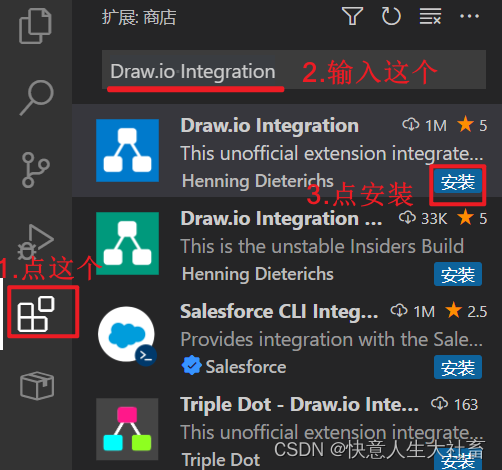
13.Draw.io Integration [画图工具]
安装方法:

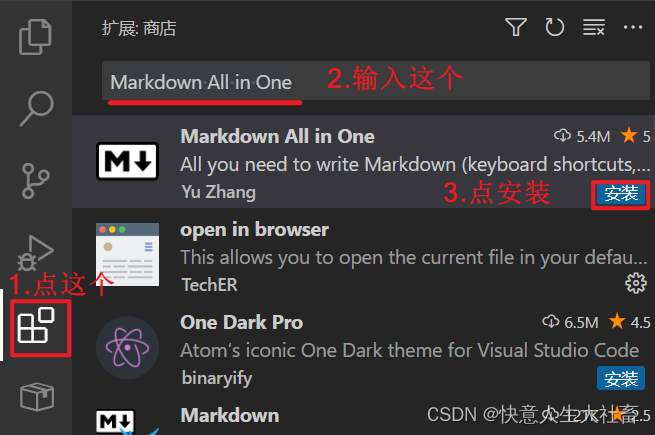
14.Markdown All in One [在vscode中写markdown笔记的插件]
安装方法:

15.Auto Close Tag[在vscode中自动补全标签的插件]
安装方法:

16.any-rule[在vscode中可直接复制正则表达式的插件]
安装方法:

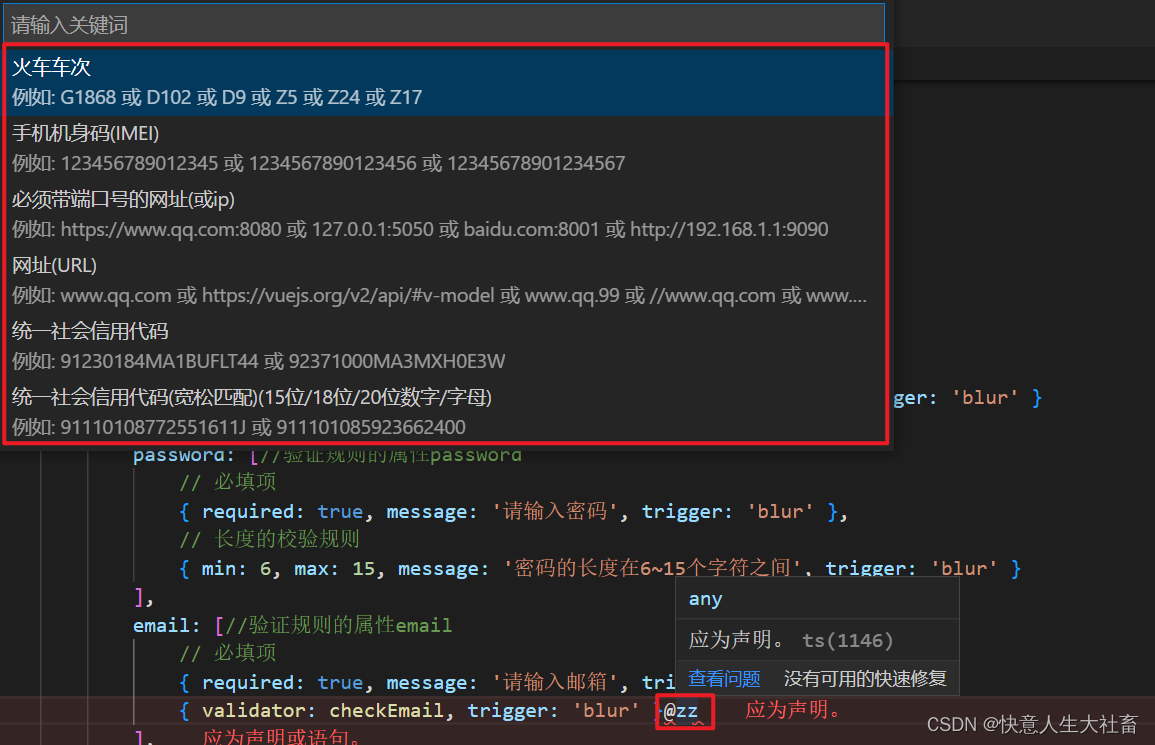
使用方法:
在Vscode中任意地方输入@zz,就会出现相关正则表达式

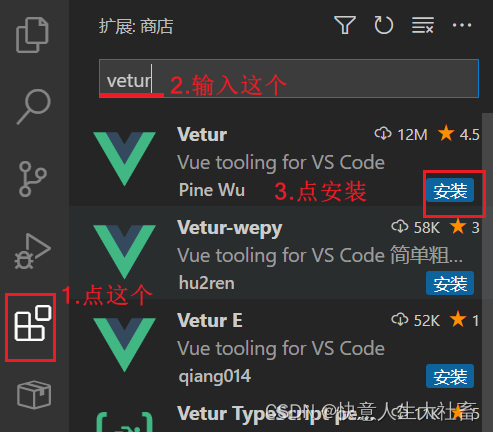
17.Vetur[在vscode中使用Vue的时候有提示的插件]
安装方法:

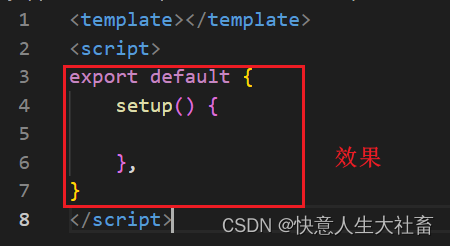
使用方法:
在vscode的vue文件中,输入script,有提示
方便快速创建vue文件中<script></script>中的内容


版权归原作者 快意人生大社畜 所有, 如有侵权,请联系我们删除。