网格布局特点(类似于表格)
1.GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
2.可以自己设置布局中组件的排列方式
3.可以自定义网格布局有多少行、多少列
4.可以直接设置组件位于某行某列
5.可以设置组件横跨几行或者几列
使用GridLayout类是ViewGroup子类
常用属性:
针对布局的属性
属性****含义rowCount行数columnCount列数layout_width布局宽度layout_height布局高度
针对子控件的属性
属性****含义layout_row子控件在布局的行数layout_column子控件在布局的列数layout_rowSpan跨行数layout_columnSpan跨列数
实例演示
创建一个安卓应用插入一张背景图片(可以不加)

打开字符串资源文件
strings.xml改应用标题名字(可不改)


drawable目录里添加
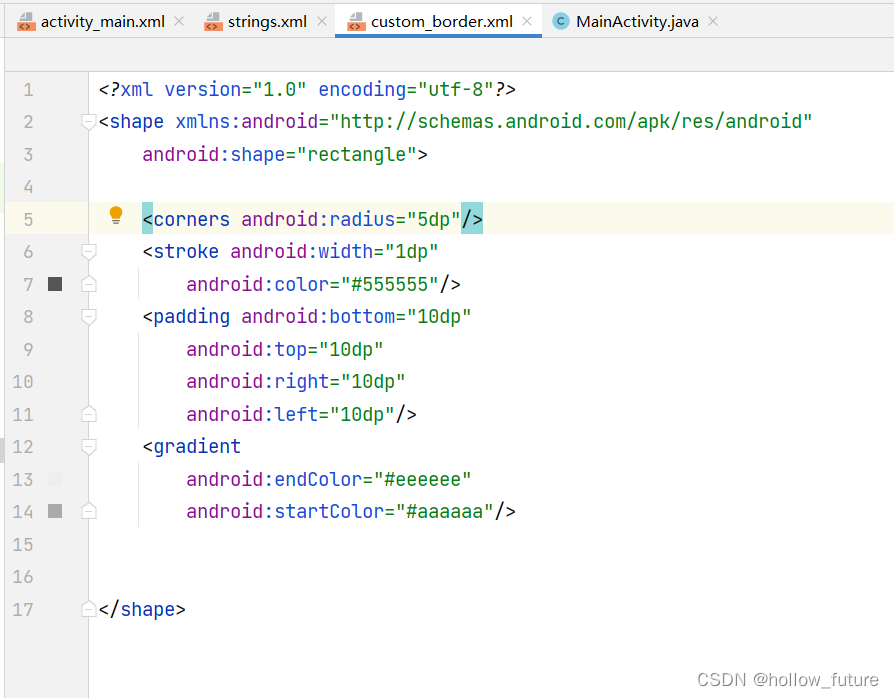
custom_border.xml

 具体代码:
具体代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<stroke android:width="1dp"
android:color="#555555"/>
<padding android:bottom="10dp"
android:top="10dp"
android:right="10dp"
android:left="10dp"/>
<gradient
android:endColor="#eeeeee"
android:startColor="#aaaaaa"/>
</shape>
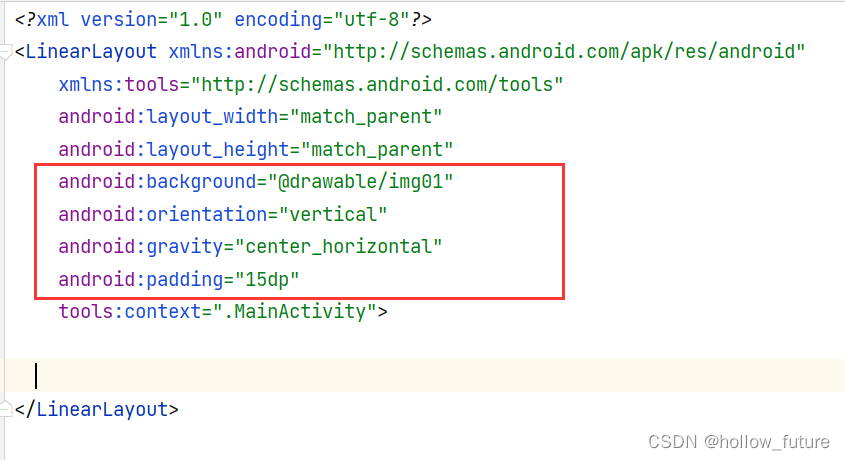
打开主布局资源文件
activity_main.xml把她的布局改为线性布局并添加修改一些属性

添加显示运算结果的标签,并设置相关属性

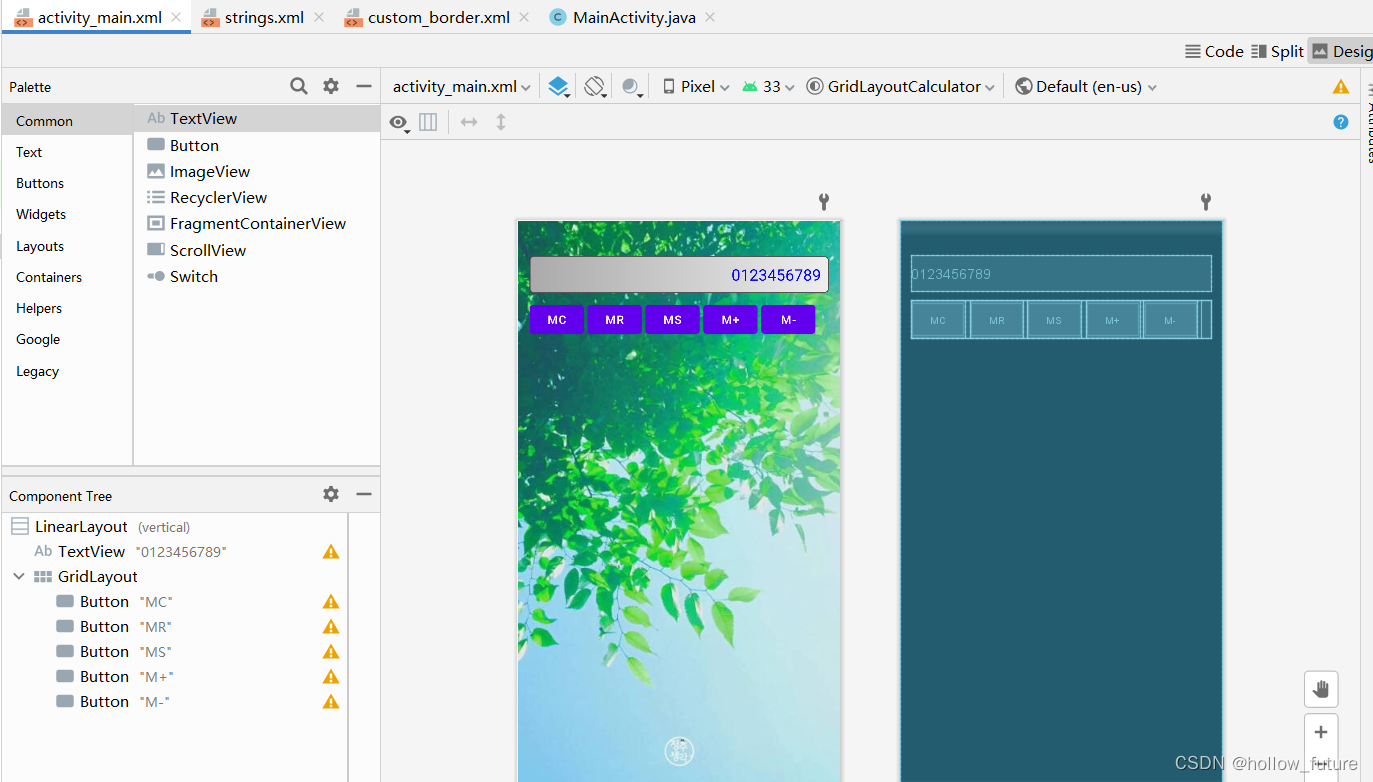
运行结果

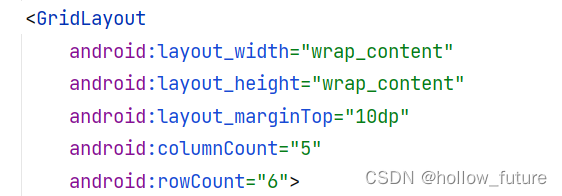
添加一个网格布局,设置为6行5列

添加第一行的五个按钮

查看结果

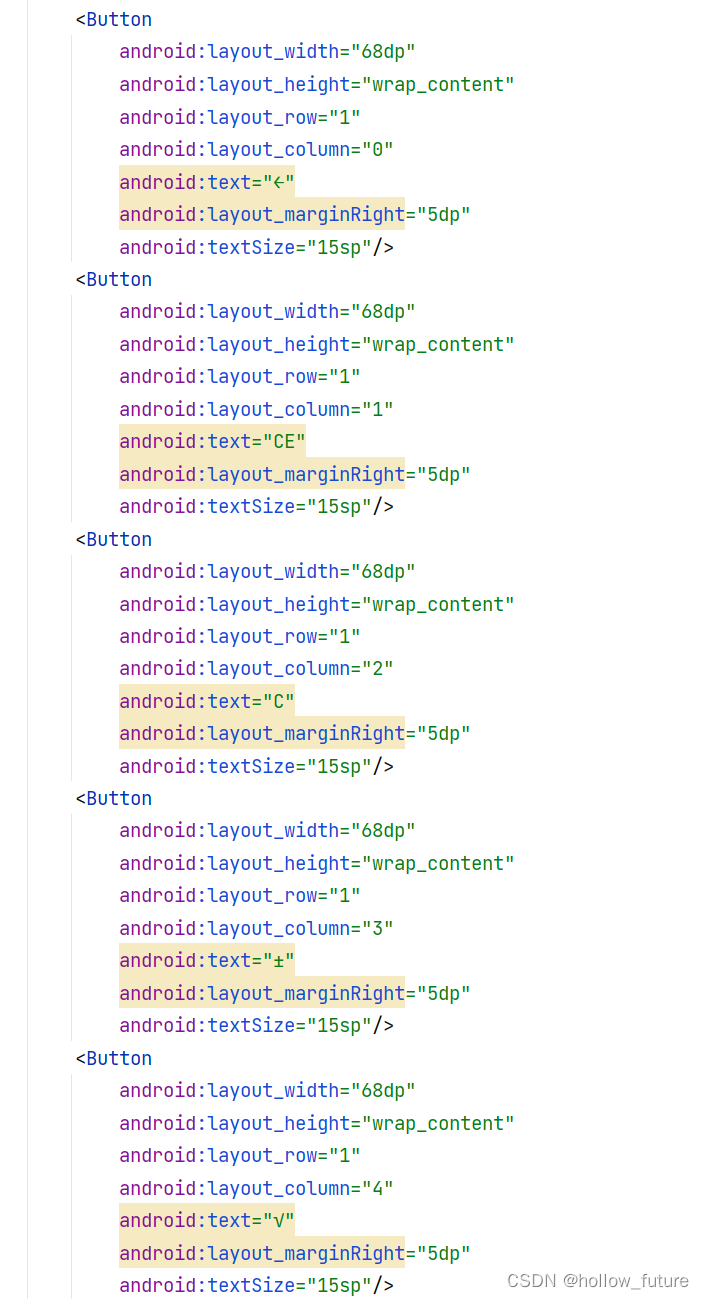
添加第二行按钮改变layout_row

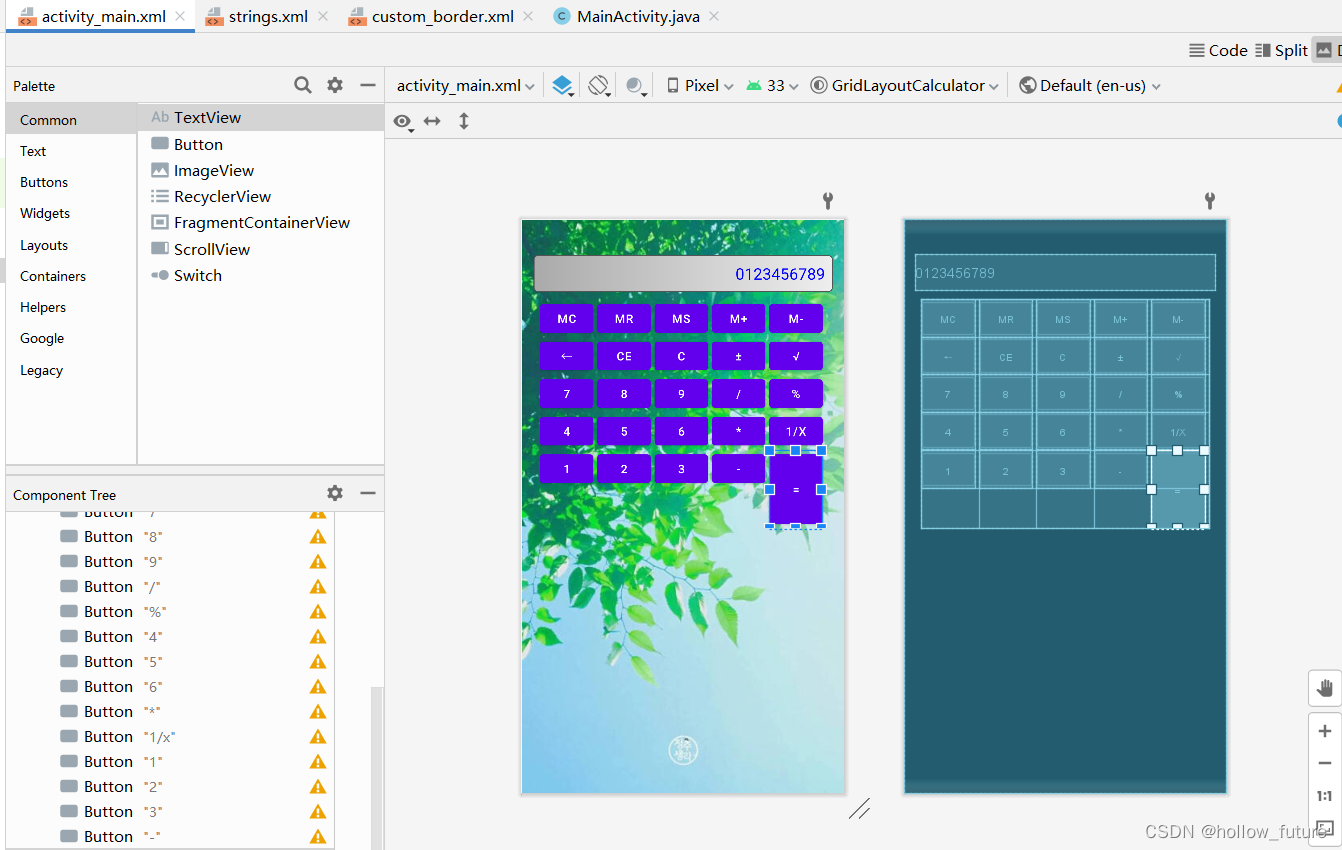
以此类推到第四行,第五行与前面类似不过应为最后一个等号按钮要和并行所以有一点差别

运行结果为:

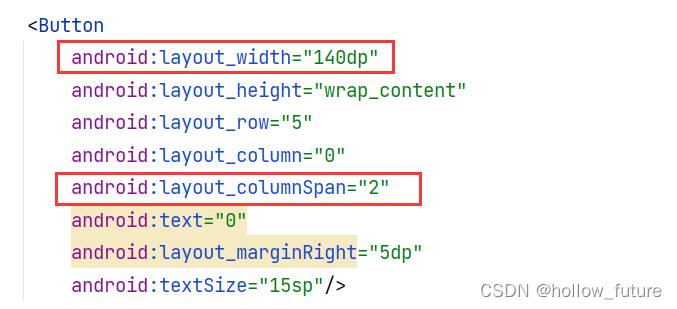
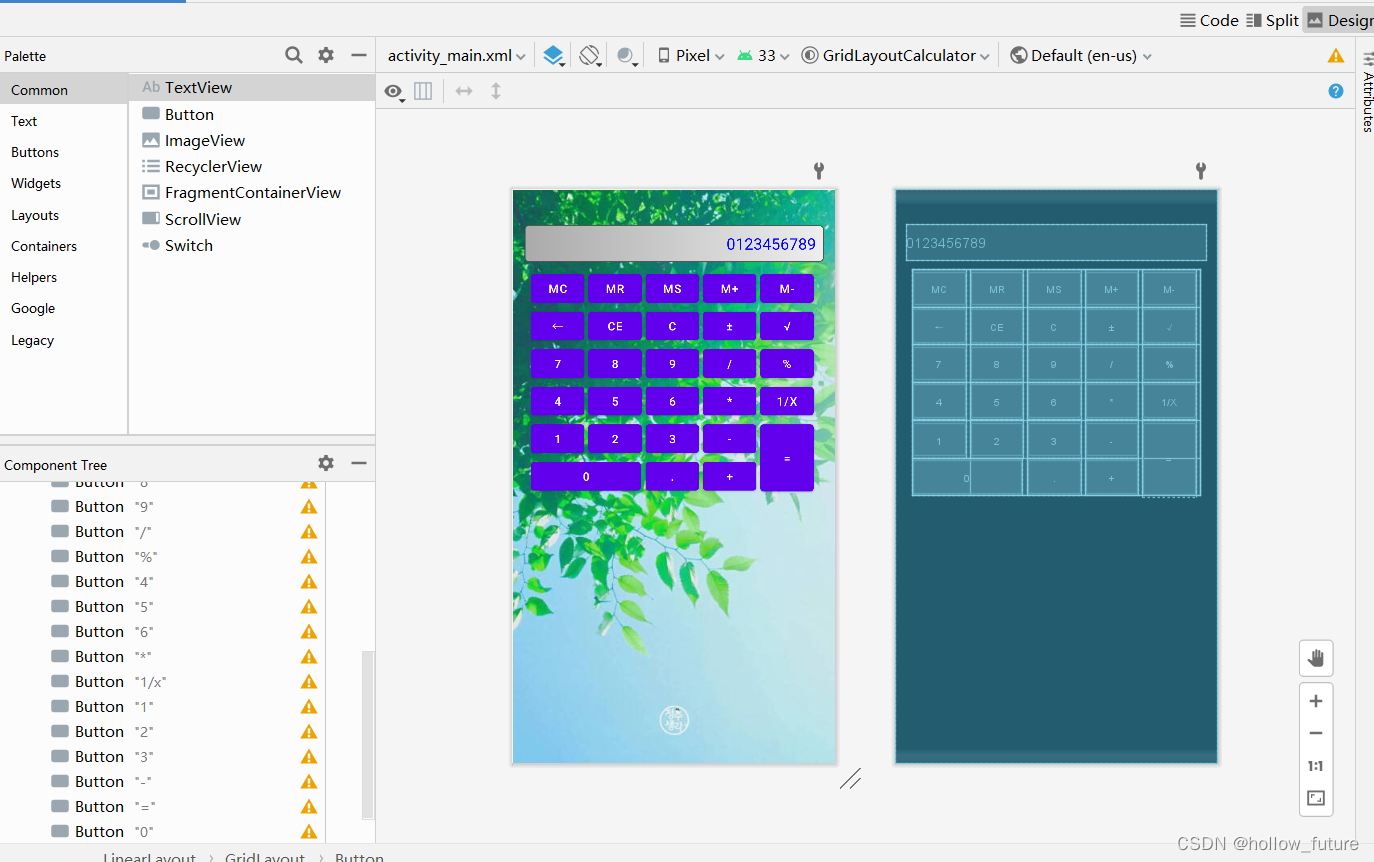
第六行也有一个合并两列的具体改动为:

最后运行结果为:

具体代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:orientation="vertical"
android:gravity="center_horizontal"
android:padding="15dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/custom_border"
android:text="0123456789"
android:gravity="right"
android:textColor="#0000ff"
android:layout_marginTop="30dp"
android:textSize="20sp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:rowCount="6">
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="0"
android:text="MC"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="1"
android:text="MR"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="2"
android:text="MS"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="3"
android:text="M+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="4"
android:text="M-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="0"
android:text="←"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="1"
android:text="CE"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="2"
android:text="C"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="3"
android:text="±"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="4"
android:text="√"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="0"
android:text="7"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="1"
android:text="8"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="2"
android:text="9"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="3"
android:text="/"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="4"
android:text="%"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="0"
android:text="4"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="1"
android:text="5"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="2"
android:text="6"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="3"
android:text="*"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="4"
android:text="1/x"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="0"
android:text="1"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="1"
android:text="2"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="2"
android:text="3"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="4"
android:layout_column="3"
android:text="-"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="97dp"
android:layout_row="4"
android:layout_column="4"
android:text="="
android:layout_marginRight="5dp"
android:layout_rowSpan="2"
android:textSize="15sp"/>
<!--...................................-->
<Button
android:layout_width="140dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="0"
android:layout_columnSpan="2"
android:text="0"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="2"
android:text="."
android:layout_marginRight="5dp"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="5"
android:layout_column="3"
android:text="+"
android:layout_marginRight="5dp"
android:textSize="15sp"/>
</GridLayout>
</LinearLayout>
版权归原作者 hollow_future 所有, 如有侵权,请联系我们删除。