在Mac端安装vue环境稍稍有些麻烦,而且以往的安装教程都是vue3 以下的版本,与新版本有点区别,下面我整理了我的安装流程供有需求的朋友参考。
写在前面:本人环境为 Mac M 系列,版本号 Sonoma 14.5,本教程仅适用于了解网络长城且会魔法的用户,安装 vue3 时请连接真正的互联网,否则你会在由于下载 nodejs 而绑定下载的 npm 包时遇到漫长的等待时间。
1.vue 是基于 nodejs 的,所以在此之前要先下载 node.js
官网直通车:Node.js — Download Node.js®
打开跳转到这个界面:
可以看到,在这里没有安装包或者压缩包供我们直接下载安装,只有几行命令行,
所以,本次我们的安装都要在 Mac 自带的终端,使用命令行进行操作。
2.在下载 nodejs 前需要做一些准备工作
command+空格打开聚焦搜索,输入“终端”,回车打开,你会看到一个名为 “你的用户名-Zsh ”的窗口,macOS (10.14 以后)的终端使用的 shell已经从 Bash更换为了 Zsh。
在下载之前,如果你以前没有使用过Homebrew 和 Git(使用过请跳过2,查看 3)
(1)安装 Homebrew:(mac 上的一个包管理器,这里安装是用于下载 git)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
等待完成,安装成功后,输入brew -v,看是否成功安装:
如果输出zsh:command not found字眼,要使用 vim查看是否将 homebrew 放入环境变量:
vim ~/.zshrc
观察是否有这几行环境变量(一般会自动写入,如果没有请手动打进去):

没有则按 i 打开编辑命令,将上面那句添加进去,有则不需要修改,按 esc 键后输入:
(这几步都是vim 编辑器的使用)
:!wq
保存并退出,终端输入:
source ~/.zshrc
使修改生效,再次输入brew -v,应该会正确输出版本号。
(如果老版本 Mac使用的是Bash,则上述所有的/.zshrc修改为/.bashrc)
(2)安装 Git:
brew install git
等待成功进入下一步。
3.回到第一步,安装 nodejs
复制官网给的第 2 行和第 5 行:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
nvm install 20
这时相应的环境变量已经自动写入~/.zshrc,不确定的话可以 vim 进去查看,
直接输入:
source ~/.zshrc
更新配置文件
再复制官网第 8 和第 11 行:
node -v
npm -v
这时会正常输出 node 和 nmp 的版本号。
如果执行上面命令出现出现zsh: command not found: node 或者zsh: command not found: npm,就需要执行下面操作,把环境变量加入:
#终端输入:
vim ~/.zshrc
#进入 vim 后按 i 进入编辑模式后输入:
PATH=$PATH:/usr/local/bin/
#编辑完成后按左上角的 esc 键位进入命令模式输入:
:!wq
#退出 vim 后要更新配置:
source ~/.zshrc
更改环境变量后再次输入相应指令就可以看到正确的版本号输出。
(如果老版本 Mac使用的是Bash,则上述所有的/.zshrc修改为/.bashrc)
4.安装 vue
终端执行(vue3 版本已经内置了Webpack,除非特殊需求,否则不必全局安装webpack 了):
sudo npm install webpack -g
输入开机密码,等待完成
(1)终端执行安装Vue CLI(脚手架):
sudo npm install -g @vue/cli
输入密码,等待,你可能会遇到许多警告,不必理会,这只是官方对某些漏洞的提醒:

结尾是这样的就可以:

(2)终端执行(vue3 支持 UI 界面,下面的命令可以启用它,直接图形化操作 vue项目):
vue ui
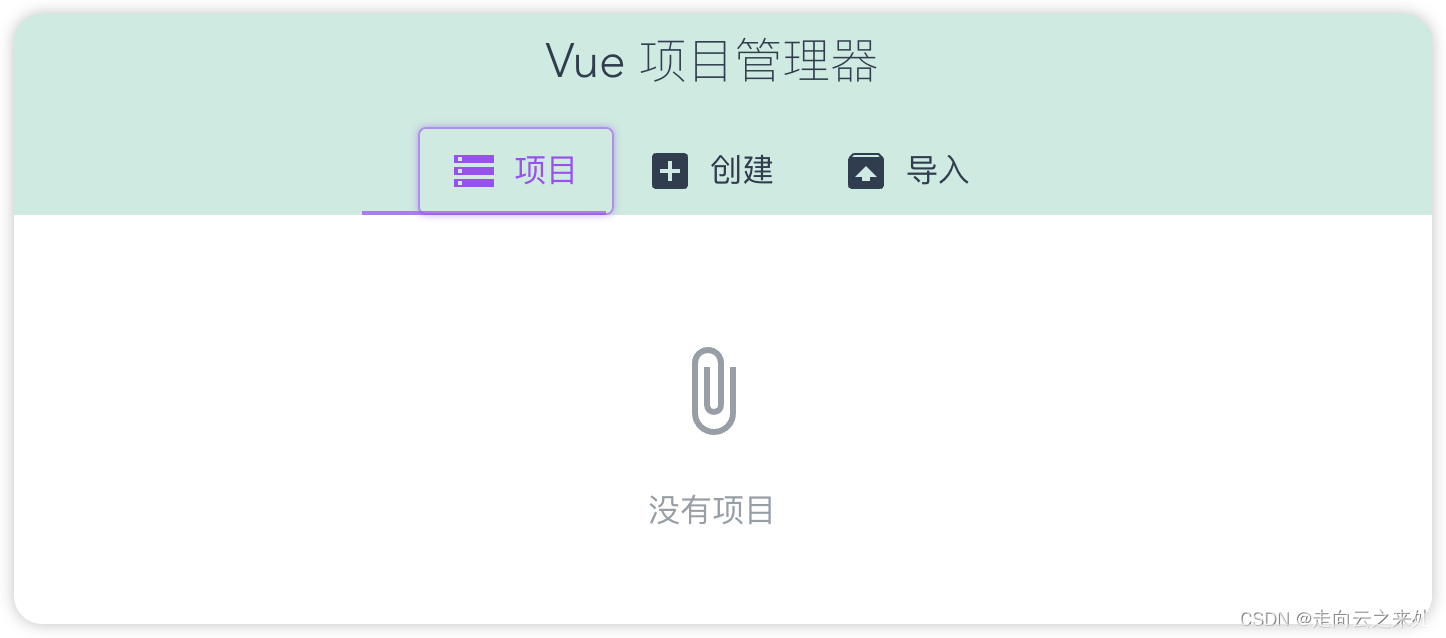
这时会成功在你的浏览器打开一个vue 的项目管理器,你可以很方便的管理你的 vue 项目:

(3)不需要使用时,请回到终端,按control+C 中断 vue 服务,此时可以输入:
vue -V
会返回安装的 Vue CLI 的版本号。
5.命令行方式创建一个 vue 项目:
由于 ui 界面只能管理你的项目,而不能直接对源代码进行修改,所以这里讲讲如何使用命令行以及vscode 等编辑器,使用Vue CLI创建一个新的Vue项目。
(1)这个命令会引导您通过一些选项,例如选择预设配置:
vue create my-project
#可以替换my-project为您想要的项目名称
ps:如果创建时报错,基本就是权限错误,大概率就是因为我之前图方便使用了 sudo 指令运行 npm 命令导致的,不过我们可以终端输入指令补救:
我的用户 id 是501,组 id 是20,用户名(个人目录名)是Xiaowangbb
#这里的501和20一般都是这个,除非你有多个用户个用户群组
#只需要相应修改你的个人级目录名即可
sudo chown -R 501:20 "/Users/Xiaowangbb/.npm"
之后重新执行创建操作,Overwrite覆盖上一次创建时的项目即可。
(2)进入项目文件夹,并启动开发服务器:
cd my-project
npm run serve
这会启动一个本地开发服务器,并且通常会在http://localhost:8080上可用:
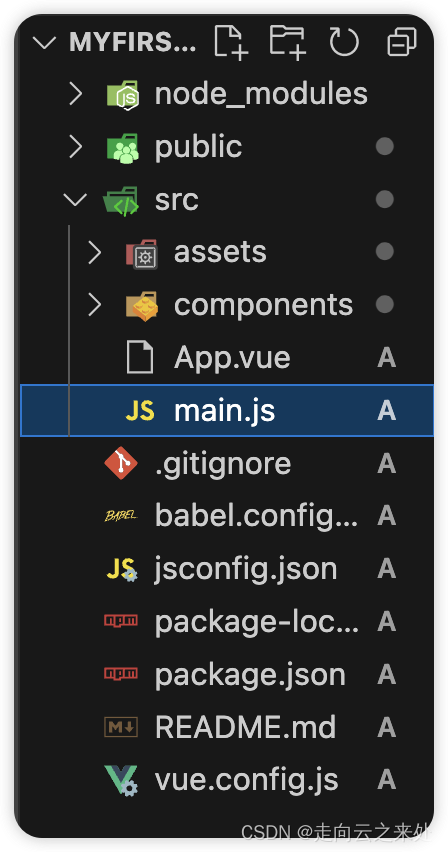
(3)然后打开 vscode 等代码编辑器,就可以查看并管理你的vue项目源码:
最后,感谢您的阅读。
版权归原作者 走向云之来处 所有, 如有侵权,请联系我们删除。