加油,新时代打工人!
需求:
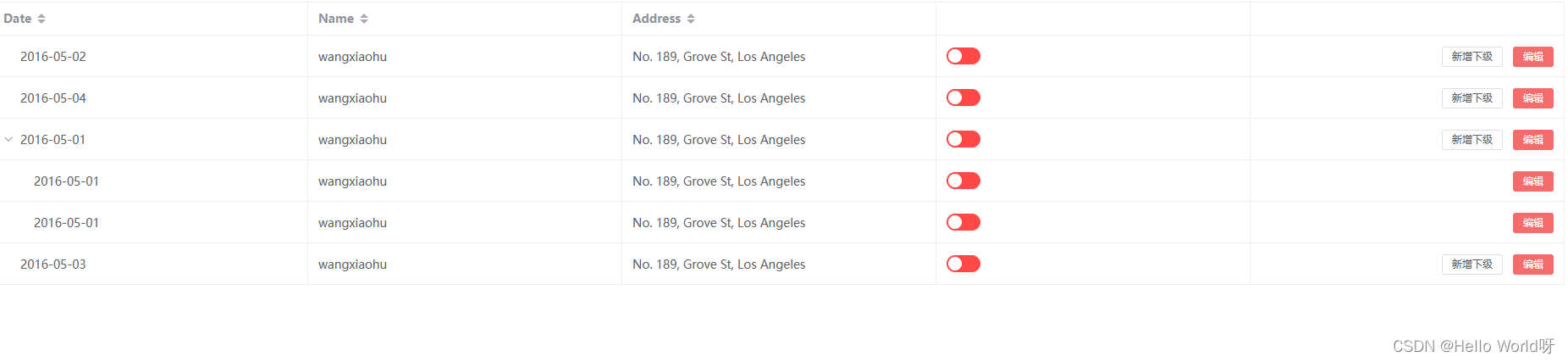
实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。
技术:
Vue3 +Element Plus
<template><div><el-table:data="tableData"style="width: 100%;margin-bottom: 20px"row-key="id"borderdefault-expand-all><el-table-columnprop="date"label="Date"sortable/><el-table-columnprop="name"label="Name"sortable/><el-table-columnprop="address"label="Address"sortable/><el-table-column><el-tooltip:content="'Switch value: ' + value"placement="top"><el-switchv-model="value"style="--el-switch-on-color: #13ce66;--el-switch-off-color: #ff4949"active-value="100"inactive-value="0"/></el-tooltip></el-table-column><el-table-columnalign="right"><template#default="scope"><el-buttonv-if="[1, 2, 3, 4].includes(scope.row.id)"size="small"@click="handleEdit(scope.$index, scope.row)">新增下级
</el-button><el-buttonsize="small"type="danger"@click="handleDelete(scope.$index, scope.row)">编辑</el-button></template></el-table-column></el-table></div></template><scriptlang="ts"setup>import{ref}from"vue"interfaceUser{id: number
date: string
name: string
address: string
hasChildren?: boolean
children?: User[]}consttableData: User[]=[{id:1,date:'2016-05-02',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',},{id:2,date:'2016-05-04',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',},{id:3,date:'2016-05-01',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',children:[{id:31,date:'2016-05-01',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',},{id:32,date:'2016-05-01',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',},],},{id:4,date:'2016-05-03',name:'wangxiaohu',address:'No. 189, Grove St, Los Angeles',},]consthandleEdit=(index: number,row: User)=>{
console.log(row)}const value =ref('0')</script>

本文转载自: https://blog.csdn.net/weixin_45397785/article/details/136439668
版权归原作者 Hello World呀 所有, 如有侵权,请联系我们删除。
版权归原作者 Hello World呀 所有, 如有侵权,请联系我们删除。