微信公众号网页 H5 卡片式分享
一个微信H5 卡片式分享 使用uniapp、vue2、js
具体步骤查看微信官方文档
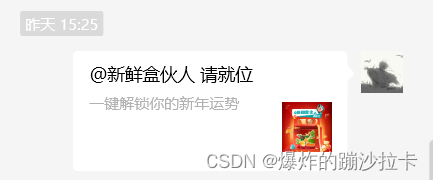
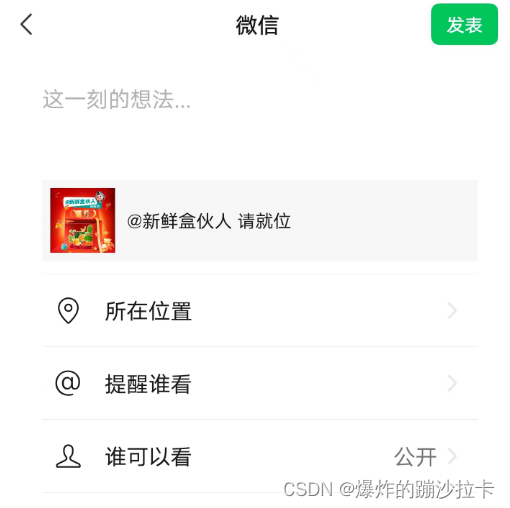
成功的演示
- 分享给朋友

- 分享朋友圈

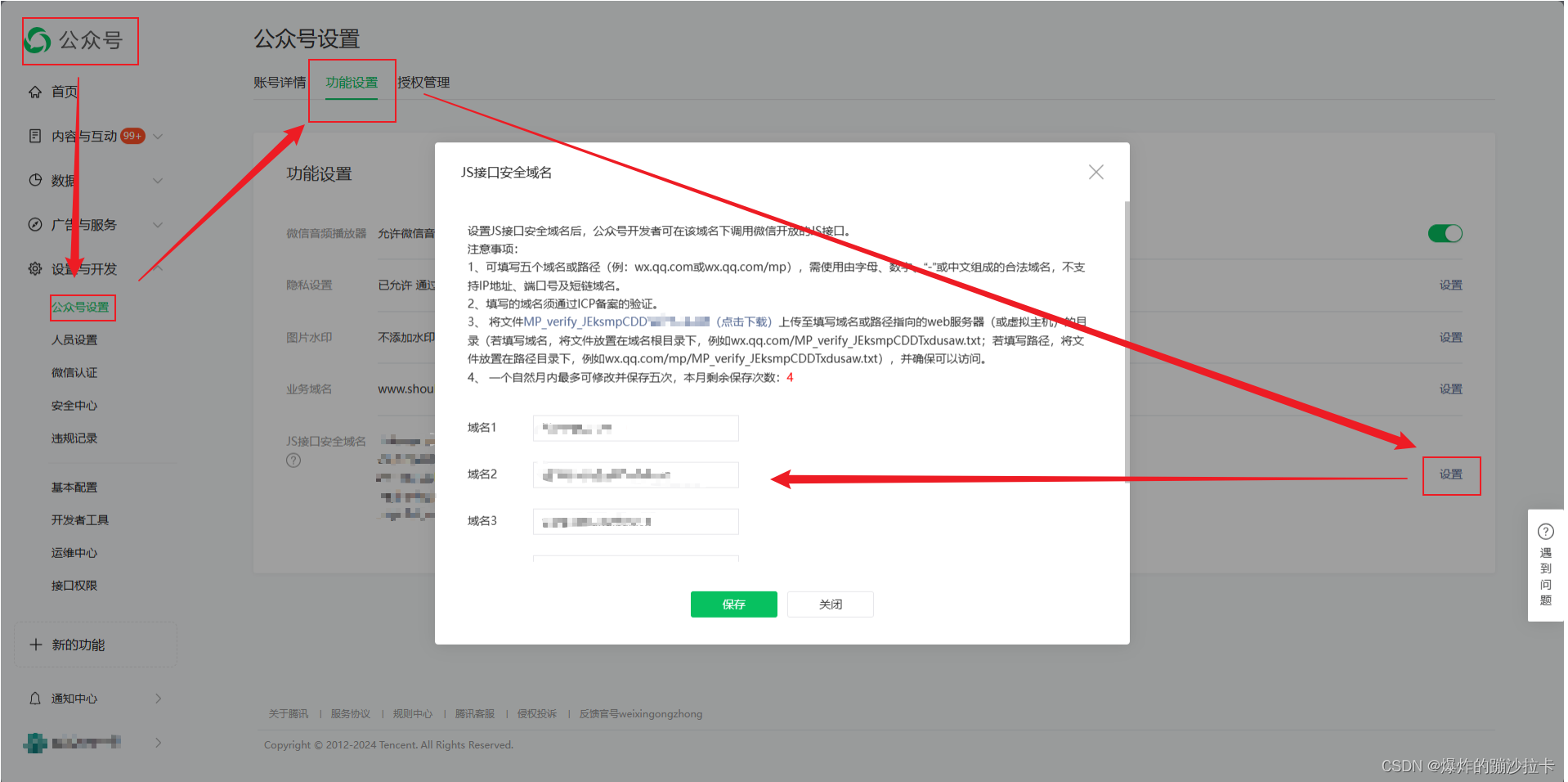
第一步 添加js接口安全域名
- 登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

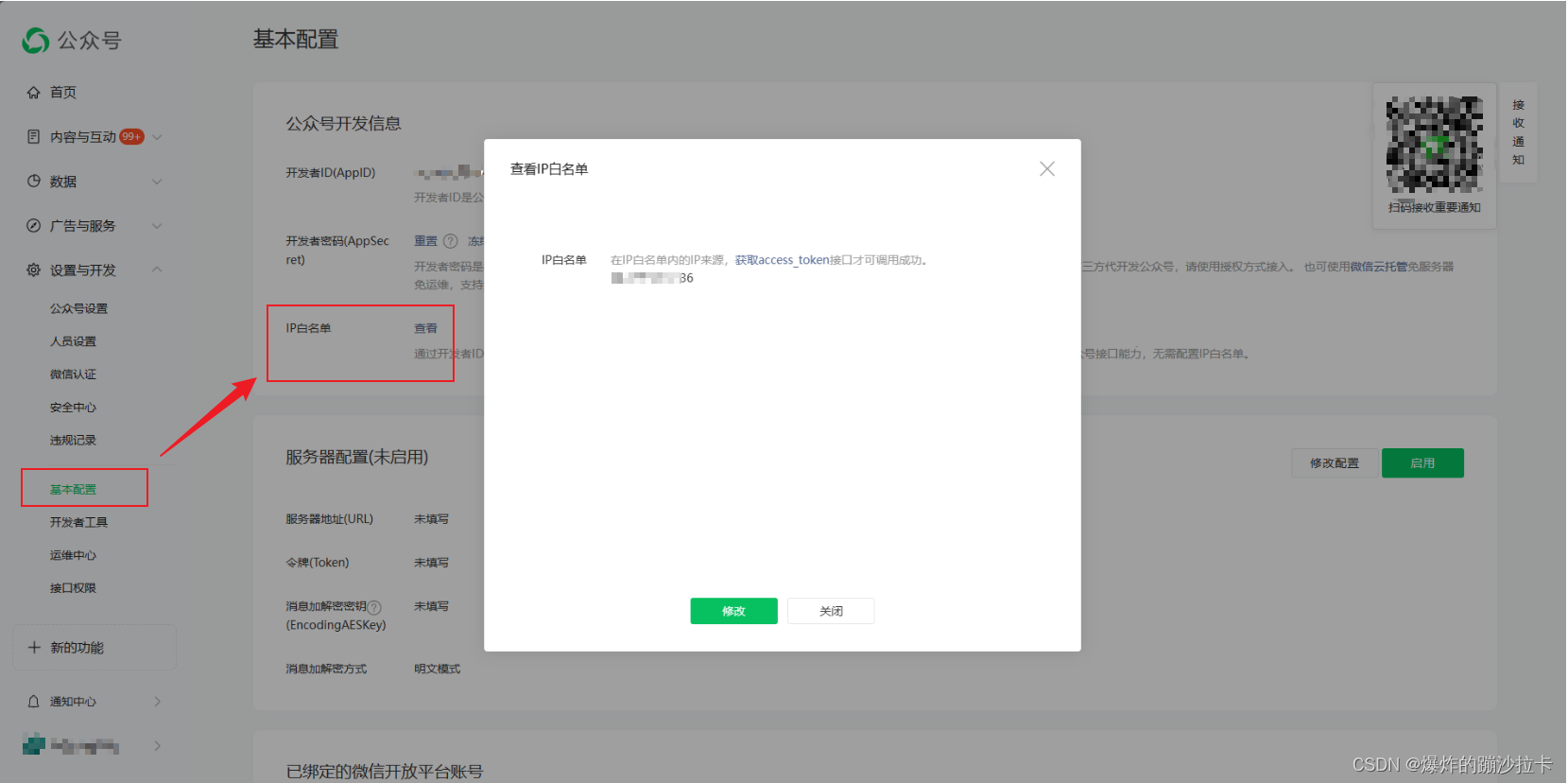
第二步 添加后端访问白名单
- 配置后端服务器白名单

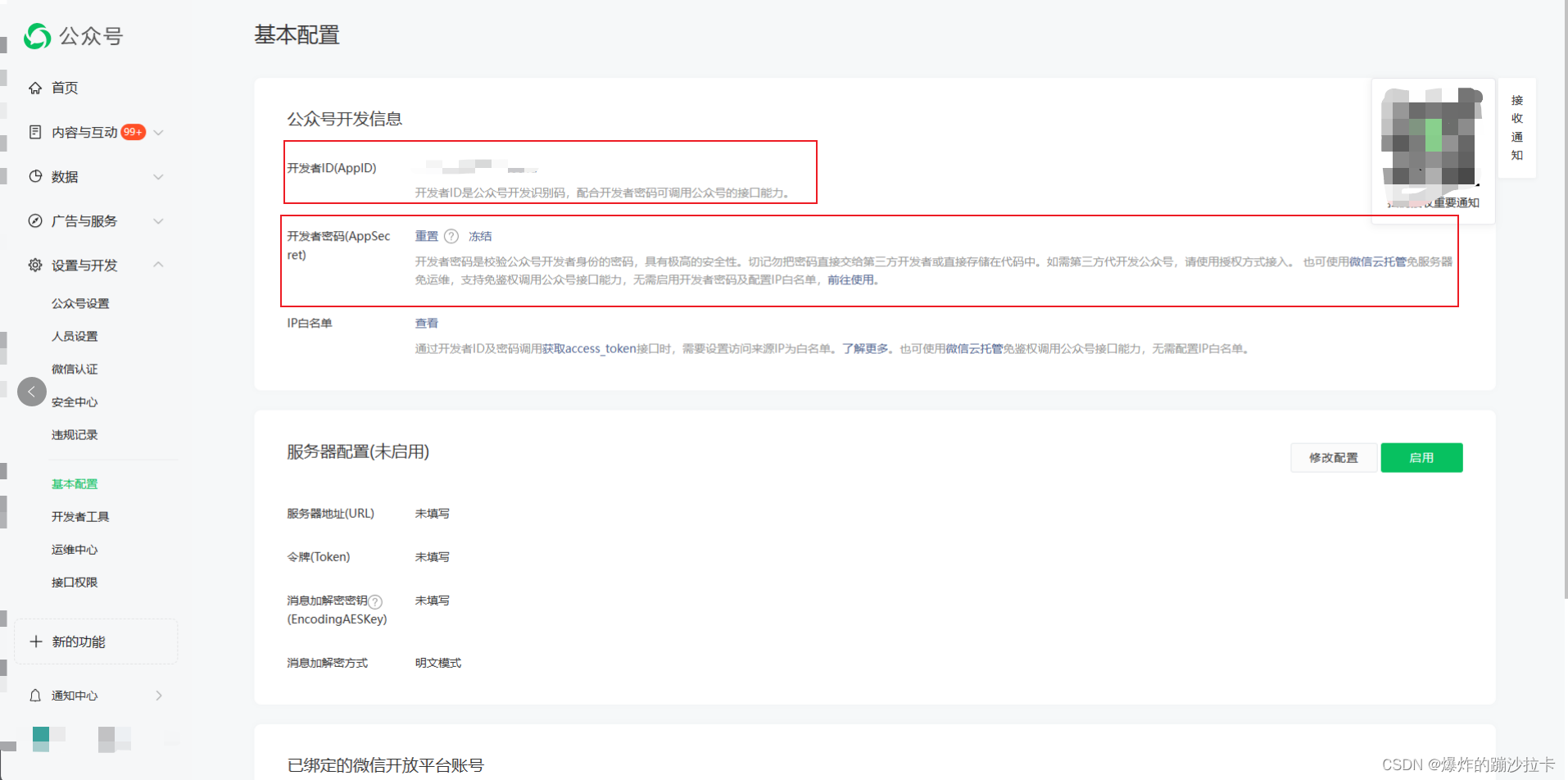
- 需要的参数appid、AppSecret

第三步 后端生成密钥
- 接收后端传输的签名密钥(密钥生成逻辑前往微信官方文档,密钥只能后端生成返回前端)
第四步 获取密钥并配置相关信息
- 前端引入微信官方JS-SDK(组件挂在完毕后的回调函数mounted()生命周期钩子 也可以标签直接引入网址)
const script = document.createElement('script')
script.src = 'https://res2.wx.qq.com/open/js/jweixin-1.6.0.js'
document.head.appendChild(script);
- 向后端发送请求获取生成的签名密钥
//自定义封装的请求方式 (需按照自己的请求方式发送)
uni.request({
url: 'getSignature',
method: "POST",
token: false,
data: {
url: location.href //把当前页面的URL地址发送给后端
},
success: (resp) => {
wx.config({
debug: false, // true 为测试版 可查看配置成功或失败的信息正式使用时需要改为false
appId: resp.data.shareData.appId, // 必填,公众号的唯一标识,需要注册公众号提供appid
timestamp: resp.data.shareData.timestamp, // 必填,生成签名的时间戳
nonceStr: resp.data.shareData.nonceStr, // 必填,生成签名的随机串
signature: resp.data.shareData.signature, // 必填,签名,见附录1
jsApiList: ['updateAppMessageShareData',
'updateTimelineShareData'
], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 updateAppMessageShareData
});
}
})
- 调用微信官方JS-SDK提供的API
//这个函数我是在请求完密钥的成功回调中进行调用的
wx.ready(() => {
// 分享到微信好友内容设置
wx.updateAppMessageShareData({
title: "", // 分享标题
desc: "", // 分享内容的摘要
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "", // 分享图标
success: function() {
//成功的回调
},
fail: function(reject) {
//失败的回调
alert(JSON.stringify(reject))
}
})
// 分享到微信朋友圈的内容设置
wx.updateTimelineShareData({
title: "", // 分享标题
link: "", // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "", // 分享图标
success: function() {
//成功的回调
},
fail: function(reject) {
//失败的回调
alert(JSON.stringify(reject))
}
})
})
完成 可以查看测试效果了
本文转载自: https://blog.csdn.net/m0_64798066/article/details/135508542
版权归原作者 爆炸的蹦沙拉卡 所有, 如有侵权,请联系我们删除。
版权归原作者 爆炸的蹦沙拉卡 所有, 如有侵权,请联系我们删除。