HasChat
基于vue3+socket.io的聊天应用
无偿开源!你们的Star是我的动力!
介绍
自我做的客服聊天以来,让我做一套聊天应用的呼声越来越多,加上那套客服聊天由于没有组件化、UI设计等问题,也让我一直心有遗憾做的不够完美,于是利用空余时间做了一套相对完整的聊天应用。HasChat 是一套使用全新技术完成的通讯聊天网页。
- 前端:Vue3 + Vite + TypeScript + Naive UI + Socket.io前端地址
- 后端:Express.js 后端地址
作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯聊天这个领域有一点点的启发。
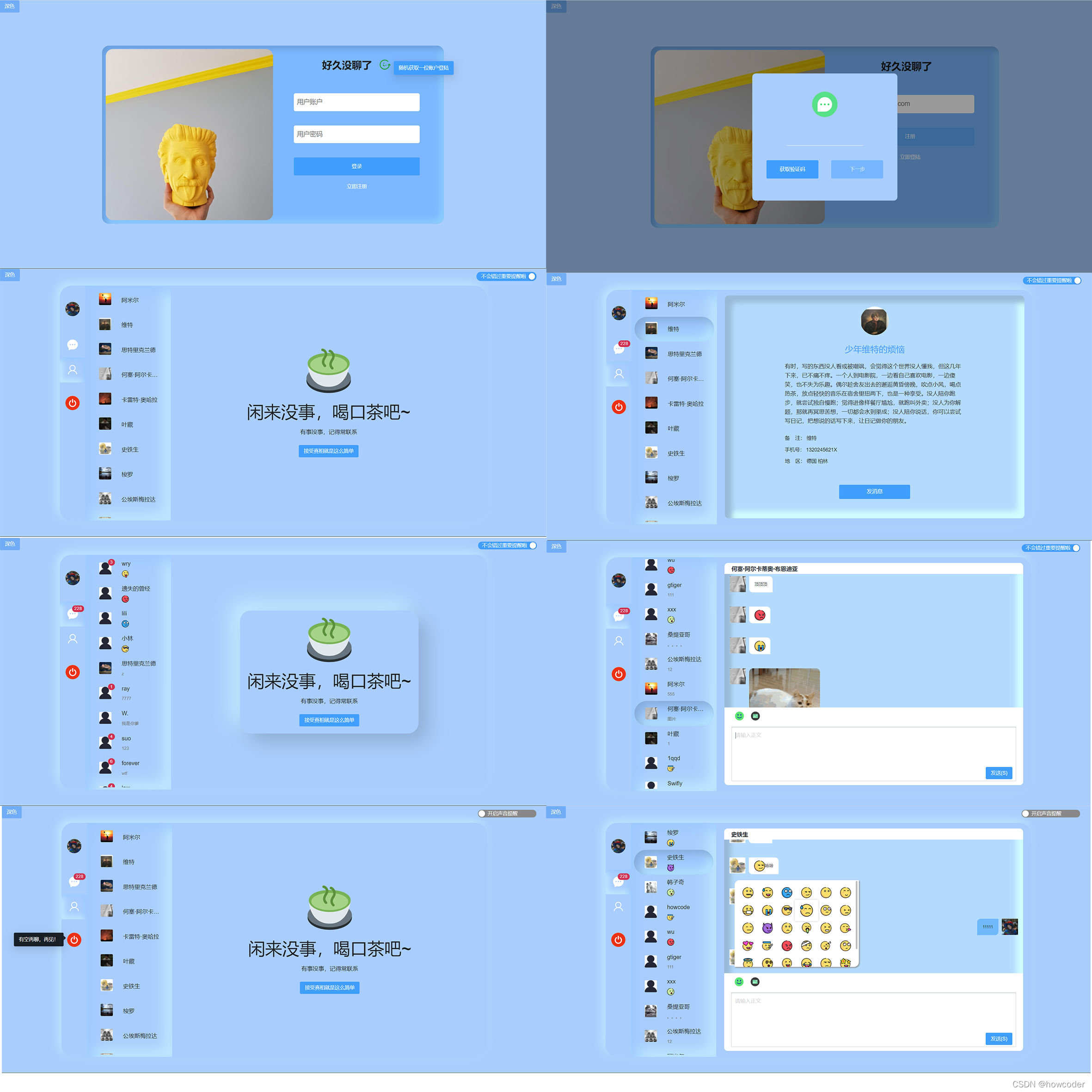
预览图


在线预览
haschat聊天应用
功能一览
- 登陆、随机获取用户登陆
- 发送邮箱验证码注册
- 发送表情+文字组合的富文本内容
- 发送图片内容,查看大图
- enter发送信息,enter+ctrl换行输入内容
- 消息提醒
- 未读消息标记
- 记录历史会话
- 记录历史聊天内容
- 切换主题
版本说明
- 前端:暂无版本区别
- 后端:分为mysql版本(分支main)和json版本(分支master);json版本主要是为了不懂mysql的新手学习;
环境部署
Node.Js >=12.0.0
Mysql >=5.7.0(仅mysql版本需要,但执行mysql文件需要8.0以上版本)
下载项目
前端
https://gitee.com/howcode/has-chat.git
后端 mysql版本
git clone -b main https://gitee.com/howcode/has-chat-service.git
后端 json版本
git clone -b master https://gitee.com/howcode/has-chat-service.git
启动项目
安装依赖
前、后端
npm install
mysql配置(json版本跳过)
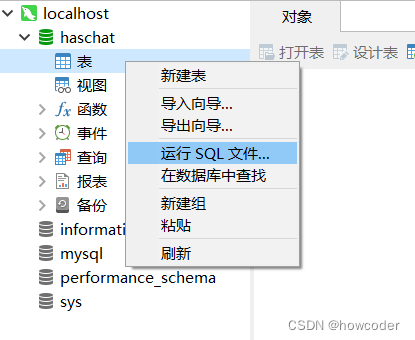
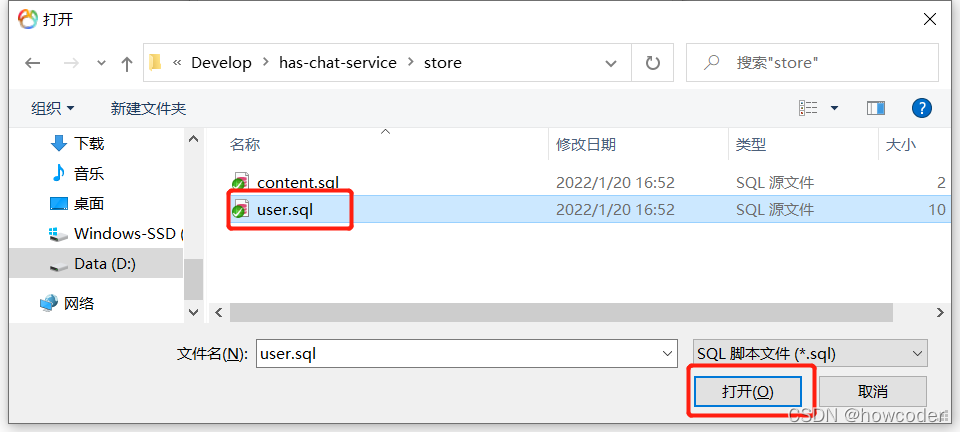
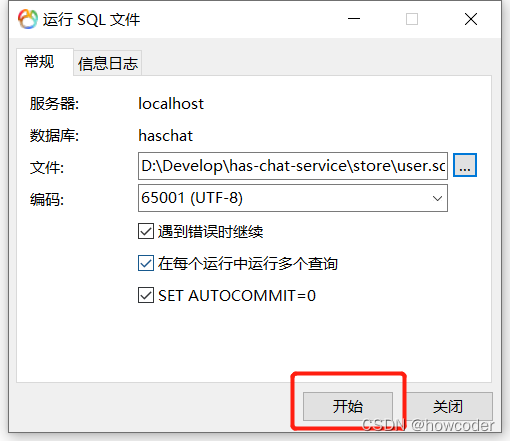
- 在mysql的版本中,找到目录store下的sql文件,运行sql文件




- 依次运行两个sql文件,并且刷新数据库表就可看到了

- 找到config.js文件
const db = mysql.createConnection({
host:"",// 主机地址 (默认:localhost)
user:"",// 用户名
password:"",// 密码
database:""// 数据库})
更多配置查看:nodejs-mysql
邮箱配置(json版本跳过)
- 找到config.js文件
emailConfig:{//邮箱配置
host:"smtp.qq.com",//邮箱服务器 这里我用的QQ邮箱
port:465,//邮箱使用端口
secure:true,//是否使用默认的465端口
auth:{
user:"",// 发送方邮箱地址
pass:""// smtp 验证码}}
详情使用可以查看该文章:nodejs发送邮箱信息
启动项目/服务
- 后端
node app.js
- 前端
npm run dev
到此,项目可以正常运行
项目目录
haschat
├── src
│ └── api // 接口文件
│ └── assets // 资源文件
│ └── css // css样式
│ └── emo // 表情包
│ └── icon // 字体图标
│ └── img // 图片资源
│ └── mp3 // 消息提示音频
│ └── class// 类文件
│ └── components // 组件
│ └── ChatContent.vue // 聊天窗口
│ └── ChatDomain.vue // 功能组件
│ └── ChatEditor.vue // 聊天输入框
│ └── ChatFoot.vue // 聊天框底部
│ └── ChatHead.vue // 聊天头部
│ └── ChatNav.vue // 菜单栏
│ └── HasChat.vue // 聊天入口
│ └── enums // 通用枚举
│ └── json // JSON数据处理
│ └── router // 路由
│ └── store // 数据仓库
│ └── utils // 工具
│ └── views // 页面
类文件
User
字段类型描述Idnumber用户IdNamestring用户姓名NickNamestring用户昵称OnlineStateboolean在线状态Mobilestring用户手机号Avatarstring用户头像
Conversition
字段类型描述Idnumber内容IdSendIdnumber发送人IdReciverIdnumber接受人IdContentstring内容Typenumber类型Statenumber发送状态NoCodestring信息编号CreateDateUtcstring创建时间Titlestring拓展功能字段Descriptionstring拓展功能字段Labelstring拓展功能字段Thumbnailstring拓展功能字段ReadFlagboolean是否阅读Avatarstring发送者用户头像
请求api
1.获取用户信息
参数
id
:用户Id,必传
接口地址 : /api/getUserById
2.获取用户列表
参数
id
:除去的用户Id,必传
接口地址 : /api/userList
3.随机获取一条用户数据
参数
无
接口地址 : /api/getRandomUser
4.登陆
参数
email
:账户,必传
password
:密码,必传
接口地址 : /api/login
5.注册
参数
email
:邮箱,必传
name
:用户名,必传
password
:密码,必传
surePassword
:确认密码,必传
接口地址 : /api/register
6.发送邮箱验证码
参数
email
:邮箱,必传
timestamp
:时间戳,自动携带
接口地址 : /api/sendVerificationCode
7.校验邮箱验证码
参数
verificationCode
:验证码,必传
timestamp
:时间戳,自动携带
接口地址 : /api/checkVerificationCode
socket.io的api
1.加入聊天
参数
SendId
:发送者Id,必传
NoCode
:时间戳,自动携带
调用方式
store.state.socket.emit("joinChat",{
SendId: xxx,
NoCode: xxx,});
2.发送消息
参数
Conversition
:发送内容对象(查看Conversition类),必传
ReciverId
:接收者Id,必传
SendId
:发送者Id,必传
调用方式
store.state.socket.emit("sendMsg",{
Conversition: xxx,
ReciverId: xxx,
SendId: xxx,});
3.修改信息阅读状态
参数
ReciverId
:接收者Id,必传
SendId
:发送者Id,必传
调用方式
store.state.socket.emit("changeMsgRead",{
ReciverId: xxx,
SendId: xxx,});
4.新增历史会话
参数
SendId
:发送者Id,必传
Revicer
:接受者对象(可查看Use类),必传
调用方式
store.state.socket.emit("insertHistorySession",{
SendId: xxx,
Revicer: xxx,});
免责声明
一、本项目宗旨在于为广大的正在学习通讯方面的新手提供学习、思路
二、本项目资源全部免费分享,包括前端源码、后端转源码等。本项目不会利用任何资源进行任何的销售盈利活动。
三、任何情况下,因使用本项目进行违法犯罪的行为,本人不承担任何法律责任。
未来计划
- 发送图片上传到服务器,以src路径形式获取
- 发送视频功能
- 群聊功能
- 发送视频
- uni-app开发混合app/h5/小程序版本
版权归原作者 howcoder 所有, 如有侵权,请联系我们删除。