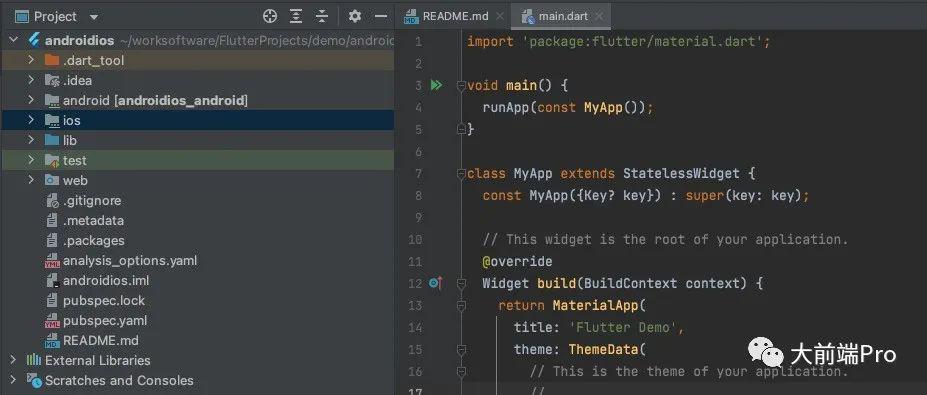
先用Android Studio创建一个空的flutter工程作为演示

可以看到根目录下有一个名为ios的目录,这个就是ios的工程目录。
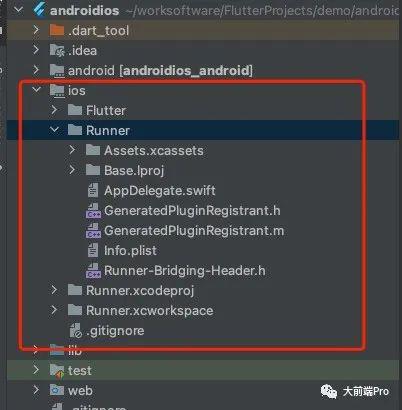
我们将它展开,发现下面有许多个文件

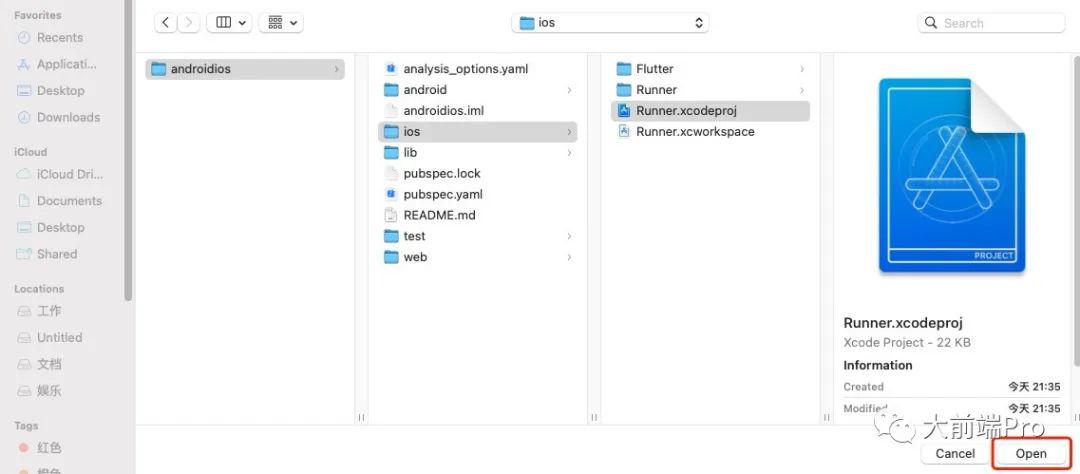
打开苹果电脑上的Xcode


选择ios目录下的Runner.xcworkspace打开

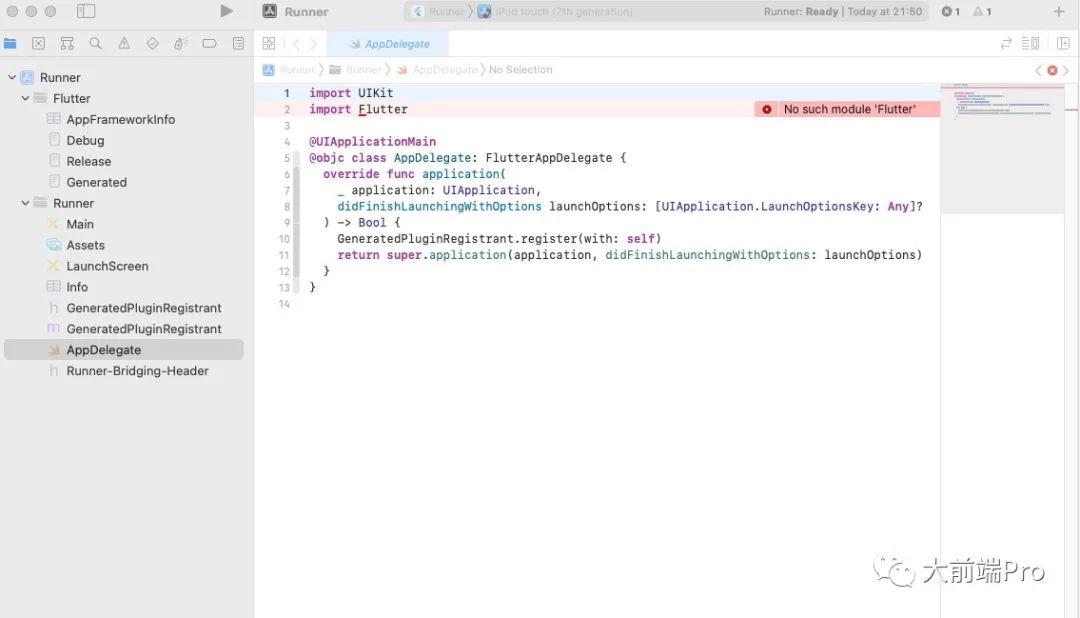
打开之后如下图所示,我们点击AppDelegate这个文件,这个是ios工程中注册插件的地方,我们写的所有功能的插件都需要在这里注册

可以看到首次打开右上角出现了一个红色的 No such module 'Flutter'
这时只要点击运行就行

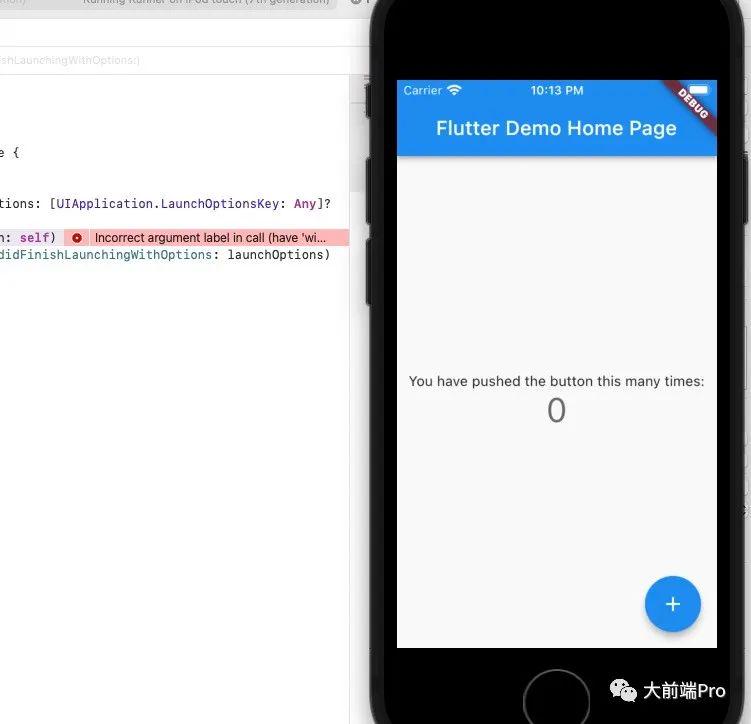
可以看到工程正常运行没有问题,之前红色的报错也消失了

这时明明工程运行起来了,又出来了一个红色错误
Incorrect argument label in call (have 'with:', expected 'withRegistry:')
这个和上面那个错误一样,只要工程能正常运行,就不需要管。
现在我们可以写代码了,在刚才的AppDelegate类里写上如下的方法:
func testPlugin(messenger: FlutterBinaryMessenger) {
let channel = FlutterMethodChannel(name: "plugin_apple", binaryMessenger: messenger)
channel.setMethodCallHandler { (call:FlutterMethodCall, result:@escaping FlutterResult) in
if (call.method == "apple_one") {
result(["result":"success","code":200]);
}
if (call.method == "apple_two") {
result(["result":"success","code":404]);
}
}
}
上面的代码里面只需关注三个地方:
第一个是:"plugin_apple" 这是通道名称,需要和Flutter端定义的相同
第一个是:"apple_one"和"apple_two"这是方法名称,方法可以定义多个,需要和Flutter端定义的相同
第一个是:result(...) 这是方法的返回值,可以直接返回一个字符串result("data"),也可以返回一个Map格式的返回值result(["a":1,"b":2,"c":3])
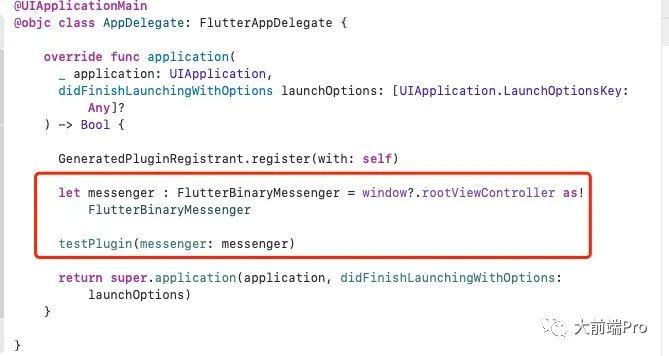
然后注册这个方法,如下所示:

let messenger : FlutterBinaryMessenger = window?.rootViewController as! FlutterBinaryMessenger
testPlugin(messenger: messenger)
现在我们开始写Flutter端的调用代码
回到Android studio,在main.dart文件里面写如下方法
Future<void> appleOne() async {
MethodChannel _channel = const MethodChannel('plugin_apple');
final result = await _channel.invokeMethod('apple_one');
Map map = result as LinkedHashMap<Object?, Object?>;
print("result: ${map["result"]}");
print("code: ${map["code"]}");
}
Future<void> appleTwo() async {
MethodChannel _channel = const MethodChannel('plugin_apple');
final result = await _channel.invokeMethod('apple_two');
Map map = result as LinkedHashMap<Object?, Object?>;
print("result: ${map["result"]}");
print("code: ${map["code"]}");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
GestureDetector(
onTap: (){
appleOne();
},
child: const Text('调用方法 appleOne')),
const SizedBox(height: 50),
GestureDetector(
onTap: (){
appleTwo();
},
child: const Text('调用方法 appleTwo')),
],
),
),
);
}
回到Xcode,点击这个黑色的三角图标启动项目

可以看到顺利的启动了项目~

依次点击两个按钮
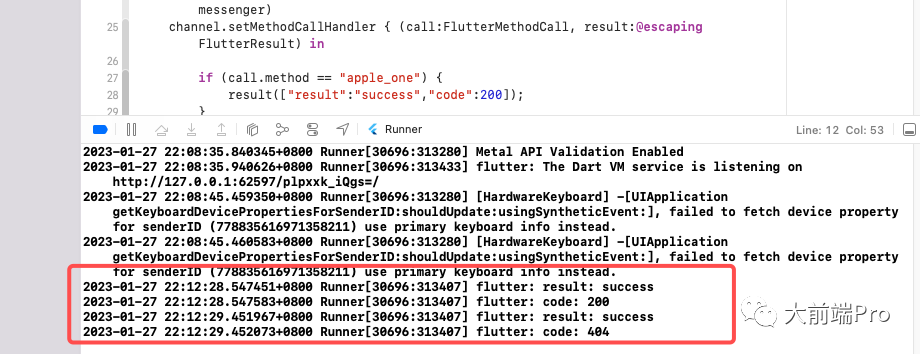
查看控制台,可以看到顺利打印出了结果

Flutter与IOS基础交互就完成了~
关注WX公众号:大前端Pro 发送关键字 ios交互系列一 获取示例代码

版权归原作者 大前端Pro 所有, 如有侵权,请联系我们删除。