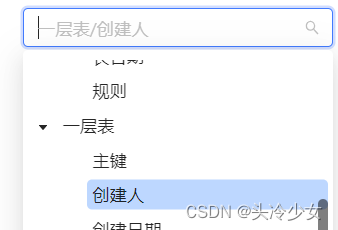
最近使用antdv的a-tree-select实现一个功能:选中子节点需要拼接父节点
如图所示
问题就是 没有直接的api可以支持
记录一下解决方法
原本的使用
// html<a-tree-select v-model:value="value":tree-data="treedata"/>// jsconst value =ref()const treedata =reef([{title:'1',value:'1',children:[{title:'2',value:'2',},{title:'3',value:'3',},],}])
修改后
// html<a-tree-select
labelInValue // 使用该属性 将值变成对象 包含 title value:value="treeValue"// 不双向绑定:tree-data="treedata"
@select="selectTree"// 选择这里进行赋值操作/>//js...const treeValue =ref()constselectTree=(val)=>{
value.value = val;
treeValue.value ={value: val,label:getSelectedItem(val, treedata.value);,};};// 因为我是只有两层 所以只需要遍历两层就好了 多层的话嵌套遍历一下constgetSelectedItem=(value, data)=>{let str ='';
data.some((d)=>{return d.children?.some((c)=>{if(c.value === value){
str = d.title +'/'+ c.title;returntrue;}});});return str;};
总结
就是利用labelInValue 属性 处理显示的title
本文转载自: https://blog.csdn.net/WANGHONGP/article/details/128399729
版权归原作者 头冷少女 所有, 如有侵权,请联系我们删除。
版权归原作者 头冷少女 所有, 如有侵权,请联系我们删除。