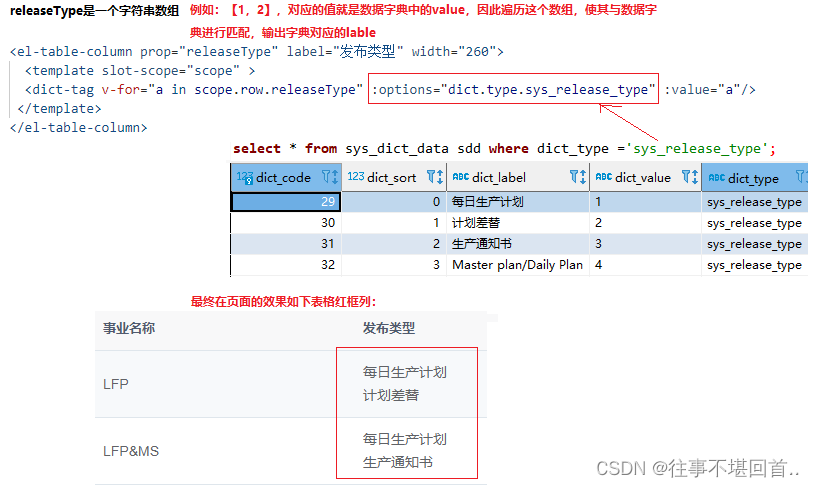
1. 列表中回显:

代码:
<el-table v-if="refreshTable" v-loading="loading" :data="deptList" row-key="deptId" :default-expand-all="isExpandAll" :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="deptName" label="事业名称" width="260"></el-table-column>
<el-table-column prop="releaseType" label="发布类型" width="260">
<template slot-scope="scope" >
<dict-tag v-for="a in scope.row.releaseType" :options="dict.type.sys_release_type" :value="a"/>
</template>
</el-table-column>
</el-table>
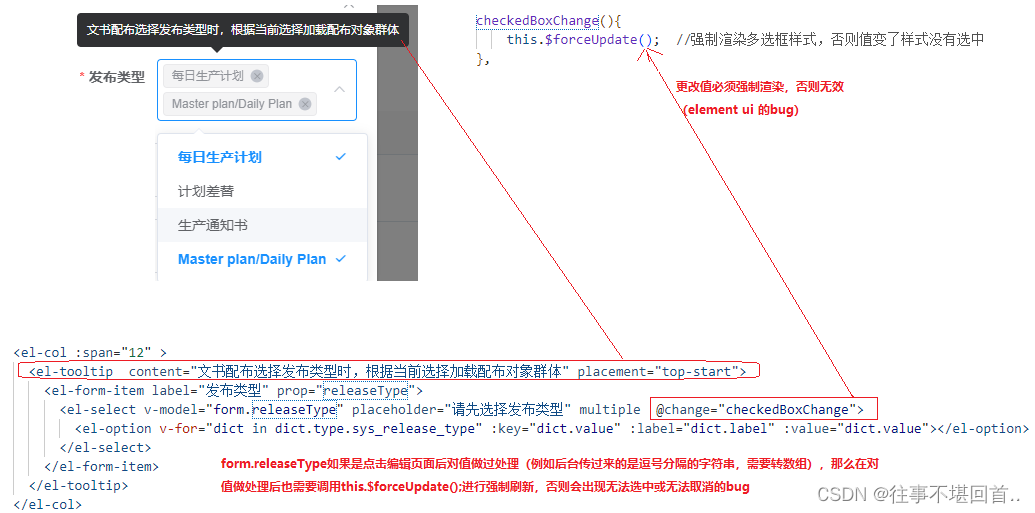
2. 编辑页面多选框回显

代码:
<el-col :span="12" >
<el-tooltip content="文书配布选择发布类型时,根据当前选择加载配布对象群体" placement="top-start">
<el-form-item label="发布类型" prop="releaseType">
<el-select v-model="form.releaseType" placeholder="请先选择发布类型" multiple @change="checkedBoxChange">
<el-option v-for="dict in dict.type.sys_release_type" :key="dict.value" :label="dict.label" :value="dict.value"></el-option>
</el-select>
</el-form-item>
</el-tooltip>
</el-col>
本文转载自: https://blog.csdn.net/qq3892997/article/details/134287659
版权归原作者 往事不堪回首.. 所有, 如有侵权,请联系我们删除。
版权归原作者 往事不堪回首.. 所有, 如有侵权,请联系我们删除。