文章目录
前言
最近由于一些个人生活事情,课程设计拖了很久=。=
在确认过相关要求、反复更改后,最终决定当前的版本,首先是最基本的要求,打开图片并显示的功能。
基本布局

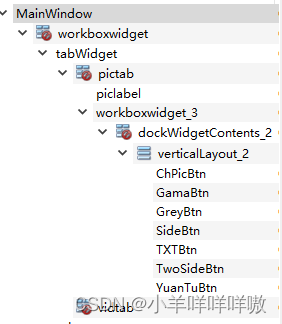
这个基本布局,基本就没咋布局,首先用了一个tabWidget来区分图片功能区与视频功能区。
先以图片功能区开始,中间黑色的方块是结构图中piclabel,用label来放置需要显示的图片。
左侧工具栏用dockWidget做工具箱栏目(结构图中workboxwidget),其中用一个Vertical Layout来放置按钮,依次放置七个功能按钮,命名我这边用了英文直译或拼音的方式,反正只要自己看得懂就行。
至此,最基本的一部分布局已经设计完了,可以开始设计第一个功能,选择图片。
选择图片
在ui文件中右键选择图片按钮(我这边是ChPicBtn),转到槽,clicked,按钮单击触发事件会自动生成好。
void MainWindow::on_ChPicBtn_clicked(){//打开图片文件,选择图片
QStringList srcDirPathListS = QFileDialog::getOpenFileNames(this,tr("选择图片"),
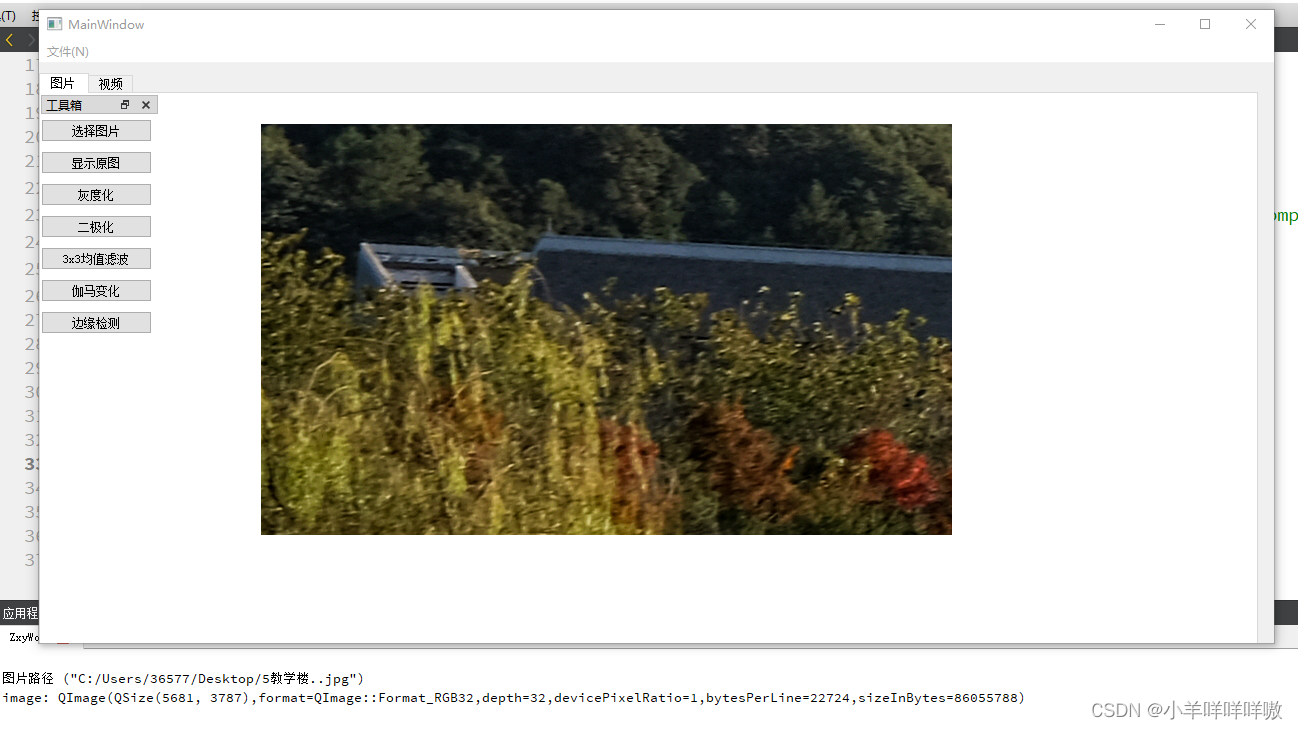
QDir::homePath(),tr("图像文件(*.jpg *.png *.bmp)"));qDebug()<<"图片路径"<<srcDirPathListS;//在控制台输出路径观察
QImage image=QImage(srcDirPathListS.at(0));//初始化选中第一张图片qDebug()<<"image:"<<image;if(!image.isNull()){
ui->piclabel->setPixmap(QPixmap::fromImage(image));}else{return;}


图片选择功能已经完成了,但发现图片大小出了点问题,所以需要做一步大小匹配来处理图片。
我们创建一个方法来处理图片。
//mainwindow.cpp//图片居中显示,图片大小与label大小相适应
QImage MainWindow::ImageSetSize(QImage qimage,QLabel *qLabel){
QImage image;
QSize imageSize = qimage.size();
QSize labelSize = qLabel->size();double dWidthRatio =1.0*imageSize.width()/ labelSize.width();double dHeightRatio =1.0*imageSize.height()/ labelSize.height();if(dWidthRatio>dHeightRatio){
image = qimage.scaledToWidth(labelSize.width());}else{
image = qimage.scaledToHeight(labelSize.height());}return image;}
记得要去头文件里添加这个方法
//mainwindow.h
public:
QImage ImageSetSize(QImage qimage,QLabel *qLabel);
这里的思路是用一个方法读取到读入的图片与显示图片的Label的size,将Label的大小赋值给image,同时处理纵横关系。
将刚刚写好的选中图片方法里,加入处理图片大小的方法,再显示图片。
void MainWindow::on_ChPicBtn_clicked(){//打开图片文件,选择图片
QStringList srcDirPathListS = QFileDialog::getOpenFileNames(this,tr("选择图片"),
QDir::homePath(),tr("图像文件(*.jpg *.png *.bmp)"));qDebug()<<"图片路径"<<srcDirPathListS;//在控制台输出路径观察
QImage image=QImage(srcDirPathListS.at(0));//初始化选中第一张图片qDebug()<<"image:"<<image;if(!image.isNull()){
image =ImageSetSize(image,ui->piclabel);//处理图像大小
ui->piclabel->setPixmap(QPixmap::fromImage(image));}else{return;}}

这个时候已经基本完成了选择图片功能。
版权归原作者 小羊咩咩咩嗷 所有, 如有侵权,请联系我们删除。