前言
上一篇文章 Vue学习——【第三弹】 中我们了解了MVVM模型,这篇文章接着学习Vue中的数据代理。
简单介绍
数据代理就是一个对象(A)来代理对另一个对象(B)的属性操作(A一定要包含B)。直接看定义大家可能觉得有些抽象,我们可以用代码来实现。
提到数据代理,我们会很容易想到一个重要的API:JavaScript中的Object.defineProperty() 方法:
通过对JavaScript的学习,我们知道可以用Object.defineProperty() 方法直接在一个对象上定义一个新属性,或者修改一个已经存在的属性,它的语法是这样的:
Object.defineProperty(obj, prop, desc)
obj 需要定义属性的当前对象
prop 当前需要定义的属性名
desc 属性描述符
该方法的工作机制:
给对象添加属性值 value
给对象添加getter和settergetter和
setter用于对属性的读写进行监控
并且该方法还具有一些配置项,比如:
enumerable:true,//enumerable用于控制属性是否可以枚举,默认值时falsewritable:true,//该配置项可以控制属性是否可以被修改,默认是falseconfigurable:true//该配置项可以控制属性是否可以被删除,默认值是false
那么接下来我们就来看看Object.defineProperty() 方法的使用方式:
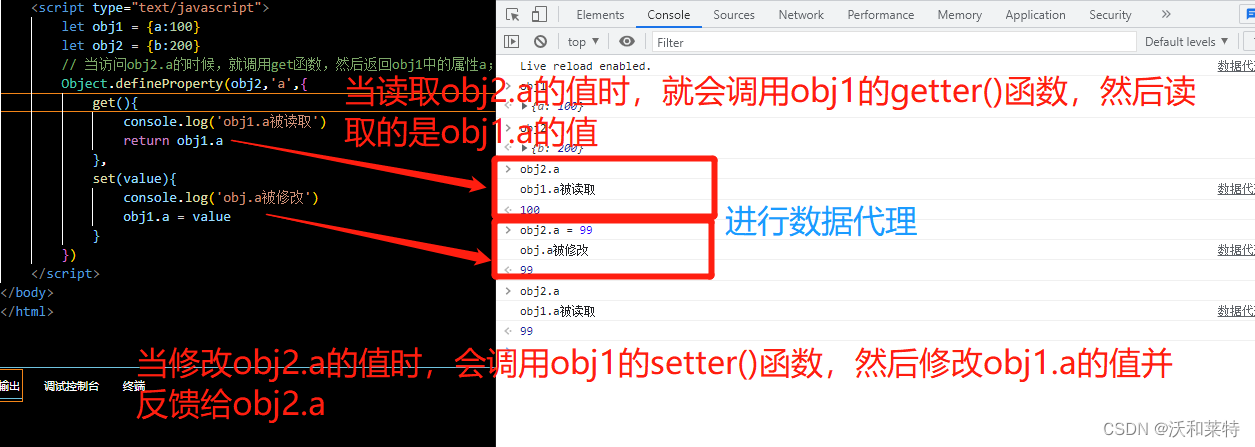
<!-- 数据代理:通过一个对象代理对另一个对象中的属性进行操作 --><scripttype="text/javascript">let obj1 ={a:100}let obj2 ={b:200}// 当访问obj2.a的时候,就调用get函数,然后返回obj1中的属性a;当修改obj2.a时,obj1.a就会被修改
Object.defineProperty(obj2,'a',{get(){
console.log('obj1.a被读取')return obj1.a
},set(value){
console.log('obj.a被修改')
obj1.a = value
}})</script>
在控制台上操作:

Vue中的数据代理
我们知道Vue是渐进式的JavaScript框架,而Vue中的数据代理所调用的API就是Object.defineProperty() 方法,我们举几个例子,来观察一下Vue中的数据代理的实现:
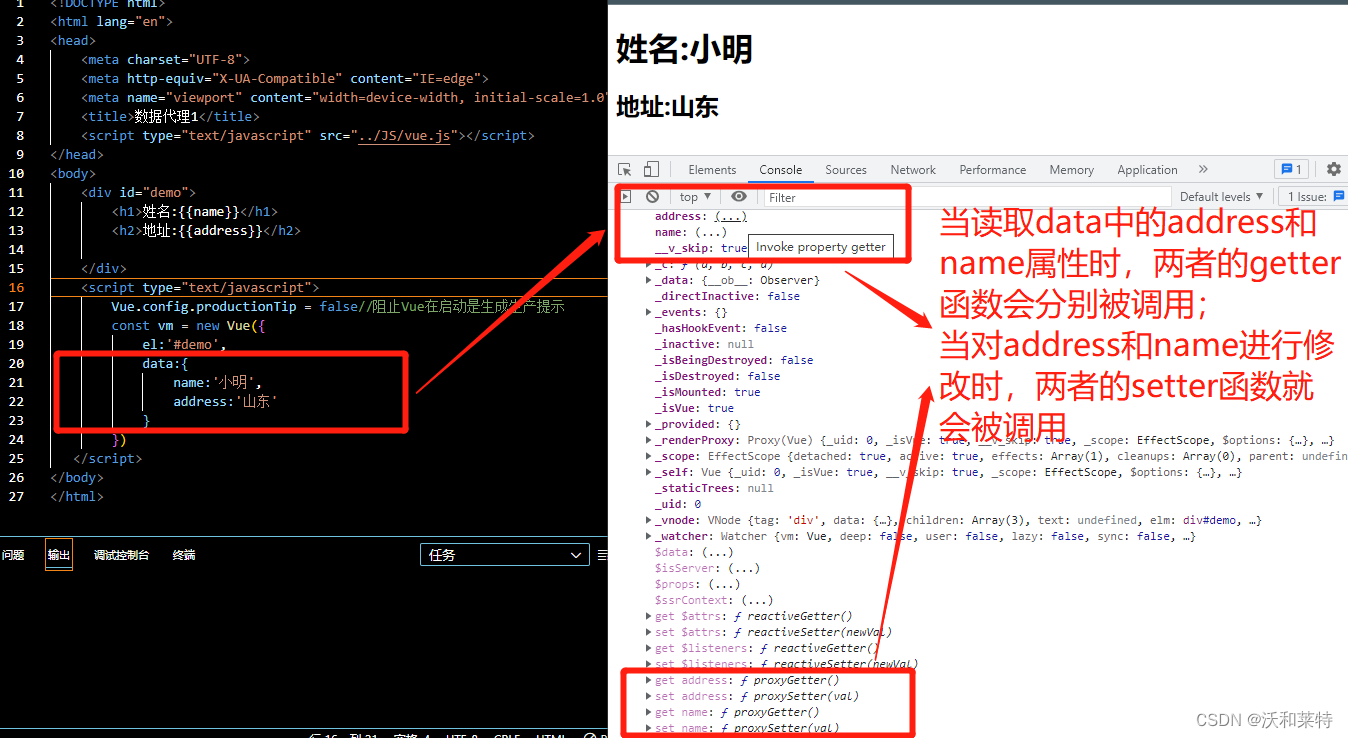
<divid="demo"><h1>姓名:{{name}}</h1><h2>地址:{{address}}</h2></div><scripttype="text/javascript">const vm =newVue({el:'#demo',data:{name:'小明',address:'山东'}})</script>
控制台上操作:

我们在控制台发现了熟悉的两个属性——name和address,并且点开它们我们可以看到它们的值就是我们代码中的值;
前文提到使用Object.defineProperty() 方法时,
getter() 和setter()
用于对属性的读写进行监控,我们不妨来验证一下Vue数据代理中的getter()和setter()
捕获data
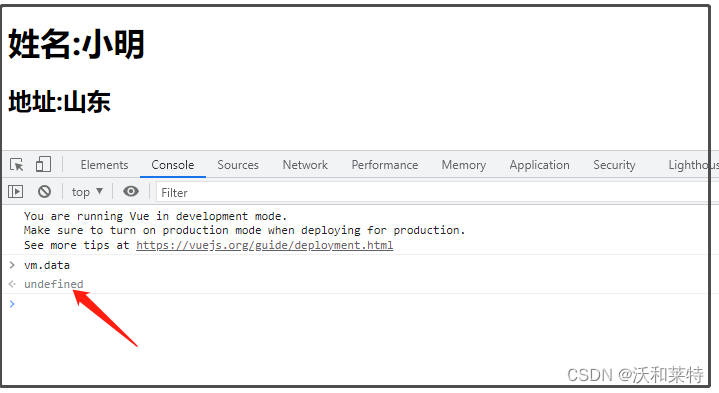
在验证setter()函数的调用之前,我们先看一下如何去获取data:
当我们直接去获取data时发现控制台返回 undefined
这时候我们看一下我们写的代码:
<divid="demo"><h1>姓名:{{name}}</h1><h2>地址:{{address}}</h2></div><scripttype="text/javascript">const vm =newVue({el:'#demo',data:{name:'小明',address:'山东'}})</script>
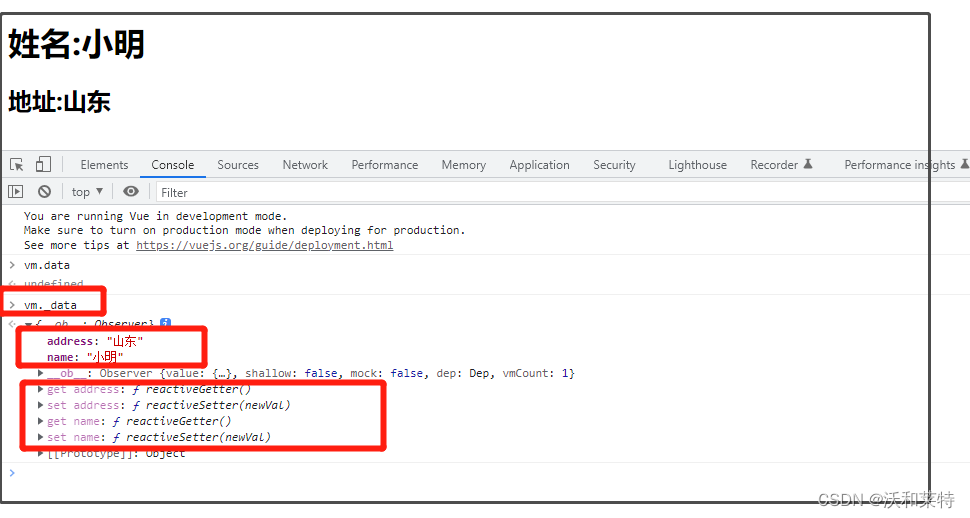
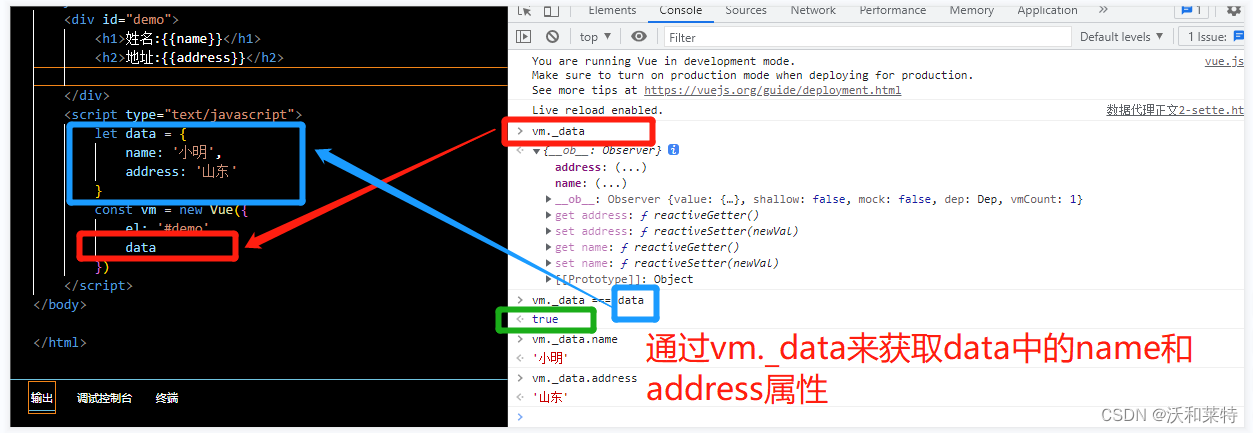
我们不难看出,vm中的data其实是vm配置对象中的一个属性,并非全局变量,因此我们无法通过vm.data直接获取data,这时候想要获取data,就需要用到vm._data进行获取:
并且我们发现,在vm._data中还出现了data中的name和address属性。
其实,这里的vm._data就是我们想要获取的data,比如我们举个例子来验证一下:

我们将含有name和address属性的data作为一个全局变量写在 vm 的外部,然后在Vue实例中写上一个data;再在控制台比较vm._data是否和data相同,结果是返回true,很明显,两者是相同的。
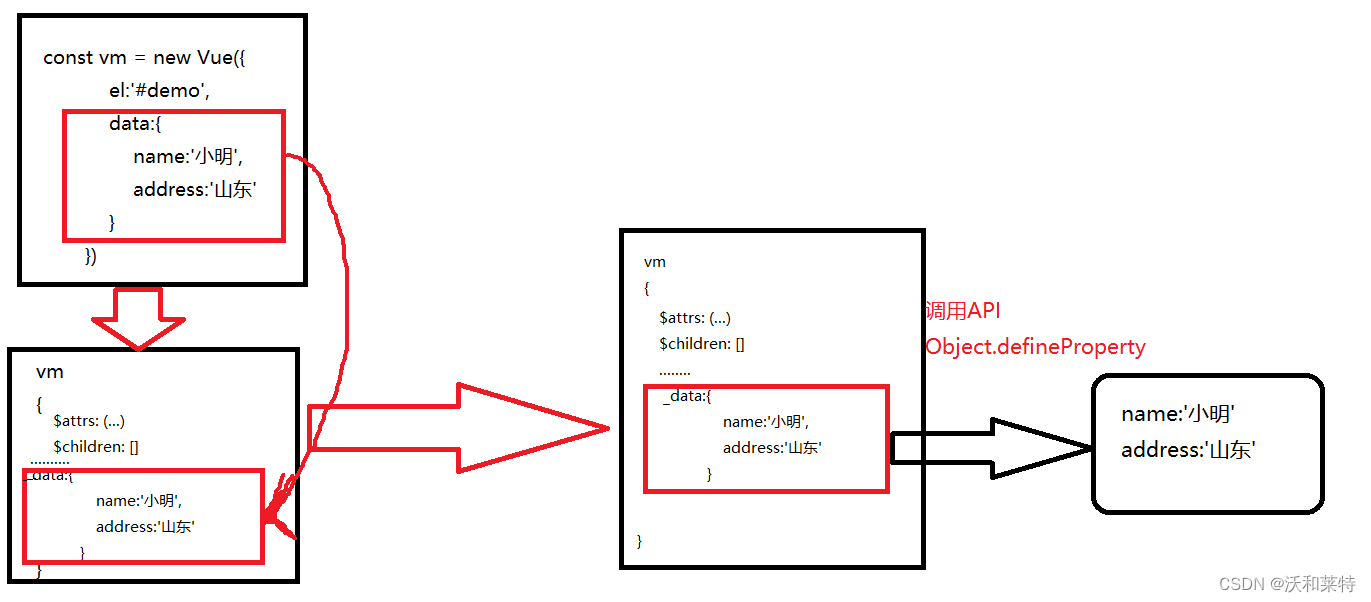
简单描述一下Vue中的数据代理的过程:
vm 拿到data中的数据后,放在了vm里的_data中。vm中的name和address代理了_data中的name和address。读取vm.name时,调用getter()方法,读取了_data中的name。修改了vm中的name时,就会调用setter()方法去修改_data中的name。如果不做代理,在“{{ }}”中须要这样写成“{{_data.xxx}}”的形式;通过Vue中的数据代理,我们就可以简化缩写内容,只需要些{{xxx}}的形式即可。
明白以上原理,我们就可以很容易明白在进行数据代理时对getter()和setter()的调用啦。
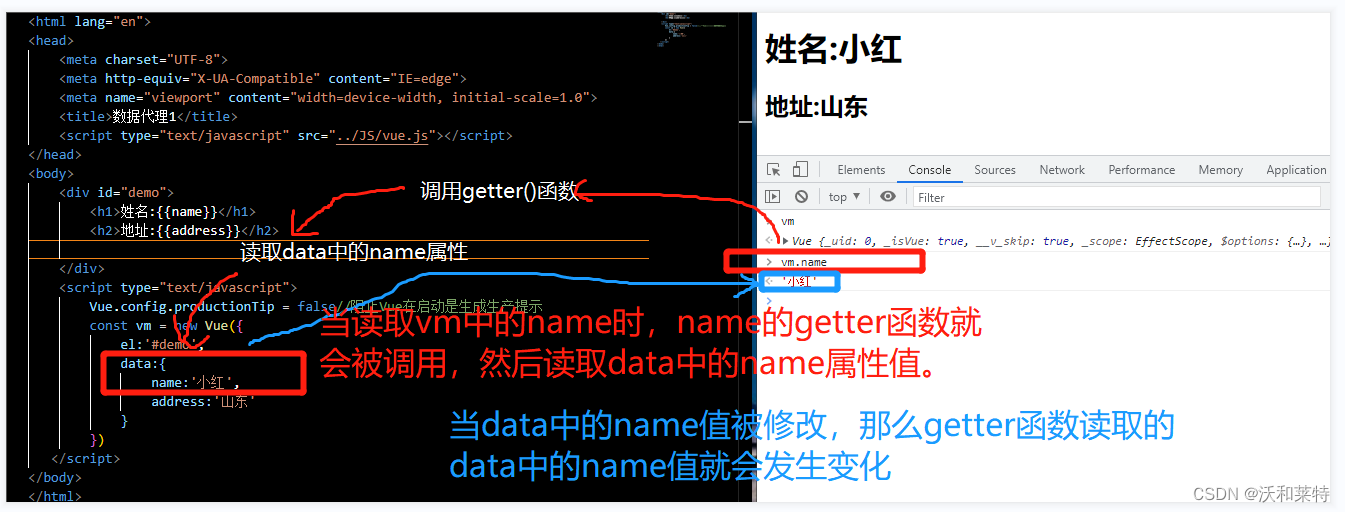
getter()
 在我们读取vm中的name属性时,负责对name进行读取的函数getter()就会被调用,然后执行对data中的name属性值进行读取。
在我们读取vm中的name属性时,负责对name进行读取的函数getter()就会被调用,然后执行对data中的name属性值进行读取。
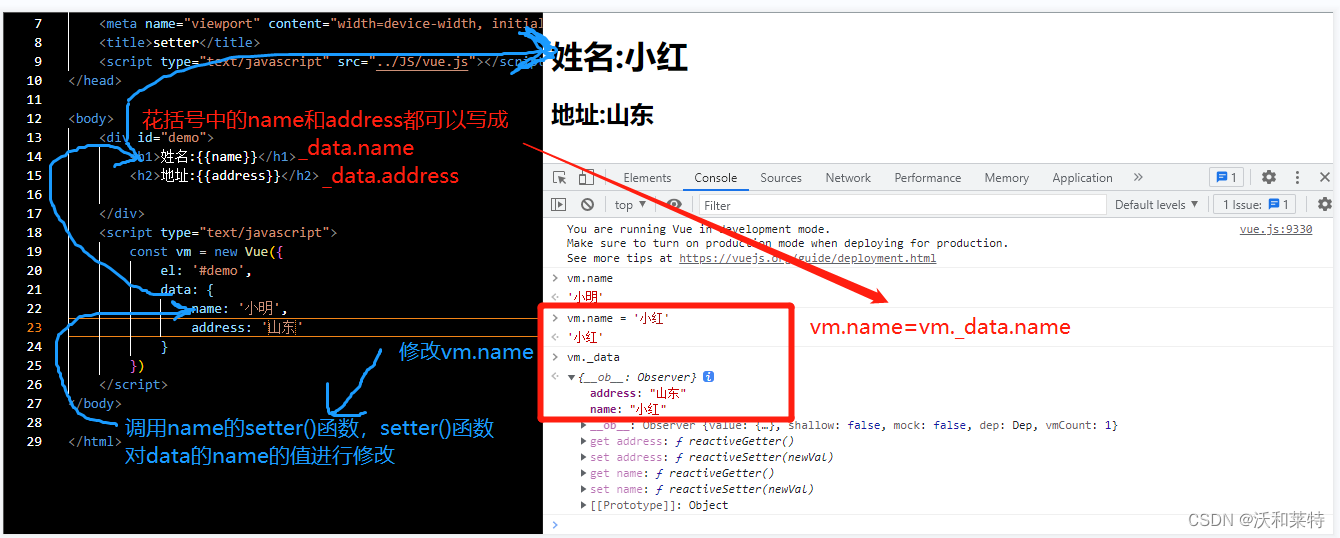
setter()

并且在模板中的花括号里的内容我们都可以写成 _data.xxx 的形式,通过Vue的数据代理,我们就无需如此繁琐的写成_data.xxx的形式。
小结
通过代码的验证,下图可以为我们展现出Vue中的数据代理机制:

参考文献
Vue官方文档
MDN官方文档
Vue技能树
B站视频讲解
如有不足,感谢指正!
版权归原作者 沃和莱特 所有, 如有侵权,请联系我们删除。