Vs Code配置前端环境及运行
Vs Code环境配置
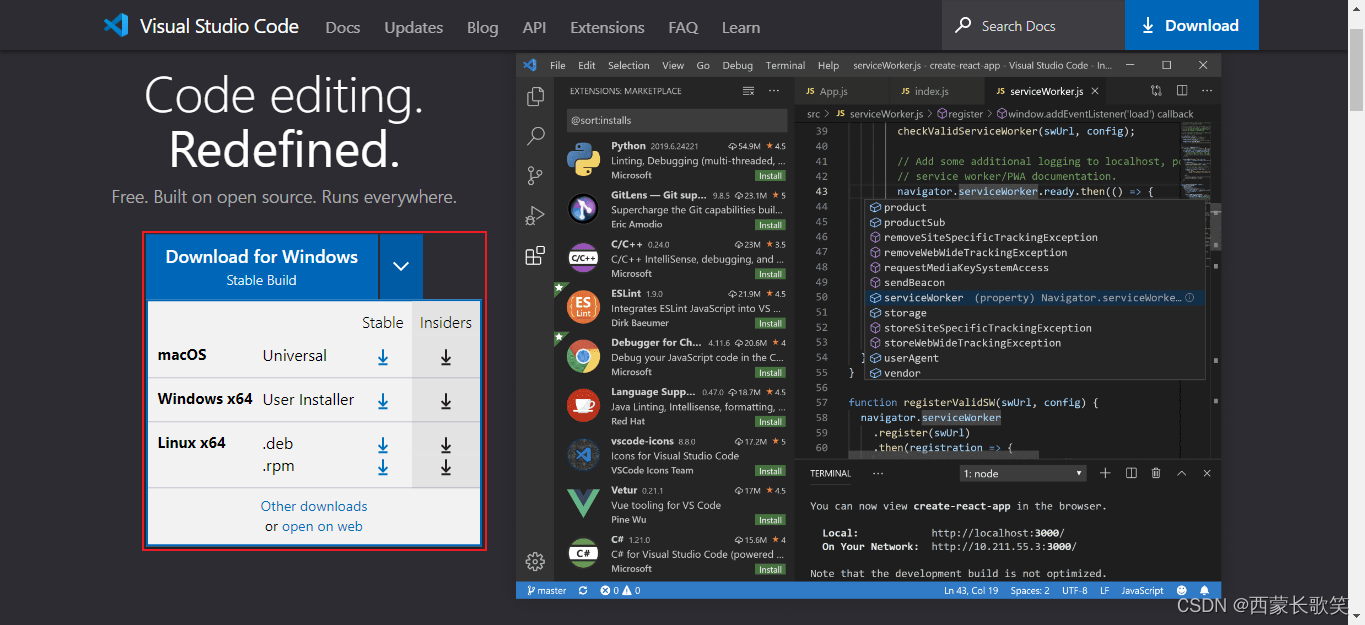
下载Vs Code
链接:官网地址
进入官网点击-> Download for Windows,即可下载;如果是苹果或Linux操作系统,点击-> Download for Windows的箭头就可以选择对应的版本。或者直接在电脑管家的软件管理下载都可。
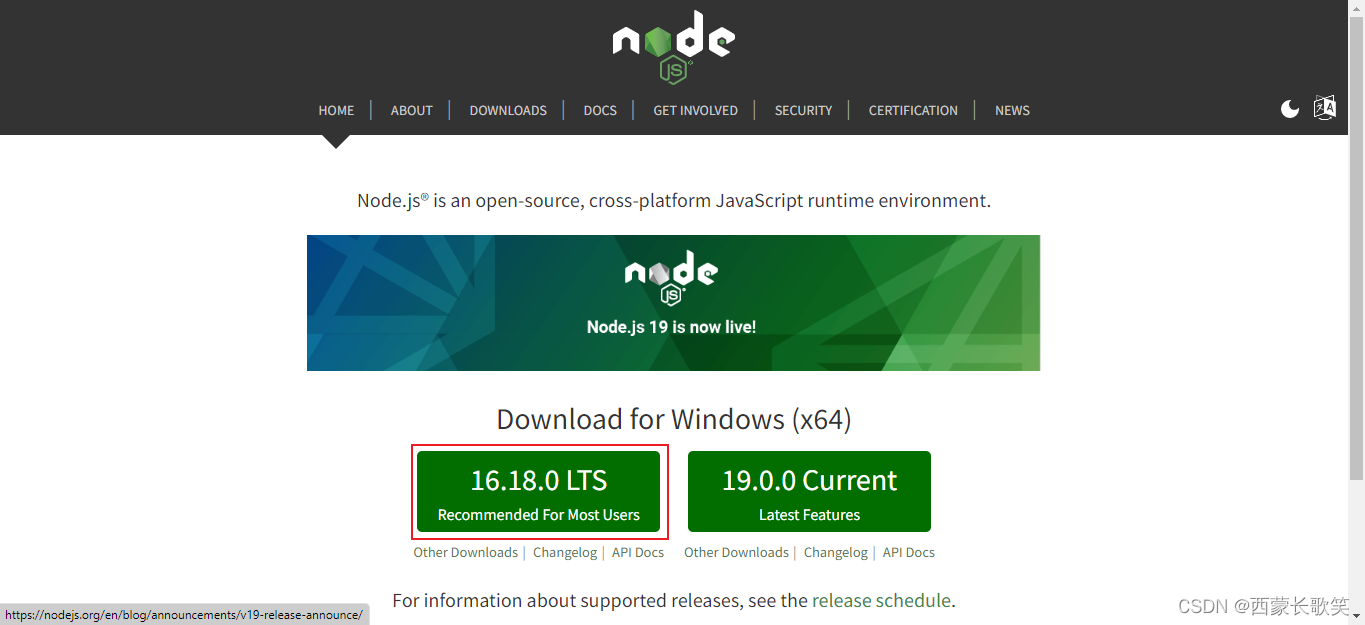
安装Node
链接:官网地址
建议安装16.18稳定版
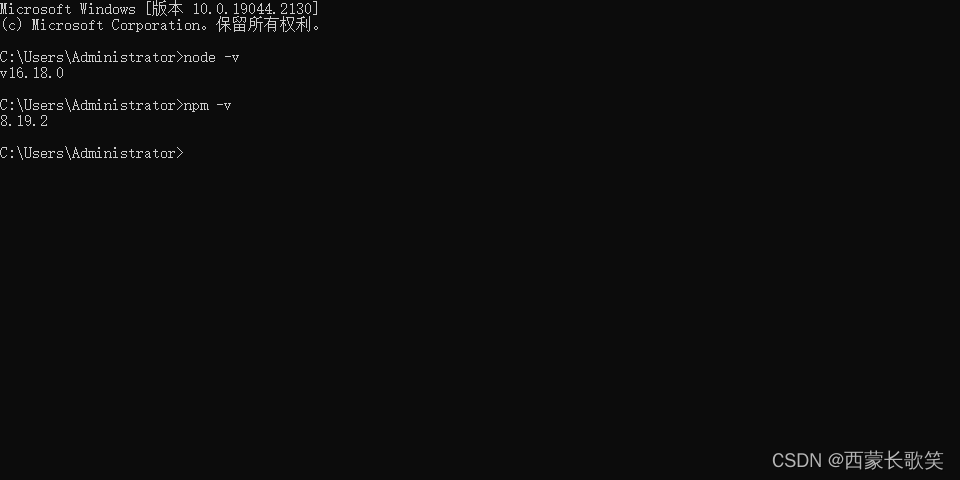
测试是否安装成功:
- node -v 查看node的版本
- npm -v 查看npm的版本(新版的node安装自带安装npm)win+R,输入cmd,进入命令提示窗。
 查看到版本号,则安装成功。
查看到版本号,则安装成功。
安装npm
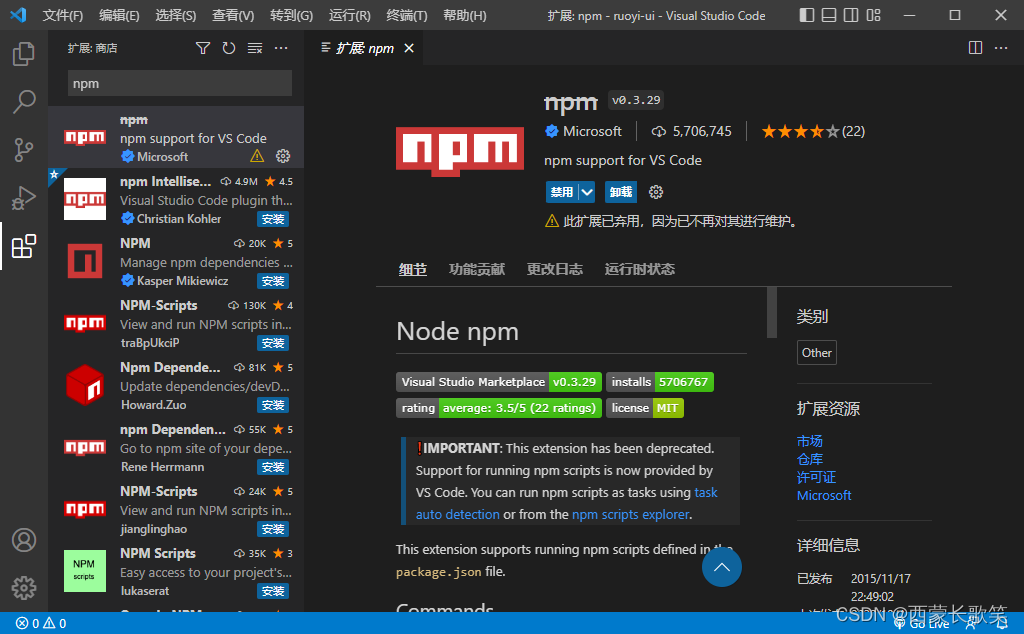
打开Vs Code,点击->拓展,在搜索栏里搜索npm。
安装下图的插件即可,我这里已经安装好了。
安装Live Server
依然是在拓展里搜索Live Server,然后安装。
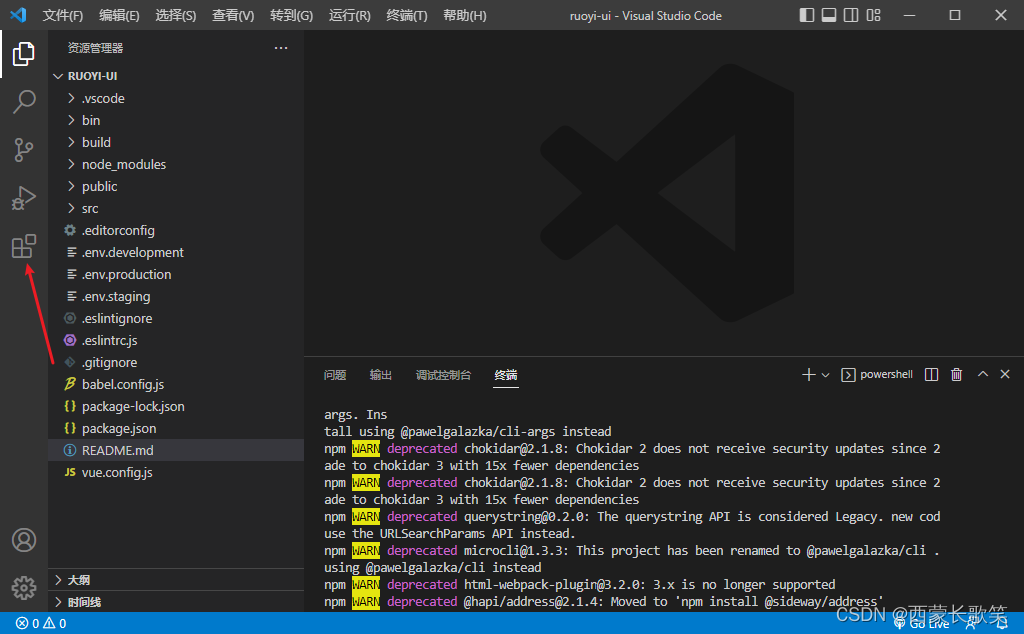
运行前端程序
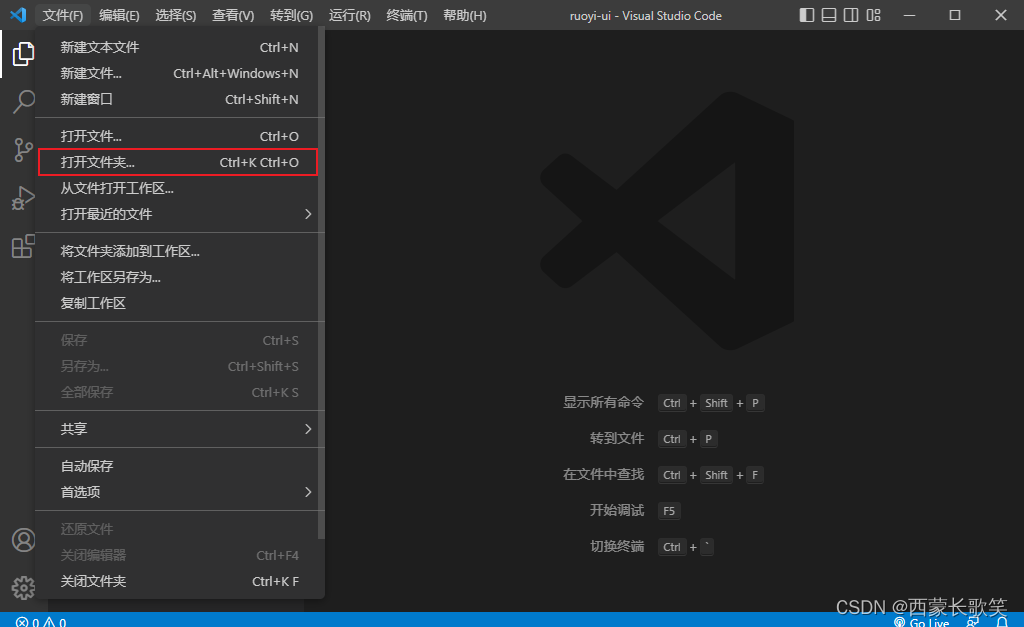
点击-> 文件 ->打开文件夹,选择代码存放的文件夹打开。
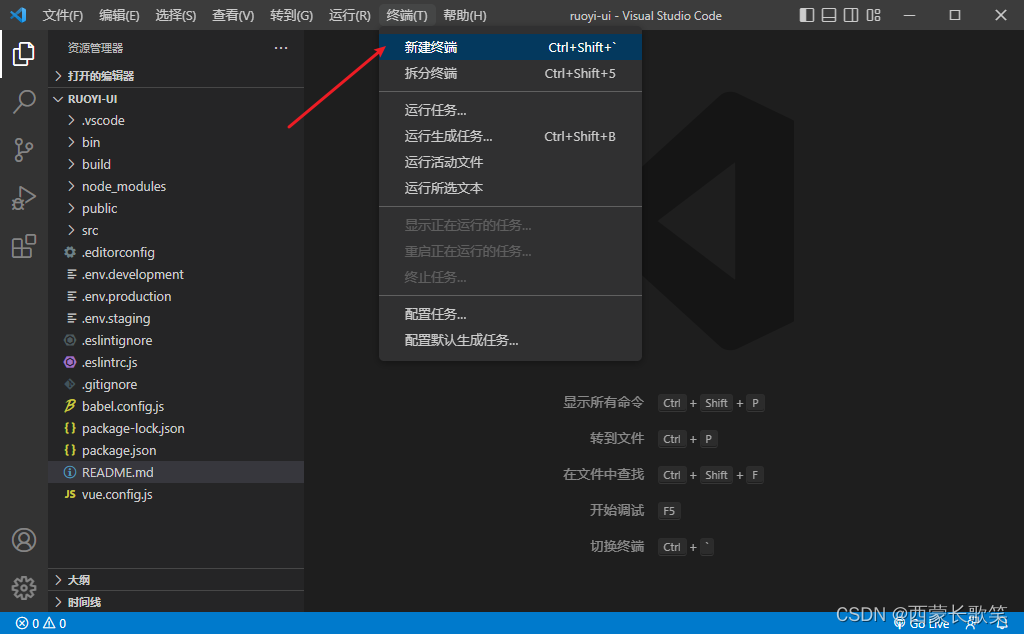
点击-> 终端 ->新建终端
- 安装依赖
npm install
- 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
- 启动服务
npm run dev
其他插件
- Debugger for Chrome, Ayu(主题扩展)
- Beautify(美化代码)
- Chinese (Simplified) (简体中文)
- Code Runner(单独运行某段代码)
- Code Spell Checker(源代码拼写检查)
- Easy LESS(自动将less编译为css)
- HTML CSS Support(用于css的智能感知)
- mage preview(预览图片)
- indent-rainbow(使缩进更容易阅读)
- JS & CSS Minifier (Minify)(缩小化JS和CSS)
- Material Icon Theme(图标主题)
- open in browser(浏览器打开文件)
- Prettier - Code formatter(代码格式化)
- Rainbow Brackets(彩虹括号)
- stylus(一种预处理器), Vetur(vue工具)
- vscode-icons(文件图标)
- vue(语法突出显示)
- ue 3 Snippets(代码片段扩展),
- vue-beautify(美化vue代码)
- vue-helper(vue增强)
版权归原作者 西蒙长歌笑 所有, 如有侵权,请联系我们删除。