

二、store仓库
1. index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import {mutations} from './mutations'
import actions from './actions'
import getters from './getters'
import Session from '../../../sessionStorage.js'
import eat from './modules/eat' //吃模块
import drink from './modules/drink' //喝模块
import play from './modules/play' //玩模块
import happy from './modules/happy' //乐模块
export default new Vuex.Store({
state: {
baseHttpUrl: '',//项目的请求地址
baseHttpFileUrl: '',//项目中下载文件的请求地址
apiBaseParam: {//请求的基本格式
"version": "",
"userId": '',
"token": Session.getItem('abc') ? Session.getItem('abc').token : "",
},
},
modules: {
eat,
drink,
play,
happy,
},
actions,
mutations,
getters
})
2. mutations.js文件代码
export const mutations = {
// 设置用户userId
PRO_SET_ID(state,value){
state.id = value;
},
// 设置类型
PRO_SET_TYPE(state,value){
state.Type = value;
},
// 设置faceLogo
PRO_SET_FACELOGO(state,value){
state.faceLogo = value;
},
}
3. actions.js文件
//请求的方法
import {
getEatMessage,
getPlayMessage,
} from '_ser/http.js'
export default {
//获取全部的吃信息,解构出来
getEatMessage({
commit,
state
},data) {
let param = {
page: 1,
pageSize: 10000,
}
return new Promise((resolve, reject) => {
getEatMessage(param).then(res => {
if (res.code == 200) {
//调用mutations中的方法,存储数据
commit('EAT_LIST', res.data)
}
resolve(res)
}).catch(err => {
reject(err)
})
})
},
...,
...,
...
}
4. getters.js文件
export const getters = {
baseHttpUrl(state){
return state.baseHttpUrl
},
......
}
5. 在modules文件夹中,放置页面的vuex模块

/* 吃模块 */
const eat = {
state: {
time: 'oneDay', //一天
},
mutations: {
//宿管模块人员信息的时间
TIME(state, value) {
state.time = value
}
},
getters: {
getTime(state) {
return state.time
}
},
actions: {},
}
export default eat
三、组件中使用 Vuex
1. 引入
import { mapState, mapMutations, mapGetters, mapActions, Store } from "vuex"
2. state
01 - 直接使用
<template>
<!-- 1. 模版中使用 -->
{{ $store.state.baseHttpUrl }}
</template>
<script>
export default {
// 2. 代码中使用
mounted() {
console.log(this.$store.state.baseHttpUrl);
}
};
</script>
02 - mapState
传入数组
computed: {
// 直接映射数据过来,但是可能会和组件当前定义的数据名称产生冲突
...mapState(["name", "level", "avatarURL"])
}
传入对象
computed: {
// 传入对象
...mapState({
// 可以取别名
sName: state => state.name,
sLevel: state => state.level
})
}

3. getters
01 - 直接使用
<template>
<!-- 1. 模版中使用 -->
{{ $store.getters.baseHttpUrl }}
</template>
<script>
export default {
// 2. 代码中使用
mounted() {
console.log(this.$store.getters.baseHttpUrl);
}
};
</script>
02 - mapGetters
export default {
computed: {
...mapGetters(['baseHttpUrl']),
// 取别名
...mapGetters({
bbbbaseUrl:'baseHttpUrl'
}),
}
};
4. mutations
01 - 直接使用
export default {
methods: {
btnClick() {
// 调用mutation中的PRO_SET_ID方法
this.$store.commit('PRO_SET_ID', 666);
}
}
}
02 - mapMutations
export default {
methods: {
...mapMutations(["PRO_SET_ID"]),
...mapMutations({
// 取别名
aaaaaa:"PRO_SET_ID"
}),
btnClick() {
// 直接调用
this.PRO_SET_ID(666);
}
}
}
5. actions
01 - 直接使用
export default {
methods: {
btnClick() {
// 调用actions中的getEatMessage,并传入数据
this.$store.dispatch('getEatMessage', 666);
}
}
};
02 - mapActions
export default {
methods: {
...mapActions(['getEatMessage']),
...mapActions({
// 取别名
aaaa:'getEatMessage'
}),
btnClick() {
// 直接调用
this.getEatMessage(666);
}
}
};
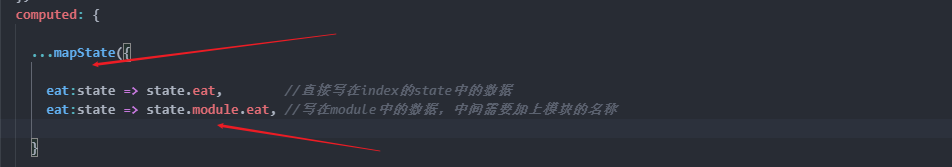
6. module
懒得写啦,这里一样哒,哦豁~
Vue3 之 Vuex - 状态管理_玄鱼殇的博客-CSDN博客
本文转载自: https://blog.csdn.net/a15297701931/article/details/127307477
版权归原作者 玄鱼殇 所有, 如有侵权,请联系我们删除。
版权归原作者 玄鱼殇 所有, 如有侵权,请联系我们删除。