文章目录
为什么要使用 Pinia?
Pinia 是新一代的状态管理器,由 Vue.js团队中成员所开发的,因此也被认为是下一代的 Vuex,即 Vuex5.x,尤雨溪推荐在vue3项目中替代Vuex
- 对 typescript 兼容性更好;
- 去除 mutations,只有 state,getters,actions;
- 修改状态可以直接修改,也可以在action中修改;
- actions中 支持使用同步和异步;
- 更加小巧,压缩后的体积只有1.6kb;
- 可以创建多个store;
安装
npm i pinia
挂载
mian.js
import{ createPinia }from'pinia';const pinia =createPinia();
app.use(pinia);
app.mount('#app')
创建store
store/index.js
import{ defineStore }from"pinia"/**
* 这个 第一个参数main,也称为 id,是必要的,Pinia 使用它来将 store 连接到 devtools。
* 将返回的函数命名为use...(更好的语义化) 是跨可组合项的约定,以使其符合你的使用习惯。
*/exportconst useStore =defineStore('main',{state:()=>{return{count:0,list:[1,2,3,4]}},/**
* 用来封装计算属性 有缓存功能 类似于computed
*/getters:{getNum(state){return`我是一个计数器${state.count}`}//或者不使用state传递参数直接使用this//getNum(){// return `我是一个计数器${this.count}`// }},/**
* 编辑业务逻辑 类似于methods
*/actions:{changeState(){this.count =123;}}})
使用store
<template>{{ store.count }}</template>import{ useStore }from'@/store/index.js'const store =useStore();
如果不想使用
stroe.
可以使用解构,但使用解构会使其失去响应式,这时候可以用 pinia 的提供的 storeToRefs
<template>{{ count }}</template>import{ storeToRefs }from'pinia';//解构const{ count, list }=storeToRefs(store);
替换Store整个状态
store.$state ={counte:666,list:'Paimon'}
修改store数据
简单修改
store.count++;
除了直接用 store.counte++ 修改 store,你还可以调用
$patch
方法。 它允许您使用部分“state”对象同时应用多个更改:
store.$patch({counte: store.counte+1,list:[1,1,1],})
$patch 方法也接受一个
函数
来
批量修改
集合内部分对象的情况:
store.$patch((state)=>{
state.count = state.count +=100;
state.list =[1,2,3];})
通过
action
修改
store/index.js
actions:{changeState(){this.count =123;}}
调用 actions 中定义的方法
import{ useStore }from'@/store/index.js';import{ storeToRefs }from'pinia';const store =useStore();//调用
store.changeState();
使用Getters
Pinia中的 getters 与vue中的getter同为计算属性,具有缓存性,如果getters中的属性值未发生变化,多次调用只执行一次
store/index.js
getters:{getNum(){return` 计数 ${this.count}`}},
<template>{{ store.getNum }}</template>
多个store互相调用
新建 store/user.js
import{ defineStore }from"pinia"exportconst useUser =defineStore('user',{state:()=>{return{name:'小明'}},getters:{},actions:{}})
store/index调用
import{ defineStore }from"pinia"import{useUser}from'./user.js'exportconst useStore =defineStore('main',{state:()=>{return{count:0,list:[1,2,3,4],name:123}},actions:{changeState(){//调用注意要加括号this.count =useUser().name;}}})
异步Actions
Actions支持
async/await
的语法,方便处理异步数据
actions:{asyncgetData(id){const{ data }=await api.getDate(id);return data
},}
Actions互相调用
actions:{asyncgetData(id){const{ data }=await api.getDate(id);return data
},setData(){this.getData('123');}}
Pinia数据持久化
npm install pinia-plugin-persist
main.js
import{ createPinia }from'pinia'const app =createApp(App);import piniaPersist from'pinia-plugin-persist'const pinia =createPinia()
pinia.use(piniaPersist)
app.use(pinia)
app.mount('#app')
store/index
persist
开启缓存配置
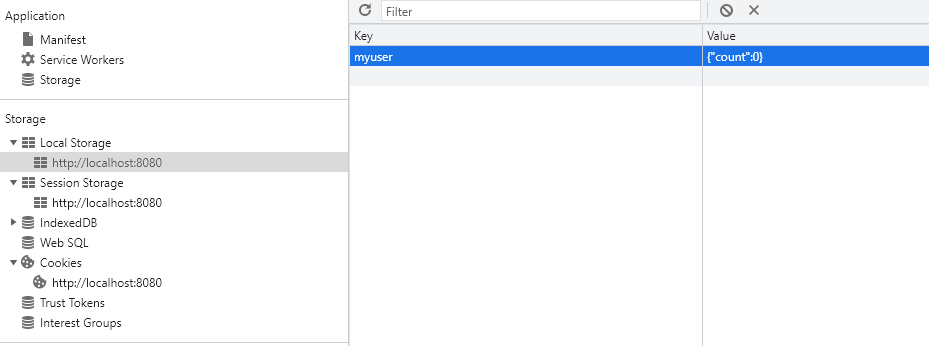
import{ defineStore }from"pinia"exportconst useStore =defineStore('main',{state:()=>{return{count:0,list:[1,2,3,4],name:123}},getters:{},actions:{},// persist: true,//缓存所有数据persist:{enabled:true,// 开启数据缓存strategies:[{key:'myuser',//存储key值storage: localStorage,// 默认是sessionStoragepaths:['count']//指定字段存储数据}],}})


版权归原作者 小灵儿呐 所有, 如有侵权,请联系我们删除。