找了半天才找到一个靠谱的安装教程,分享给你们。
- 先下载node.js,下载地址:Download | Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.https://nodejs.org/en/download/直接进入下载电脑对应的版本,创建一个新的名叫nodejs的文件夹保存解压。
2.配置对应解压路径的环境变量

3.测试一下npm配置
打开cmd(下面操作都在cmd中进行)
node -v
npm -v
4.配置 npm 安装的全局模块目录 及 缓存目录
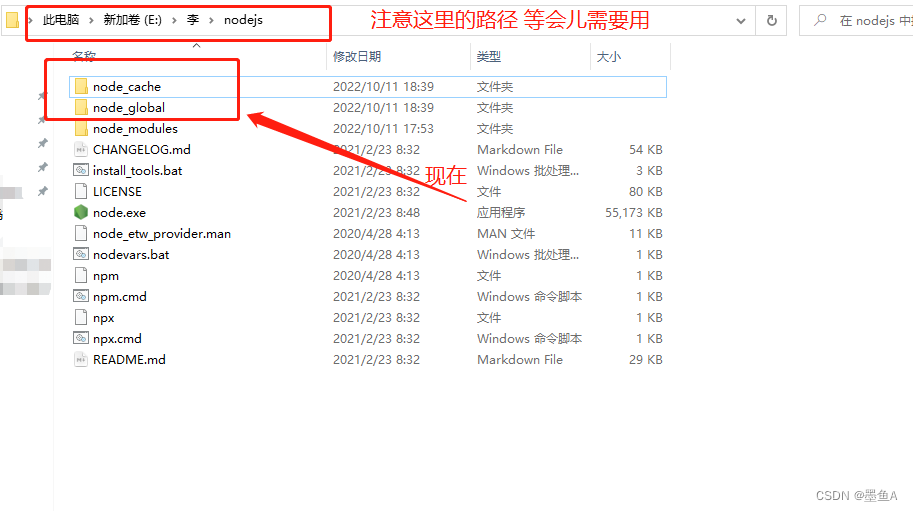
在nodejs(看上文)中新建两个文件
然后运行以下2条命令
npm config set prefix "E:\李\nodejs\node_global",
npm config set cache "E:\李\nodejs\node_cache"
将来全局安装的东西就会跑到这个文件夹的node_modules文件夹里面去了。
5.配置npm镜像源
现在我们通过npm安装某些包的时候,使用的是国外的镜像源,速度比较慢,所以我们配置称国内的镜像源,现在比较nb的是淘宝的镜像源。下面两种方法任意一种皆可
npm config set registry https://registry.npm.taobao.org npm config set registry=http://registry.npm.taobao.org
6.检查镜像网站是否可以使用
npm config get registry
7.增加环境变量NODE_PATH
这里的变量值设置你们对应的路径
注意这个操作完以后 重新打开cmd
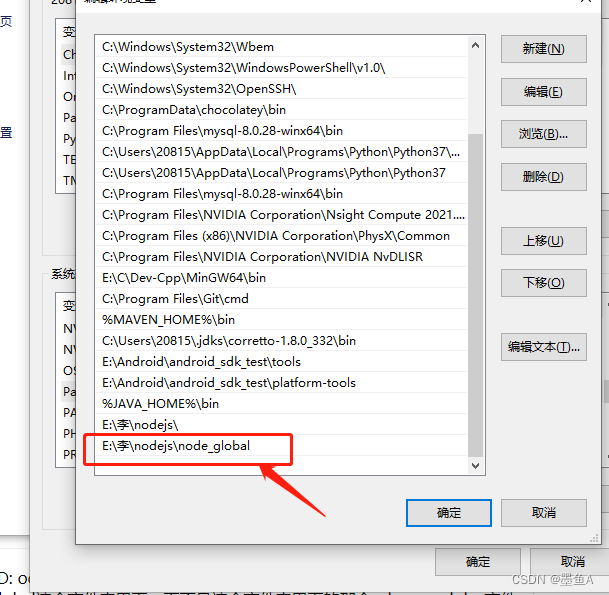
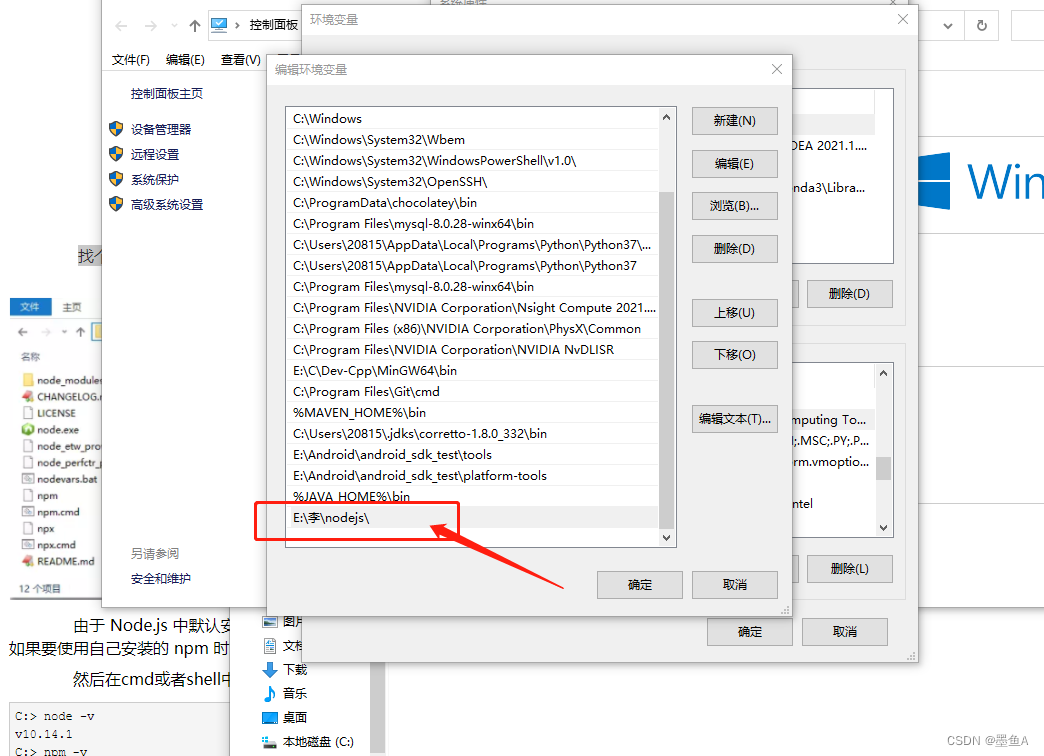
8.再次编辑环境path
新加这个路径
- 安装vue-cli
npm install vue-cli -g
npm install -g @vue/cli
10.查看vue版本
vue -V
版权归原作者 墨鱼A 所有, 如有侵权,请联系我们删除。