前言
由于自己上一把忘记写log导致不小心把我的前端项目删了
重新随便写点log记录一下
由于各种版本不适配问题,请大家谨慎看攻略 参考。
另外,由于博主主要还是写后端,所以对ui并没有加以处理,进阶就不需要参考了!但是博主还是很乐于学习的,如果有什么好的意见和建议,欢迎大家批评指正!
创建“第一个vue”项目
1.首先安装node.js、cnpm、vue-cli,自己以前都装了配套环境,不会建议百度,这里不加赘述。
2.这里我的是3.x版本,检查一下npm install -g @vue/cli,更新完毕如果出现错误提示或许可以参考https://blog.csdn.net/m0_62639693/article/details/127314961这个博主的处理方法。
3.项目创建:以管理员身份打开命令行界面vue create library(library是项目名)。
4.这样就成功创建了第一个vue项目,使用npm run serve运行,并在http://localhost:8080/打开。
配置一个最简单配置的路由
1.本篇文章尽量阐述完整的理解思路,以及把每个步骤先简单呈现再逐步充实,并没有贴详细的代码块,方便自己日后如果遇到问题方便复盘。(简单地来说,存档)这部分参考的博文链接为:https://blog.csdn.net/weixin_71170351/article/details/128950996。
2.首先安装vue-router插件,指令为npm install vue-router。
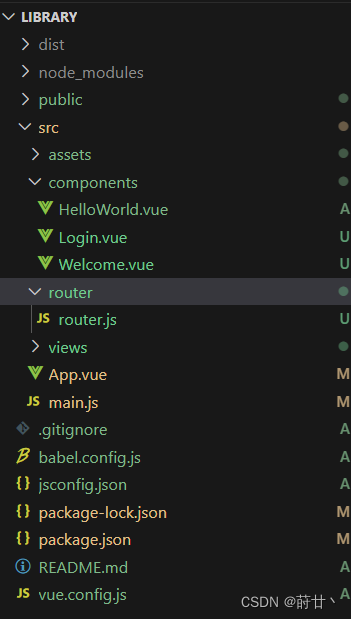
3.在src文件夹下创建一个components文件夹,创建文件Welcome.vue,以及Login.vue。(在找各种参考文件的过程中我发现有些博主创建的是views文件夹以及HomeView.vue、AboutView.vue文件,我猜想是只是根据视图进行的区分,本质上是一样的)。
4.两个vue文件内容可以为 111以及 222。
5.在src文件夹下创建一个router文件夹,并且在该文件夹下创建router.js文件。文件的具体内容参考上面的博文链接(如果后面都写完了我会来完善贴出详细的代码块的,主打的就是一个挖坑,不过我相信聪明的你结合上述文章一定能写出来的【跑】)。
6.对照博文修改自己的main.js文件。
7.现在我的目录如下:
注:view文件夹暂时没有什么必要,我这里先保留一下,如果日后有需要的话会提及的。
8.如果根据上面的博文你会发现,路由可以正常跳转但是实际上页面没什么变化!!!如果你也摸不着头脑的话,莫非你也是和我一样在复建?原因是在App.vue上少了RouterView。我的App.vue已经删完了,template部分如下:
<template><div><RouterView></RouterView></div><nav><router-link to="/">Home</router-link>|<router-link to="/welcome">welcome</router-link></nav></template>
为了方便检查我还用了一个简单的跳转router-link标签,这样一来,简单的路由就配置好了。如果什么地方没写明白可以留言哦!
做一个简单的需求分析
很抱歉前阵子忙于工作,没有及时更新,好不容易准备更新的时候突然发现写的太开心了!已经写完两个登录注册了,让我先想想怎么写,由于要换工作,特地生成了一份需求分析文档,那么让我简单水一期数据库吧!UI方面后期估计要推倒重做!
1.面向人群:图书管理系统面向的是校内学生、教师及游客。
2.时间紧迫,学生和教师不细分,实体设计了4个类:
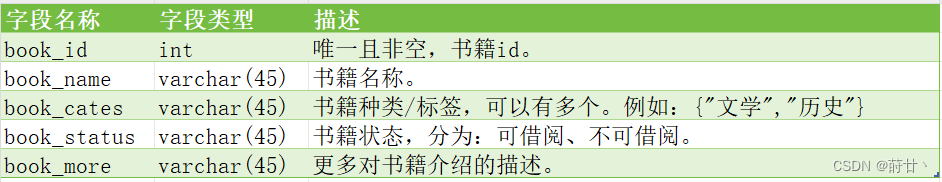
(1)Book类
(2) Borrowing类
(3) Category类
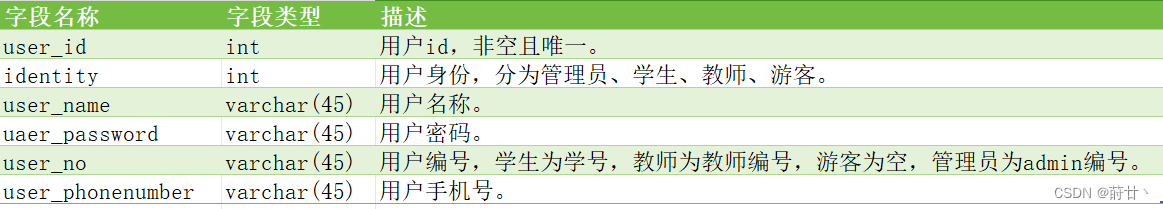
(4)User类
下期预告2024.4.16
应该……会很快更新吧?下次简单讲一下登录界面吧,都写完了!用了一点点elementUI,最近离职在家,后期应该会学一点elementUI然后把页面推倒重做一遍,先把功能都实现一下,没有做高并发,写的应该会很快。
下期预告2023.11.5
下次应该是做传参,传参到服务器端后在接受服务器发过来的参数并跳转至指定页面。是的我就是那么迫不及待的和后端联动。可能会晚一阵子!因为我的后端项目也不见了,我得找一下,然后调试一下并且跑起来!【跑】
下期预告2023.10.31
下一期的进度大概是根据该项目增加做几个路由跳转以及做一个简单的方框,然后整个图书管理系统都是在这个方框里面运行的!很抱歉我对ui的设想就是那么多啦!!不能再多了!!!以后有空再看优化吧!(意思就是没空就不优化啦! )
什么你还不知道路由是什么?!那自己百度补一下课吧!因为我已经大概知道了!所以不会再写啦!
结尾
大家好这里是整篇文章的末尾,由于工作繁忙,更新的非常缓慢,可以持续关 注,但是没有必要 ,我是说欢迎持续关注。今天看或许早了点,下次一定更新!【跑
更新于2023.10.31
版权归原作者 莳廿丶 所有, 如有侵权,请联系我们删除。