在前面的章节中我们每次改完要打包的资源文件,和配置文件都是是输入
npx webpack
命令手动打包的,那么有没有什么办法可以监听到我们代码的改动,在保存时就自动打包呢?
答案是当然有,不然哪些框架的脚手架是怎么实现保存自动打包的呢,这就是本章要介绍的内容,webpack-dev-server插件,自动打包
一、什么是webpack-dev-server
Webpack Dev Server
是一个基于
Node.js
构建的
Web
服务器,它可以在本地开发环境中启动一个实时的Web服务器,并且能够自动编译并且刷新浏览器,为前端开发提供了很大的便利。
Webpack Dev Server
支持热模块替换(HMR),即在应用程序运行中更新模块而无需刷新整个页面,它还提供了一些其它的特性包括压缩、编译、转换、代码分离等等。
Webpack Dev Server
通常用来搭建本地开发环境,而部署时则需要使用其它的Web服务器
二、在webpack中配置
1. 下载安装
npm i webpack-dev-server -D
2. 在webpack.config.js中配置使用
const path =require("path");
module.exports ={entry:"./src/main.js",output:{path: path.resolve(__dirname,"dist"),filename:"js/main.js",// 将 js 文件输出到 static/js 目录中},module:{rules:[],},plugins:[],// 开发服务器devServer:{host:"localhost",// 启动服务器域名port:"3000",// 启动服务器端口号open:true,// 是否自动打开浏览器},mode:"development",};
这个是个服务,是和webpack五大核心配置属性同一级的,我们需要新增devServer配置对象。
完整代码如下:
- webpack.config.js
// Node.js的核心模块,专门用来处理文件路径const path =require("path");const ESLintWebpackPlugin =require("eslint-webpack-plugin");// 引入 ESLint 插件const HtmlWebpackPlugin =require("html-webpack-plugin");// 引入 html-webpack-plugin 插件
module.exports ={// 入口// 相对路径和绝对路径都行entry:"./src/main.js",// 输出output:{// path: 文件输出目录,必须是绝对路径// path.resolve()方法返回一个绝对路径// __dirname 当前文件的文件夹绝对路径path: path.resolve(__dirname,"dist"),// filename: js文件输出文件名filename:"js/main.js",clean:true,// 自动将上次打包目录资源清空},// 加载器module:{rules:[{// 用来匹配 .css 结尾的文件test:/\.css$/,// use 数组里面 Loader 执行顺序是从右到左use:["style-loader","css-loader"],},{// 用来匹配.less结尾的文件test:/\.less$/,use:["style-loader","css-loader","less-loader"],},{test:/\.s[ac]ss$/,use:["style-loader","css-loader","sass-loader"],},{// 用来匹配图片文件test:/\.(png|jpe?g|gif|webp)$/,type:"asset",parser:{dataUrlCondition:{maxSize:10*1024,// 小于10kb的图片会被base64处理},},generator:{// 将图片文件输出到 images 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename:"images/[hash:8][ext][query]",},},{test:/\.(ttf|woff2?|map4|map3|avi)$/,type:"asset/resource",// 以文件资源的形式输出generator:{filename:"media/[hash:8][ext][query]",// 输出到media目录中},},{test:/\.m?js$/,// 转译哪些文件exclude:/(node_modules|bower_components)/,// 排除哪些文件夹中的js文件不用转译// use: {loader:'babel-loader',// options: {// presets: ['@babel/preset-env'] // 添加预设,转译js文件// }// }}],},// 插件plugins:[newESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname,"src"),}),newHtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname,"public/index.html"),}),],// 开发服务器devServer:{host:"localhost",// 启动服务器域名port:"8888",// 启动服务器端口号open:true,// 是否自动打开浏览器},// 模式mode:"development",// 开发模式};
3. 自动打包命令
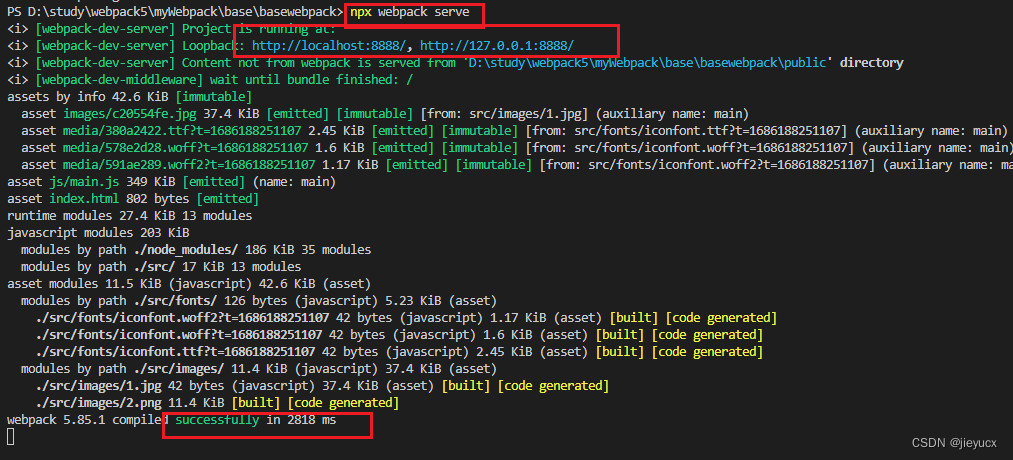
npx webpack serve
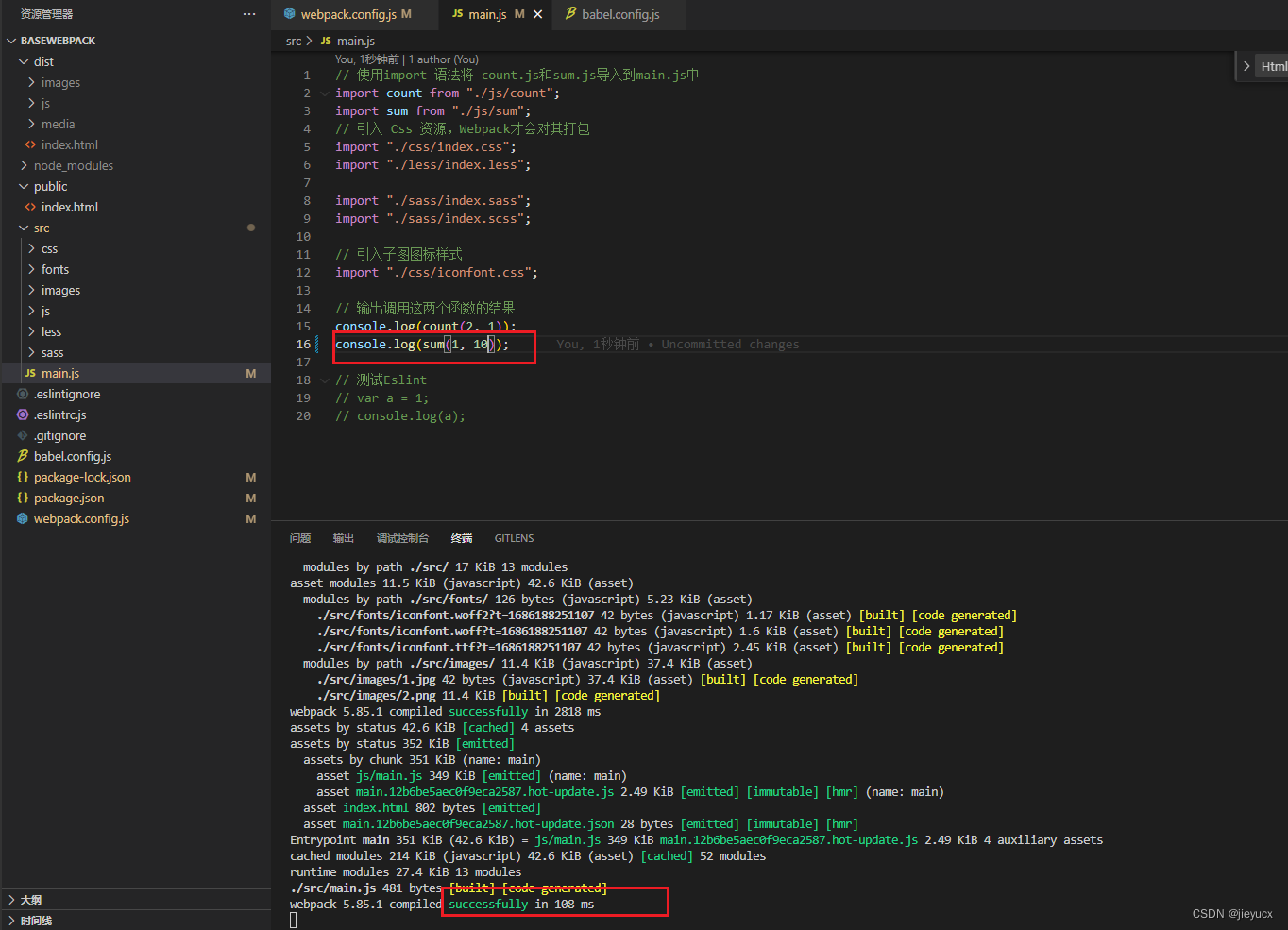
npx webpack serve


如上图,执行命令以后,webpack-dev-server会自动在本地启动一个服务,并为我们在浏览器运行打包好的资源。
4. 体验自动打包
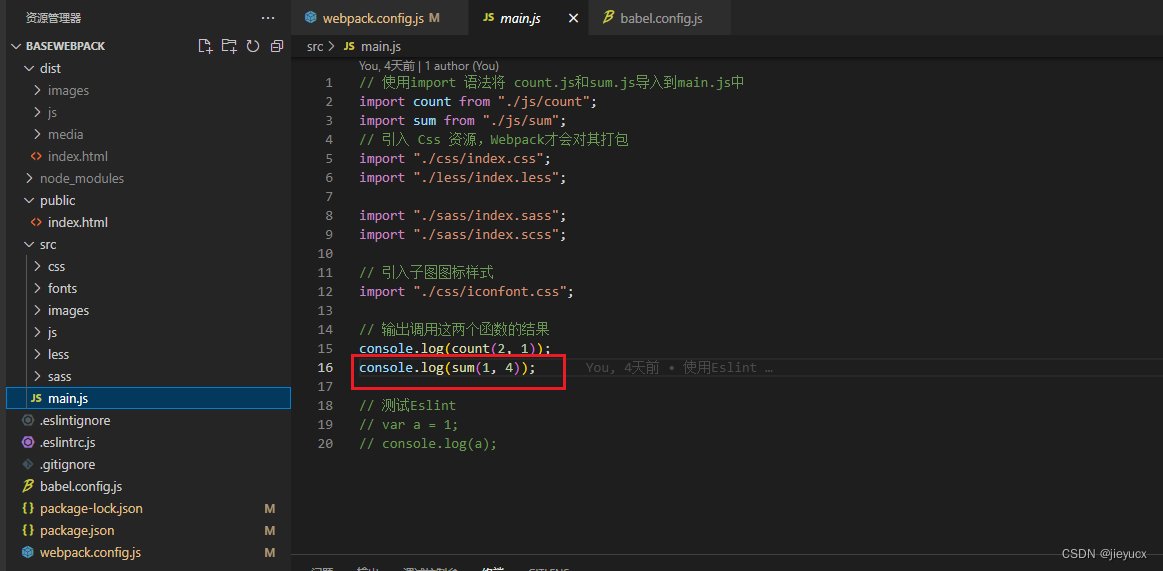
这时我们去更改一下需要打包资源文件,并保存看看效果
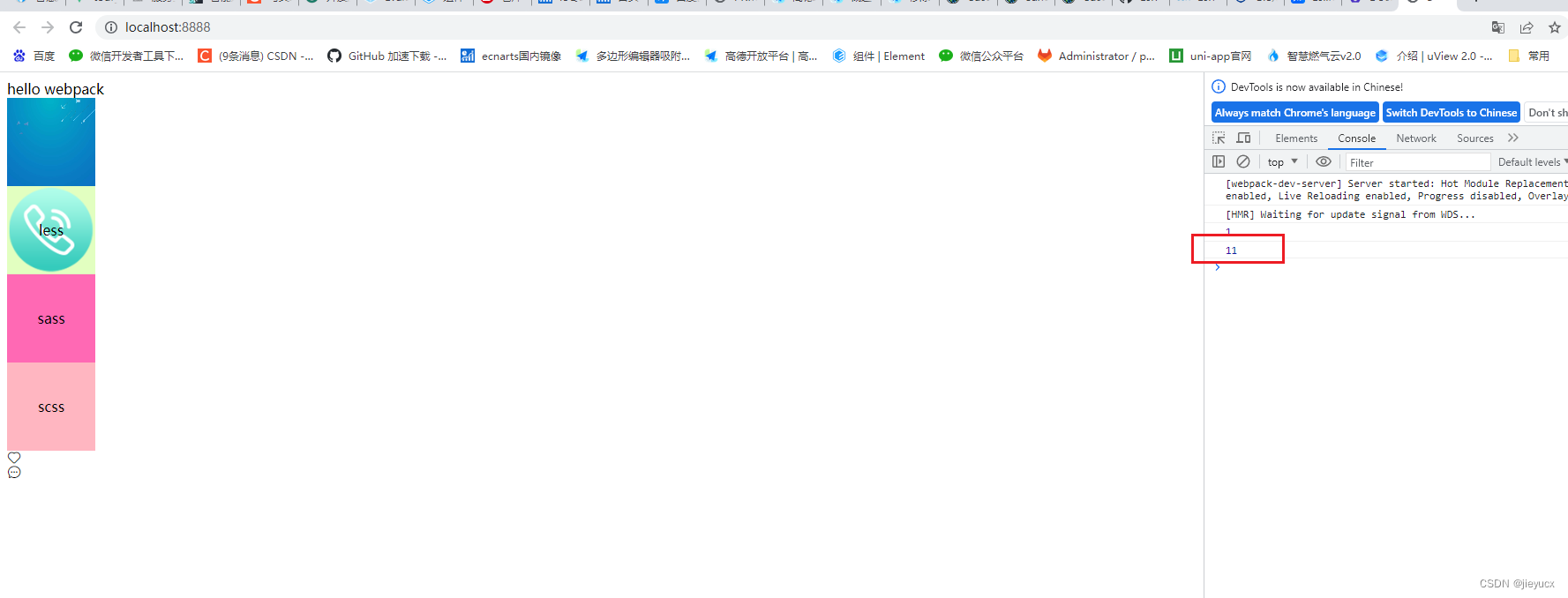
更改保存前:

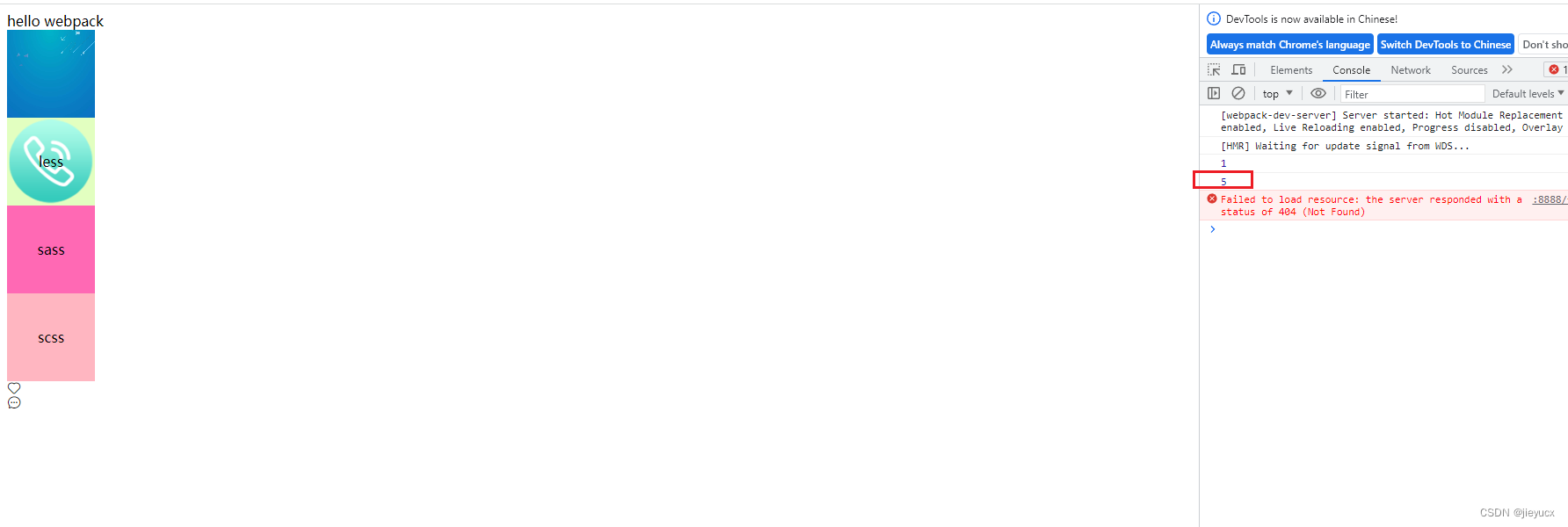
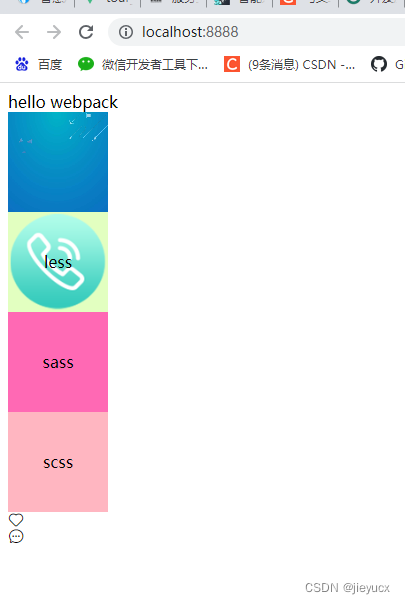
更改保存后:

可以看到已经帮我们自动打包并运行到浏览器了
到此我们终于是结束了在开发环境下手动运行打包后的资源文件的时代,进一步解放双手拉。
5. 内存运行

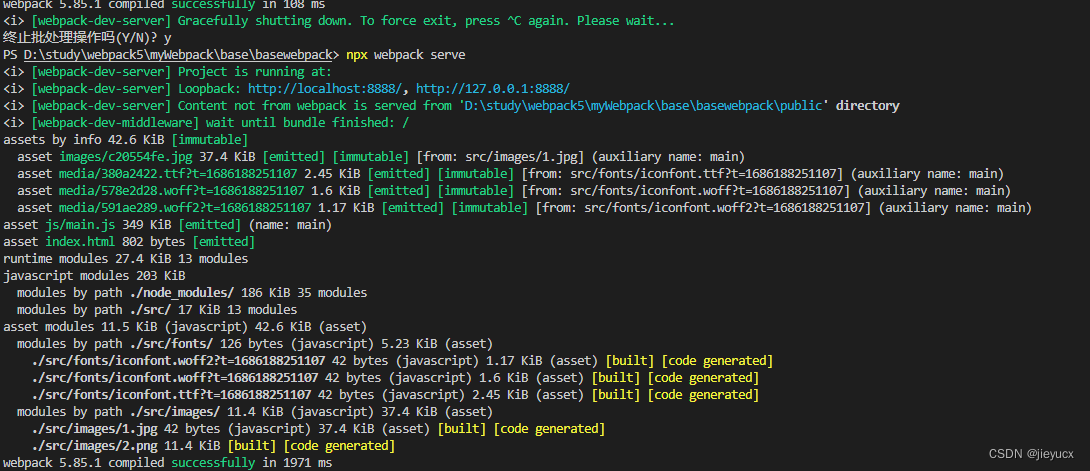
如图,我们清空dist目录下的所有文件,重新
npx webpack serve
打包



可以看到打包成功,并重新运行到了浏览器,但是dist目录下依然是空的。
这就证明了一点,webpack-dev-server是在本地内存中远行的,这也是咱本地开发环境需要的,至于dist目录要如何才能出来,需要配置生产环境,在后续会更新哦。
至此在本地的开发环境,是不是有那么一点在框架的脚手架中的开发体验啦。
版权归原作者 jieyucx 所有, 如有侵权,请联系我们删除。