下面推荐2款手机/移动端的UI框架。
其实还有很多的框架,各个大厂都有UI框架。目前,找来找去,只有腾讯的移动端是setup语法写的TDesign,其他大厂,虽然都是VUE3写的,但是都还未改成setup的语法,而且,腾讯的版本也比较新,所以暂时不做案例了。我们使用成熟的UI框架Vant和NutUI来演示。其中京东的NutUI组件,还有小程序组件。
一、Vant
官网,Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.,多的不说了,可以看官网介绍,下面我们直接创建程序。
- 我们使用HBuilder X创建一个正常的程序

2.命令安装
npm i vant
安装完成标志

3.这里的mian.js不需要修改,和很多其他组件不一样
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
4.因为用的是vite创建的项目,所以修改vite.config.js
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import {
VantResolver
} from 'unplugin-vue-components/resolvers'
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()]
})
]
}
5.命令安装插件,否则报错
npm i unplugin-vue-components -D
npm i less
成功标志

6.HelloWorld.vue中引用组件的功能
<template>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field v-model="username" name="用户名" label="用户名" placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]" />
<van-field v-model="password" type="password" name="密码" label="密码" placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]" />
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
<van-tabbar v-model="active">
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
</template>
<script>
export default {
data() {
return {
goods: {
title: "美国伽力果213(约680g/3个)",
price: 2680,
express: "免运费",
remain: 19,
thumb: [
"https://img.yzcdn.cn/public_files/2017/10/24/e5a5a02309a41f9f5def56684808d9ae.jpeg",
"https://img.yzcdn.cn/public_files/2017/10/24/1791ba14088f9c2be8c610d0a6cc0f93.jpeg",
],
},
};
},
methods: {
formatPrice() {
return "¥" + (this.goods.price / 100).toFixed(2);
},
onClickCart() {
this.$router.push("cart");
},
sorry() {
Toast("暂无后续逻辑~");
},
},
};
</script>
<style lang="less">
body {
font-size: 16px;
background-color: #f8f8f8;
-webkit-font-smoothing: antialiased;
}
.goods {
padding-bottom: 50px;
&-swipe {
img {
width: 100%;
display: block;
}
}
&-title {
font-size: 16px;
}
&-price {
color: #f44;
}
&-express {
color: #999;
font-size: 12px;
padding: 5px 15px;
}
&-cell-group {
margin: 15px 0;
}
&-tag {
margin-left: 5px;
}
}
</style>
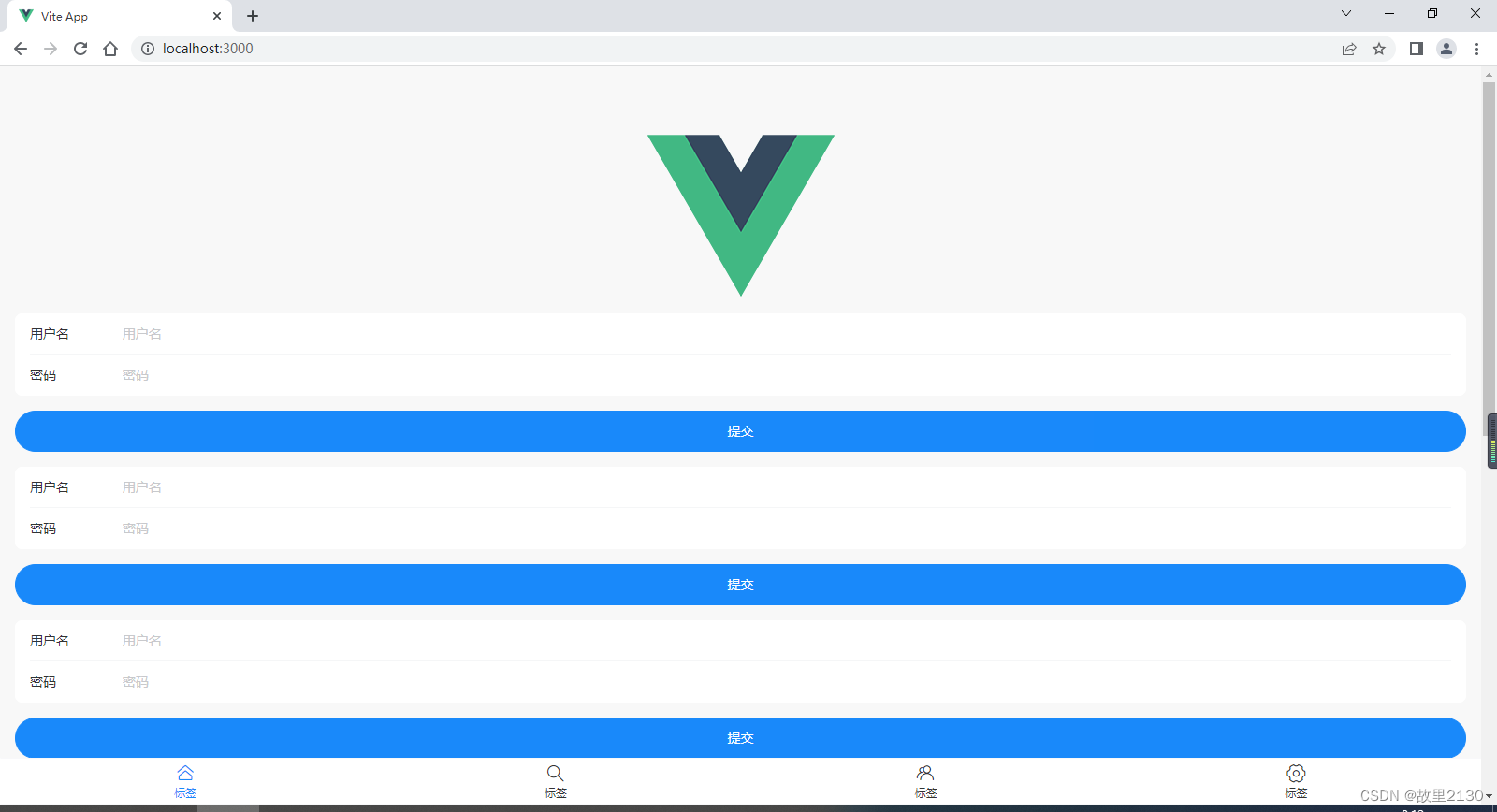
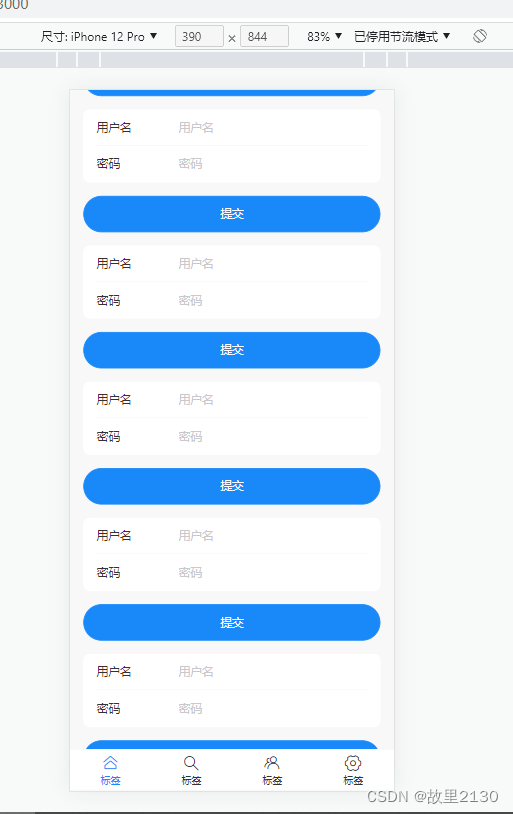
7.运行效果
PC端

手机端

二、NutUI
官网,NutUI - 移动端组件库,多的不说了,可以看官网介绍,下面我们直接创建程序。
- 我们使用HBuilder X创建一个正常的程序

- 使用命令安装
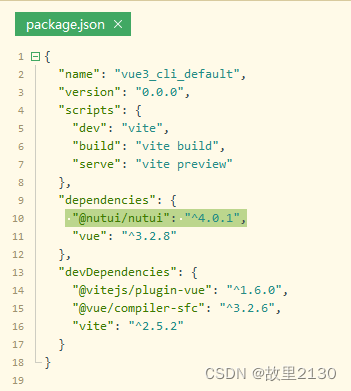
npm i @nutui/nutui
安装完成标志

3.main.js中,我们使用全局引入,实际开发中,为了更小的程序包,可以按需引入
import {
createApp
} from "vue";
import App from "./App.vue";
import NutUI from "@nutui/nutui";
import "@nutui/nutui/dist/style.css";
createApp(App).use(NutUI).mount("#app");
4.因为用的是vite创建的项目,所以修改vite.config.js
import {
defineConfig
} from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import NutUIResolver from '@nutui/nutui/dist/resolver'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 开启 unplugin 插件,自动引入 NutUI 组件
Components({
resolvers: [NutUIResolver()]
})
],
// 配置全局样式变量
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "@nutui/nutui/dist/styles/variables.scss";'
}
}
}
})
5.HelloWorld.vue中引用组件的功能
<template>
<nut-form>
<nut-form-item label="姓名">
<nut-input v-model="basicData.name" class="nut-input-text" placeholder="请输入姓名" type="text" />
</nut-form-item>
<nut-form-item label="年龄">
<nut-input v-model="basicData.age" class="nut-input-text" placeholder="请输入年龄" type="text" />
</nut-form-item>
<nut-form-item label="联系电话">
<nut-input v-model="basicData.tel" class="nut-input-text" placeholder="请输入联系电话" type="text" />
</nut-form-item>
<nut-form-item v-model="basicData.address" label="地址">
<nut-input class="nut-input-text" placeholder="请输入地址" type="text" />
</nut-form-item>
<nut-form-item label="备注">
<nut-textarea placeholder="请输入备注" type="text" />
</nut-form-item>
</nut-form>
<nut-tabbar bottom safe-area-inset-bottom placeholder>
<nut-tabbar-item v-for="(item,index) in List" :tab-title="item.title" :icon="item.icon"> </nut-tabbar-item>
</nut-tabbar>
</template>
<script lang="ts">
import {
h,
ref,
reactive
} from 'vue';
import {
Home,
Category,
Find,
Cart,
My
} from '@nutui/icons-vue';
export default {
components: {
Home,
Category,
Find,
Cart,
My
},
setup() {
const basicData = reactive({
name: '',
age: '',
tel: '',
address: ''
})
const List = [{
title: '标签',
icon: h(Home),
},
{
title: '标签',
icon: h(Category),
},
{
title: '标签',
icon: h(Find),
},
{
title: '标签',
icon: h(Cart),
},
{
title: '标签',
icon: h(My),
}
]
return {
List,
basicData
};
},
}
</script>
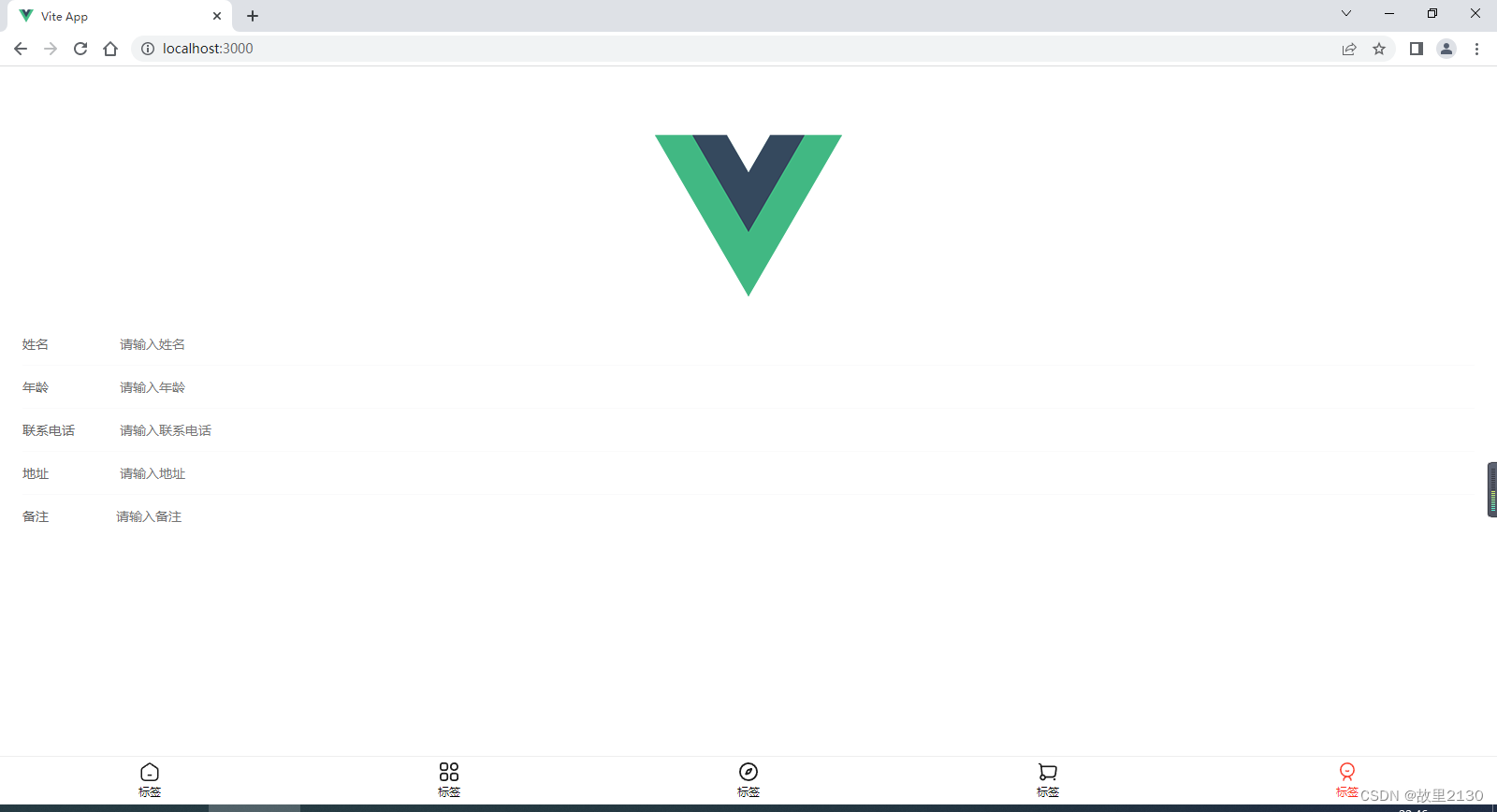
6.运行效果
PC端

手机端

源码地址:
Demo-NutUI: Demo-NutUI
版权归原作者 故里2130 所有, 如有侵权,请联系我们删除。