一、Excel 导入导出(前端处理:xslx)
- **调用文件对象的 **arrayBuffer 方法读取文件,然后使用 **xslx.**read 方法解析数为 Excel 工作簿对象
- readAsBinaryString 和** readAsArrayBuffer** 是 **FileReader **对象的两种不同读取文件的方式:
- 创建 FileReader 对象。使用FileReader****对象的读取文件方法: readAsBinaryString ,将文件读取为二进制字符串;或使用 readAsArrayBuffer 方法会将文件读取为二进制数据缓冲区,即ArrayBuffer对象。
- 再使用 **xslx.**read 方法解析数据为 Excel 工作簿对象
3.下图为Excel 工作簿对象实例:


代码示例
导入Excel数据
const reader = new FileReader()
reader.readAsBinaryString(file)
reader.onload = function (e) {
const data = e.target.result
let wb = XLSX.read(data, {//Excel 工作簿对象,打印如上
type: 'binary'
})
}
const reader = new FileReader()
reader.readAsArrayBuffer(file)
reader.onload = function (e) {
const data = e.target.result
let wb = XLSX.read(data, {
type: 'array'
})
}
- 创建 FileReader 对象。
- 使用FileReader****对象的读取文件方法: readAsBinaryString ,将文件读取为二进制字符串。
(使用 readAsArrayBuffer 方法会将文件读取为二进制数据缓冲区,即ArrayBuffer对象)
- 设置 onload 回调函数,该函数在文件读取成功后触发。
- 在回调函数中,通过 e.target.result 获取读取文件成功的结果值,即文件的二进制数据。
- 使用 XLSX.read 方法解析二进制字符串或ArrayBuffer对象为 Excel 工作簿对象
(type: 'binary' 表示解析的数据类型是二进制字符串;type: 'array'表解析的数据类型是ArrayBuffer对象)
- 如果提供了回调函数 callback,则调用该函数,并将解析得到的 workbook 对象传递给回调函数。
这个流程适用于在前端处理 Excel 文件,你可以在回调函数中进一步处理 workbook 对象,比如获取工作表、将工作表转换为 JSON 等。
/*
readAsBinaryString 和** readAsArrayBuffer** 是 **FileReader **对象的两种不同读取文件的方式。
readAsBinaryString 方法是过时的
官方推荐使用 readAsArrayBuffer 方法
*/
<input ref="excel-upload-input" class="excel-upload-input" type="file" accept=".xlsx, .xls" @change="handleClick">
let _file = e.target.files[0];//获取input标签里的文件
_file.arrayBuffer().then((res) => {
const wb = XLSX.read(res);
});
使用 arrayBuffer 方法,更符合现代 JavaScript 异步风格
- 获取input标签里的文件
- **调用文件对象的 **arrayBuffer 方法,该方法返回一个 Promise,该 Promise 在文件数据准备好时解析。
- 在 then 方法中,获取解析后的二进制数据 res。
- 使用 **XLSX.read ** 方法解析二进制数据,得到 wb,这里的 read 方法是你项目中封装的读取 Excel 数据的函数。
将数据封装好后传给后端
// XLSX.utils.sheet_to_json
const sheet1 = wb.Sheets.Sheet1
const _data = utils.sheet_to_json(sheet1);
const wsname = wb.SheetNames[0]; //取Excel 工作簿对象的第一张表
const ws = XLSX.utils.sheet_to_json(wb.Sheets[wsname]); //将那张表转成json表格内容(实际上是数组)
//把解析出来的Excel数据,直接转成表格需要的数据
ws.forEach((item) => {
that.lists.push({
//处理后端要接收的数据格式
// factoryName: item["工厂"],
// wokhouseName: item["车间"],
});
console.log(that.lists);
})
- 取Excel 工作簿对象的第一张表
- 使用XLSX.utils.sheet_to_json将那张表转成json表格内容
- 可处理转化的JSON数据为后端所需要的格式
导出数据
let book = XLSX.utils.book_new()
let aoa = [
['姓名', '性别', '年龄', '注册时间'],
['张三', '男', 18, new Date()],
['李四', '女', 22, new Date()]
];
// 将一个二维数组转成sheet
// aoa_to_sheet: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据;
let sheet = XLSX.utils.aoa_to_sheet(aoa);
XLSX.utils.book_append_sheet(book, sheet, "sheet1")
XLSX.writeFile(book, `user${new Date().getTime()}.xls`)
},
const wb = XLSX.utils.book_new();
let data = [
{ name: "张三", id: 100, score: 99 },
{ name: "张四", id: 200, score: 99 },
{ name: "张五", id: 300, score: 99 }
]//转化JSON数组
const ws = XLSX.utils.json_to_sheet(data);
XLSX.utils.book_append_sheet(wb, ws, "people");
XLSX.writeFile(wb, "test1.xlsx");
- 使用XLSX.utils.aoa_to_sheet方法将一个二维数组转化为一个工作表(sheet)。
一个包含对象的数组 data,通过 XLSX.utils.json_to_sheet 方法将其转换为 Excel 工作表
- 使用XLSX.utils.book_new方法创建一个新的工作簿(book)。
- 使用XLSX.utils.book_append_sheet方法将之前创建的工作表添加到工作簿中,并命名为"sheet1"。
- 使用XLSX.writeFile方法将工作簿保存为一个Excel文件。
const reader = new FileReader()
reader.readAsBinaryString(file)
//onload 回调函数,该函数在文件读取成功后触发
reader.onload = function (e) {
//回调函数中,通过 e.target.result 获取读取文件成功的结果值,即文件的二进制数据BinaryString
const data = e.target.result
//使用 XLSX.read 方法解析二进制数据BinaryString,type: 'binary为 Excel 工作簿对象
let wb = XLSX.read(data, {
type: 'binary'
})
}
/*
readAsBinaryString 和 readAsArrayBuffer 是 FileReader 对象的两种不同读取文件的方式。
readAsBinaryString 方法是过时的
官方推荐使用 readAsArrayBuffer 方法
*/
const reader = new FileReader()
reader.readAsArrayBuffer(file)
reader.onload = function (e) {
const data = e.target.result
let wb = XLSX.read(data, {//Excel 工作簿对象
type: 'array'
})
}
//————————————————————————————————————————————————————————
<input ref="excel-upload-input" class="excel-upload-input" type="file" accept=".xlsx, .xls" @change="handleClick">
//使用 arrayBuffer 方法,更符合现代 JavaScript 异步风格
let _file = e.target.files[0];//获取input标签里的文件
//调用文件对象的arrayBuffer方法,该方法返回一个 Promise,该 Promise 在文件数据准备好时解析
_file.arrayBuffer().then((res) => {
//在 then 方法中,获取解析后的二进制数据 res。
const wb = read(res);
});
//————————————————————————————————————————————————————
// XLSX.utils.sheet_to_json
const sheet1 = wb.Sheets.Sheet1
const _data = utils.sheet_to_json(sheet1);
const wsname = wb.SheetNames[0]; //取Excel 工作簿对象的第一张表
const ws = XLSX.utils.sheet_to_json(wb.Sheets[wsname]); //将那张表转成json表格内容(实际上是 )
//把解析出来的Excel数据,直接转成表格需要的数据
ws.forEach((item) => {
that.lists.push({
//处理后端要接收的数据格式
// factoryName: item["工厂"],
// wokhouseName: item["车间"],
});
console.log(that.lists);
})
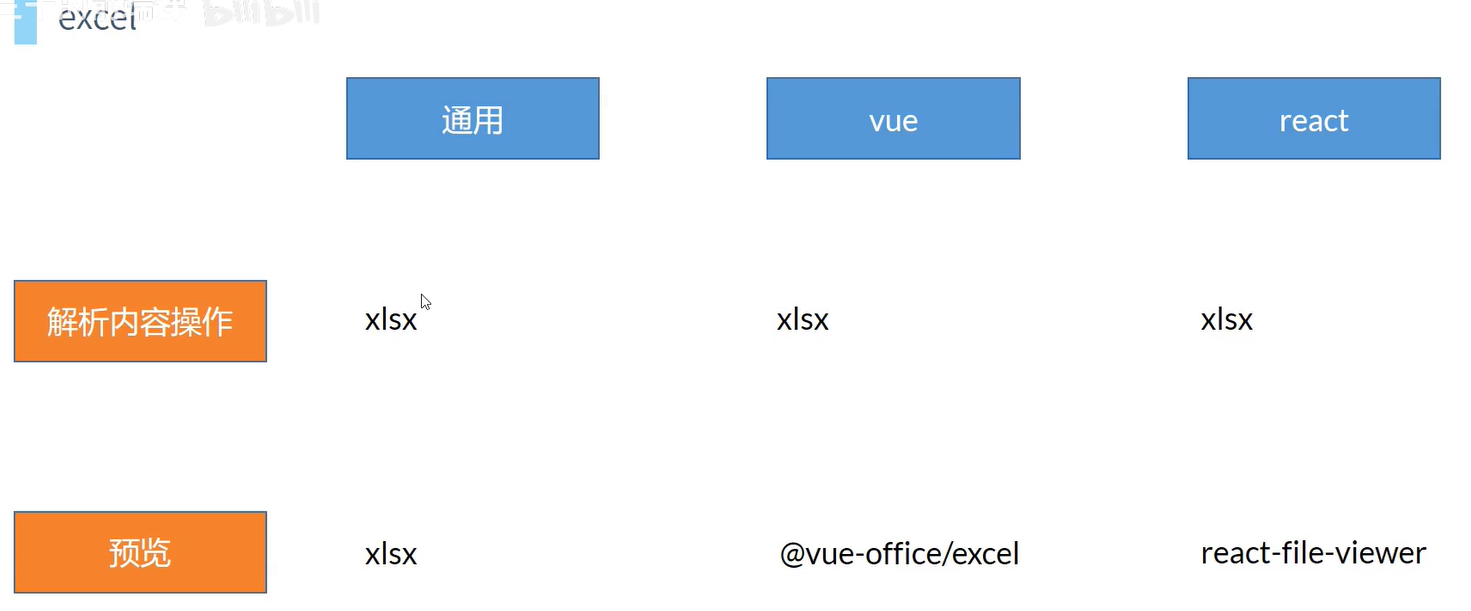
预览(vue-office/excel"……;docx-preview)

<vueofficeExcel v-if="excelSrc" :src="excelSrc" style="height:500px"></vueofficeExcel>
<input type="file" @change="change" />
import vueofficeExcel from "@vue-office/excel";
import vueofficedocx from "@vue-office/docx";
import vueofficedpdf from "@vue-office/pdf";
change(e) {
let _file = e.target.files[0]
const fr = new FileReader();
fr.readAsDataURL(_file);
fr.onload = (e) =>{
this.excelSrc = e.target.result;
}
let fr = new FileReader();
fr.readAsDataURL(file);
let self = this;
fr.onload = function () {
self.imgbase64 = fr.result
}
<div ref="docxPreview"></div>
import { renderAsync } from "docx-preview"
let _file = e.target.files[0];
//blob, arrayBuffer
renderAsync(_file, this.$refs.docxPreview)

二、Excel 导入导出(后端处理:hutool+poi || Easy Excel )
1、前端
- 导入:前端直接返回给后端文件对象
- 导出选中的或导出全部:将选中的id记录在ids数组里;根据ids数组长度判断是选中导出还是导出全部;
调用接口:
导出全部的可向后端传入ids.join(',')//把数组转成字符串
导出全部的传入用户名参数
handleImport(res, file, fileList) {
if (res.code === '200') {
this.$message.success("操作成功")
this.load(1)
} else {
this.$message.error(res.msg)
}
},
exportData() { // 批量导出数据
if (!this.ids.length) { // 没有选择行的时候,全部导出 或者根据我的搜索条件导出
window.open('http://localhost:9090/user/export?token=' + this.user.token + "&username="
+ this.username + "&name=" + this.name)
} else { // [1,2,3] => '1,2,3'//选中的导出
let idStr = this.ids.join(',')//把数组转成字符串
window.open('http://localhost:9090/user/export?token=' + this.user.token + '&ids=' + idStr)
}
},
2、后端使用Hutool处理Excel 文件
Hutool-poi是针对Apache POI的封装,因此需要用户自行引入POI库
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.7</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.2.3</version>
</dependency>
导入
@PostMapping("/import")
public Result importData(MultipartFile file) throws IOException {
ExcelReader reader = ExcelUtil.getReader(file.getInputStream());
List<User> userList = reader.readAll(User.class);//读取所有数据并转成user类
// 写入数据到数据库
try {
userService.saveBatch(userList);
} catch (Exception e) {
e.printStackTrace();
return Result.error("数据批量导入错误");
}
return Result.success();
}
ExcelUtil : Hutool-poi 模块中的一个工具类,用于处理 Excel 文件的读写。
- 通过 ExcelUtil.getReader(file.getInputStream()) 获取了一个 ExcelReader 对象
- 使用 reader.readAll(User.class) 读取了 Excel 中的所有数据并将其转换为 User 类的对象列表。
- 最后将这些对象列表通过 userService.saveBatch(userList) 写入到数据库中。
@GetMapping("/export")
public void exportData(@RequestParam(required = false) String username,
@RequestParam(required = false) String name,
@RequestParam(required = false) String ids,//1,2,3,4
HttpServletResponse response) throws IOException {
ExcelWriter writer = ExcelUtil.getWriter(true);
List<User> list;
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
if (StrUtil.isNotBlank(ids)) {
// 将逗号分隔的字符串转换为整数列表:["1","2","3"] =>[1,2,3]
List<Integer> idsArr1 = Arrays.stream(ids.split(regex ",")).map(Integer::value0f).collect(Collectors.tolist());
queryWrapper.in(column: "id", idsArr1);
} else {
// 第一种全部导出或者条件导出
queryWrapper.like(StrUtil.isNotBlank(username), column: "username", username);
queryWrapper.like(StrUtil.isNotBlank(name), column: "name", name);
}
list = userService.list(queryWrapper);
// 将查询到的用户数据写入 Excel
writer.write(list, true);//告知那些key是头,让后把key一样的value放在同一列
// 设置浏览器响应的格式
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户信息表", "UTF-8") + ".xlsx");
ServletOutputStream out = response.getOutputStream();
writer.flush(out, true);
out.close();
writer.close();
}
判断前端是否有传过来ids,有就将其转成数组并queryWrapper查询出,没有就根据其他条件查询出数据列表
- 创建 ExcelWriter 对象,参数为是否是 XLSX 格式
- 将查询到的用户数据写入 Excel,并告知那些key是表头,让后把key一样的value放在同一列
- 设置浏览器响应的格式和文件名
- 通过 writer.flush(out, true) 将 Excel 数据输出到浏览器。
- 最后关闭输出流和 ExcelWriter 对象
如何给导出的excel表头设置中文?
只需要在实体类的属性上面加一个注解 @Alias("中文")

list里的对象有键值对,键为表头,值为表头下的内容
查询出来的list里是一条条user对象,所以有键值对
Excel生成-ExcelWriter | Hutool
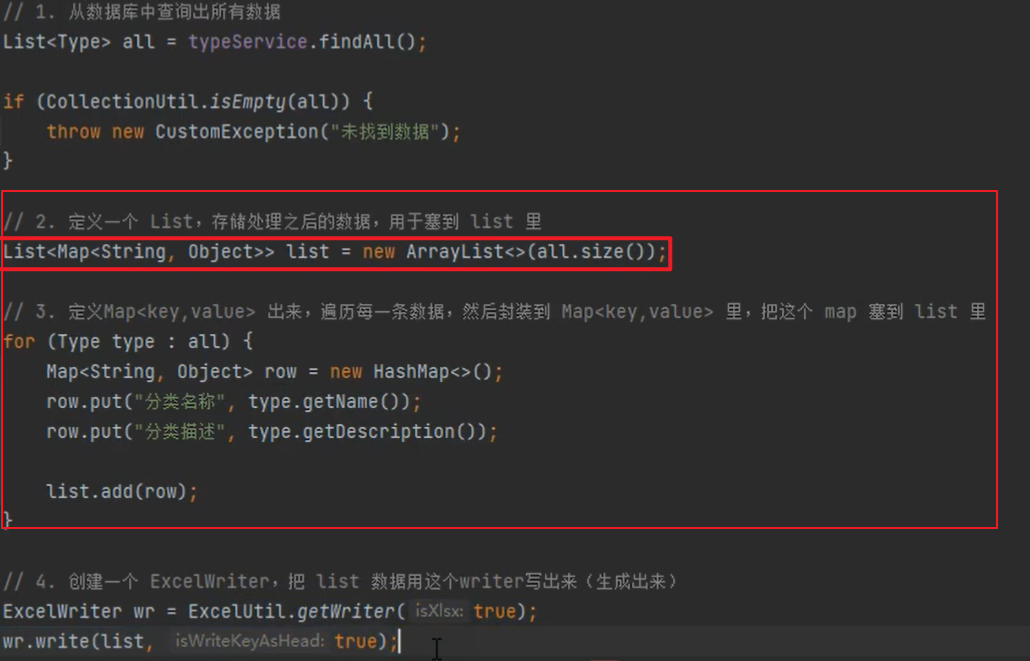
map数据的写法
@GetMapping("/export")
public void exportData(@RequestParam(required = false) String username,
@RequestParam(required = false) String name,
@RequestParam(required = false) String ids,//1,2,3,4
HttpServletResponse response) throws IOException {
ExcelWriter writer = ExcelUtil.getWriter(true);
List<User> list;
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
if (StrUtil.isNotBlank(ids)) {
// 将逗号分隔的字符串转换为整数列表:["1","2","3"] =>[1,2,3]
List<Integer> idsArr1 = Arrays.stream(ids.split(regex ",")).map(Integer::value0f).collect(Collectors.tolist());
queryWrapper.in(column: "id", idsArr1);
} else {
// 第一种全部导出或者条件导出
queryWrapper.like(StrUtil.isNotBlank(username), column: "username", username);
queryWrapper.like(StrUtil.isNotBlank(name), column: "name", name);
}
list = userService.list(queryWrapper);
// 将查询到的用户数据写入 Excel
writer.write(list, true);//告知那些key是头,让后把key一样的value放在同一列
// 设置浏览器响应的格式
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户信息表", "UTF-8") + ".xlsx");
ServletOutputStream out = response.getOutputStream();
writer.flush(out, true);
out.close();
writer.close();
}
@PostMapping("/import")
public Result importData(MultipartFile file) throws IOException {
ExcelReader reader = ExcelUtil.getReader(file.getInputStream());
List<User> userList = reader.readAll(User.class);//读取所有数据并转成user类
// 写入数据到数据库
try {
userService.saveBatch(userList);
} catch (Exception e) {
e.printStackTrace();
return Result.error("数据批量导入错误");
}
return Result.success();
}
版权归原作者 加菲猫在喝咖啡 所有, 如有侵权,请联系我们删除。