目录
孩子到了适龄年纪就需要进入幼儿园学习,现在很多家庭都是一个孩子,选择合适的幼儿园让孩子从小能够适应集体生活,学习社交及相应的文化艺术技能还是比较重要的。为了给孩子一个安全良好的教育环境,家长在择校时往往需要多方面的对比。
现在百度地图比较方便,但是地图只能呈现幼儿园的一个地理位置信息,如果想详细了解园所的办学理念、师资情况、环境等信息往往很欠缺。2017年微信小程序上线之后,其即用即走,无需安装的特点吸引了一大批的应用上架。
但是现在大部分幼儿园还没有一款属于自己的宣传小程序,本篇就利用低代码工具来快速搭建一款小程序,既方便园所宣传,也方便家长择校。实战教程分为需求分析、数据源设计、应用开发等三部分,力图做到知识详情,步骤清晰明了,即使零基础也可以照着一步步的搭建。
1 需求分析
一般需求分析的过程是了解客户真实需求并将需求转换为软件功能的过程,我们在需求分析的过程中往往采用访谈、原型制作、功能确认等几个步骤。访谈我们可以面对面交流沟通,如果是线上沟通,可以采用微信、腾讯会议等工具,方便详尽了解需求。
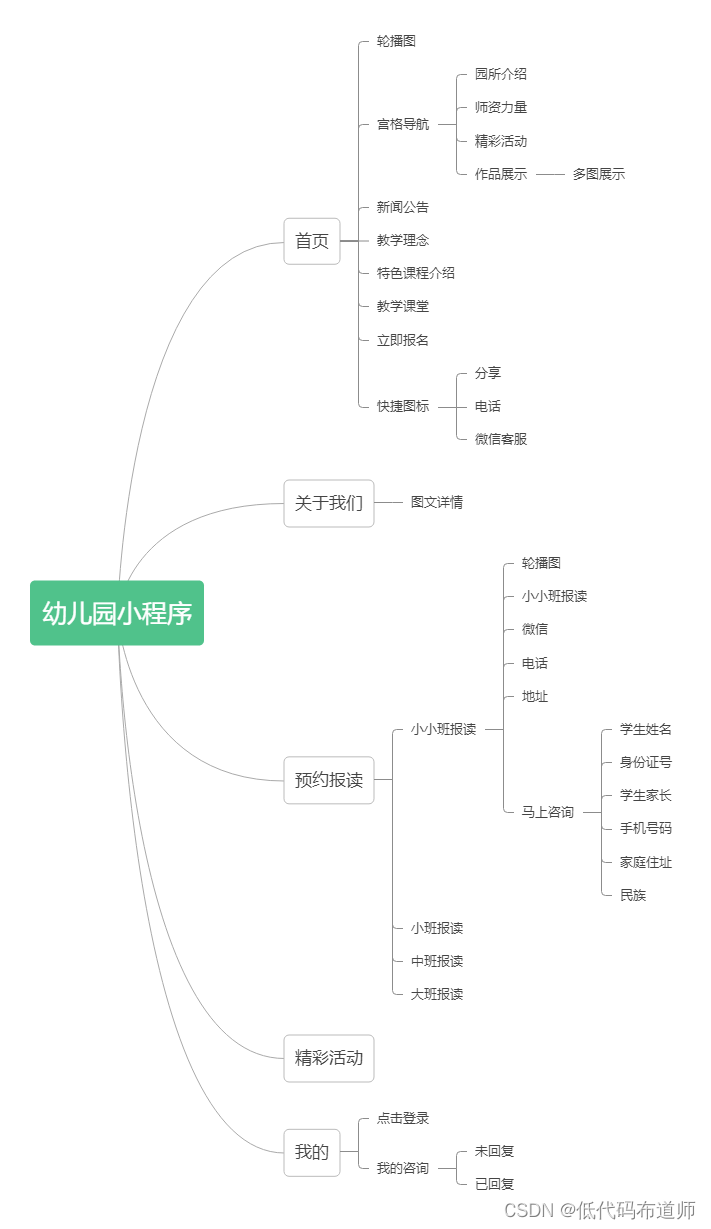
需求沟通后,我们会借助思维导图梳理功能点,以下是我们梳理好的功能点
光有功能点不直观,我们还会借助原型工具,绘制原型,方便确认功能
1.1 首页原型

首页是整体展示我们小程序功能的页面,往往会将所有的信息全部呈现,可以从上到下将信息依次罗列。底部的导航条可以在不同的页面进行跳转
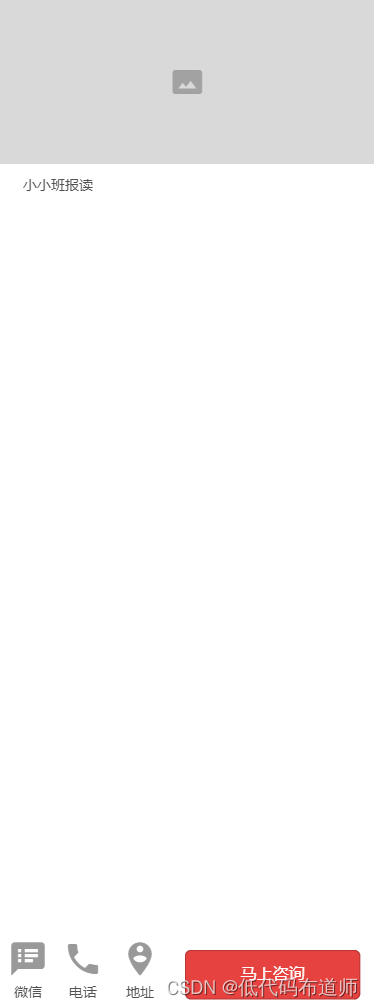
1.2 报名详情页

在报名详情页可以通过图标和按钮引导来进行快速的沟通和提交咨询信息
1.3 图文展示


图文展示可以有两种视图,一种是单列视图,另外一种是双列视图
1.4 我的页面

我的页面一般是展示用户的头像,可以查看已经提交的咨询信息
2 数据源设计
功能信息提炼完成后,我们就需要依据功能来设计数据源。大部分为展示信息,我们可以按照栏目来设计独立的数据源。如果是为了数据源比较简洁,我们可以考虑设计两个数据源,一个是栏目数据源,一个是文档数据源。
但拆分成主子表有个问题是,子表里存的是主表的数据标识,尤其我们在做展示的时候得通过栏目名称来过滤,这样就必须使用聚合的语法做表连接,无疑增加了复杂性。为了简单我们就不拆分成主子表了,一个栏目就是一个数据源。
从需求梳理一下,我们的栏目一共是分为园所介绍、师资力量、精彩活动、作品展示、新闻公告、教学课堂、关于我们、预约报读。这些信息是展示类的信息。除了展示类的我们还有一类是提交类的信息,就是咨询信息也可以单独建一个数据源。
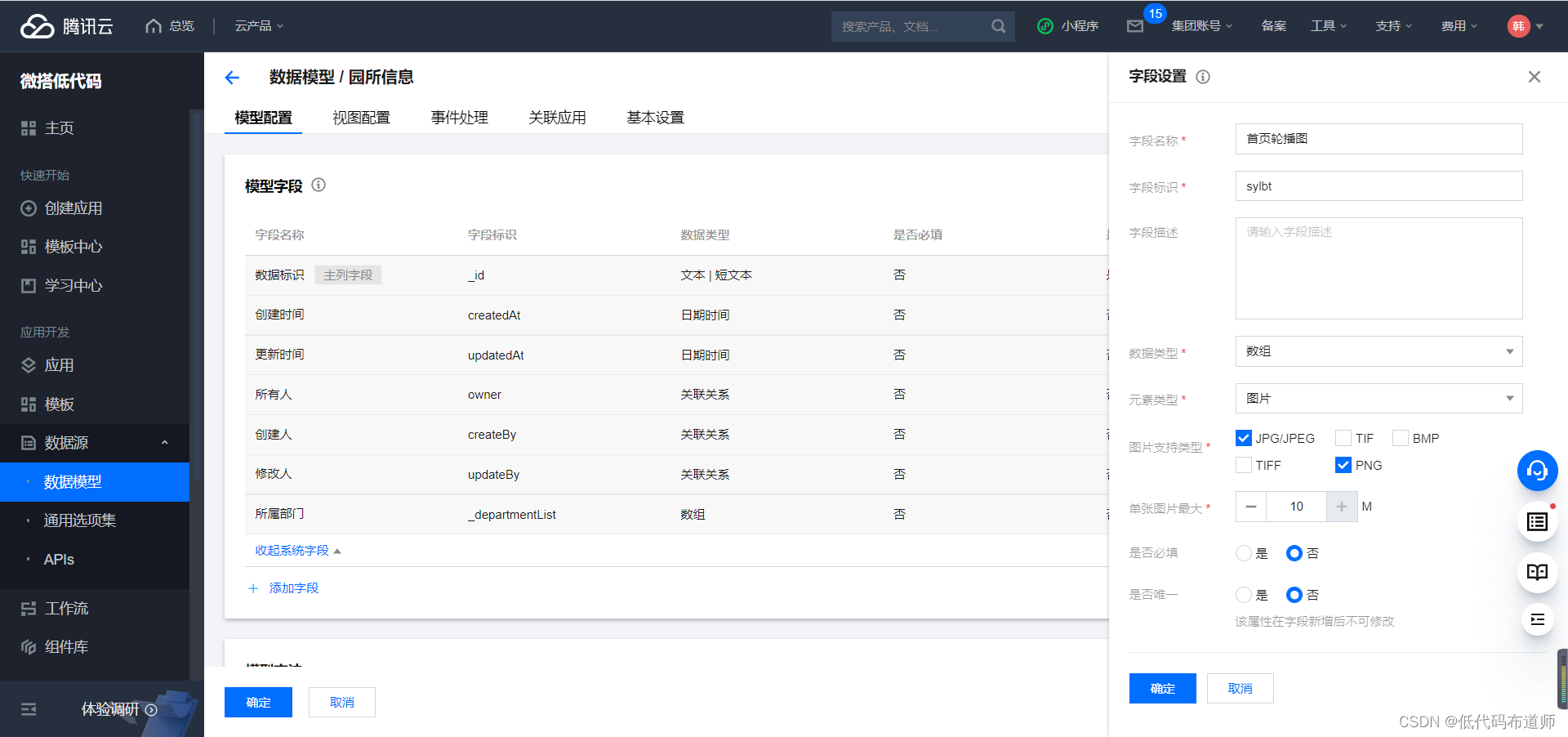
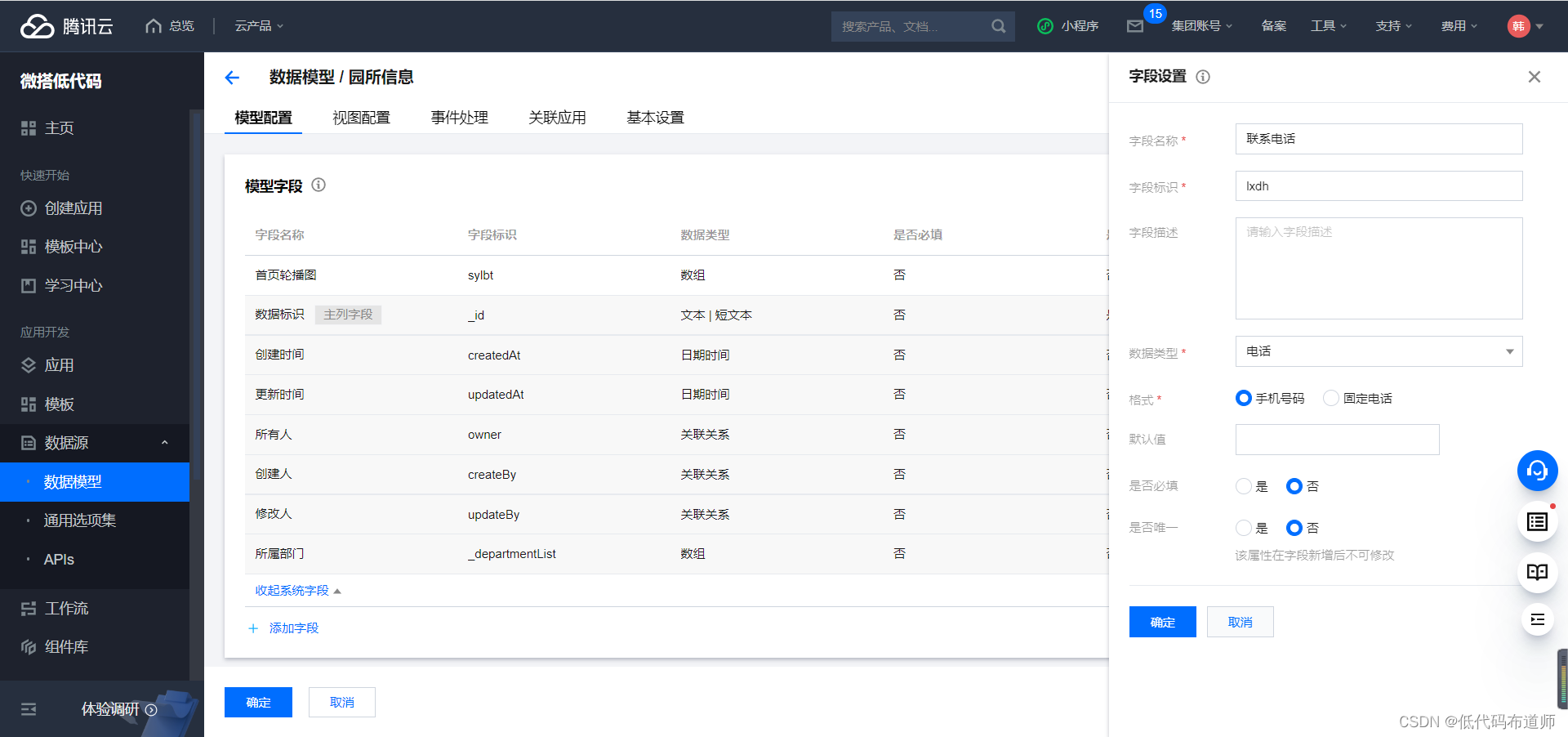
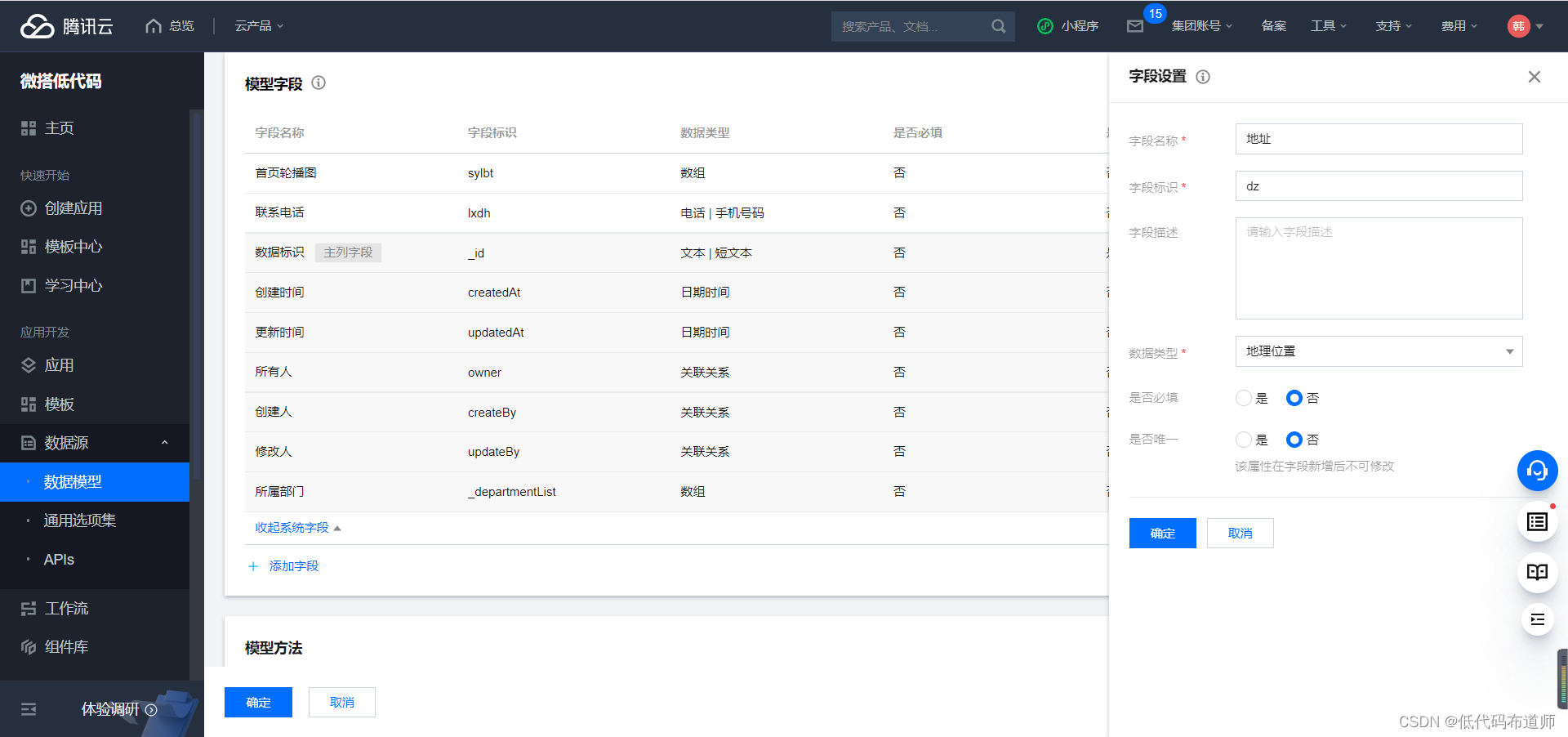
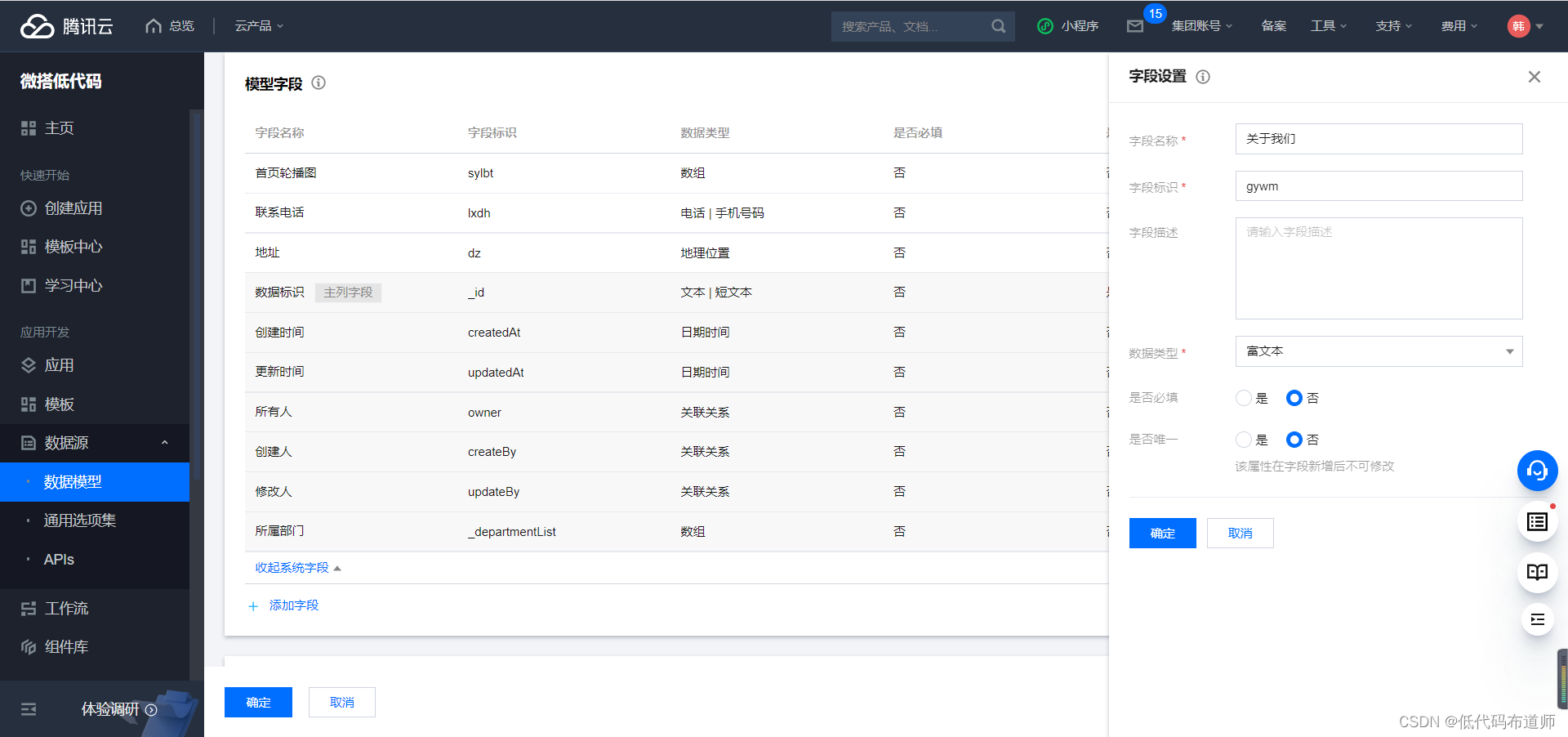
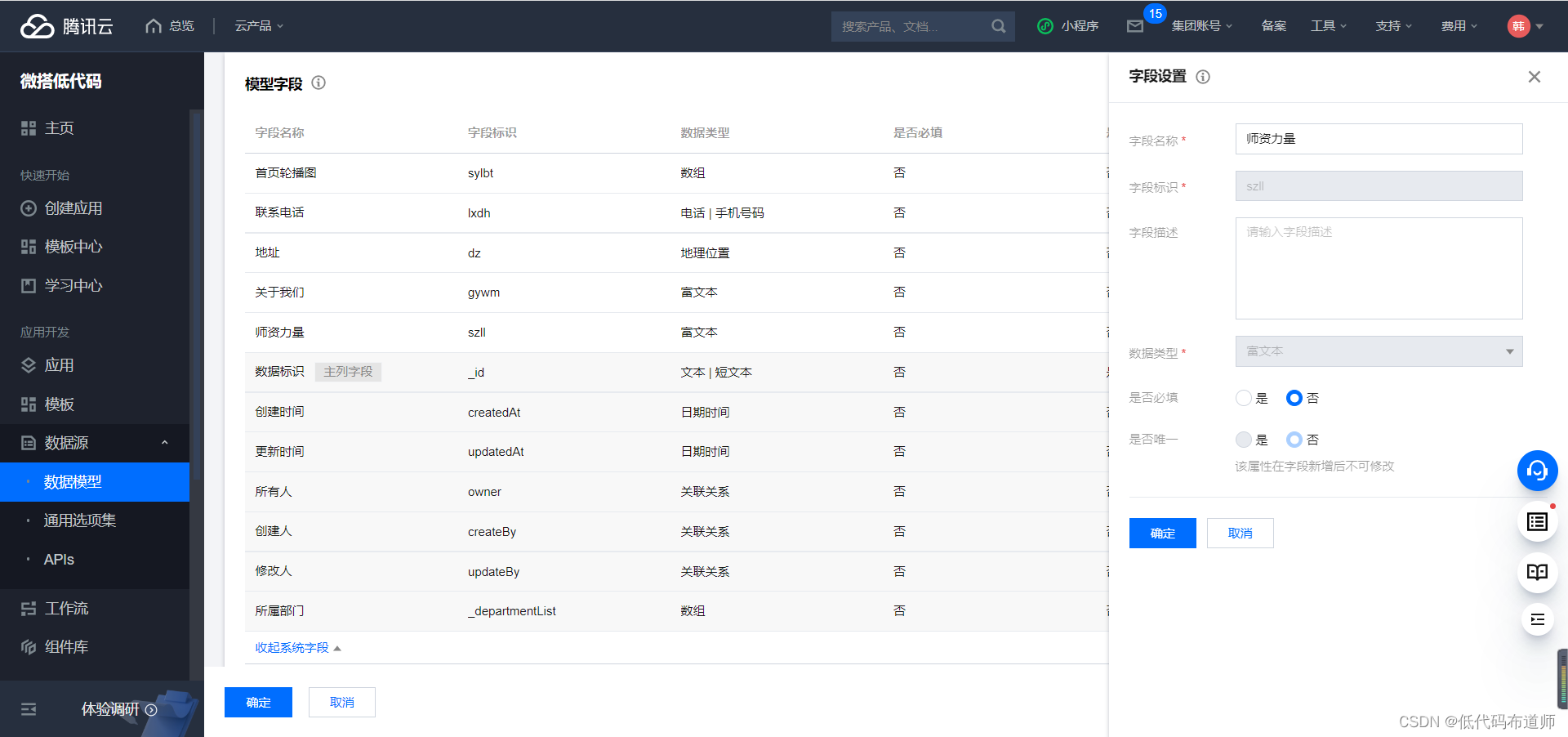
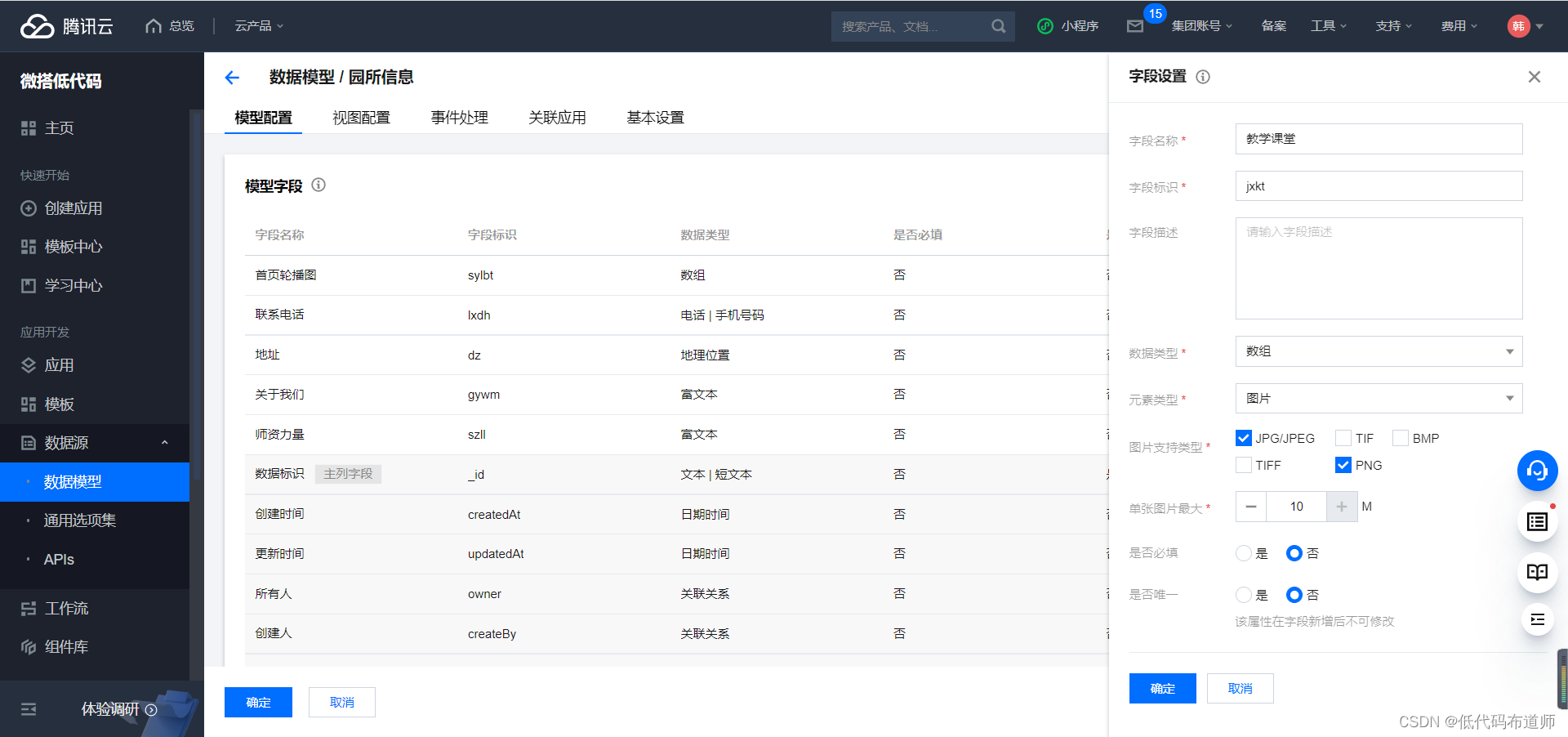
2.1 园所信息
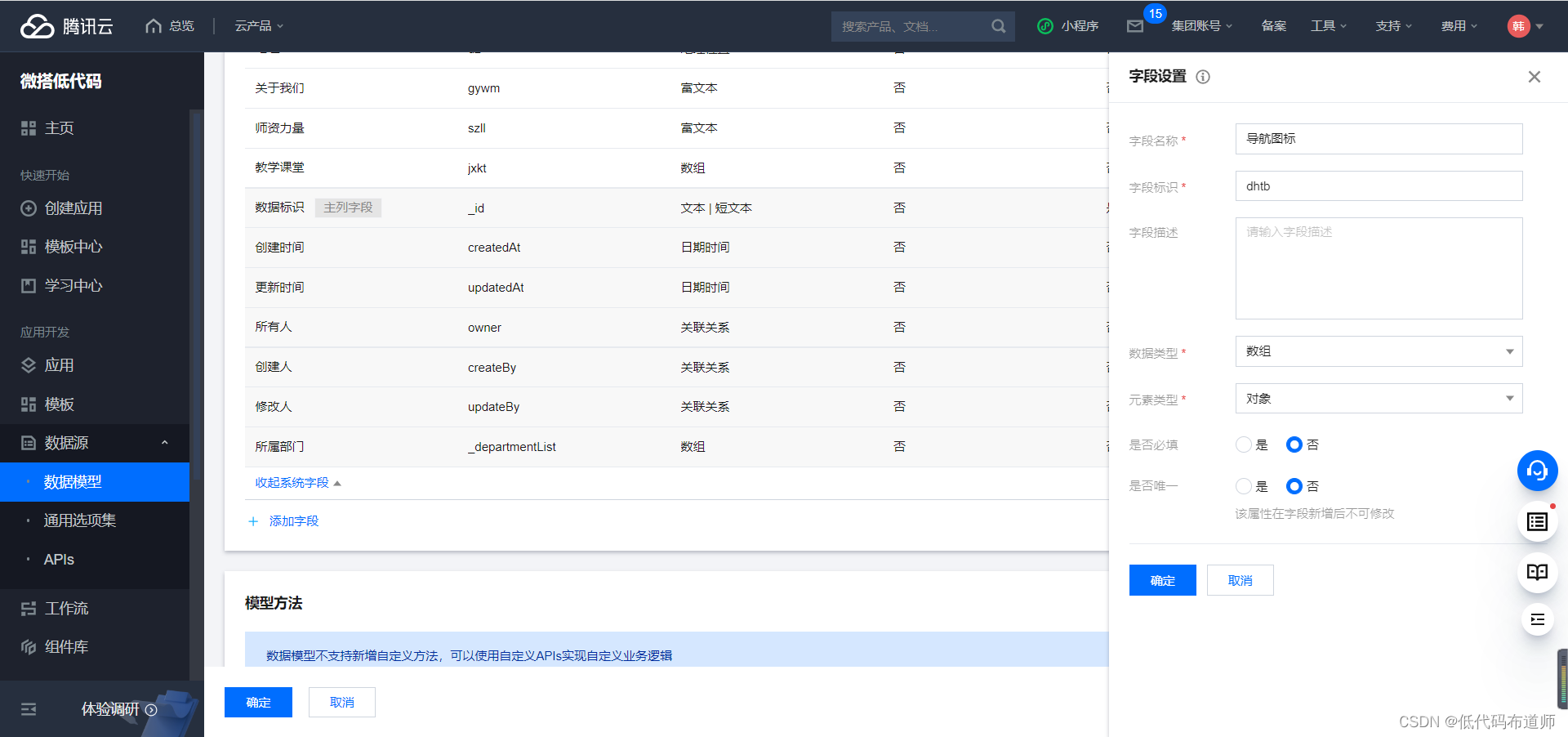
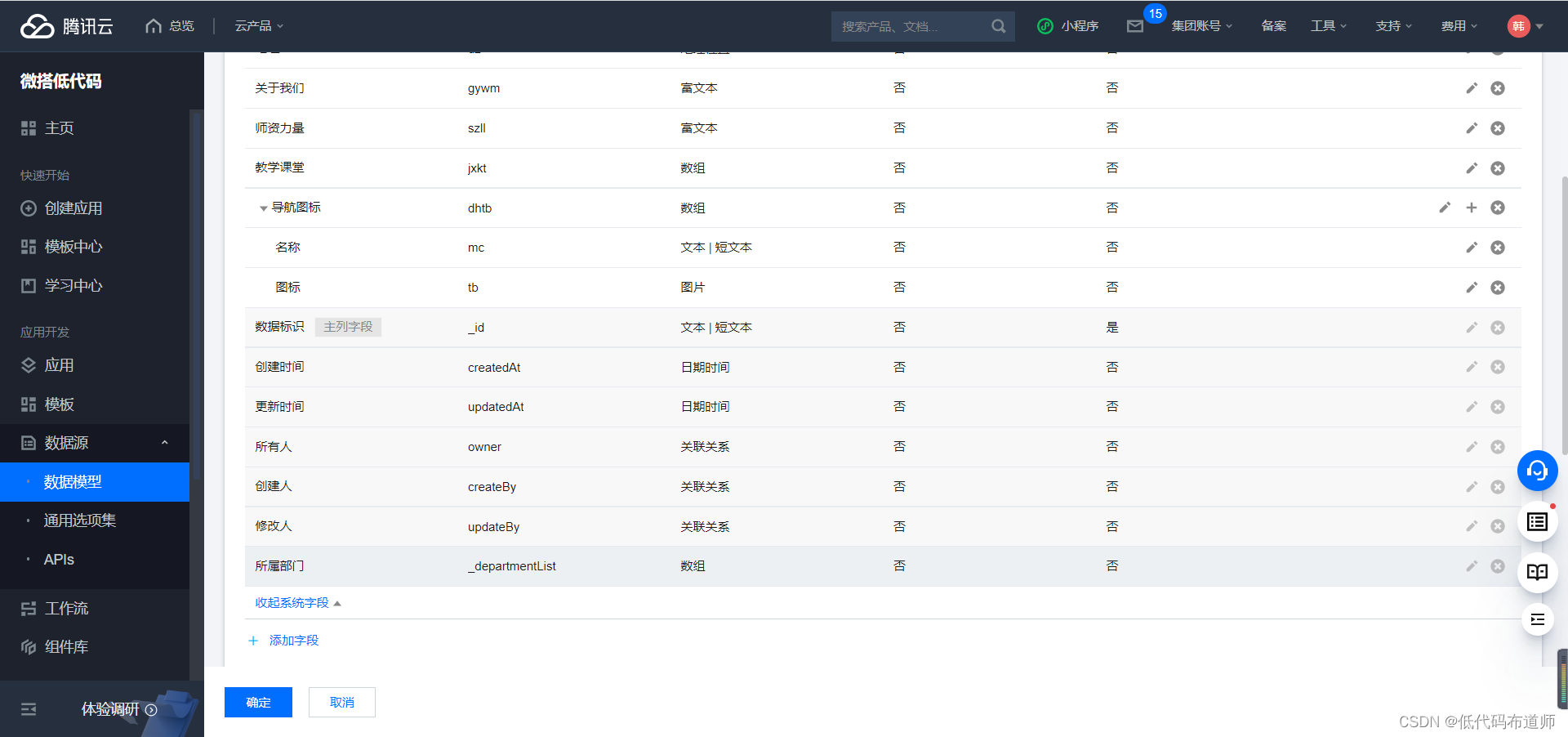
我们将涉及到幼儿园的基本信息统一规划一个数据源,字段包含首页轮播图、联系电话、地址、关于我们、师资力量、教学课堂、导航图标







这里要注意的是导航图标是先选择数组,里边的元素是对象,要添加字段之后再添加对象里的属性
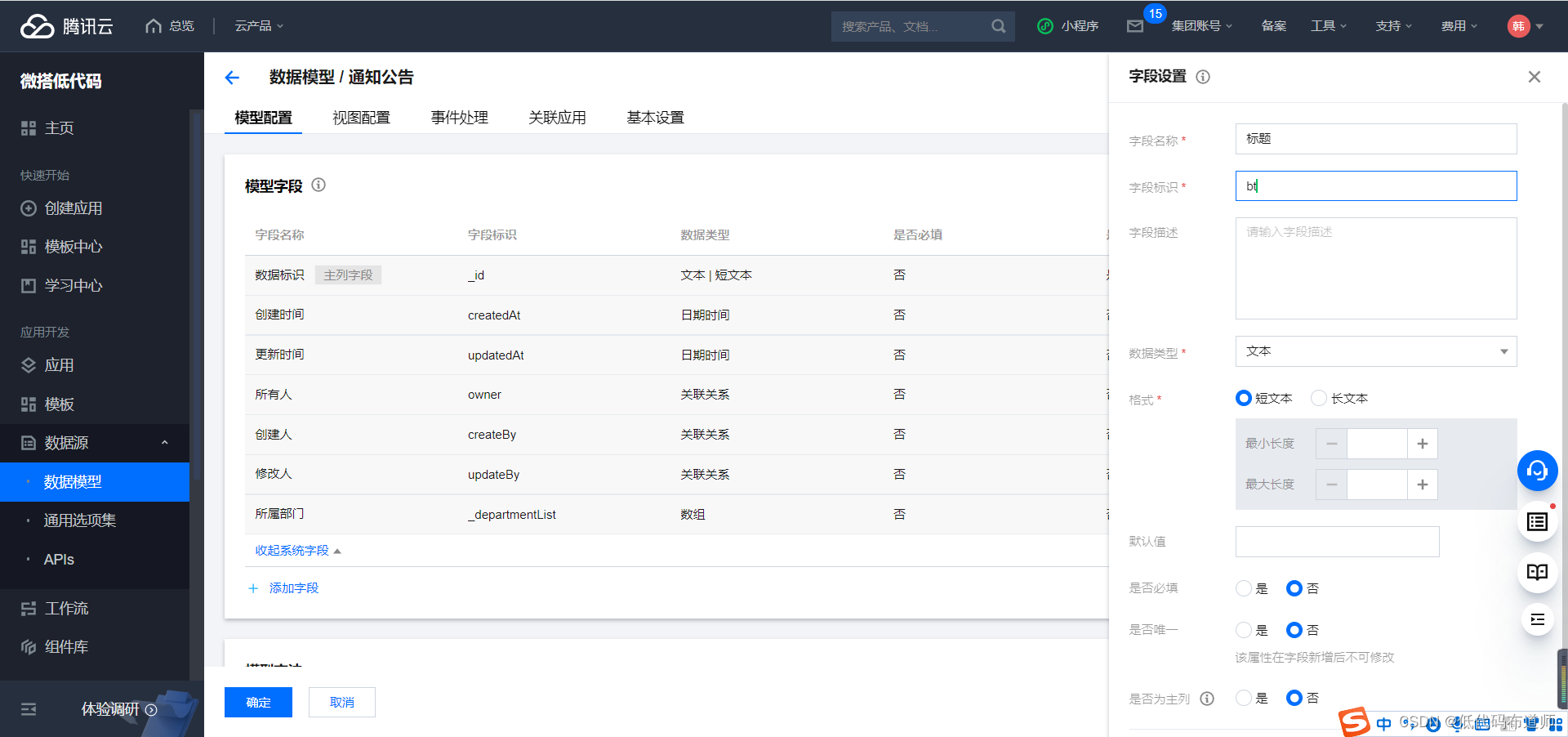
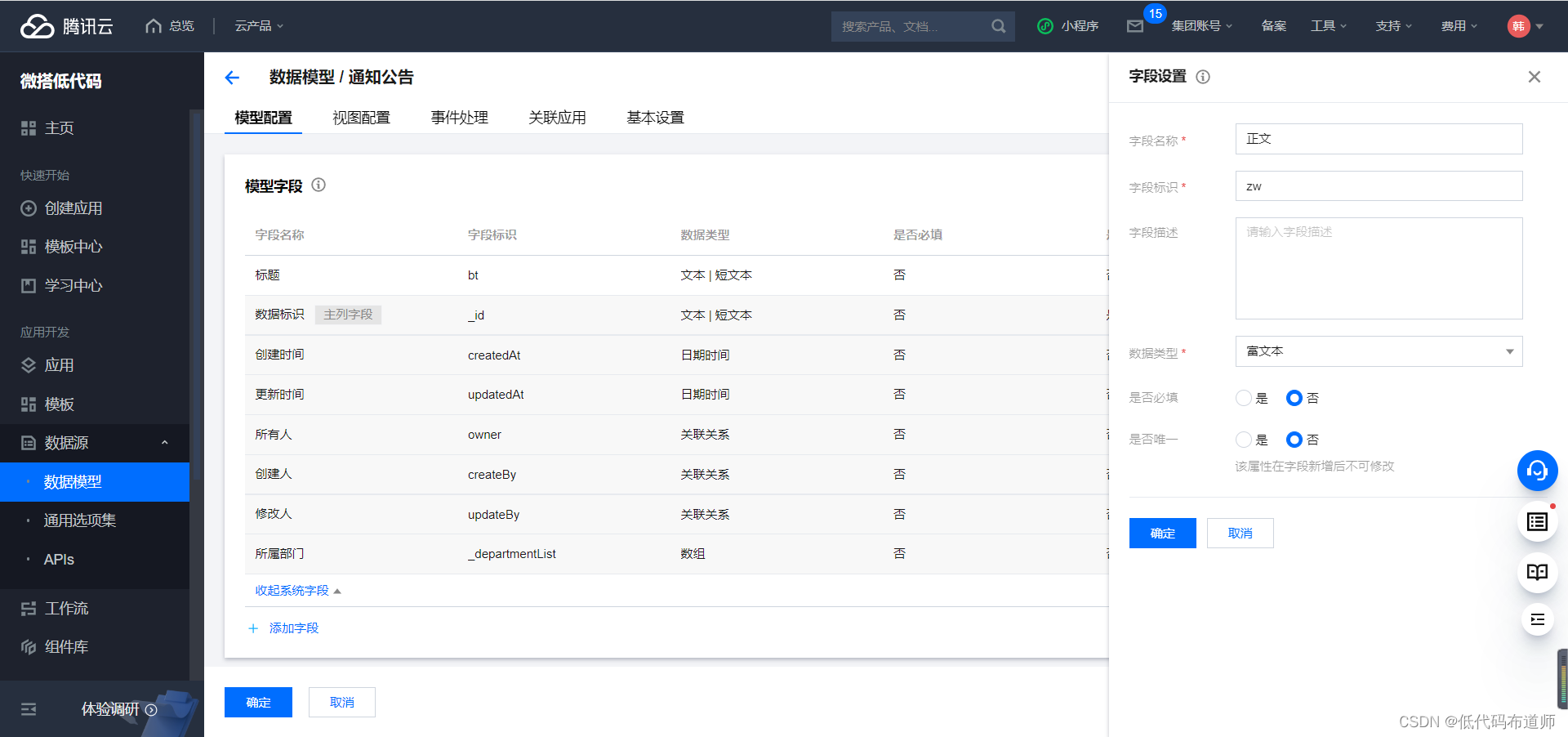
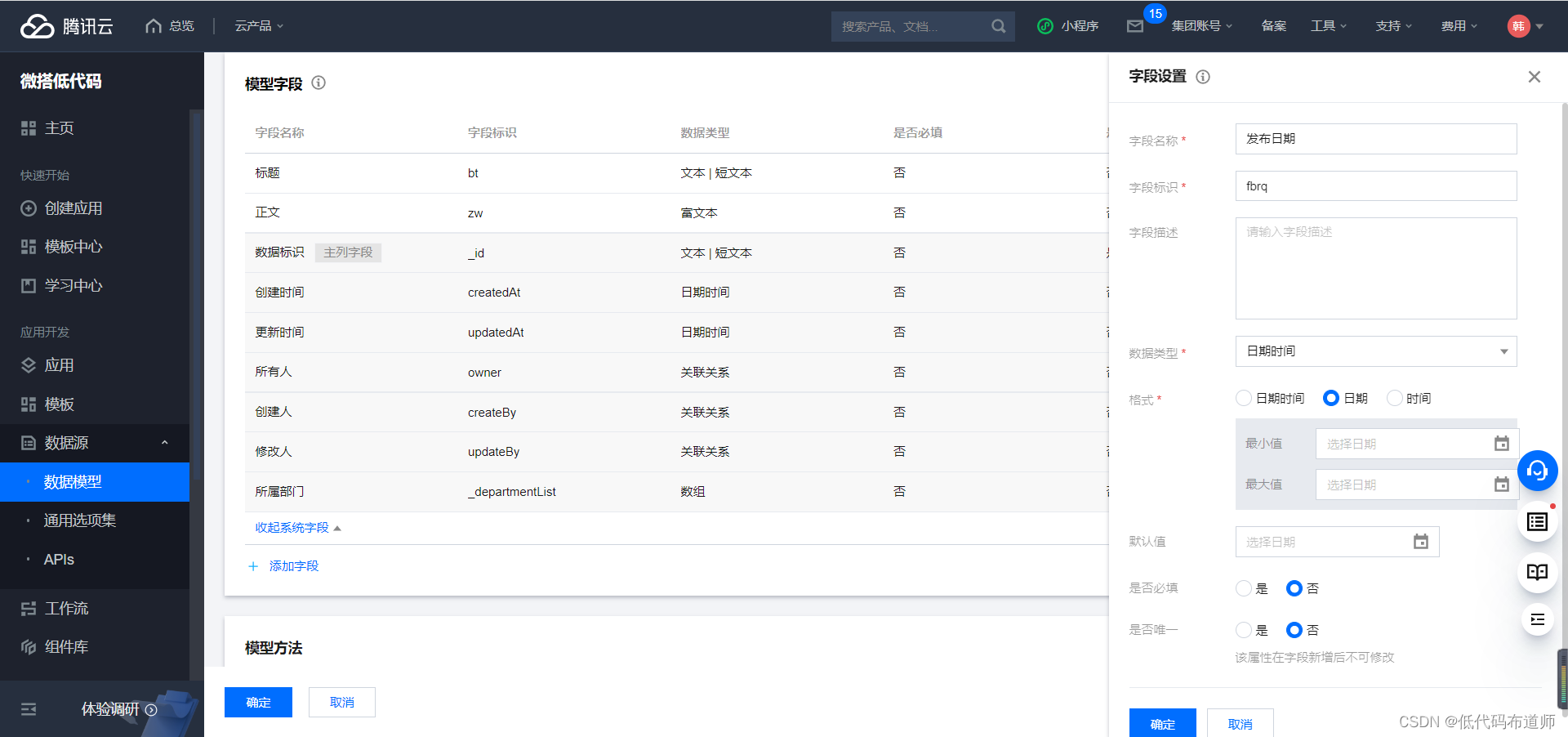
2.2 通知公告
通知公告包含标题、正文、发布日期三个字段


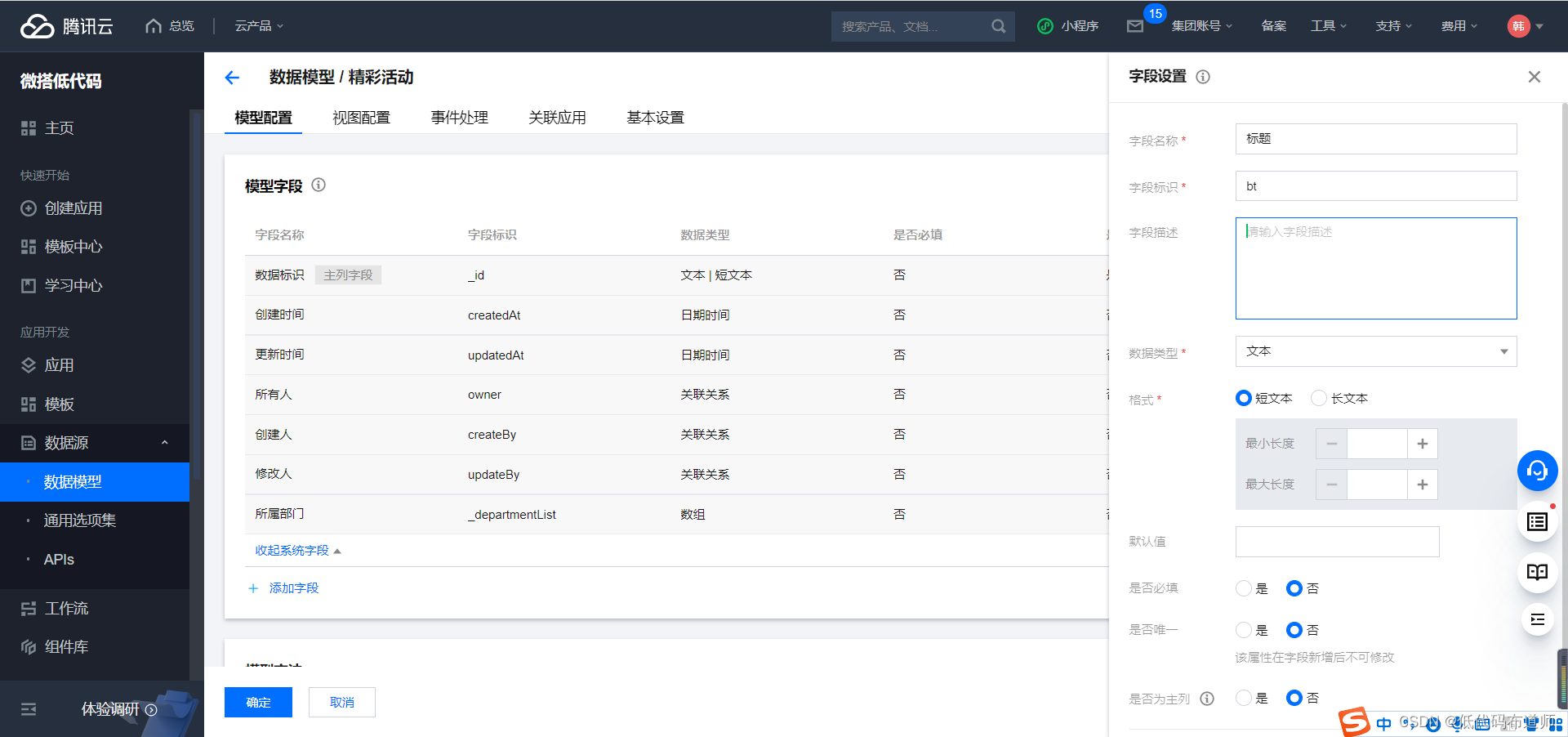
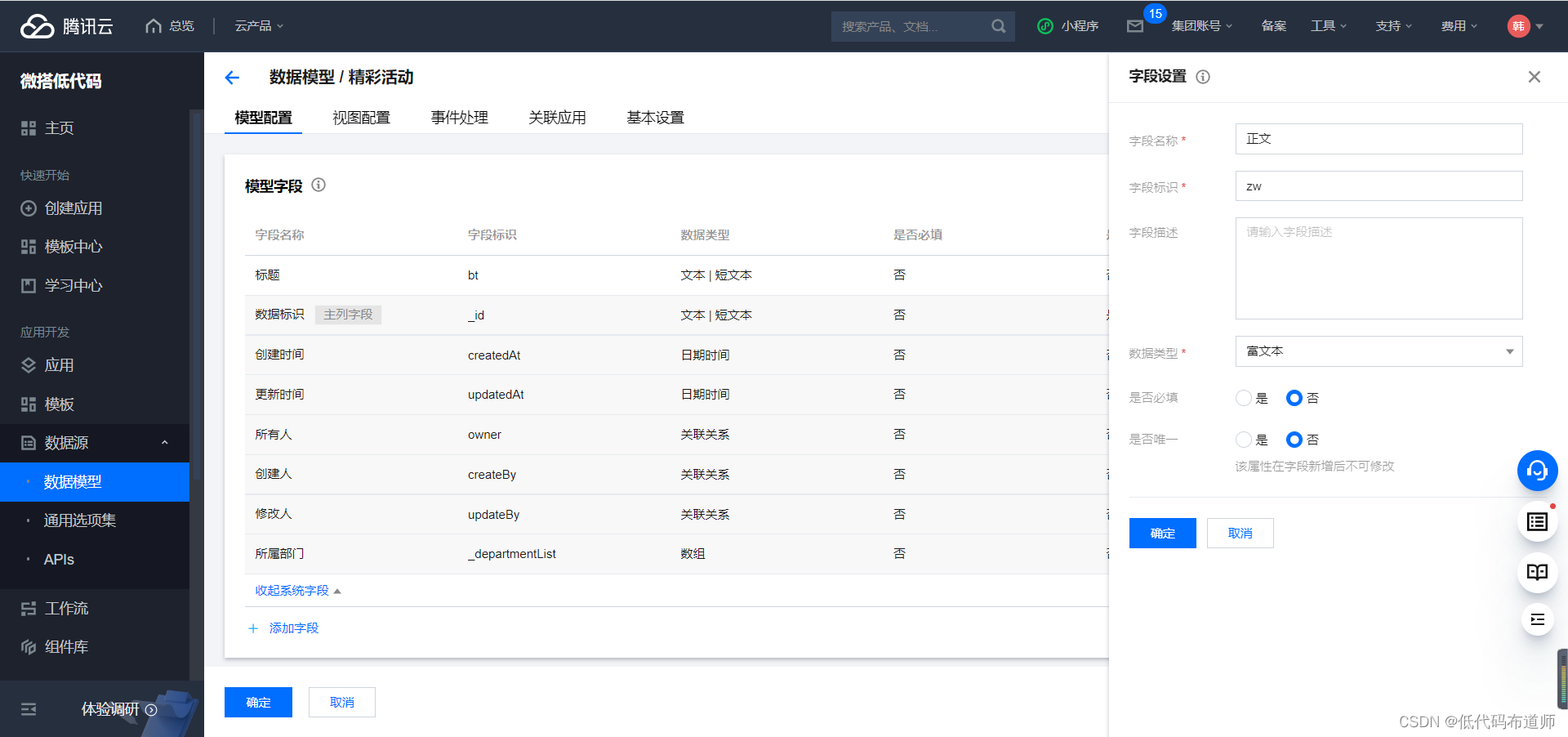
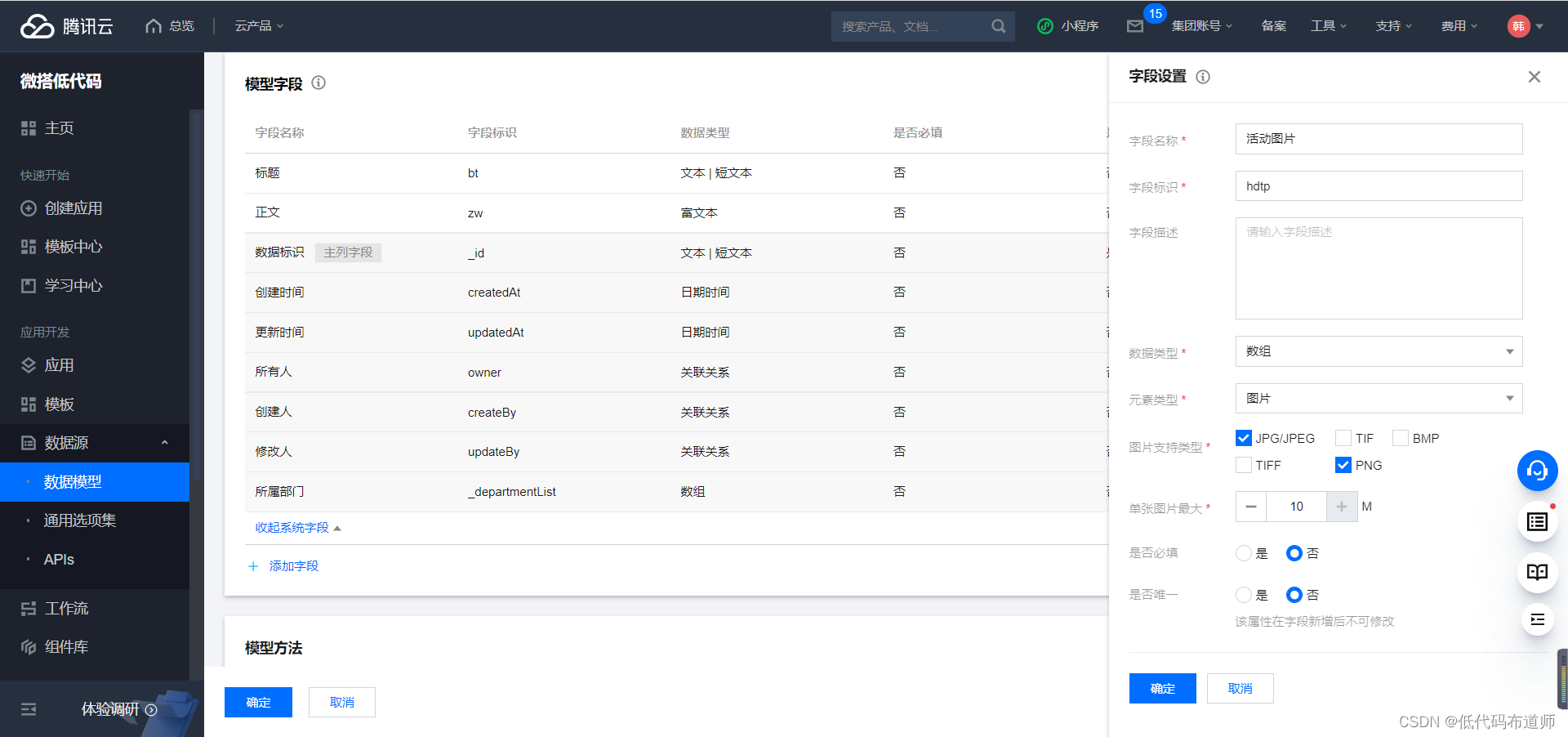
2.3 精彩活动
精彩活动我们除了标题和正文外,额外增加一个活动图片的字段


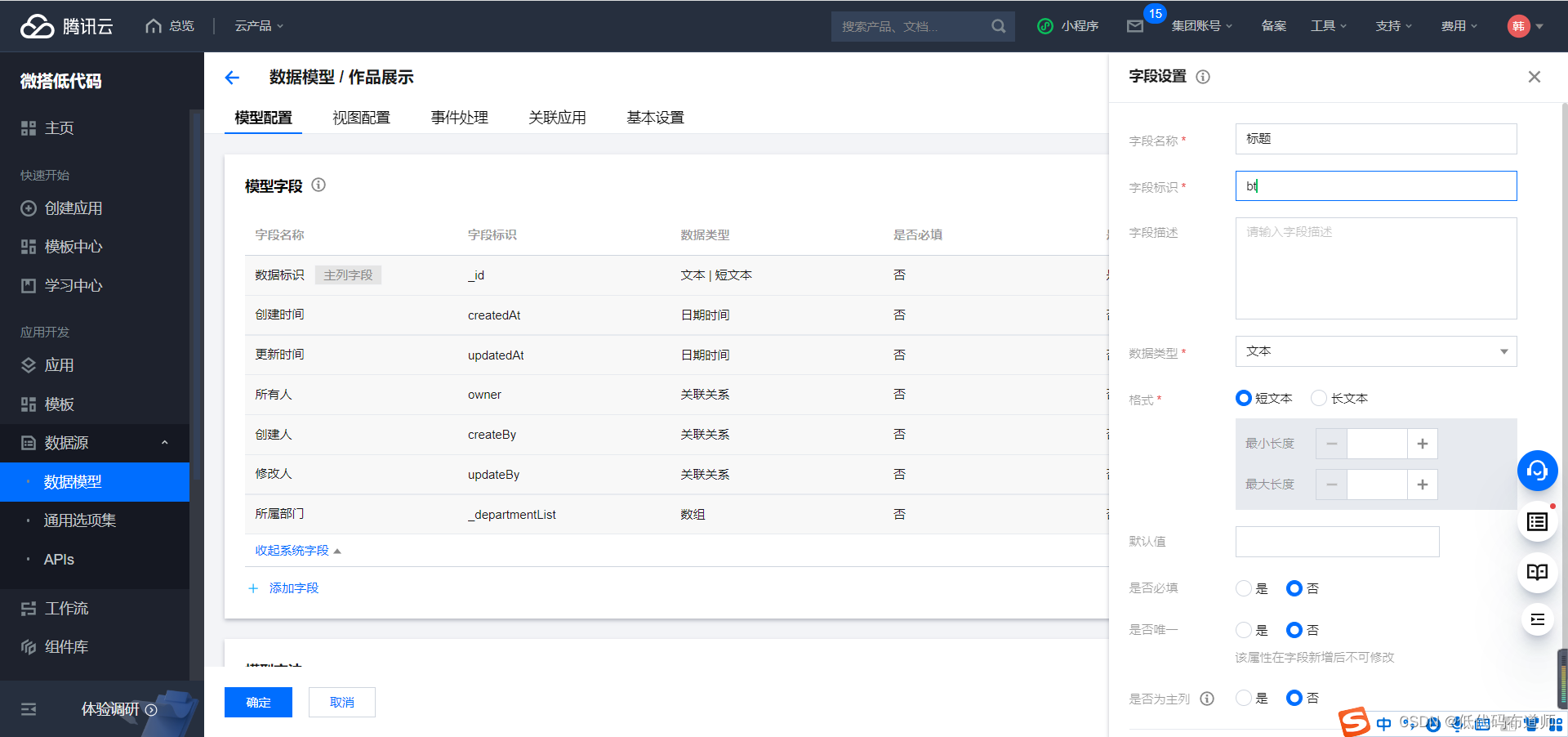
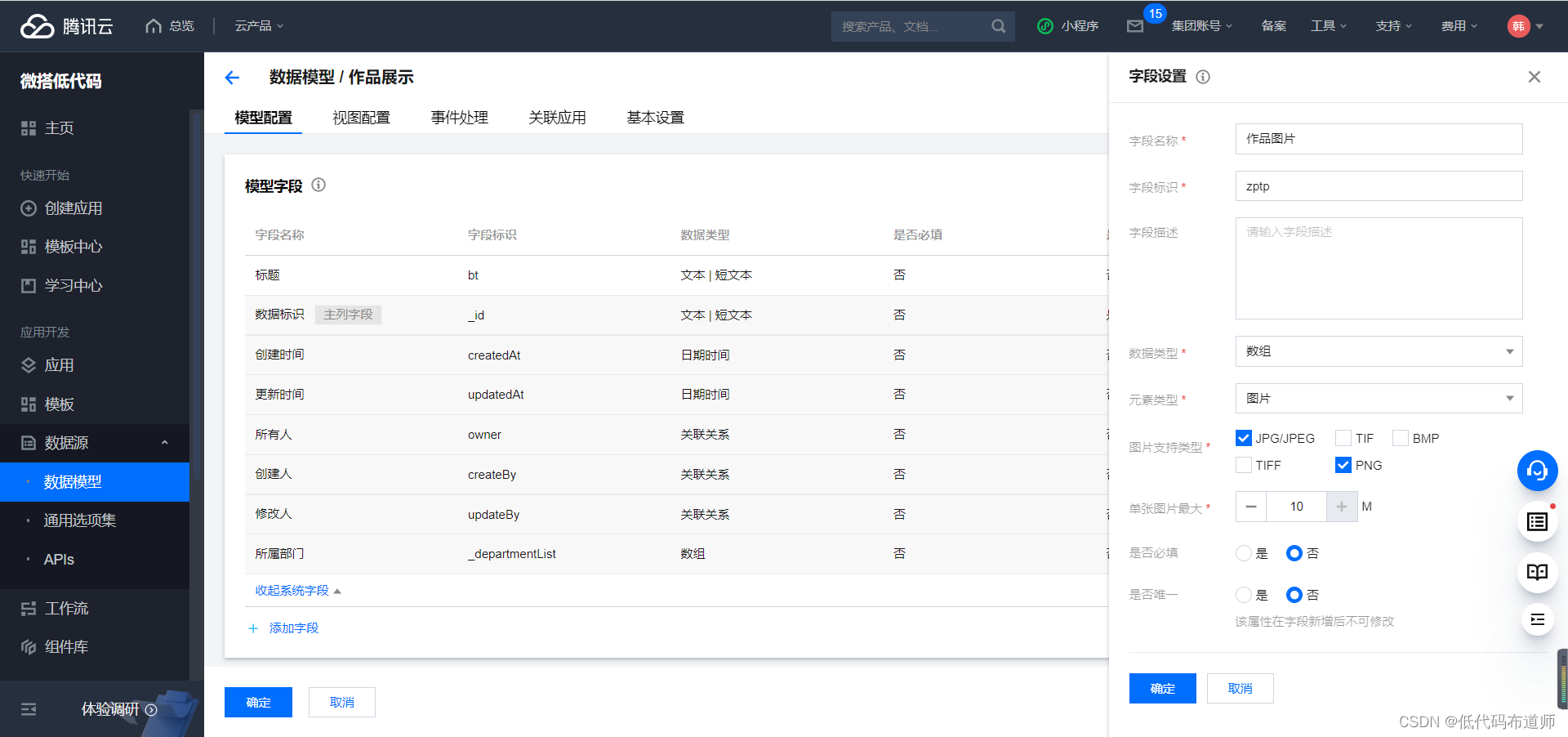
2.4 作品展示
作品展示字段包括标题和作品图片

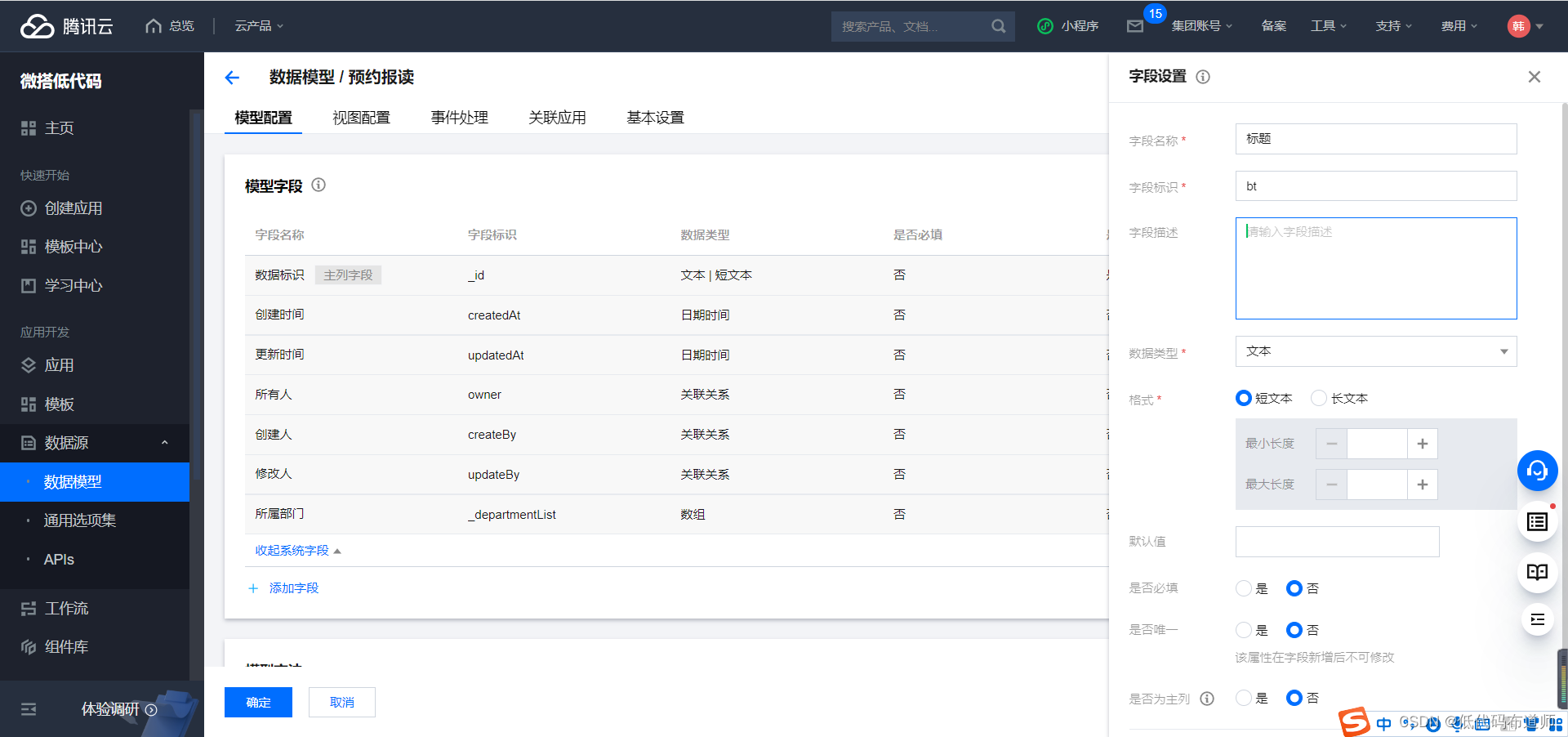
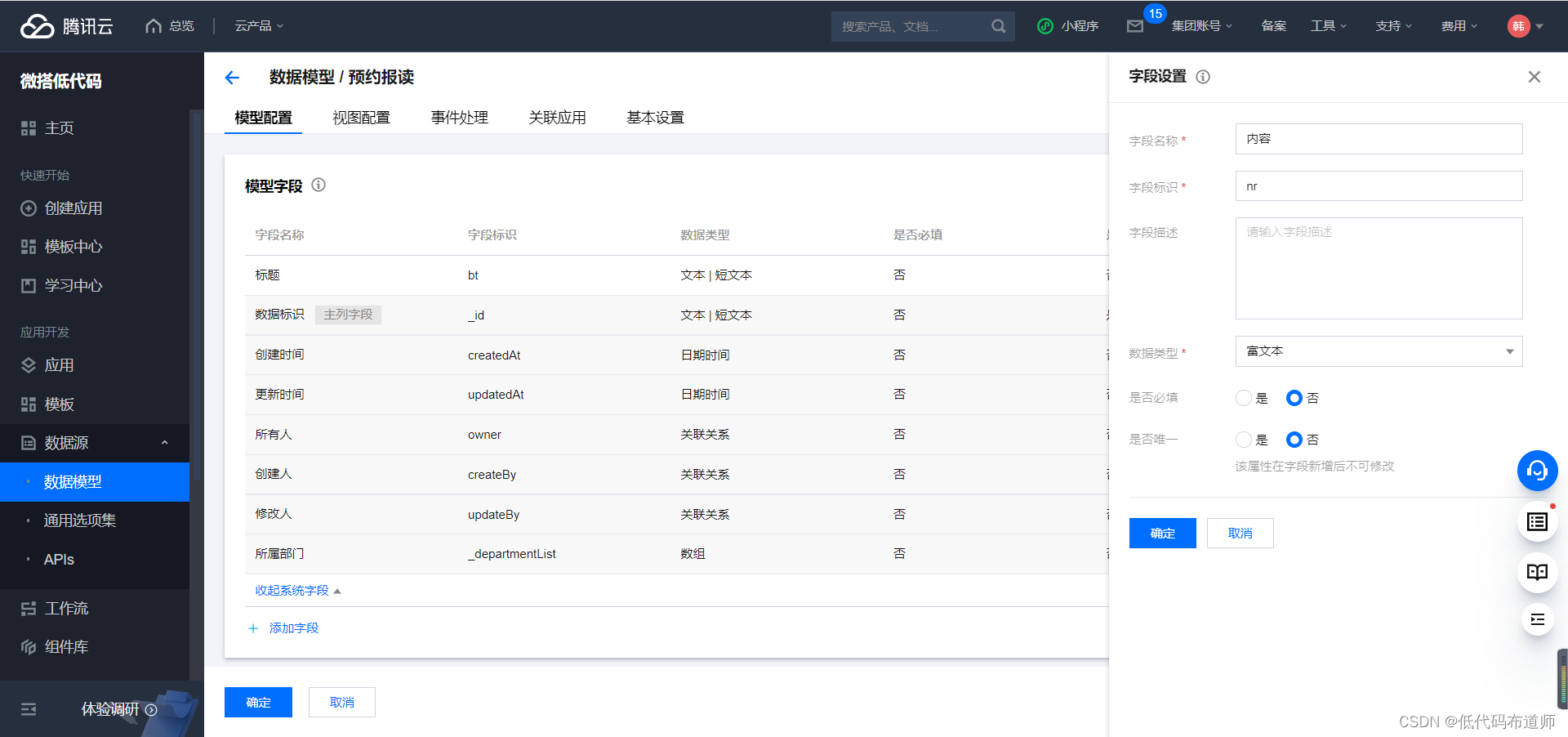
2.5 预约报读
预约报读字段包括标题、内容

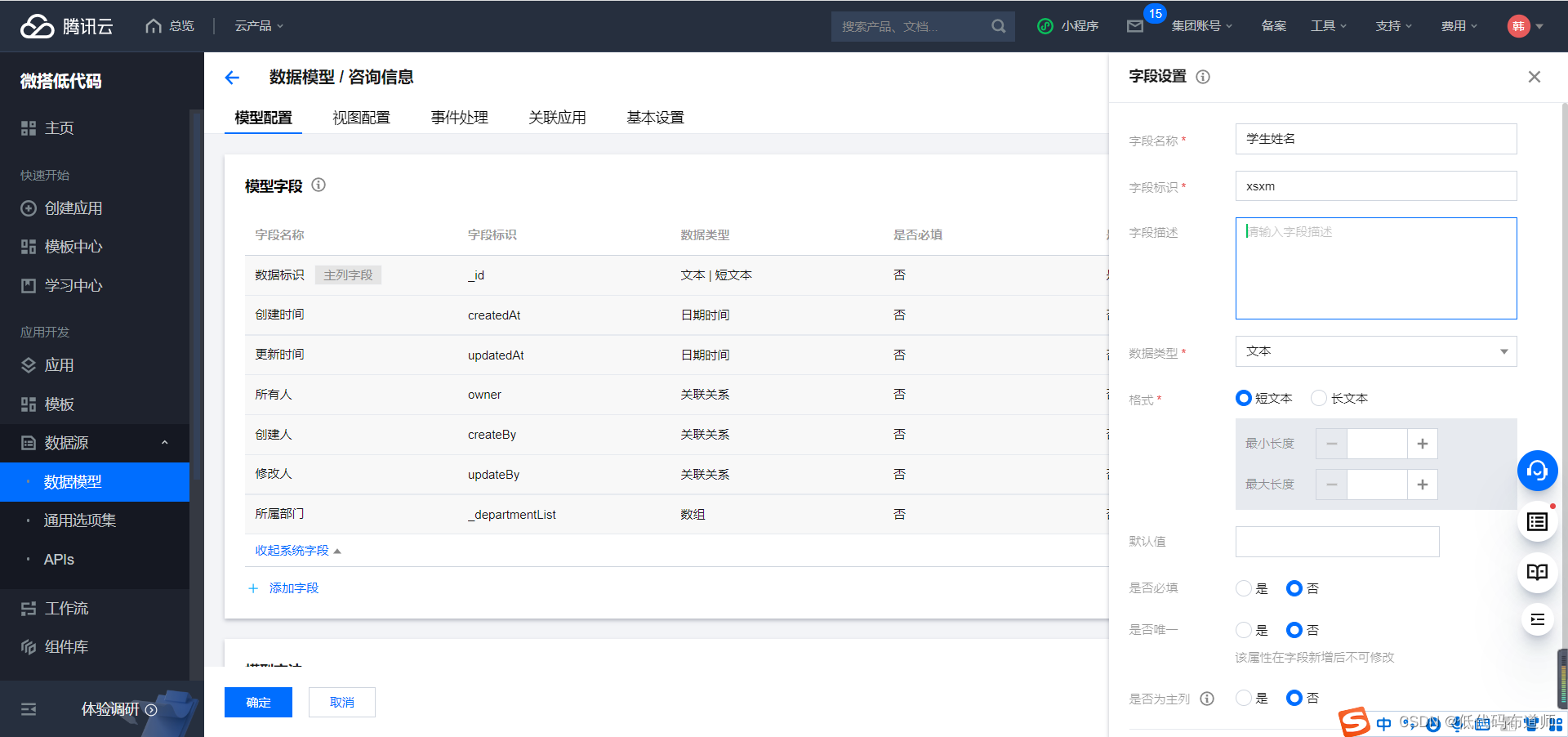
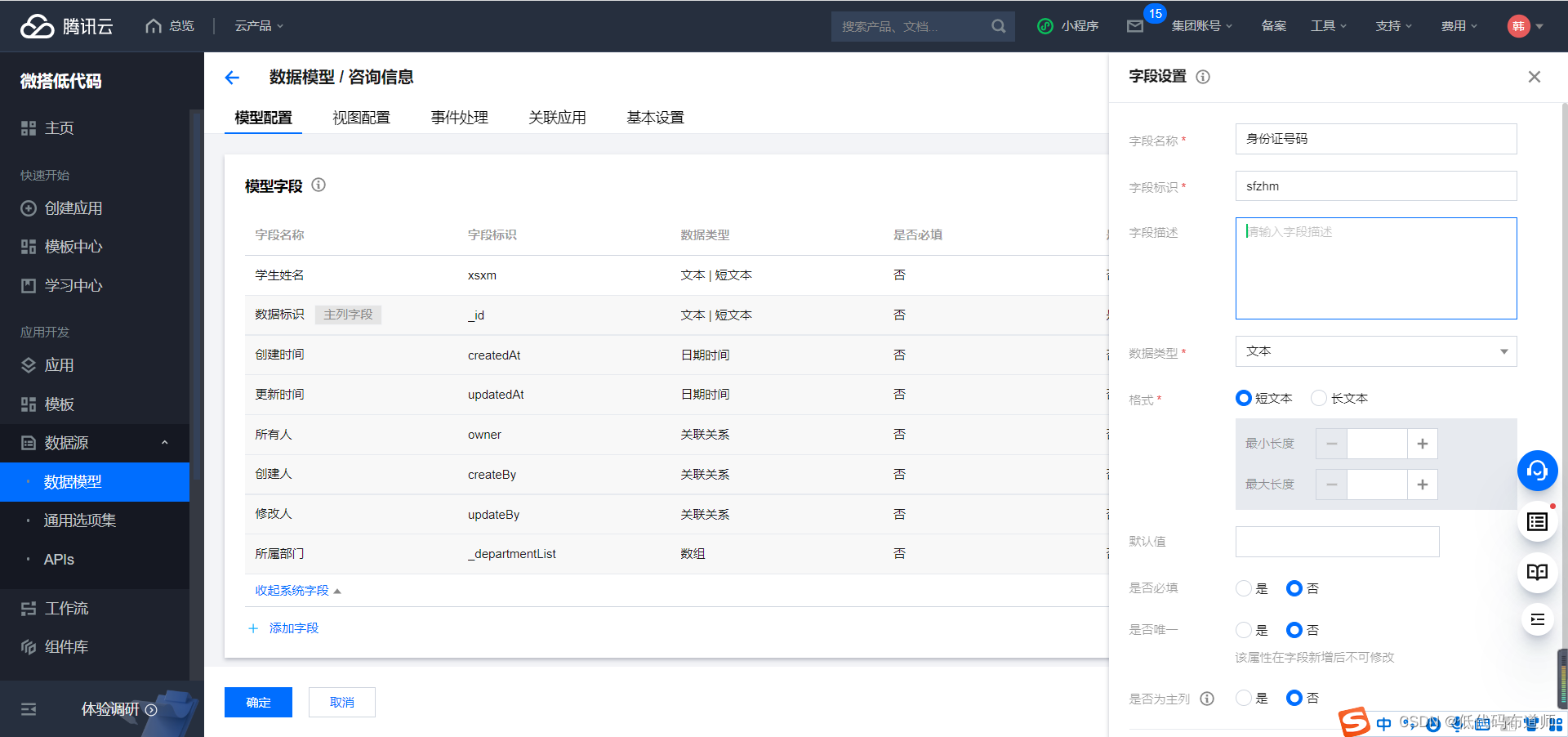
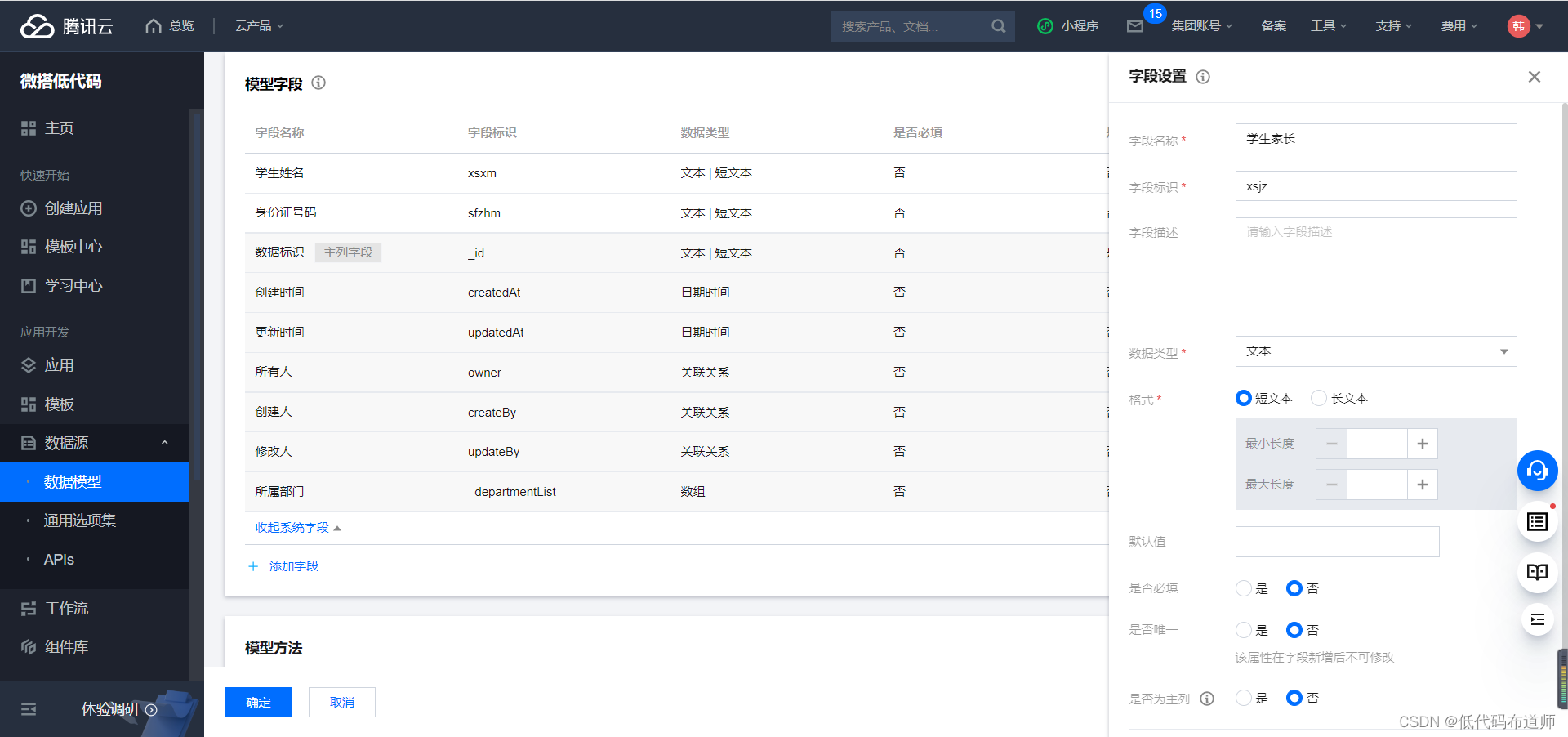
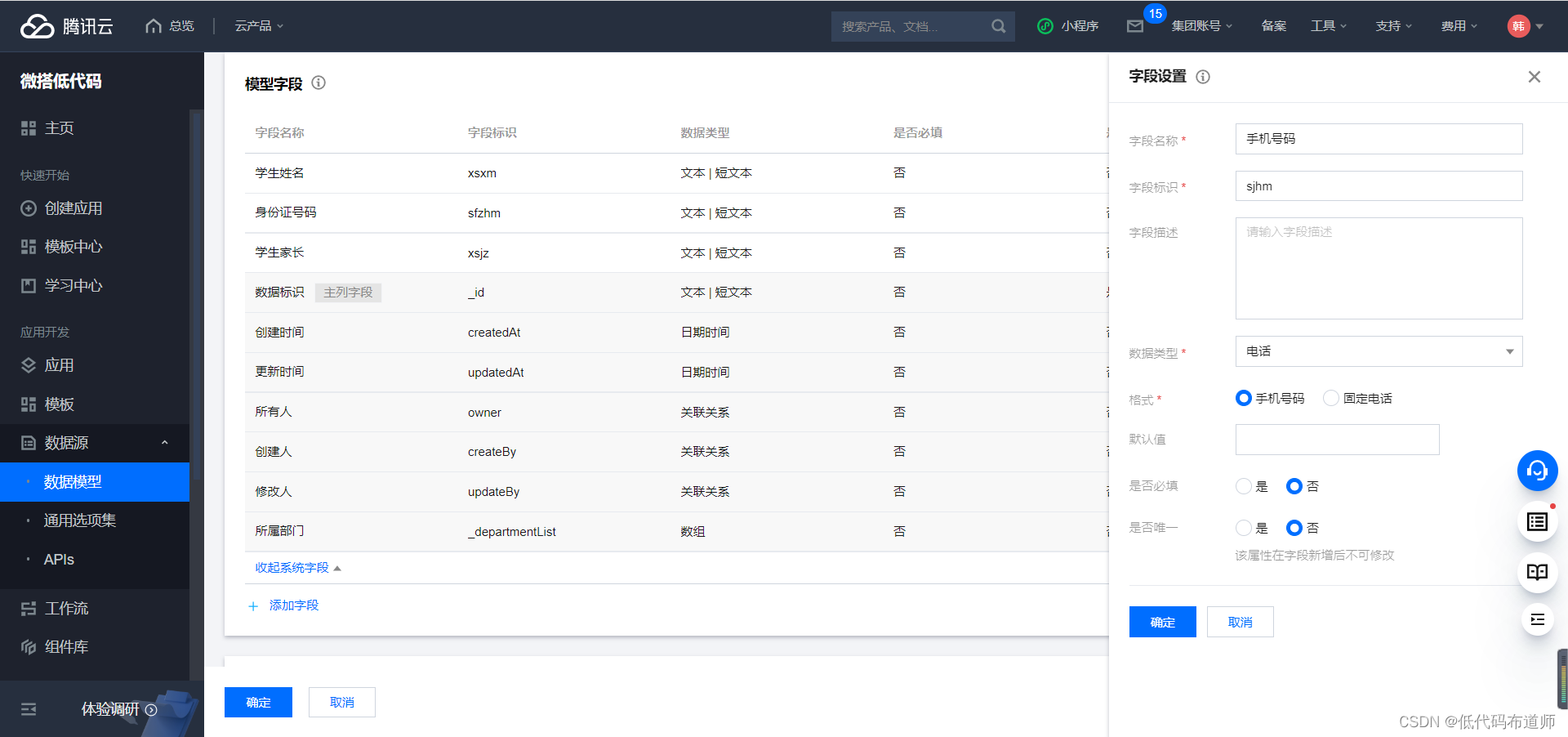
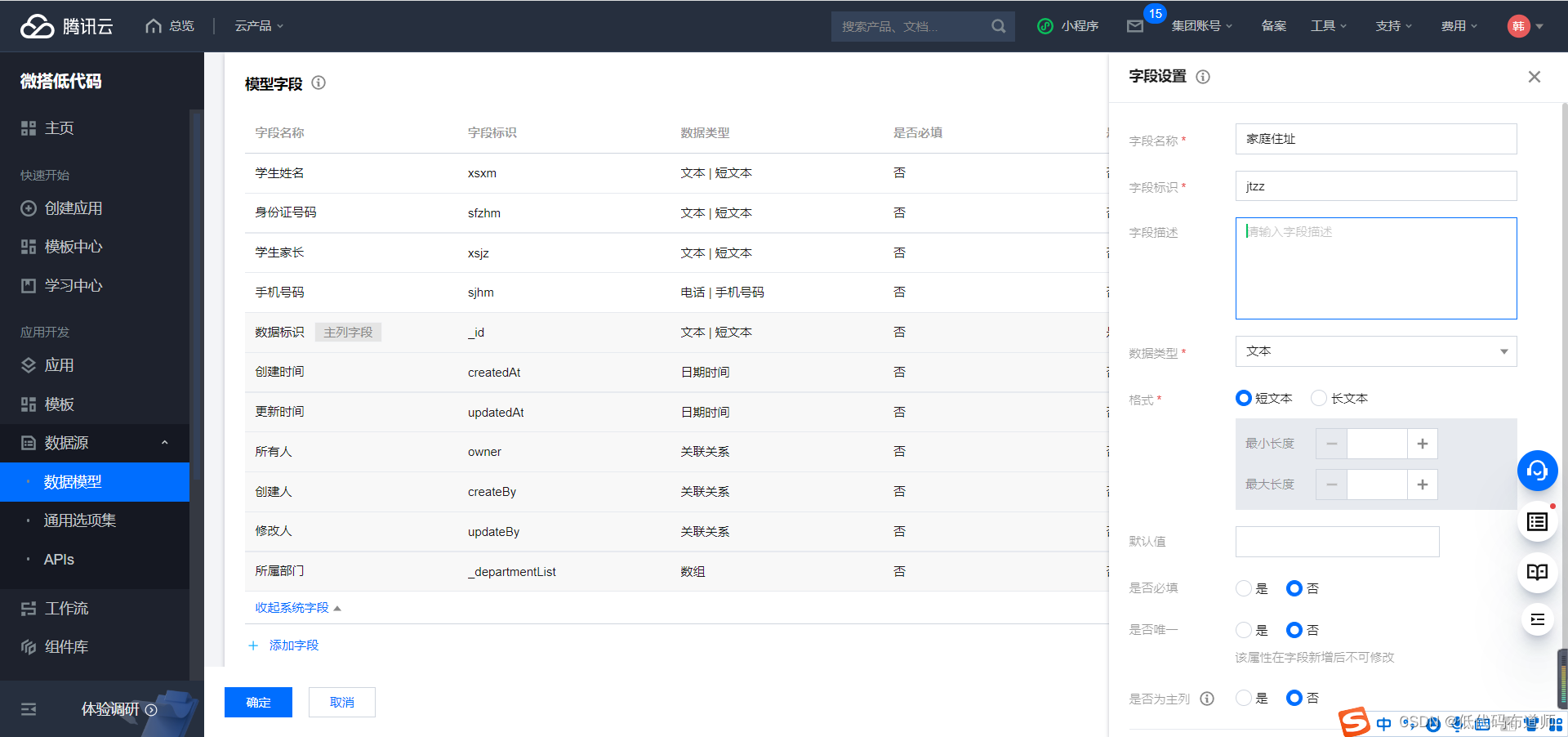
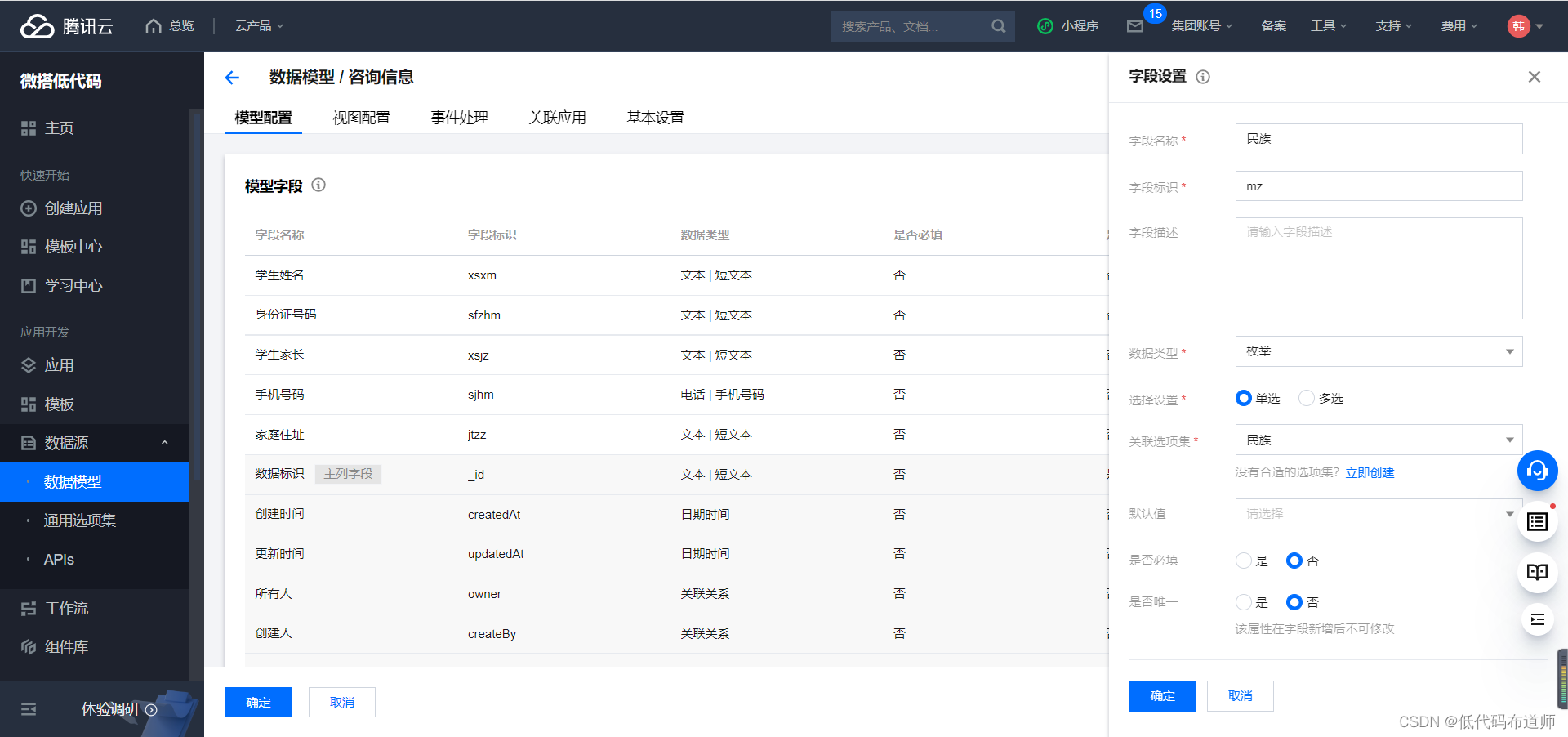
2.6 咨询信息
咨询信息字段包括学生姓名、身份证号、学生家长、手机号码、家庭住址、民族





3 创建后台应用
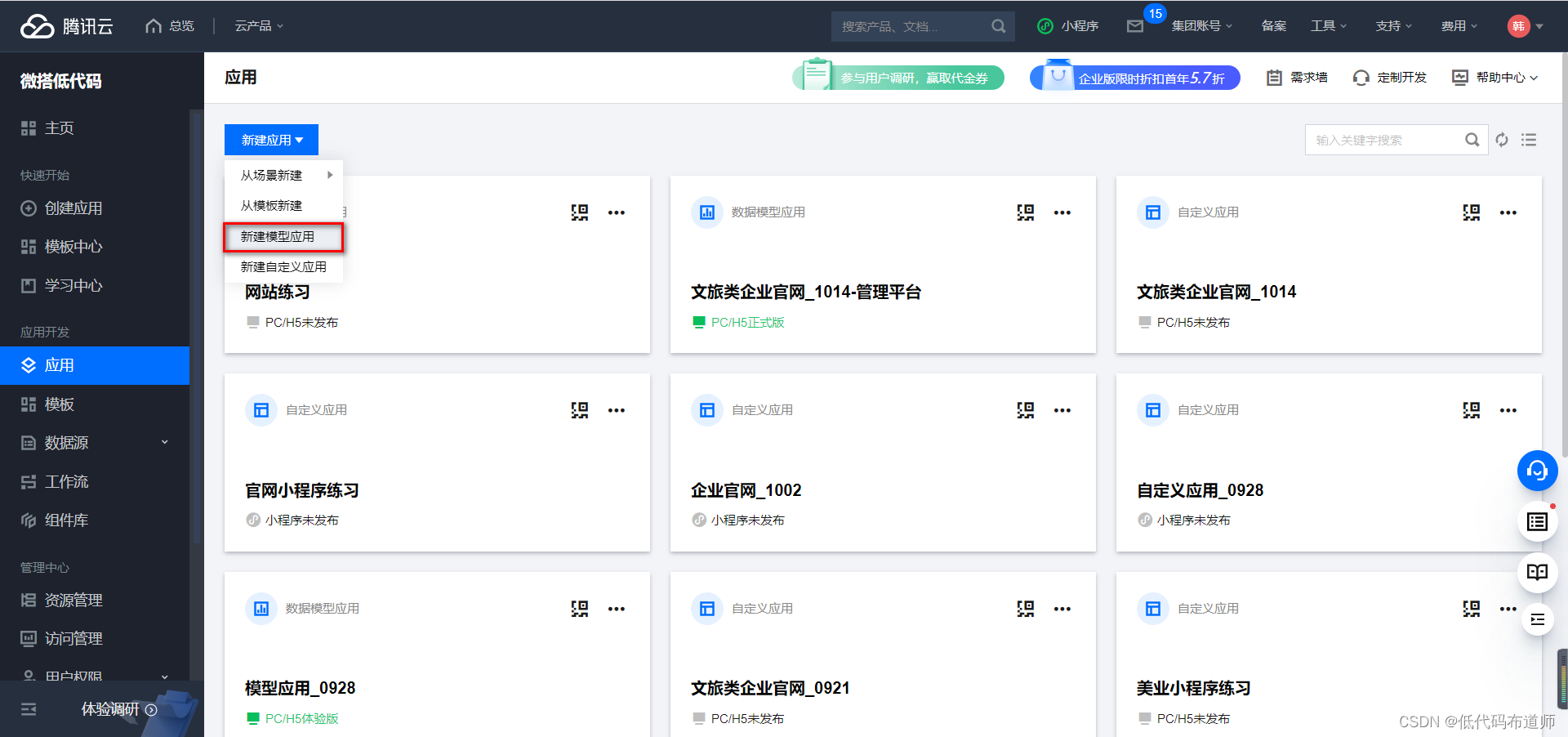
一般小程序都会搭配一个管理后台提供给运营人员使用,低代码的管理后台可以自动生成。点击创建模型应用
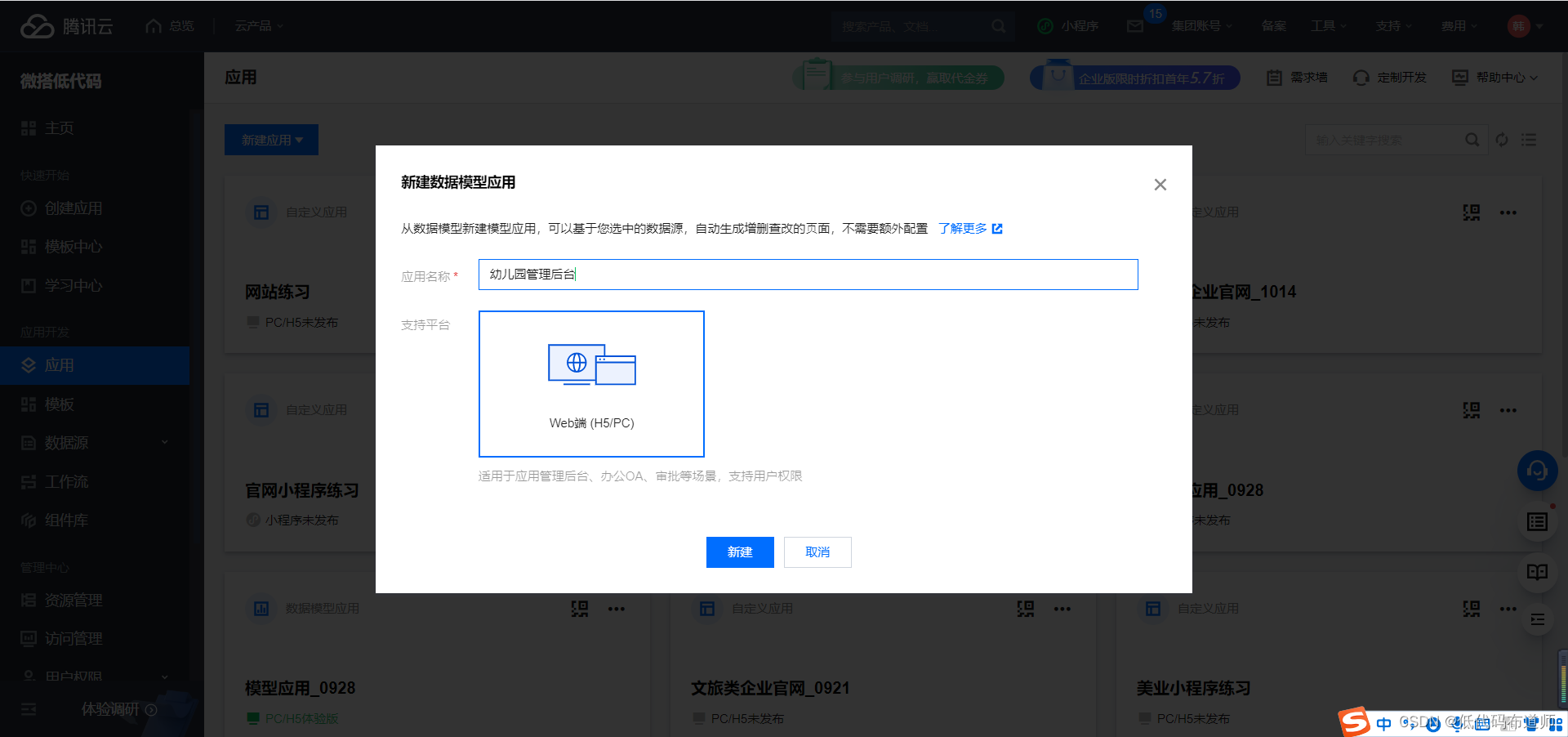
输入应用的名称
勾选我们上边创建的数据源
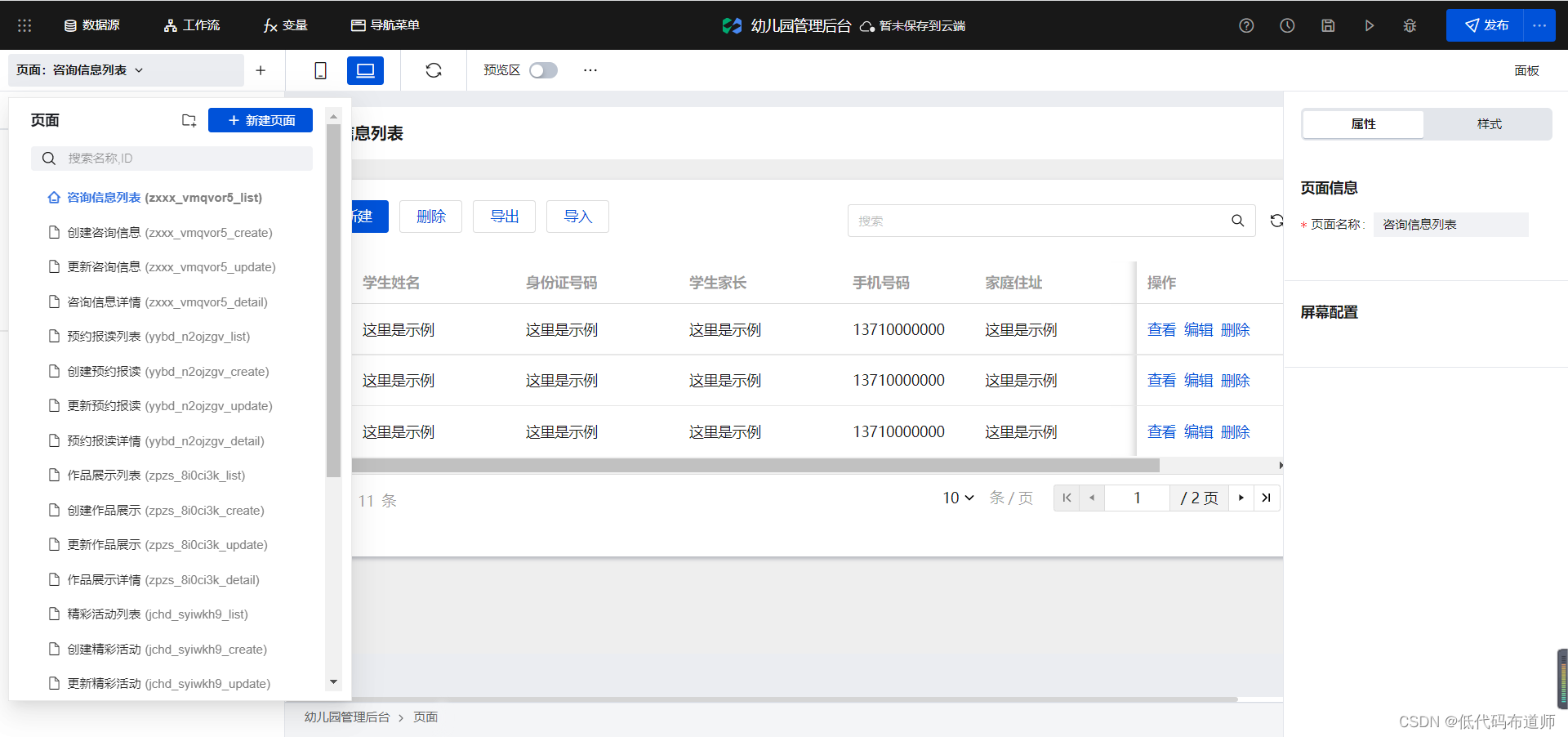
模型应用会自动生成增删改查的页面
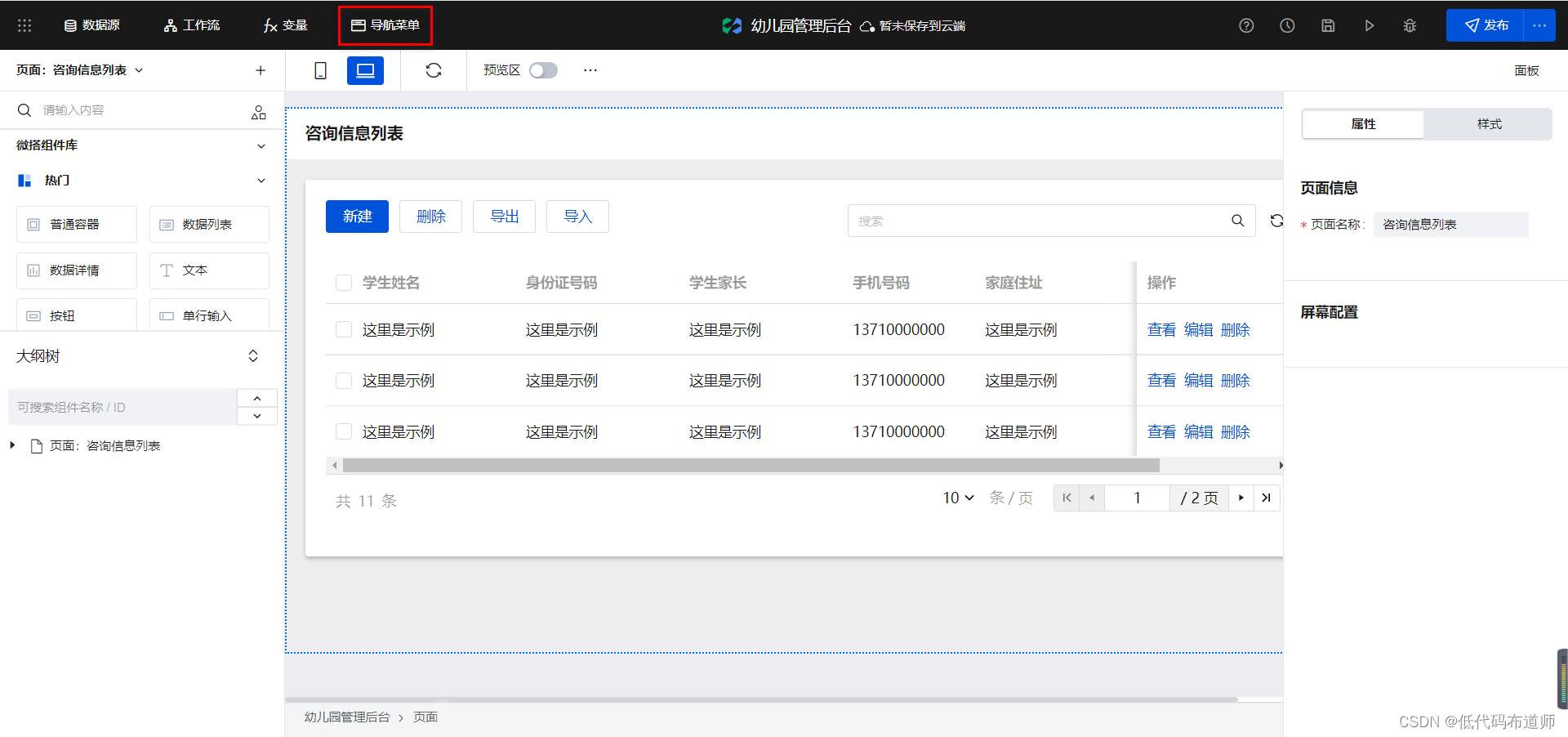
点击导航配置
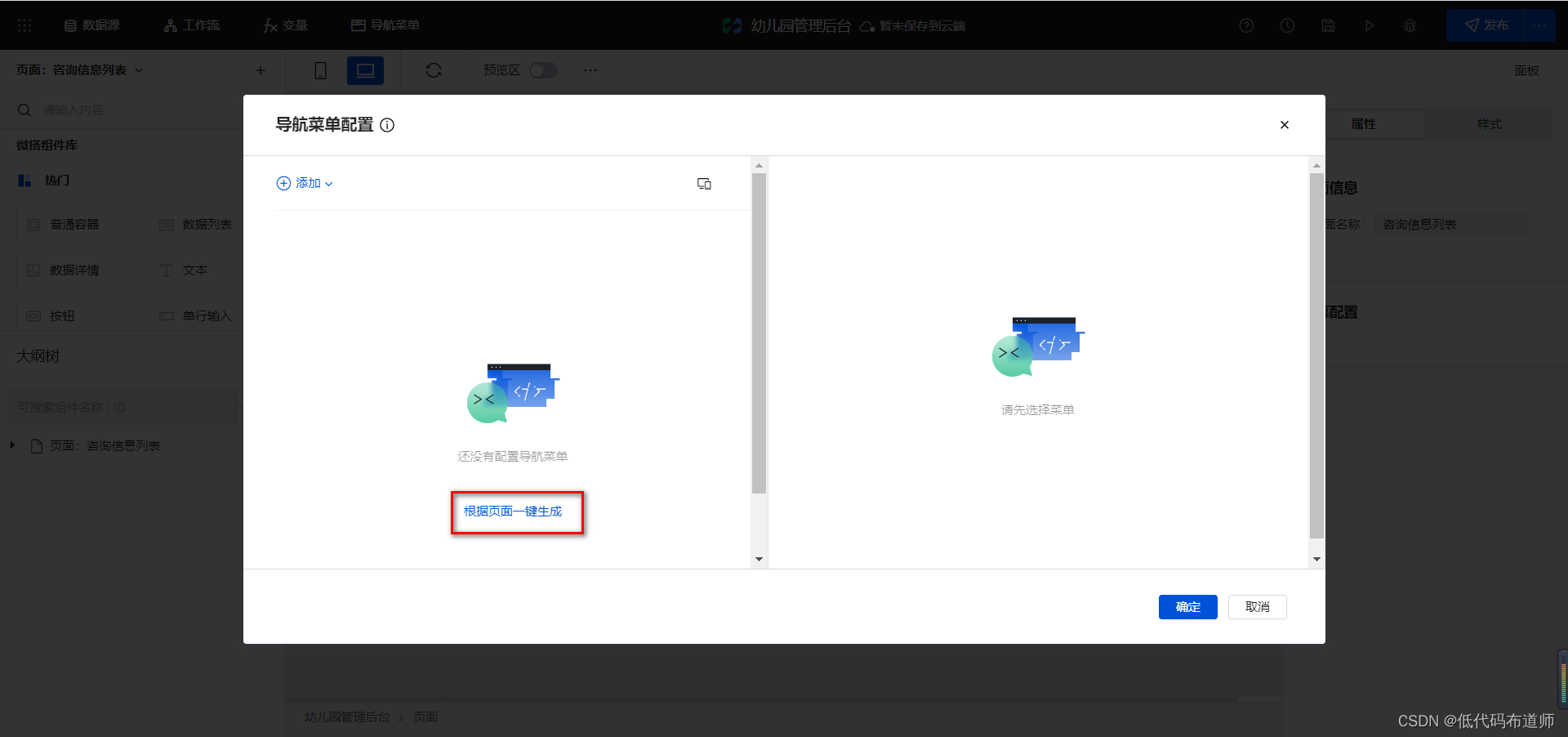
点击根据页面一键生成
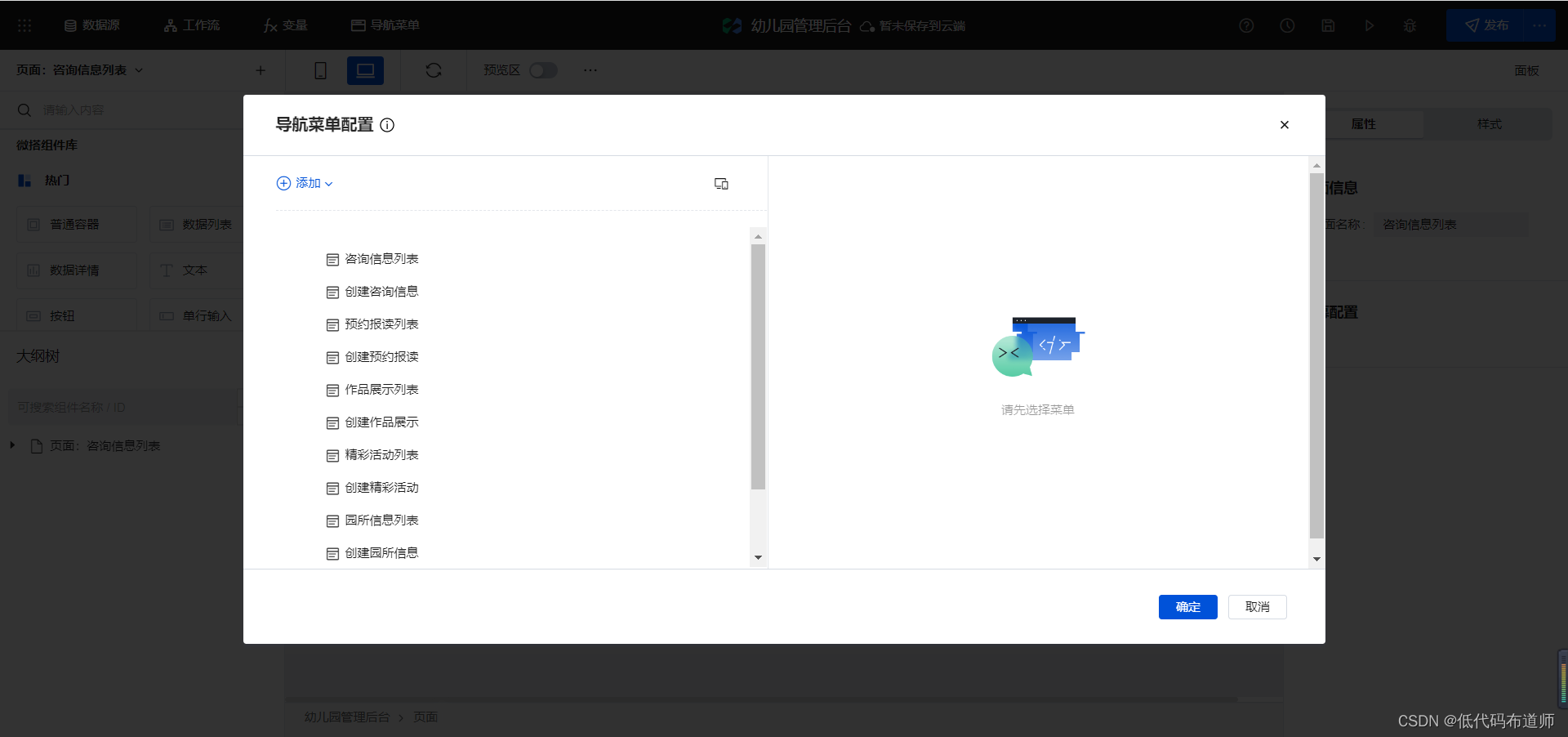
自动生成左侧的菜单
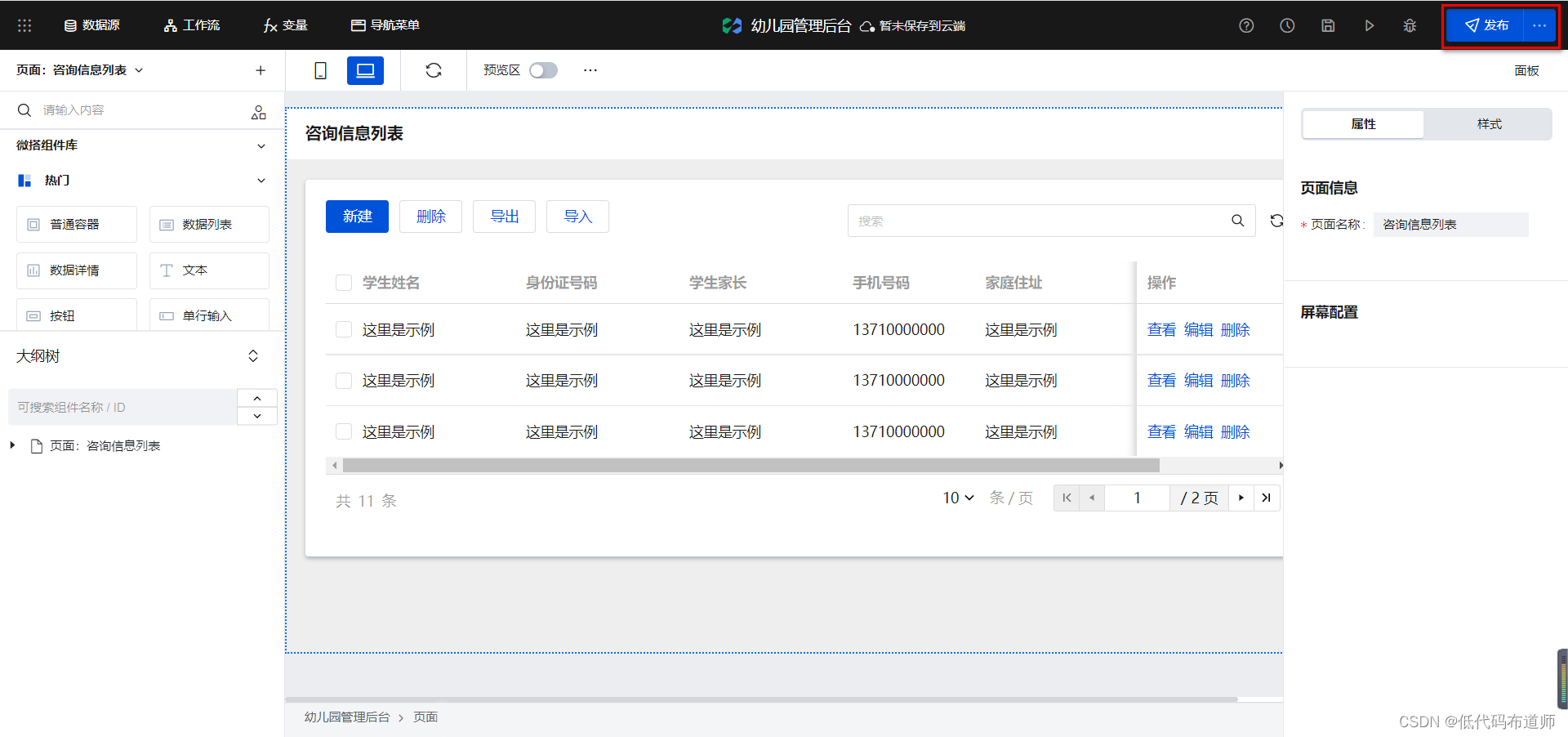
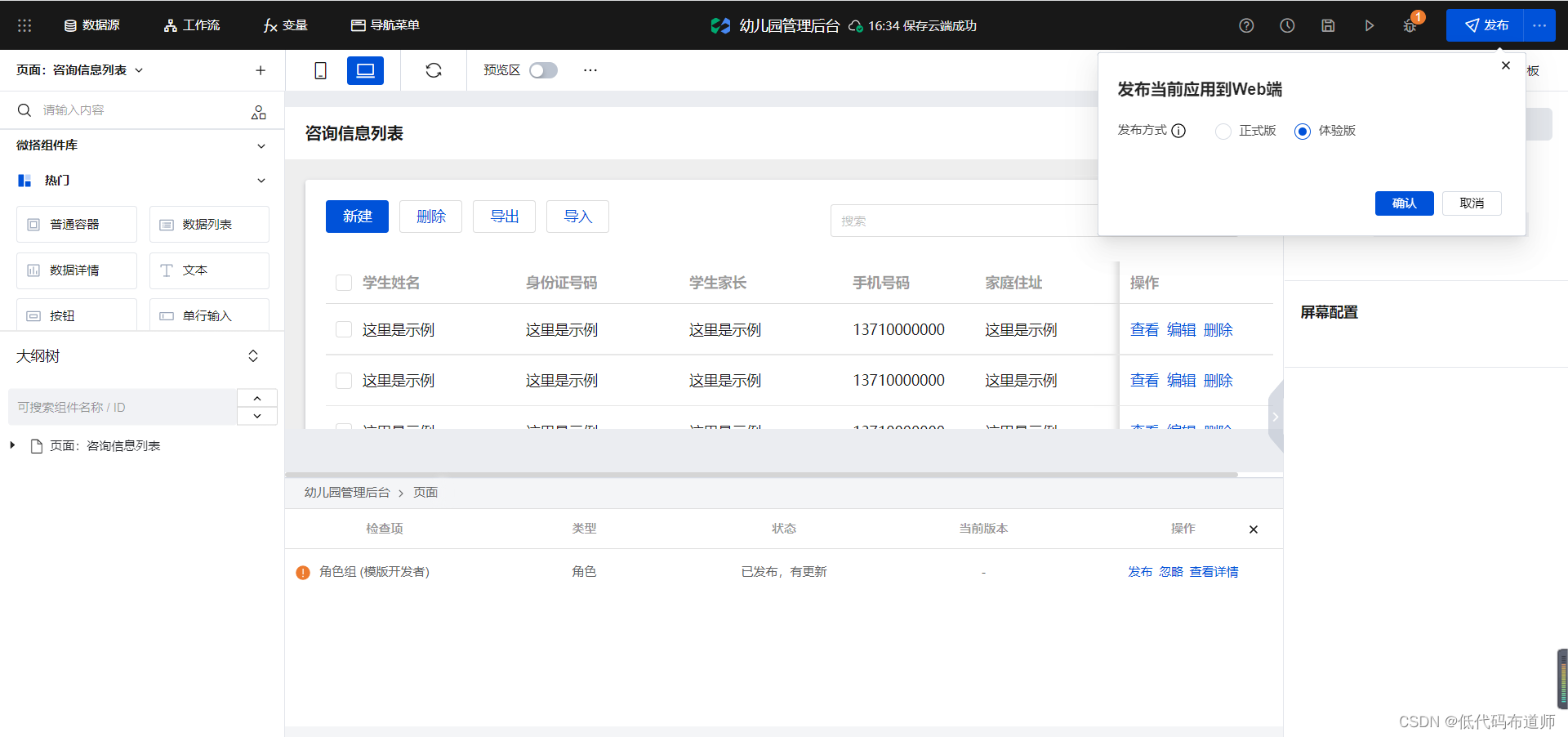
点击发布按钮
选择发布成体验版,解决配置检查发现的各种问题
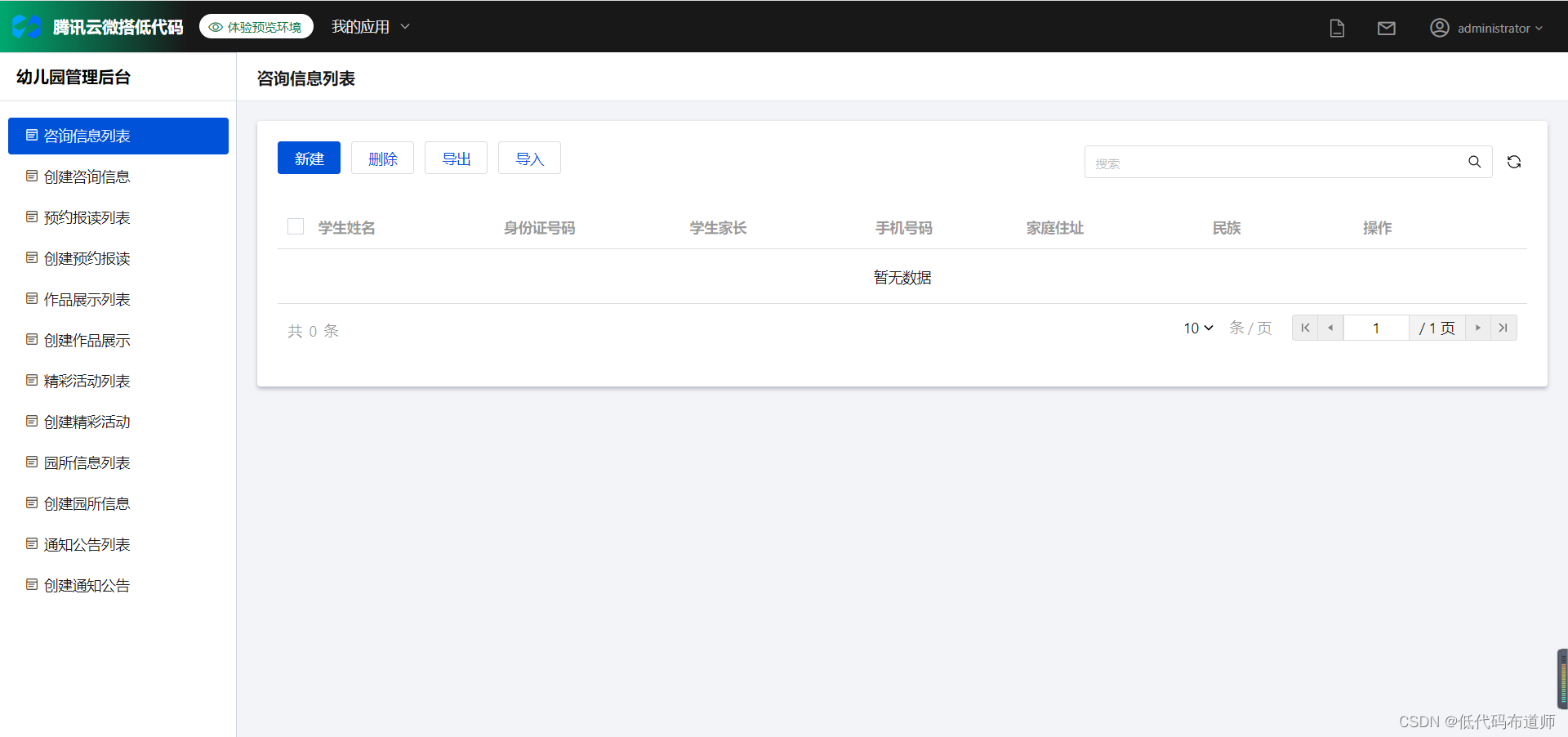
发布完成后就可以在企业工作台查看具体的效果
4 创建小程序
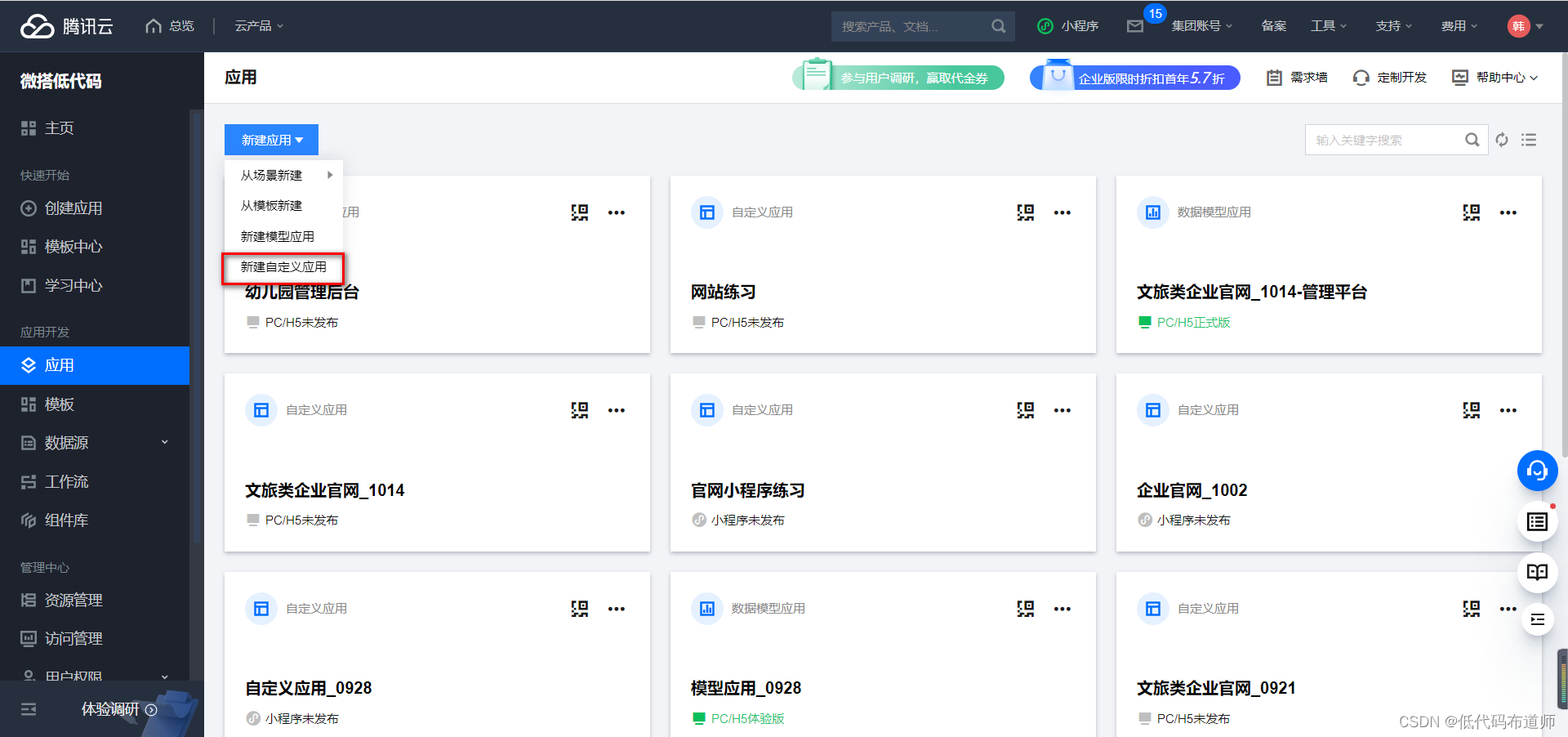
点击新建应用,创建自定义应用
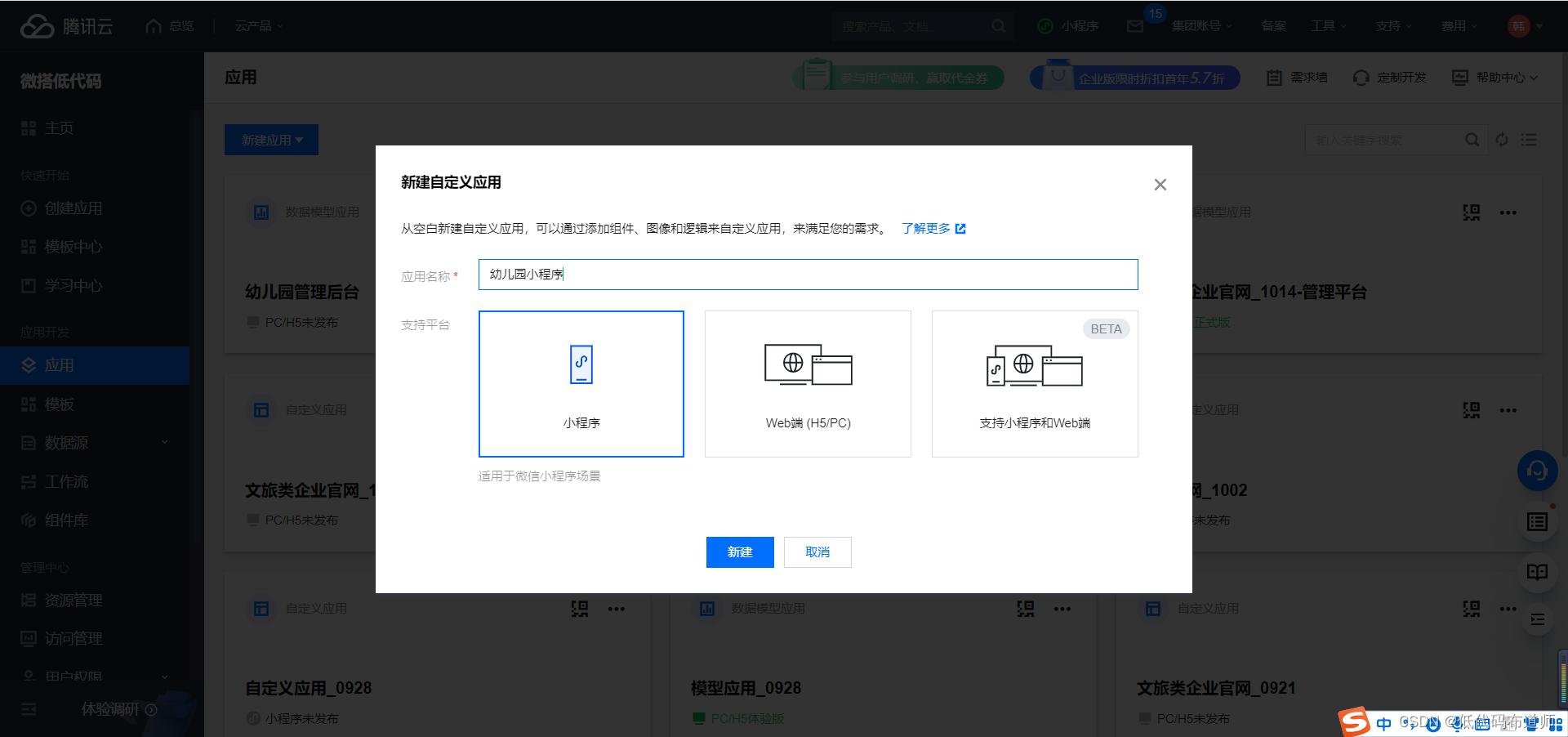
输入应用的名称,支持平台选择小程序
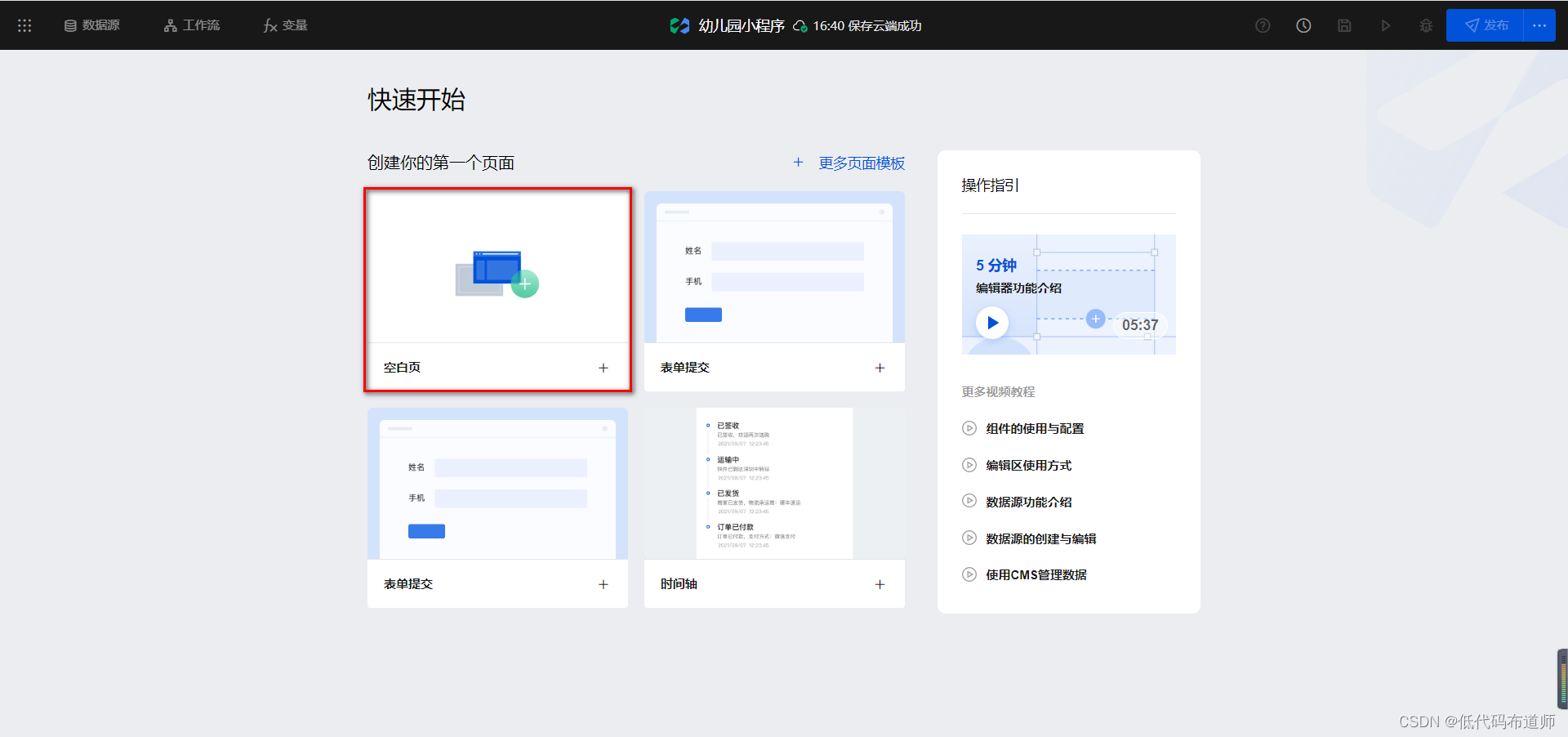
点击空白页面完成小程序的创建
4.1 页面创建
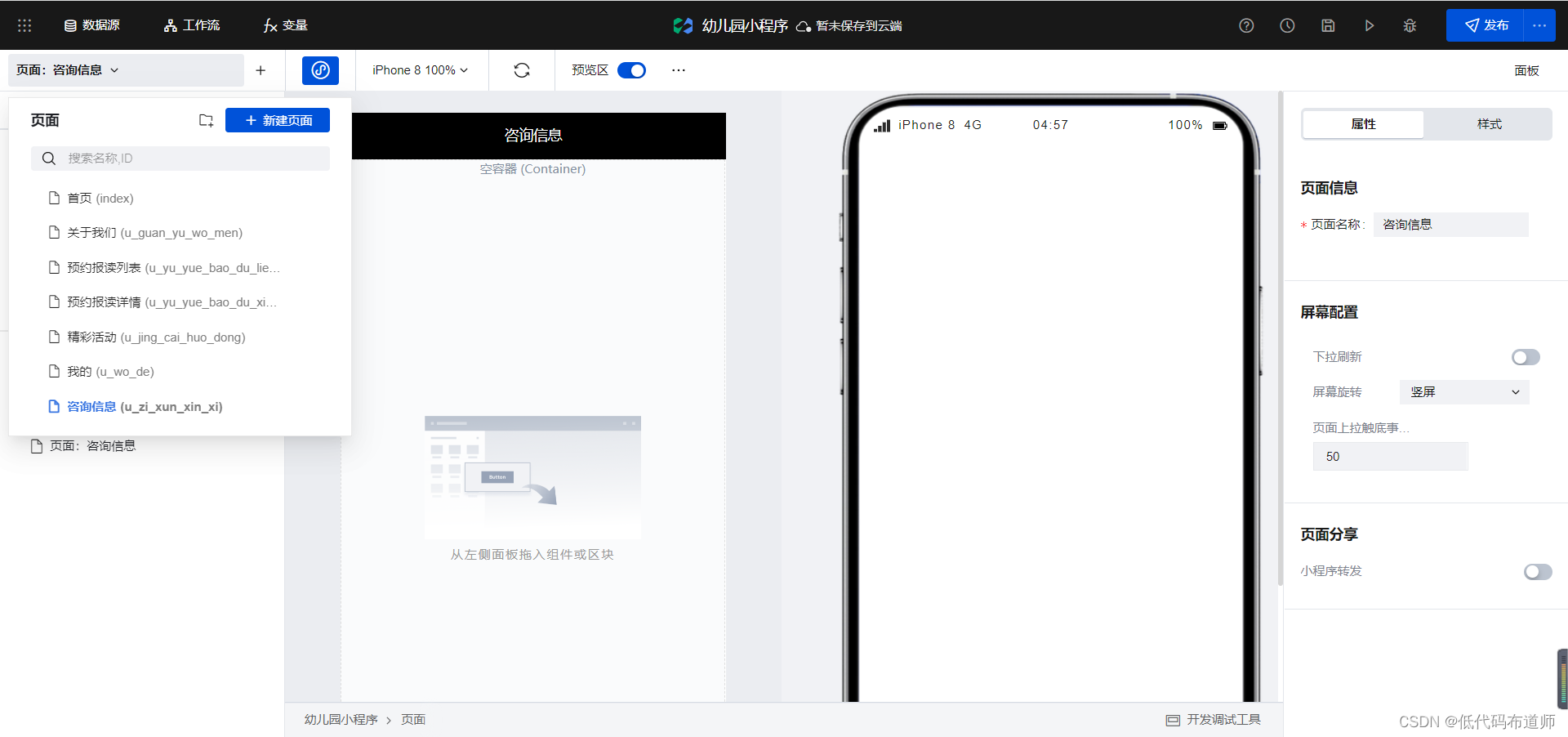
按照需求,我们规划了首页、关于我们、预约报读列表、预约报读详情、精彩活动、我的、咨询信息等页面。
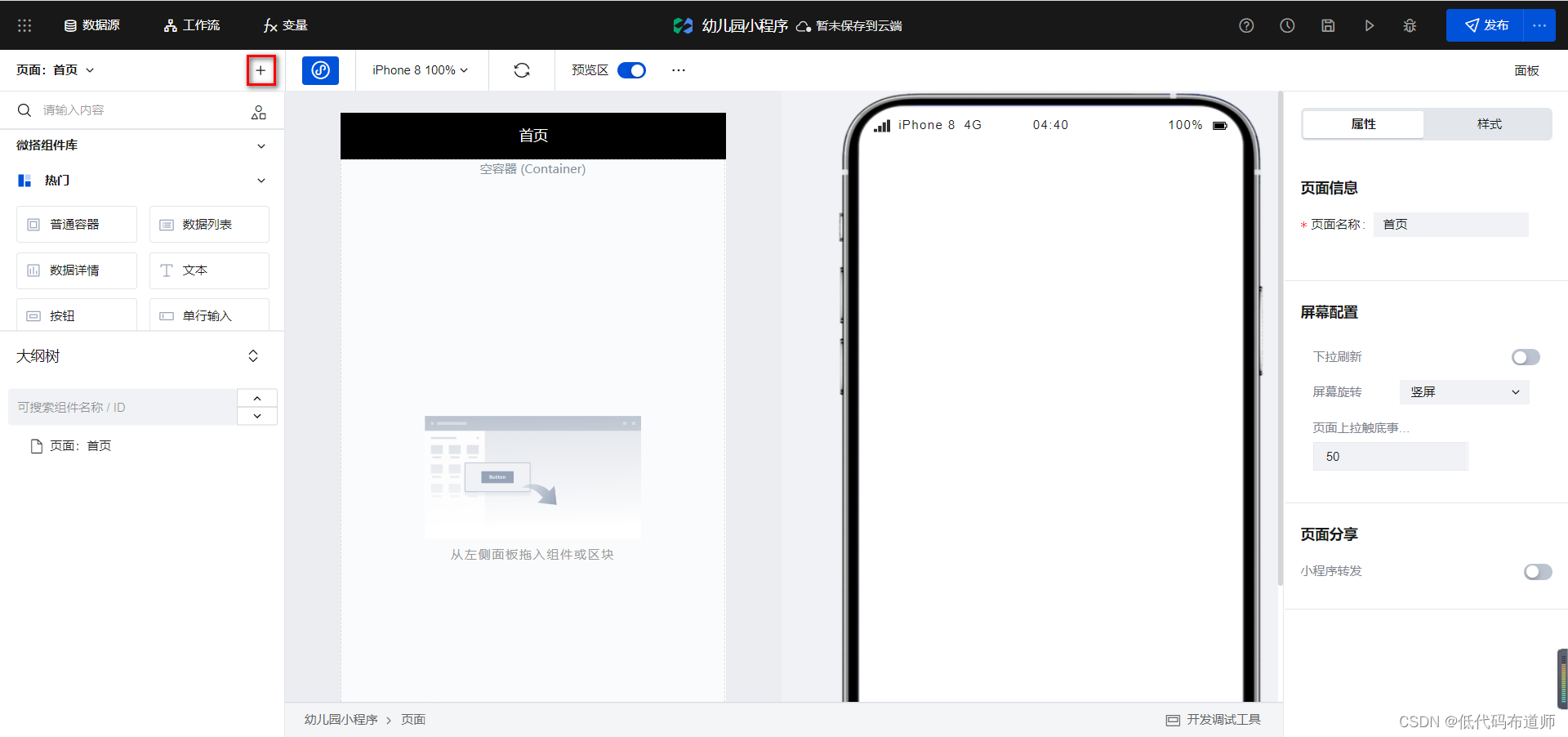
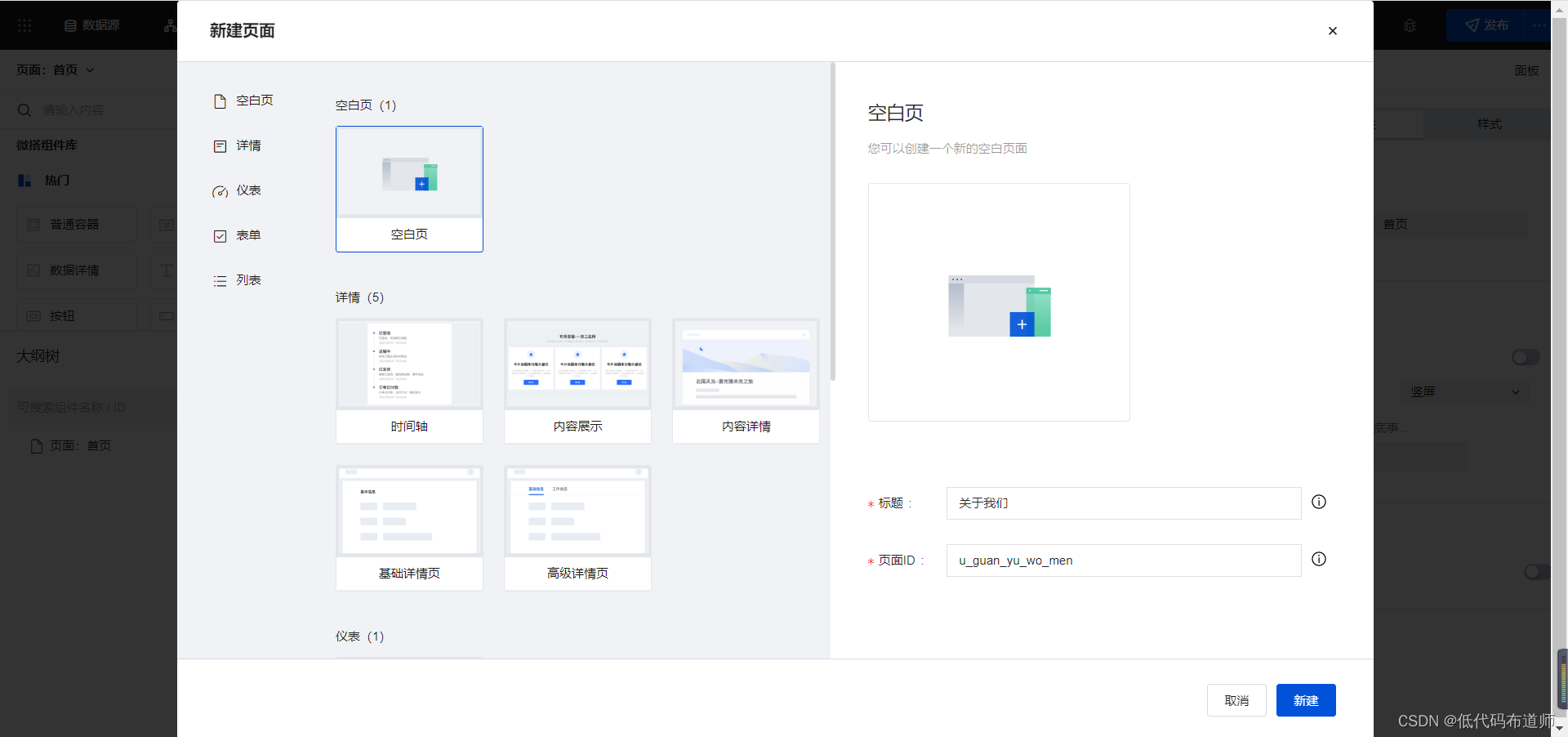
点击页面组件区的+号,创建页面
输入页面名称完成页面的创建

4.2 获取用户openid
没有使用过低码工具的初学者,开发小程序的时候一上来就设计个登录页面,提示用户输入用户名和密码。这个还是按照传统的思维去考虑问题。
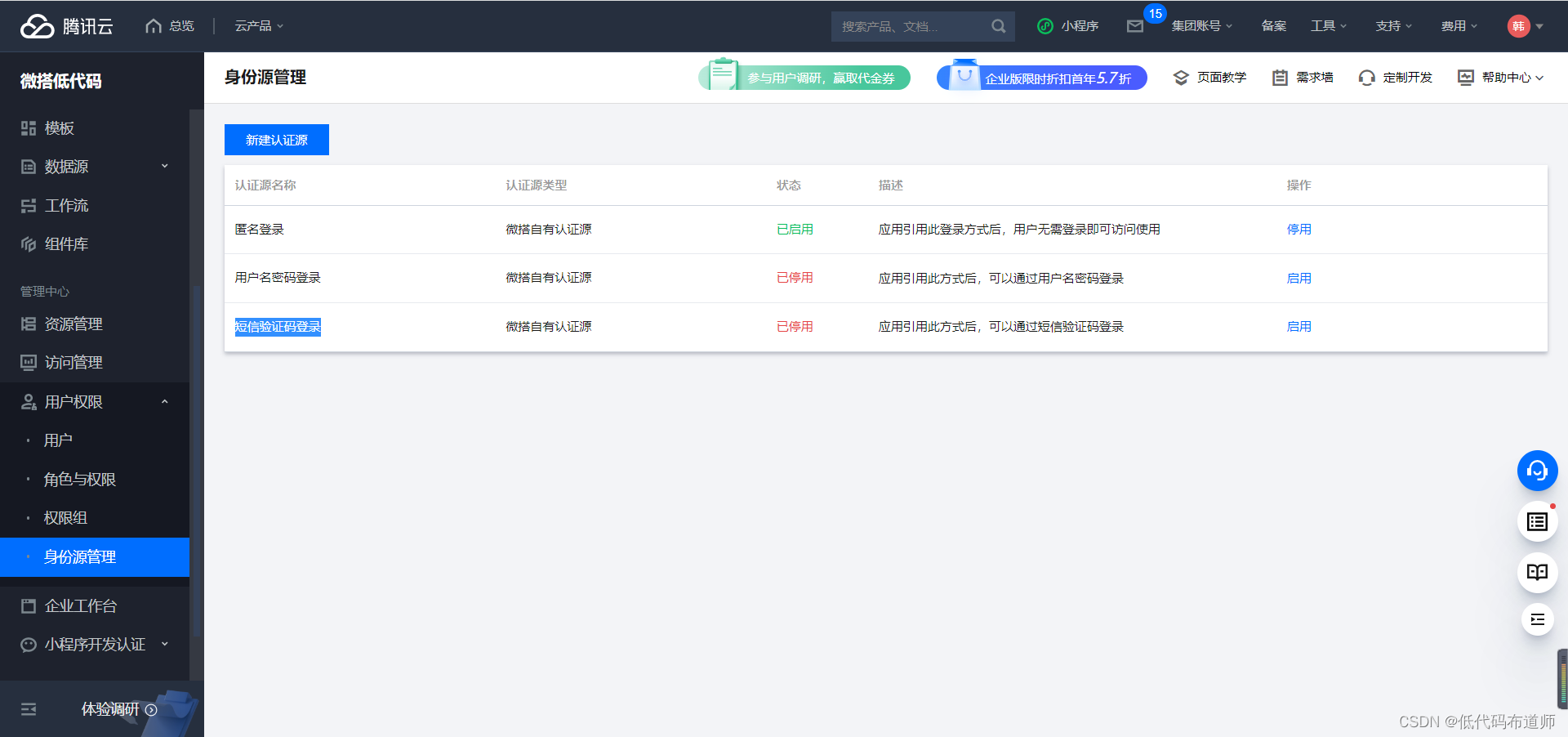
低码工具依托于云设施,所有的环境都托管在云上,自然是和传统开发模式不同的。低代码中有三种模式,分别是匿名登录、用户名密码登录和短信验证码登录。
因为我们算是一个网站类的应用,所以我们采用的是匿名登录模式
这样用户一打开小程序就已经完成了登录,这样方便我们后续提交信息的时候自动的获取openid
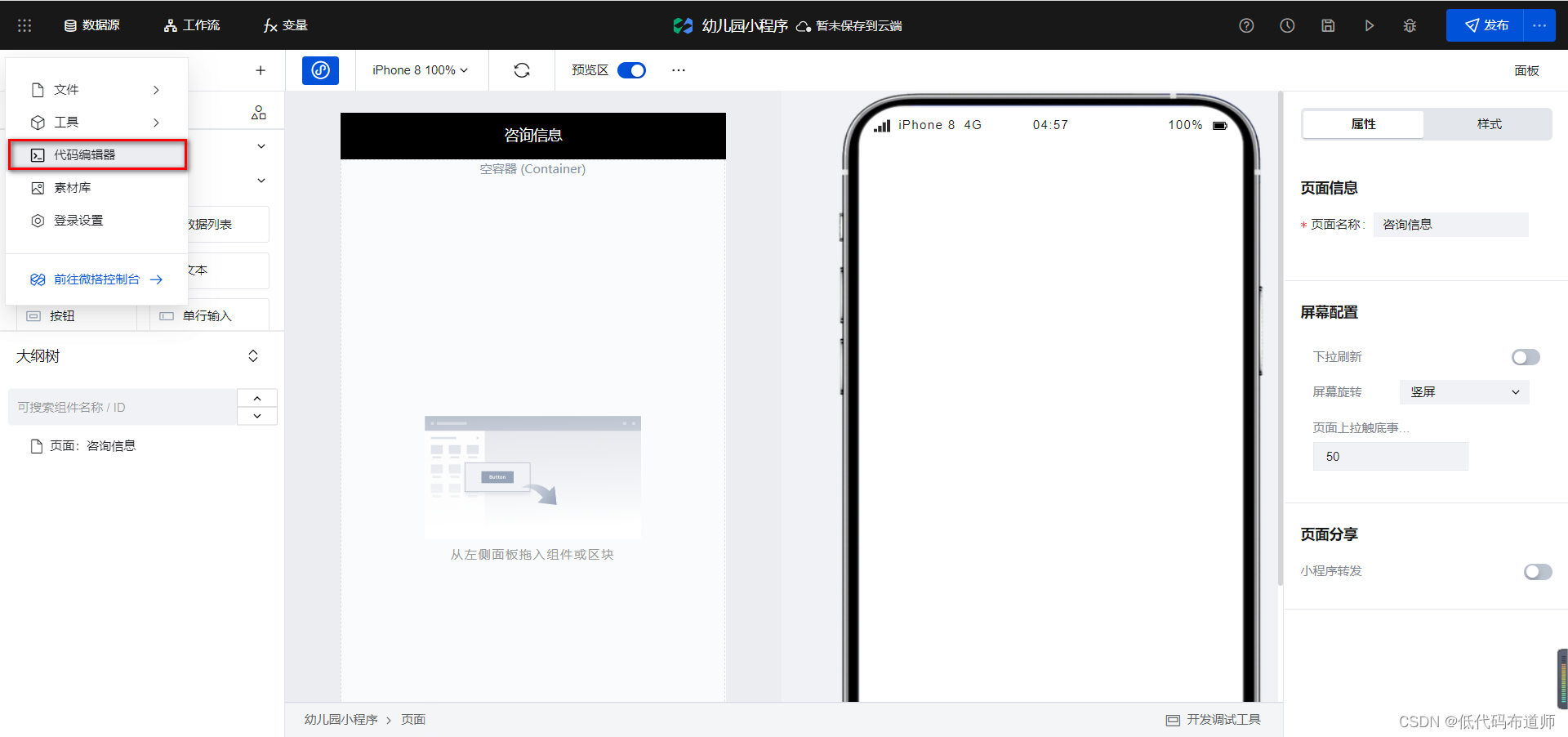
打开代码编辑器
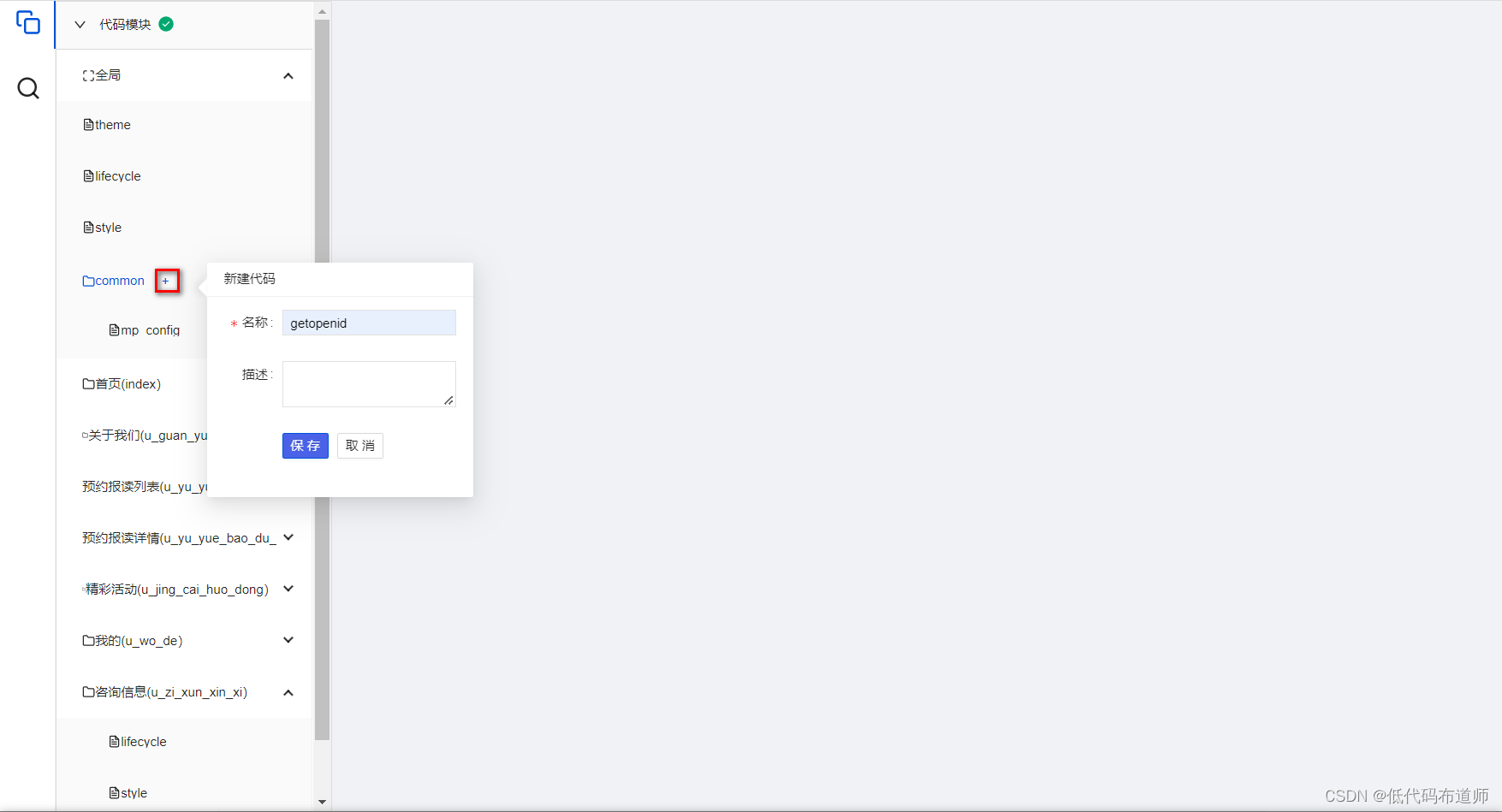
在common目录我们创建一个getopenid来获取用户的登录信息
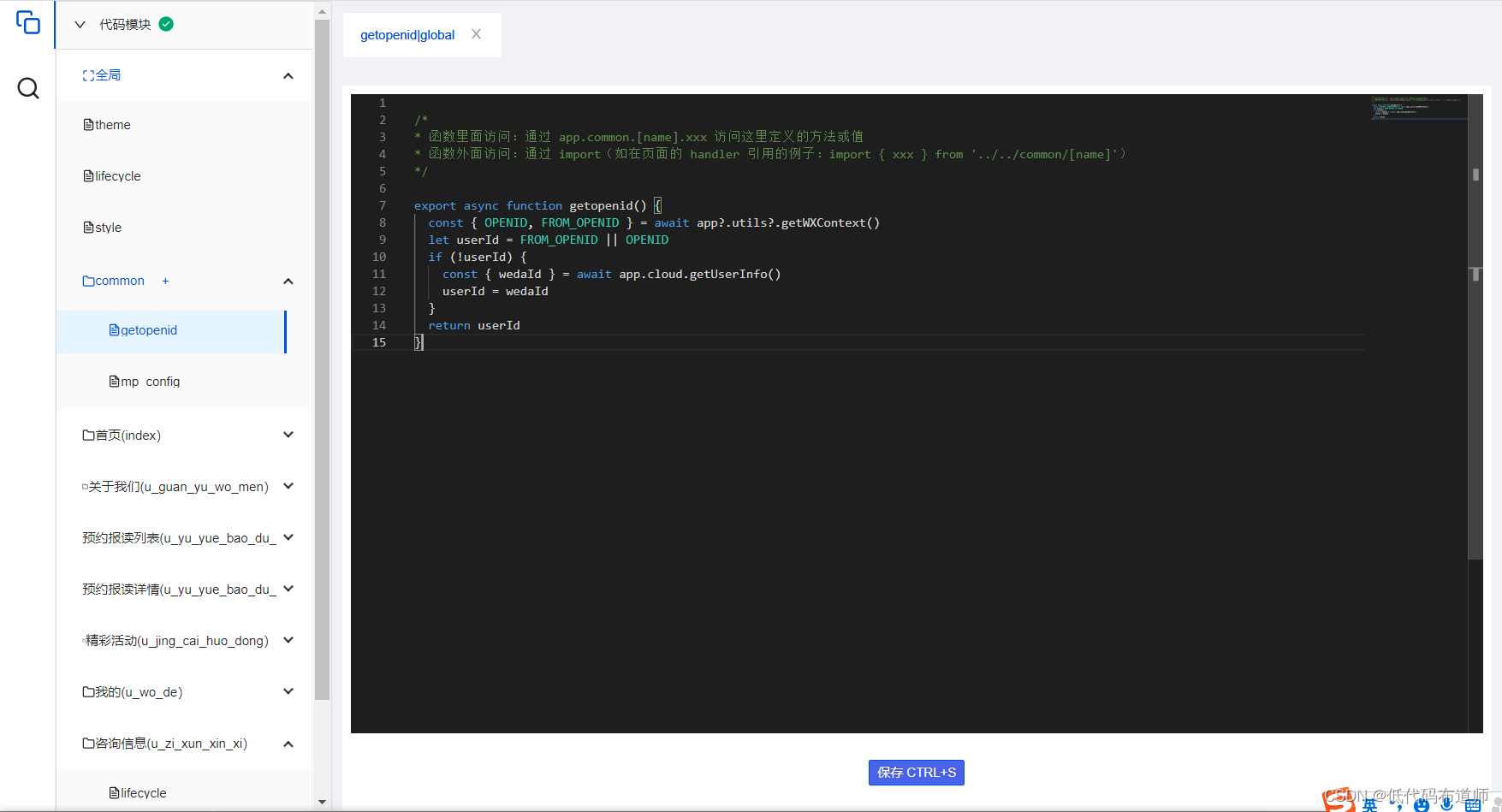
贴入如下代码
exportasyncfunctiongetOpenId(){const{OPENID,FROM_OPENID}=await app?.utils?.getWXContext()let userId =FROM_OPENID||OPENIDif(!userId){const{ wedaId }=await app.cloud.getUserInfo()
userId = wedaId
}return userId
}

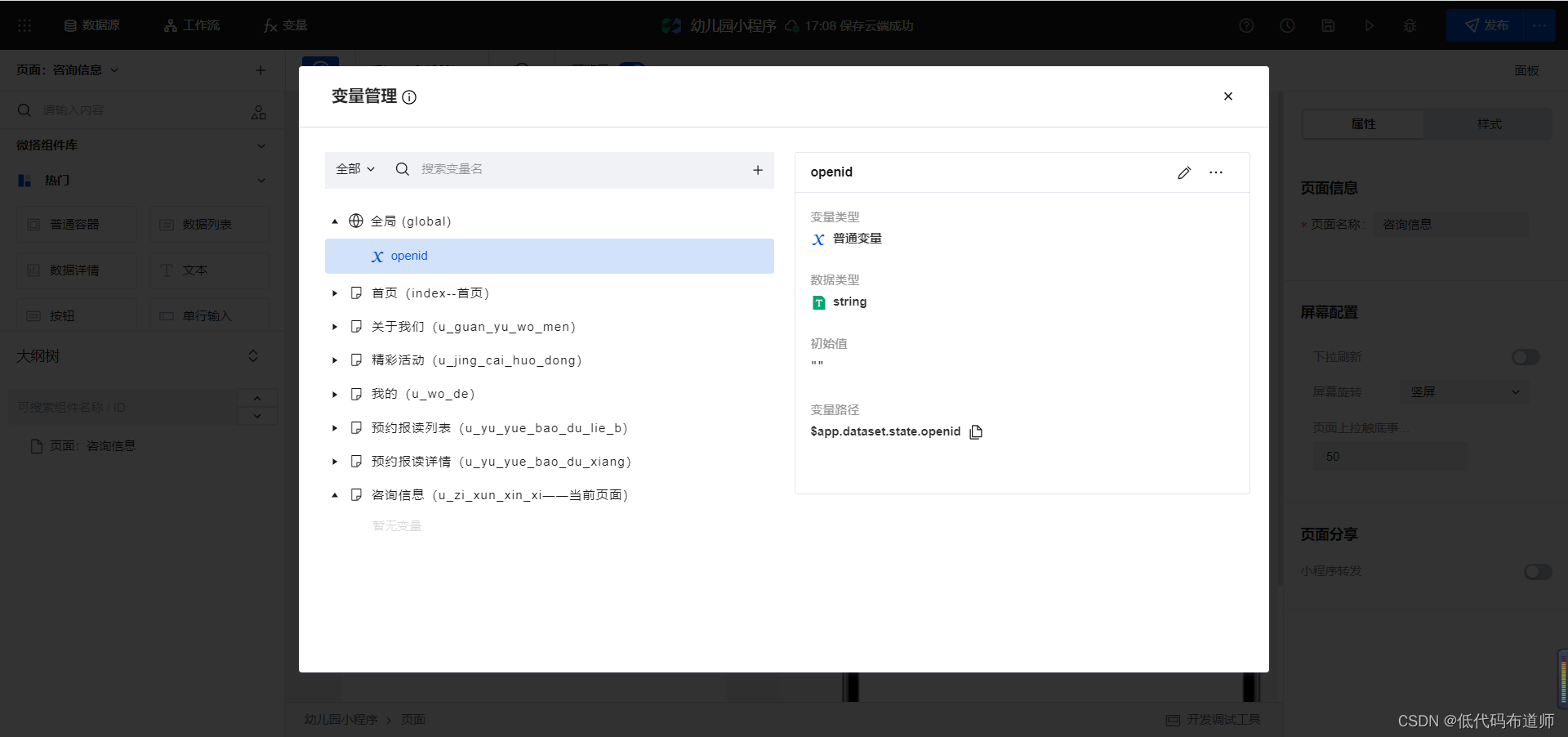
创建一个全局变量用来存放用户的openid
在小程序一启动的时候我们就获取用户的openid并且赋值给全局变量
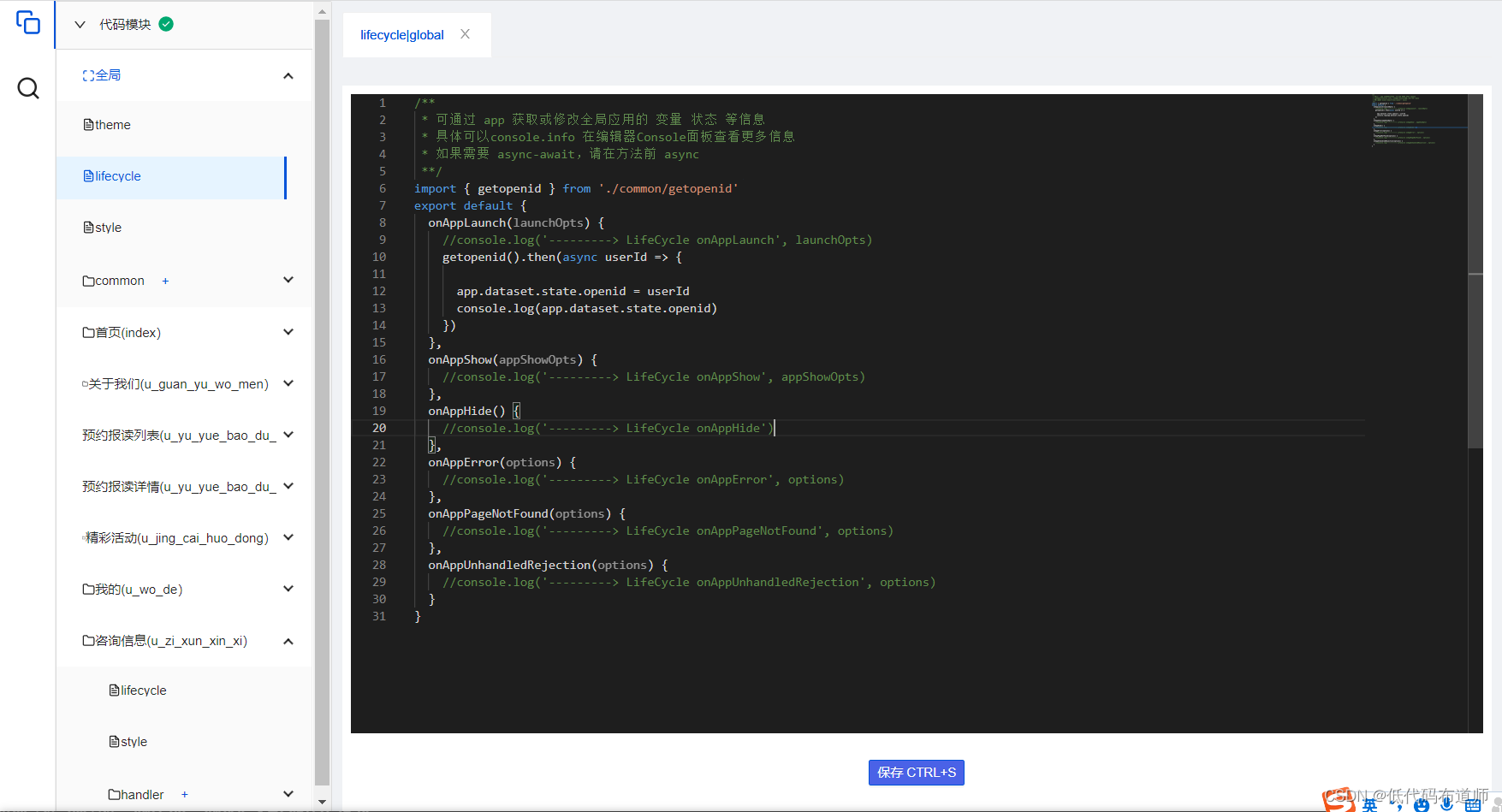
import{ getopenid }from'./common/getopenid'exportdefault{onAppLaunch(launchOpts){//console.log('---------> LifeCycle onAppLaunch', launchOpts)getopenid().then(asyncuserId=>{
app.dataset.state.openid = userId
console.log(app.dataset.state.openid)})},onAppShow(appShowOpts){//console.log('---------> LifeCycle onAppShow', appShowOpts)},onAppHide(){//console.log('---------> LifeCycle onAppHide')},onAppError(options){//console.log('---------> LifeCycle onAppError', options)},onAppPageNotFound(options){//console.log('---------> LifeCycle onAppPageNotFound', options)},onAppUnhandledRejection(options){//console.log('---------> LifeCycle onAppUnhandledRejection', options)}}

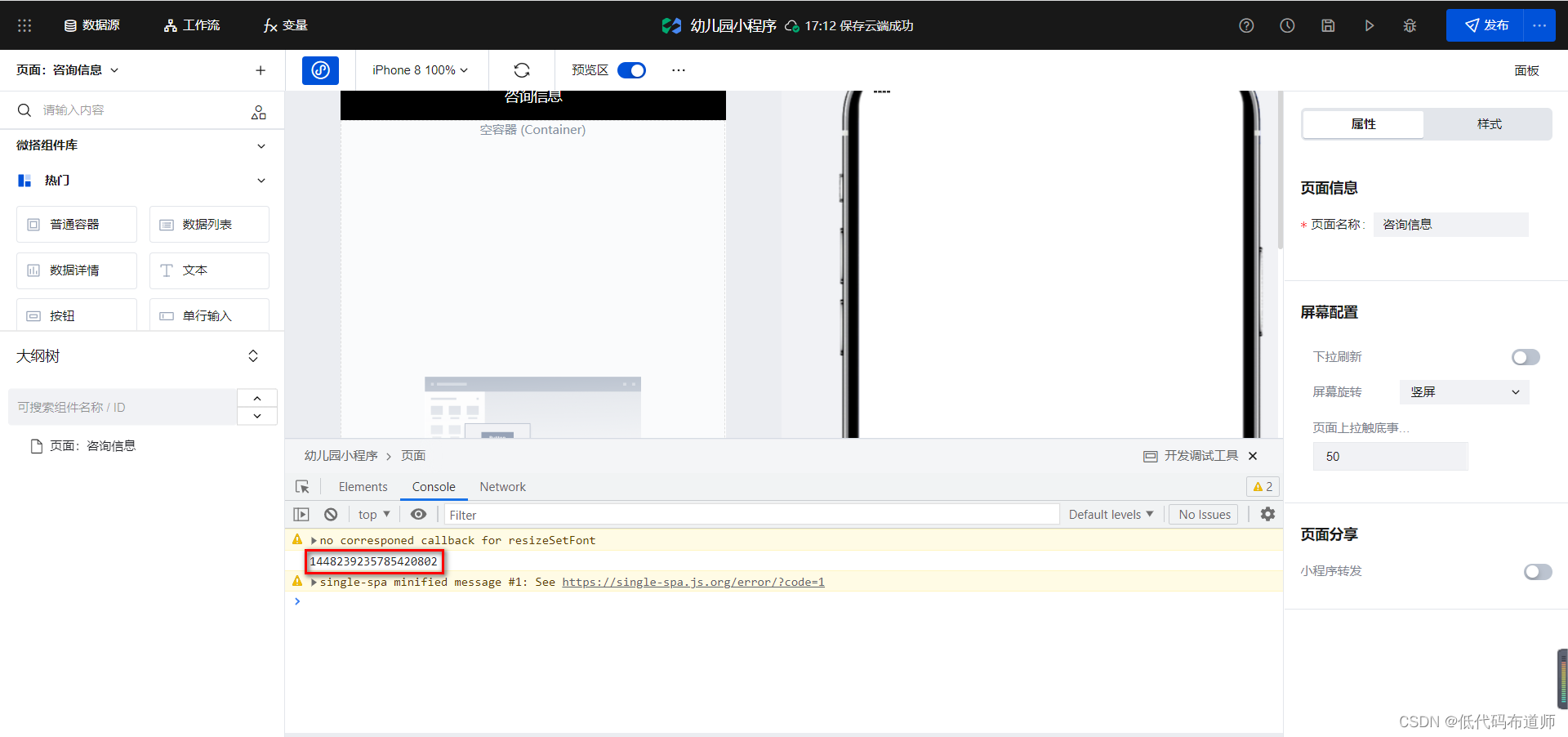
打开开发调试工具,可以看到控制台输出了用户的登录信息
登录信息在用户提交的时候尤其有用,可以标识是谁提交的信息
总结
我们本篇系统的介绍了一款小程序如何从需求到设计再到具体的开发过程,虽说低码工具降低了开发的门槛,但是软件开发的流程还是省不了的。按照软件开发的流程做好各项准备工作,也可以确保后续的开发工作顺利进行。下一篇我们介绍各个页面的具体开发,敬请期待。
版权归原作者 低代码布道师 所有, 如有侵权,请联系我们删除。