【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景介绍
📖☕️🌊📝📚🎩🚀📣
今天为大家分享基于Springboot+vue的疫情防控管理系统****前后端分离项目
📝推荐理由: 选题新颖,实用 ,系统可以用于社区疫情防控管理维护,城市疫情防控管理维护,帮助社会进步 可做毕业设计或课程设计
后端:Springboot
前端:vue+element等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
相关分享:基于SpringBoot的疫情防控管理系统
二、项目模块设计
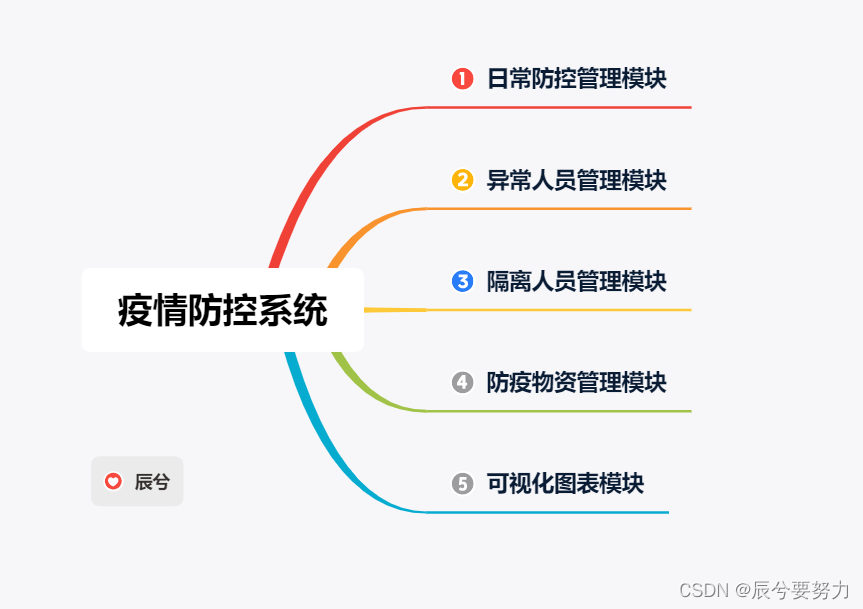
模块设计:设计了四个管理类模块,一个图表可视化模块
本篇提供设计思路,有能力自行迭代
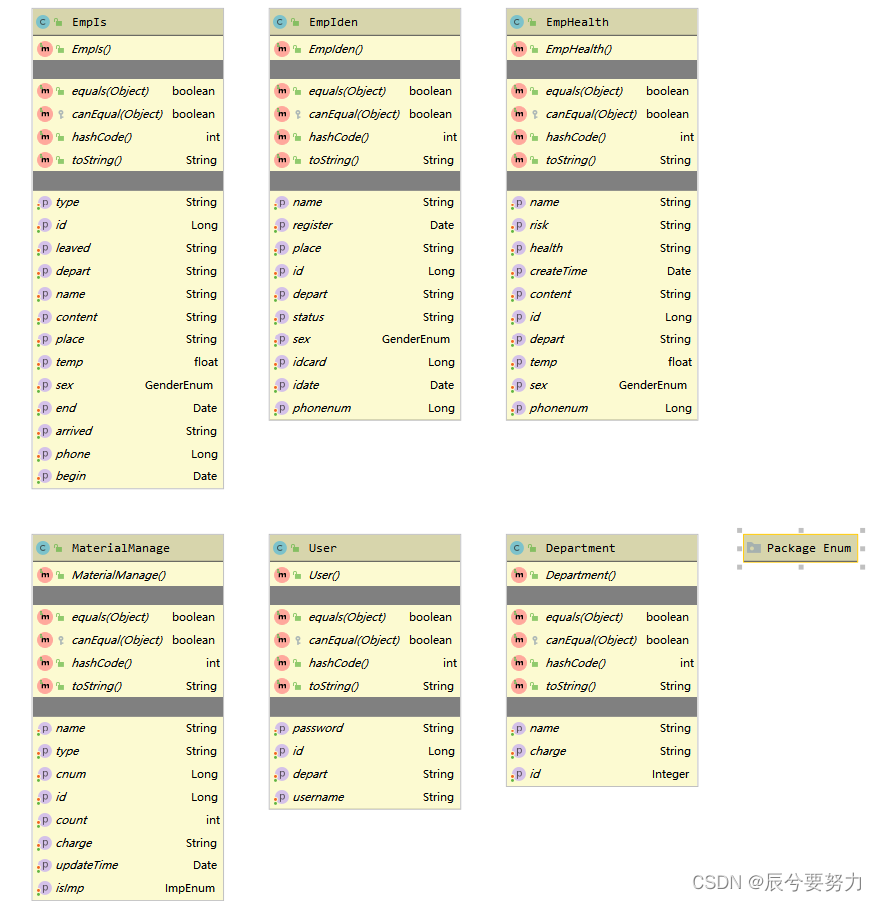
Java实体类设计

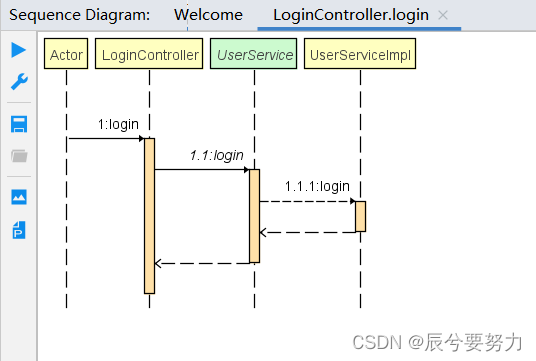
登录流程

本篇分享设计思路,源码可留言咨询
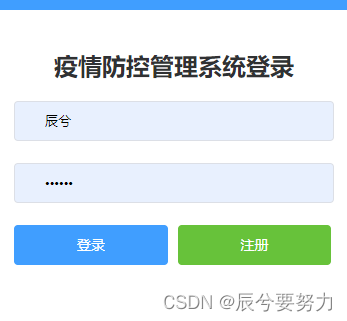
三、项目运行截图

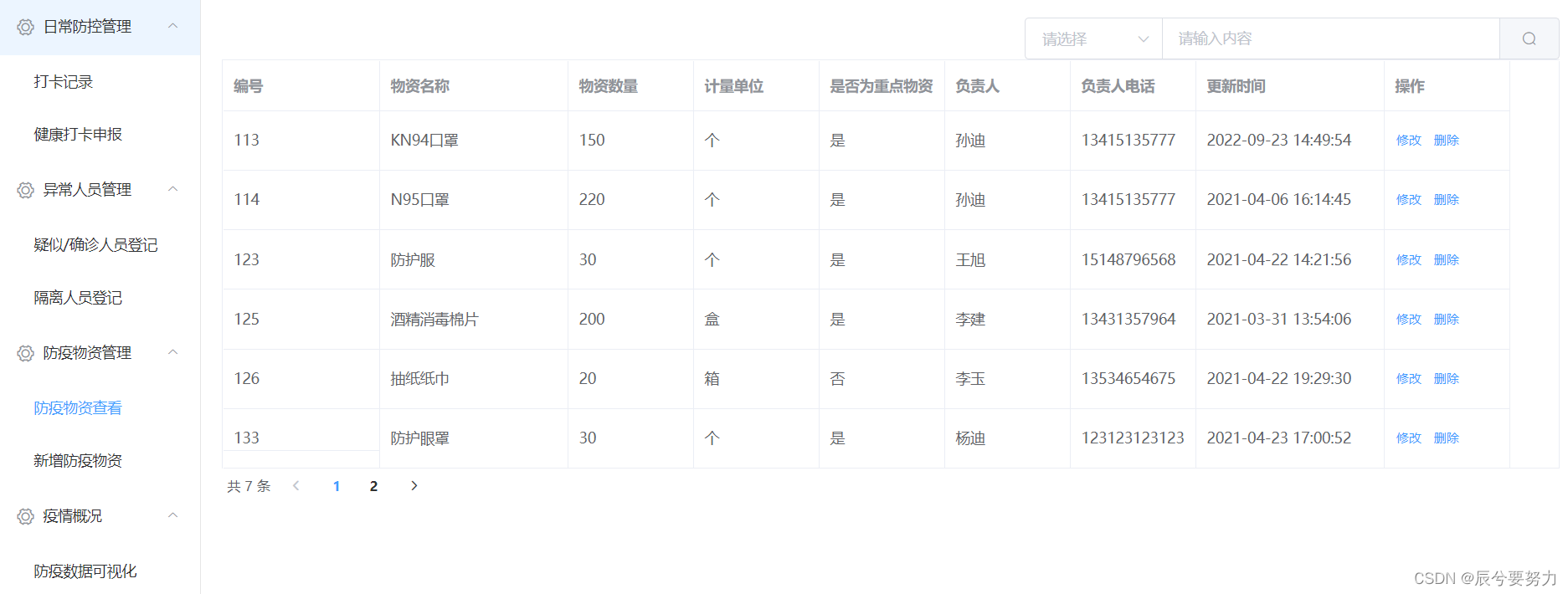
日常防控模块: 每一个搜索框都支持多条件的搜索,避免设计多输入框

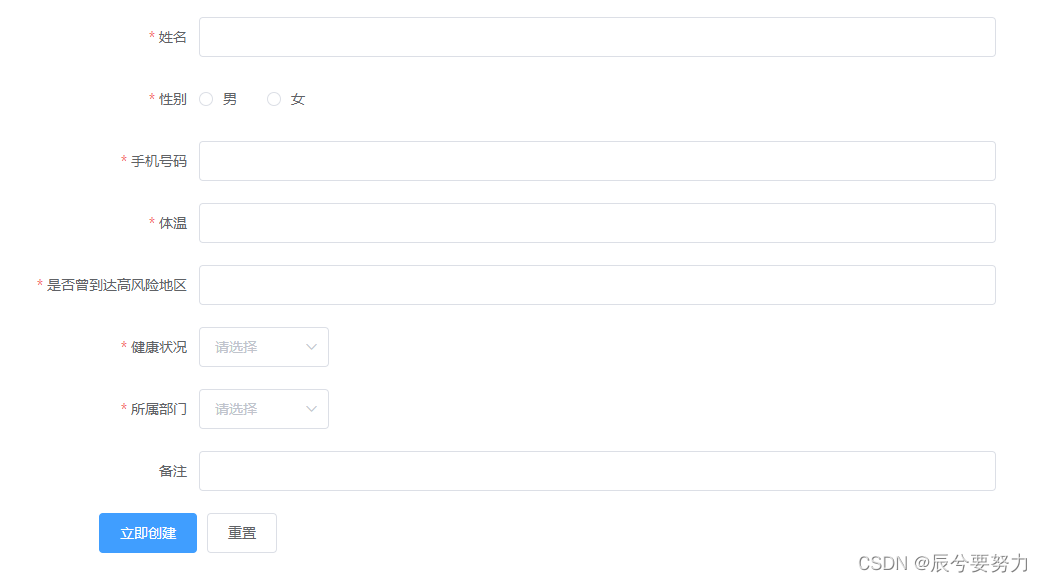
新增健康打卡记录

异常人员管理

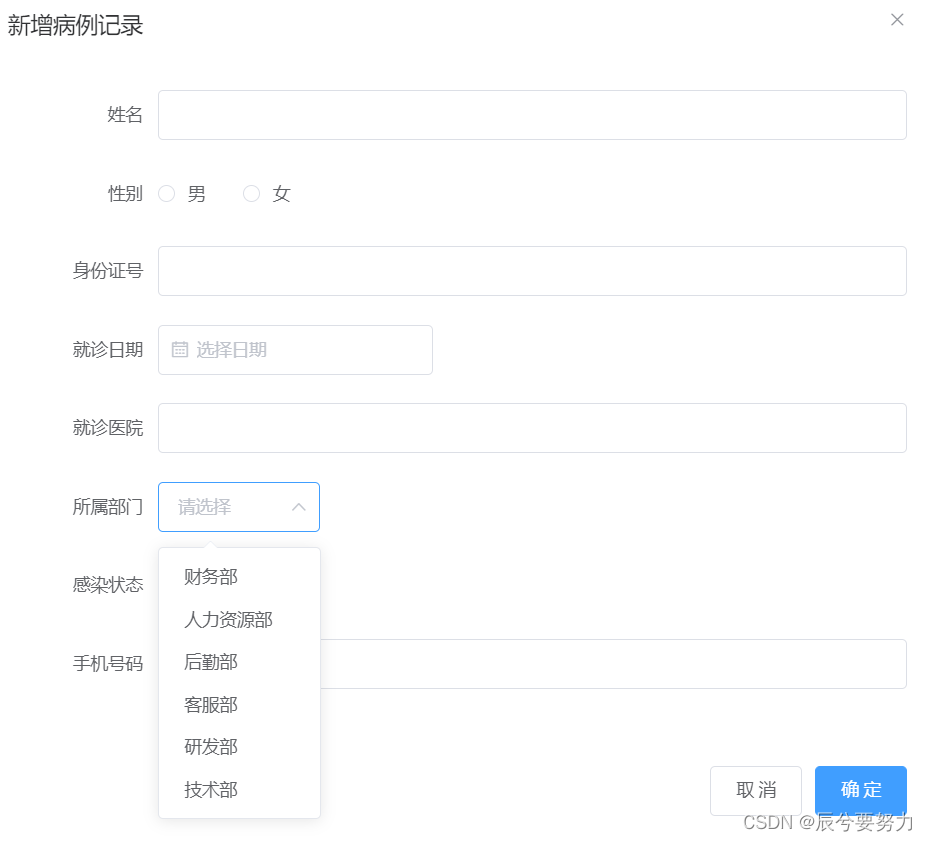
新增异常人员

隔离人员登记

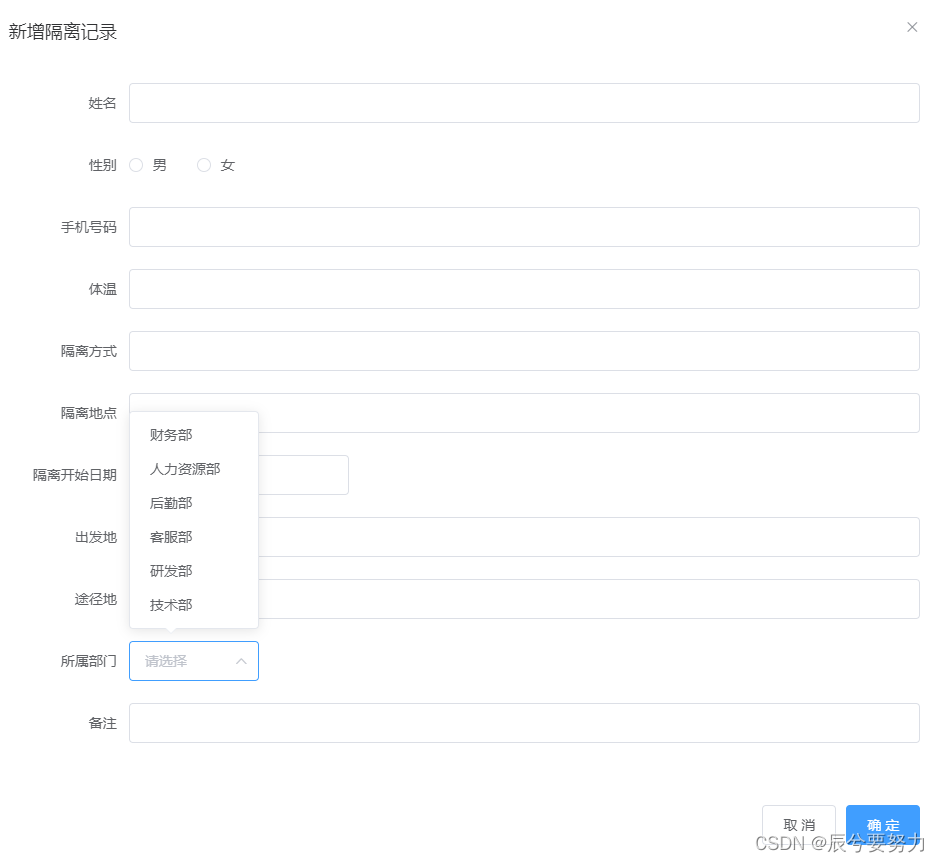
新增隔离记录

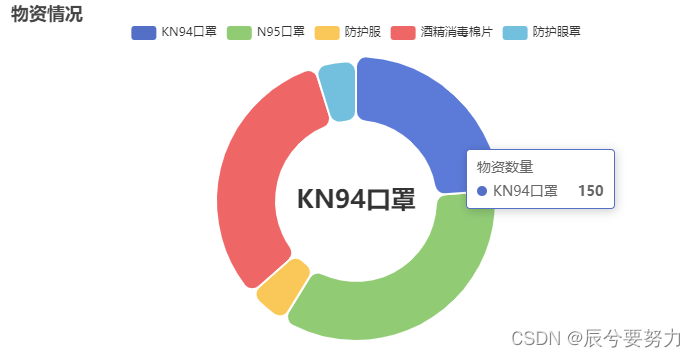
防疫物资管理

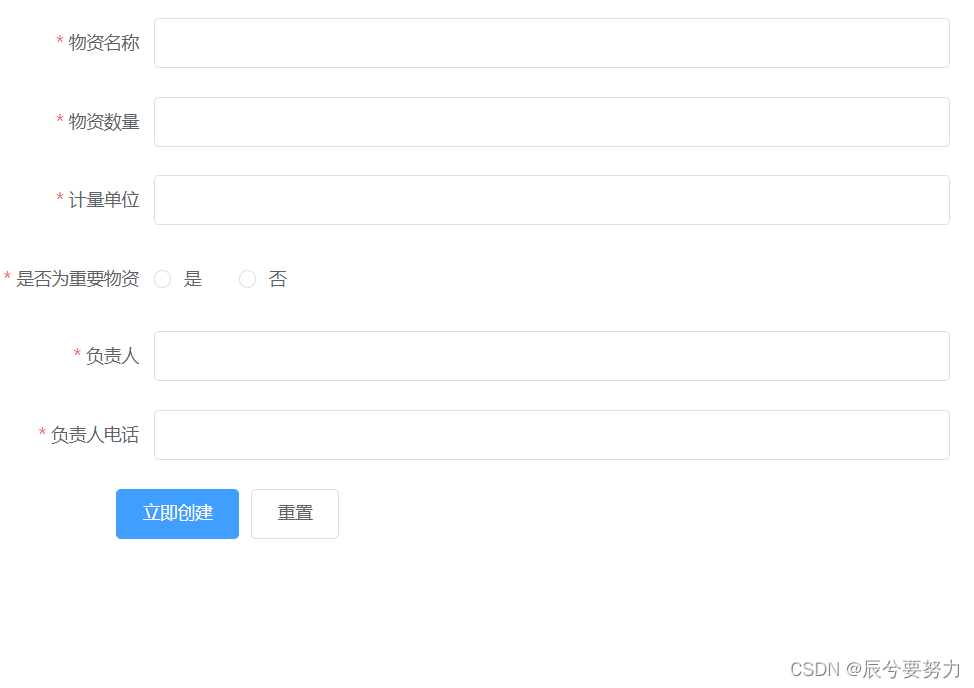
新增防疫物资

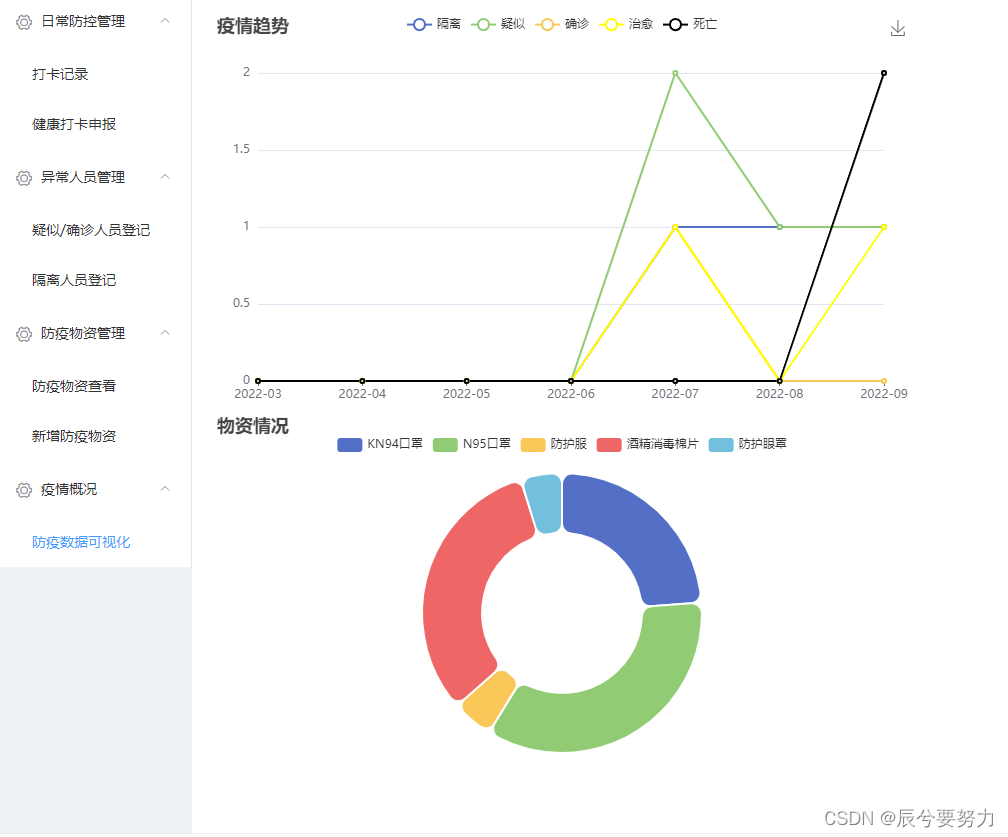
防疫可视化图

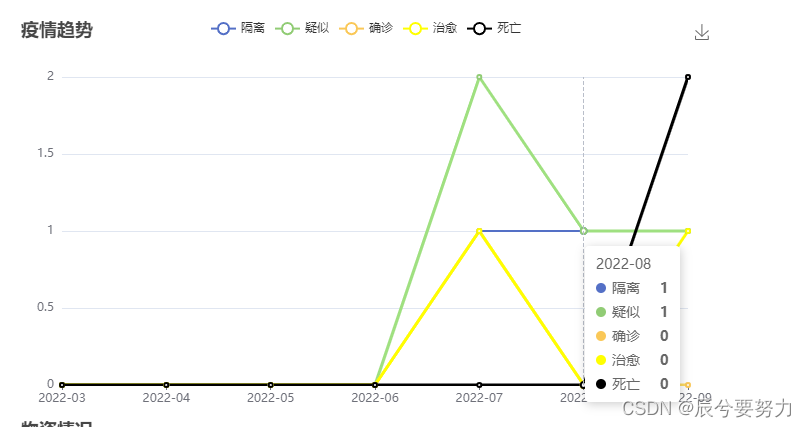
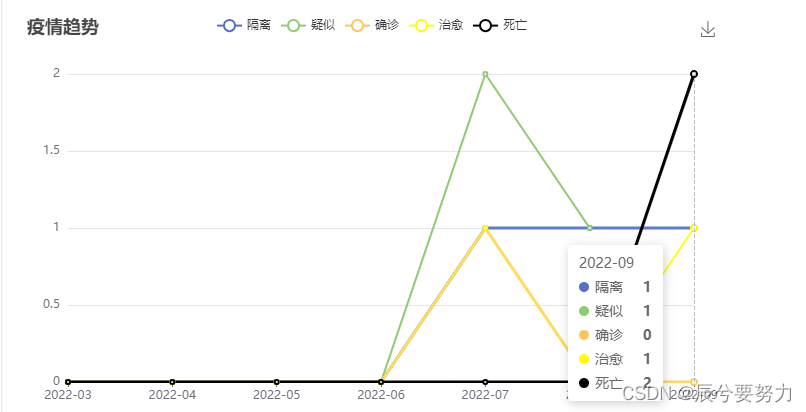
疫情趋势图

相关echarts图都是根据系统录入的数据动态生成的
项目基于SpringBoot+vue开发,简单上手,方便本地运行,学习等!大家可以自行拓展!
📣 点击咨询源码
四、项目优点分享
1、前后端分离开发SpringBoot+Vue

2、搜索框设计
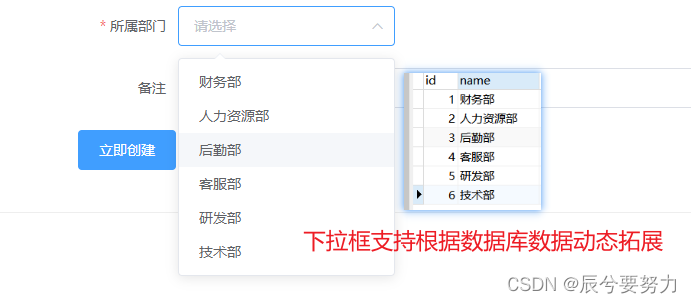
3、下拉框设计

4、引入了echarts图表

数据动态展示

部分前端代码
<template><div><el-input placeholder="请输入内容" v-model="stext"class="input-with-select" style="width:40%"><el-select v-model="cname" slot="prepend" placeholder="请选择"@change="getKey"><el-option label="物资名称" value="name"></el-option><el-option label="负责人" value="charge"></el-option><el-option label="更新时间" value="updateTime"></el-option></el-select><el-button slot="append" icon="el-icon-search"@click="search()"></el-button></el-input><el-table
:data="tableData"
border
style="width: 100%"><el-table-column
fixed
prop="id"
label="编号"
width="150"></el-table-column><el-table-column
prop="name"
label="物资名称"
width="180"></el-table-column><el-table-column
prop="count"
label="物资数量"
width="120"></el-table-column><el-table-column
prop="type"
label="计量单位"
width="120"></el-table-column><el-table-column
prop="isImp"
label="是否为重点物资"
width="120"></el-table-column><el-table-column
prop="charge"
label="负责人"
width="120"></el-table-column><el-table-column
prop="cnum"
label="负责人电话"
width="120"></el-table-column><el-table-column
prop="updateTime"
label="更新时间"
width="180"></el-table-column><el-table-column width="120" label="操作"><template slot-scope="scope"><el-button @click="dialogFormVisible = true,edit(scope.row)" type="text" size="small">修改</el-button><el-button type="text" size="small"@click="deleteRecord(scope.row)">删除</el-button></template></el-table-column></el-table><div class="block"><el-pagination
@current-change="handleCurrentChange":page-size="6"
layout="total, prev, pager, next":total="total"></el-pagination><el-dialog title="更新物资详情":visible.sync="dialogFormVisible" slot><el-form :model="Mat" ref="Mat"><el-form-item label="物资名称":label-width="formLabelWidth"><el-input v-model="Mat.name" autocomplete="off"></el-input></el-form-item><el-form-item label="物资数量":label-width="formLabelWidth"><el-input v-model="Mat.count" autocomplete="off"></el-input></el-form-item><el-form-item label="计量单位":label-width="formLabelWidth"><el-input v-model="Mat.type" autocomplete="off"></el-input></el-form-item><el-form-item label="是否为重要物资":label-width="formLabelWidth" prop="isImp"><el-radio v-model="Mat.isImp" label="是"@change="test($event)">是</el-radio><el-radio v-model="Mat.isImp" label="否"@change="test($event)">否</el-radio></el-form-item><el-form-item label="负责人":label-width="formLabelWidth"><el-input v-model="Mat.charge" autocomplete="off"></el-input></el-form-item><el-form-item label="负责人电话":label-width="formLabelWidth"><el-input v-model="Mat.cnum" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer"class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary"@click="dialogFormVisible = false,update()">确 定</el-button></div></el-dialog></div></div></template><script>
export default{
methods:{test(dd){this.Mat.isImp=dd;},search(){if(!this.stext){
axios.get('http://localhost:8080/Material/findAll/1/6').then((resp)=>{this.tableData=resp.data.records
this.total=resp.data.total
this.cname=""})}else{
axios.get('http://localhost:8080/Material/search/'+this.searchKey+"/"+this.stext).then((resp)=>{this.tableData=resp.data
this.total=resp.data.total
})}},getKey(e){this.searchKey = e
},deleteRecord(row){this.$confirm('是否确定要删除'+row.name+'的物资记录?','删除数据',{
confirmButtonText:'确定',
cancelButtonText:'取消',
type:'warning'
}).then(()=>{axios.delete('http://localhost:8080/Material/deleteById/'+row.id).then((resp)=>{this.$alert(row.name+'的物资记录删除成功!',"消息",{
confirmButtonText:"确定",
callback:action=>{
window.location.reload()}})})})},update(){
axios.put('http://localhost:8080/Material/update',this.Mat).then((resp)=>{
console.log(resp)if(resp.data=='success'){this.$alert(this.Mat.name+'的物资记录修改成功!',"消息",{
confirmButtonText:"确定",
callback:action=>{
window.location.reload()}})}})},edit(row){
axios.get('http://localhost:8080/Material/findById/'+row.id).then((resp)=>{this.Mat=resp.data;})},handleCurrentChange(currentPage){
axios.get('http://localhost:8080/Material/findAll/'+currentPage+'/6').then((resp)=>{this.tableData=resp.data.records
this.total=resp.data.total
})},remoteMethod(query){if(query !== ''){this.loading =true;setTimeout(()=>{this.loading =false;this.options =this.list.filter(item =>{return item.label.toLowerCase().indexOf(query.toLowerCase())>-1;});},200);}else{this.options =[];}}},created(){
axios.get('http://localhost:8080/Material/findAll/1/6').then((resp)=>{
console.log(resp)this.tableData=resp.data.records
this.total=resp.data.total
})},data(){return{
cname:'',
stext:'',
formLabelWidth:'120px',
options:[],
value:[],
list:[],
loading:false,
tableData:null,
total:null,
dialogTableVisible:false,
dialogFormVisible:false,
formLabelWidth:'120px',Mat:{
id:"",
name:"",
count:"",
type:"",
isImp:"",
charge:"",
cnum:"",
updateTime:""}}}}</script><style>.el-select .el-input {
width:130px;}.input-with-select{float: right;}.input-with-select .el-input-group__prepend {
background-color: #fff;}</style>
本项目有任何好的 想法idea 或者 思路 都可以留言或者私信咨询!
欢迎留言分享问题,交流经验,我们未来见……
📣非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞👍 关注❤️ 分享👥 留言💬thanks!!!
📚愿我们奔赴在各自的热爱里!
版权归原作者 辰兮要努力 所有, 如有侵权,请联系我们删除。