文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
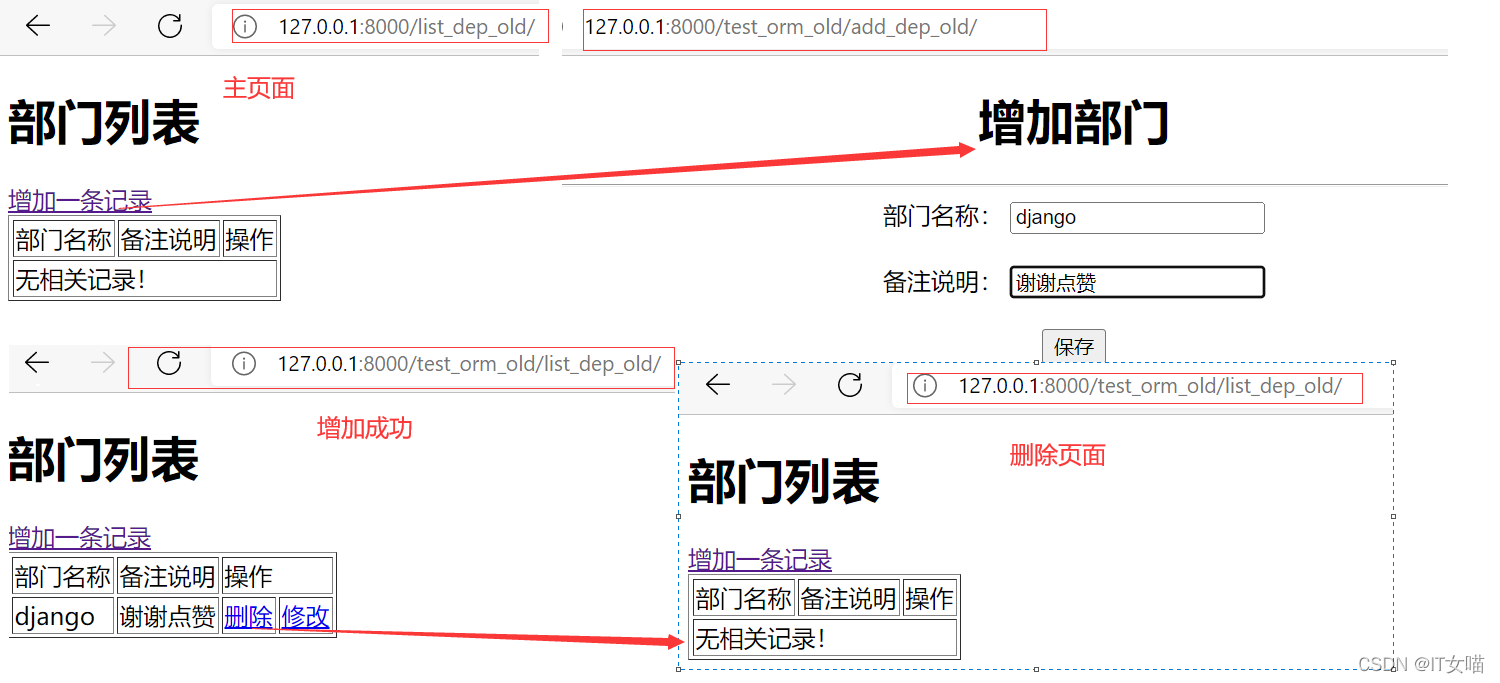
一、效果图如下

二、使用步骤
1.创建并配置一个django项目
1.1新建一个项目ch3
django-admin startproject ch3

1.2创建应用employee
python manage.py startapp employee

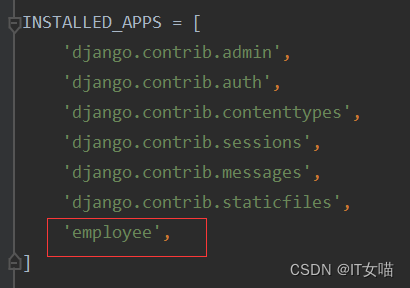
1.3指定ch3项目的应用程序emyployee
在setting.py中INSTALLED_APPS下加入employee应用程序

1.4与数据库相连
1.在数据库中创建一个数据库名为testOrm
2.在setting.py文件添加与数据库连接的信息
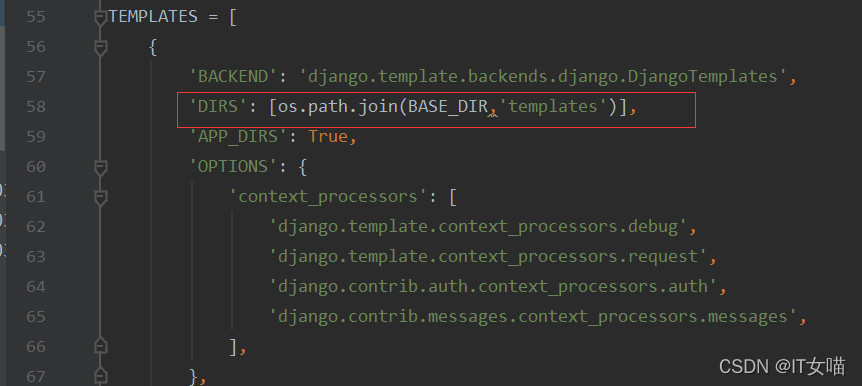
3.添加模文件夹


1.5 定义与使用模型
模型定义在应用employee的model.py文件中,并继承model.Model类。在本次项目中定义了模型类department
class department(models.Model):
dep_name=models.CharField(max_length=32,verbose_name='部门名称',unique=True,blank=False)
dep_script=models.CharField(max_length=60,verbose_name='备注说明',null=True
1.6生成迁移文件
python manage.py makemigrations
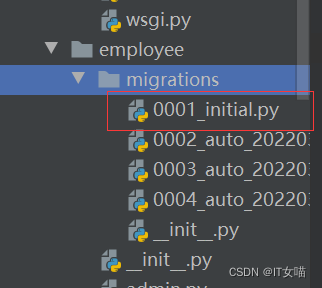
执行生产迁移命令后会生成一下0001_initial.py文件
迁移文件生成后,使用迁移文件命令生成对应的数据表
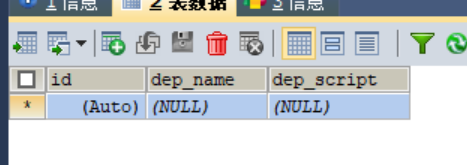
python manage.py migrate

二、实现数据库增删改查
2.1视图文件
实现增删改查的方法
# 查询所有数据
def list_dep_old(request):
# 查询所有数据def_list=department.objects.all()#查询方法:all(),filter(),exclude(),get()return render(request,'test_orm_old/list_dep_old.html',{'dep_list':def_list})#添加数据
def add_dep_old(request):
# 判断请求方式,如果post,说明前端需要提交数据if request.method=='POST':# 获取传过来的get()函数中的参数(html文件input()标签的name属性)dep_name=request.POST.get('dep_name')dep_script=request.POST.get('dep_script')# strip()过滤if dep_name.strip()=='':return render(request,'test_orm_old/add_dep_old.html',{'error_info':'名称不能为空'})# 用create()函数新建一条函数,会自动保存,不需要调用save()函数
try:
# 添加数据有两种方式:1.使用模型管理器的create()方法添加数据,2.使用模型实列save()方法保存p=department.objects.create(dep_name=dep_name,dep_script=dep_script)return redirect('/test_orm_old/list_dep_old/')
except Exception as e:
return render(request,'test_orm_old/add_dep_old.html',{'error_info':'输入部门名称重复或信息错误!'})
finally:
pass
return render(request,'test_orm_old/add_dep_old.html/')#删除数据
def del_dep_old(request,dep_id):
dep_object=department.objects.get(id=dep_id)
dep_object.delete()return redirect('/test_orm_old/list_dep_old/')#修改数据
def edit_dep_old(request,dep_id):
if request.method=='POST':id=request.POST.get('id')dep_name=request.POST.get('dep_name')dep_script=request.POST.get('dep_script')dep_object=department.objects.get(id=id)
dep_object.dep_name=dep_name
dep_object.dep_script=dep_script
dep_object.save()return redirect('/test_orm_old/list_dep_old/')
else:
dep_object=department.objects.get(id=dep_id)return render(request,'test_orm_old/edit_dep_old.html',{'department':dep_object})
2.2前端页面
1.在应用下创建templates文件目录用来存放前端页面文件
2.并在templates下创建test_orm_old文件目录

2.2.1主页面(list_dep_old.xml)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>主页面</title></head><body><h1>部门列表</h1><div><a href="/test_orm_old/add_dep_old">增加一条记录</a></div><table border="1"><thead><tr><td>部门名称</td><td>备注说明</td><td colspan="2">操作</td></tr></thead><tbody>{% fordepin dep_list %}<tr><td>{{ dep.dep_name }}</td><td>{{ dep.dep_script}}</td><td><a href="/test_orm_old/del_dep_old/{{dep.id}}/">删除</a></td><td><a href="/test_orm_old/edit_dep_old/{{dep.id}}/">修改</a></td></tr>{% empty %}<tr><td colspan="4">无相关记录!</td></tr>{% endfor %}</tbody></table></body></html>
2.2.2增加数据页面(add_dep_old.html)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>增加部门</title></head><body><div align="center"><h1>增加部门</h1><hr><form action=""method="post"><!-- 安全机制-->{% csrf_token %}<input type="hidden"name="id"id="id"value="{{ department.id }}"><div><label>部门名称:</label><input type="text"name="dep_name"id="dep_name"></div><br><div><label>备注说明:</label><input type="text"name="dep_script"id="dep_script"></div><br><div><input type="submit"value="保存"></div></form>{{ error_info }}</div></body></html>
2.2.3修改页面(edit_dep_old.html)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>修改部门</title></head><body><div align="center"><h1>修改部门</h1><form action=""method="post">{% csrf_token %}<input type="hidden"name="id"id="id"value="{{ department.id}}"><div><label>部门:</label><input type="text"name="dep_name"id="dep_name"value="{{ department.dep_name }}"></div><br><div><label>备注:</label><input type="text"name="dep_script"id="dep_script"value="{{ department.dep_script}}"></div><br><div><input type="submit"value="保存"></div></form>{{ error_info }}</div></body></html>
2.3在主项目中添加路由
from django.contrib import admin
from django.urls import path,include
from employee import views
urlpatterns =[
path('admin/', admin.site.urls),
# path('',include('employee.urls')),
path('test/',views.test),
path('list_dep_old/',views.list_dep_old),
path('test_orm_old/list_dep_old/',views.list_dep_old),
path('test_orm_old/add_dep_old/',views.add_dep_old),
path('test_orm_old/del_dep_old/<int:dep_id>/',views.del_dep_old),
]
总结
注意一定要配置好每一步。
版权归原作者 IT女喵 所有, 如有侵权,请联系我们删除。