❤ React项目搭建与运行
源码地址
记得给个star呀伙伴
Github(https://github.com/NexusLin/NexusReact)
Gitee(https://gitee.com/NexusLinNoa/NexusReact)
环境介绍
node v20.11.0
react 18.2
react-dom 18.2.0
一、React环境搭建
第一种普通cra搭建
1、检查本地环境
node版本 18.17.0
检查node和npm环境
node -v
npm -v
2、安装yarn
npm install -g yarn
yarn --version

3、创建一个新的React项目
npx create-react-app ltbreact
4、进入并运行项目
// 进入项目
cd my_react
// 启动项目
yarn start项目启动成功,在浏览器 输入 http://localhost:3000/ 即可访问react
5、尝试打包
yarn build打包完成以后能在我们项目里面看到一个包
6、下载插件(安装xxx 插件 )
yarn add 插件名称
二、第二种方式vite搭建
1、检查本地环境
node版本 18.17.0
检查node和npm环境
node -v
npm -v
2、安装yarn
npm install -g yarn
yarn --version
3、使用vite创建一个新的React项目
npm create vite@latest 第一种版本
yarn create vite ltbreact --template react-ts //node大于20.0.0 才可以使用
yarn create vite ltbreact --template react-js
4、进入并运行项目
// 进入项目
cd my_react
//安装依赖
yarn
// 启动项目
yarn start (之前的)
yarn dev项目启动成功,在浏览器 输入 http://localhost:5173/ 即可访问react
5、尝试打包
yarn build打包完成以后能在我们项目里面看到一个包
6、下载插件(安装xxx 插件 )
yarn add 插件名称
三、项目信息配置
1、项目目录
打开Vite构建的项目,项目的目录结构如下:
.
├── index.html
├── package.json
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
└── vite.config.js
2、配置resolve.alias 文件导入路径别名
简单介绍一下:
resolve.alias 配置项通过别名来把原导入路径映射成一个新的导入路径。例如使用以下配置:
在项目的 vite.config.ts 之中配置:
默认跟文件为显示src的目录
默认跟组件目录为
// vite.config.ts
import{ defineConfig } from 'vite'import react from '@vitejs/plugin-react'import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {'@': path.resolve(__dirname, './src')}}})
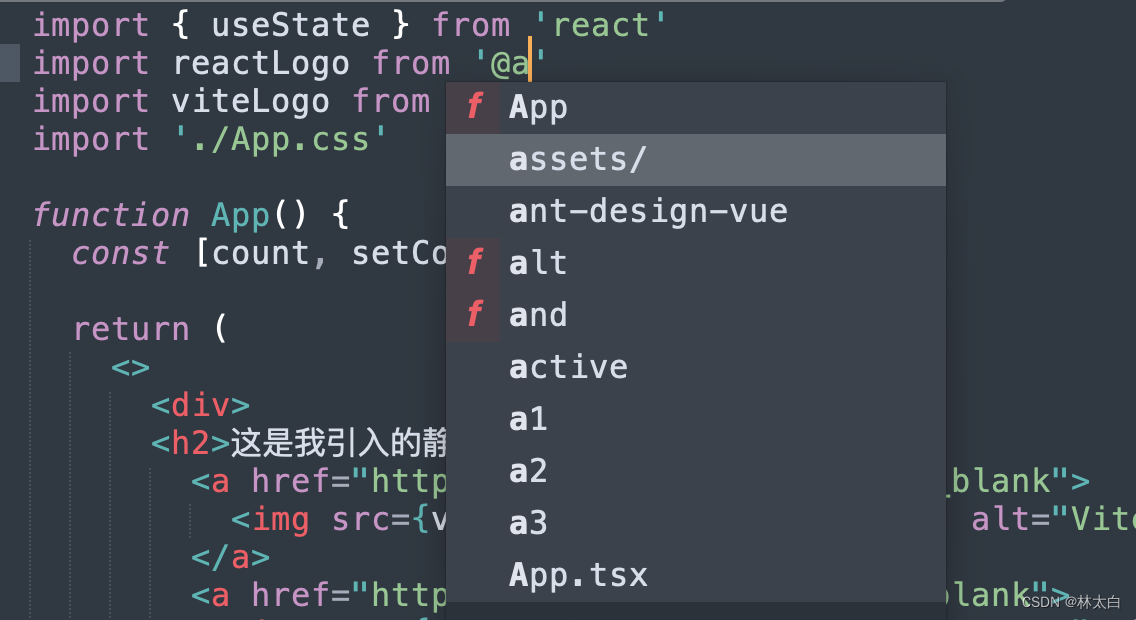
虽然配置好了@但是输入@没有提示,找到tsconfig.json
配置 tsconfig.json
// tsconfig.json
{"compilerOptions":{"paths":{"@/*":["./src/*"],
}}}

配置 extensions ,省略文件路径的后缀名
3、添加请求方式axios
(1)安装axios并封装请求
安装axios并封装请求
yarnadd axios
在src下的utils工具类里面新建request.js文件封装axios请求
```bash
import axios from 'axios'
const service= axios.create({
baseURL: '/接口前缀', //import.meta.env.VITE_BASE_URL
headers: {'Content-Type':'application/json;charset=utf-8', },
timeout: 5000,
})export default service;
(2)写接口文件
在src下的api接口类里面新建common.js文件放接口请求
common.js 里面
import request from '@/utils/request.js'
// 获取网站信息
exportfunction getqueryWebInfo(params){return request({
url: '/你的接口地址',
method: 'get',
params
})}
(3)配置接口统一代理地址和相关信息
在vite.config.ts 里面封装接口同意请求的前缀并且配置接口代理
import{ defineConfig } from 'vite'import react from '@vitejs/plugin-react'import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
host: true, //host设置为true才可以使用network的形式,以ip访问项目
port: 8808, // 端口号
https: false,
open: false, // true 自动打开浏览器自动打开浏览器
cors: true, // 跨域设置允许
// strictPort: true, // 如果端口已占用直接退出
proxy: {'/你的接口前缀':{
target: '你的接口地址/', //线上版本
changeOrigin: true,
rewrite: (path)=> path.replace(/^\/edu-admin/, '/edu-admin')},
},
},
resolve: {
alias: {'@components':'/src/components',
'@': path.resolve(__dirname, './src')}}})
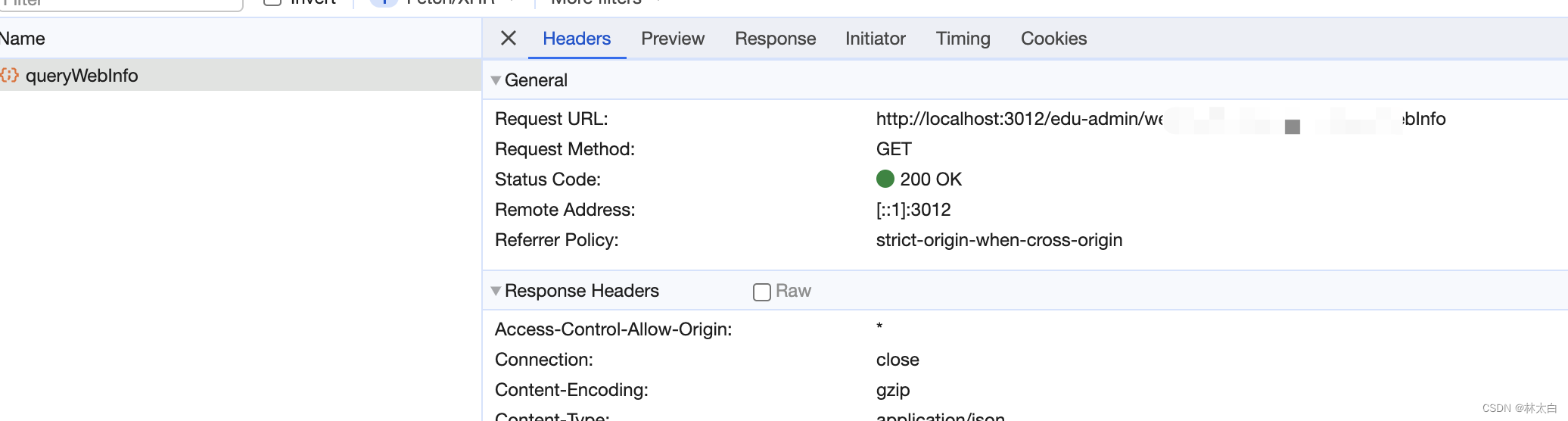
请求接口成功
4、集成 react-router 路由
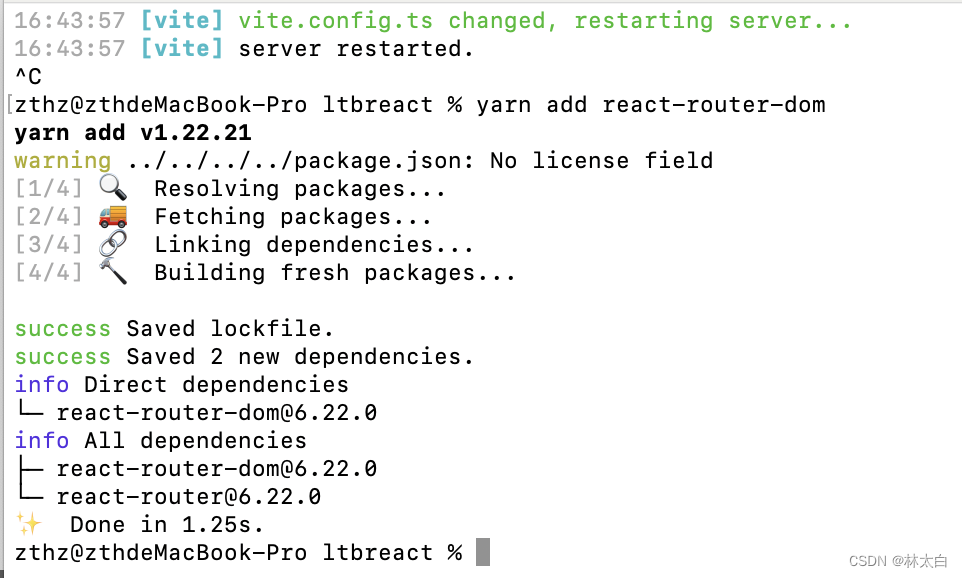
安装
yarnadd react-router-dom
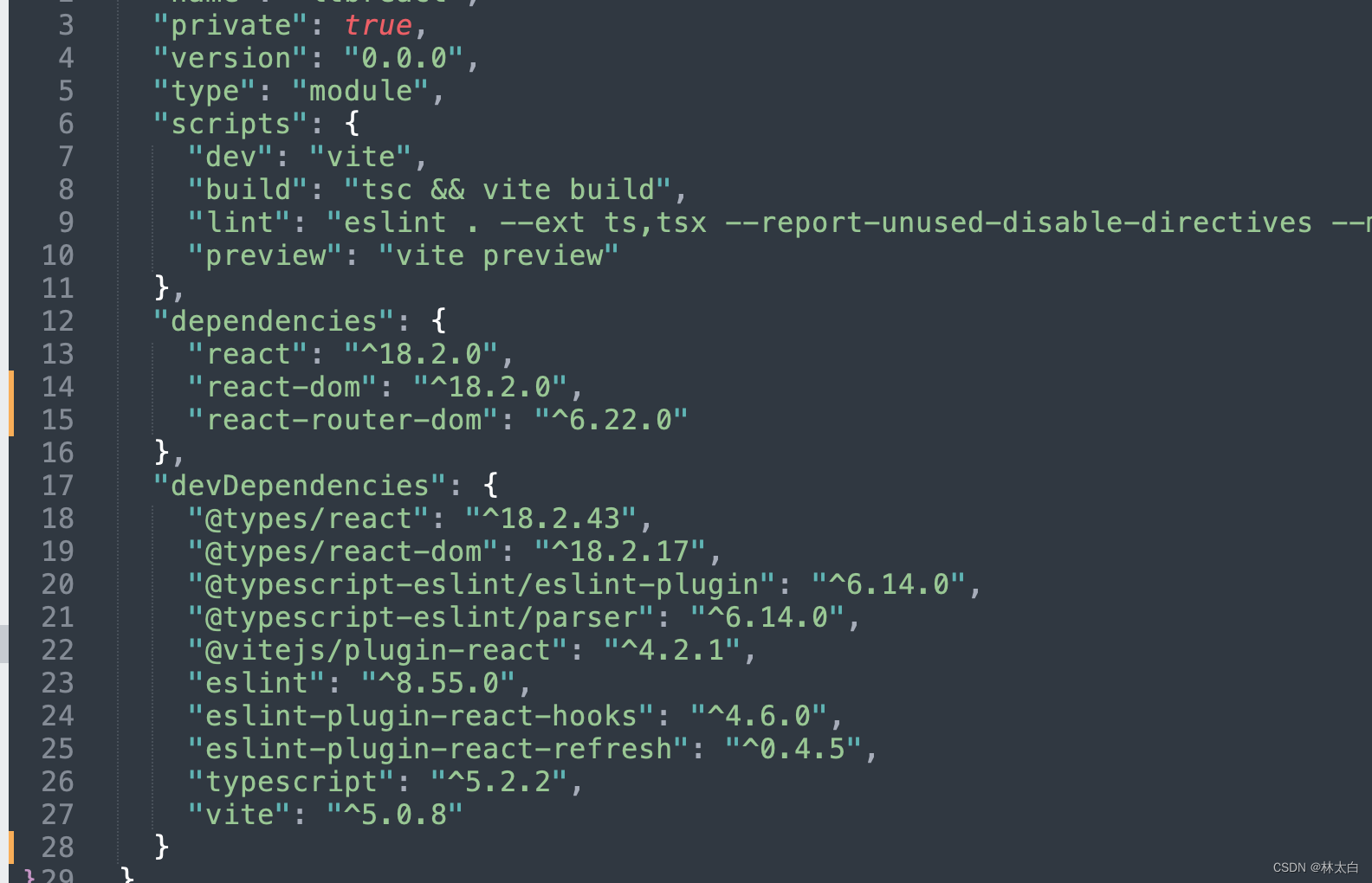
这里使用的版本是
"react-router-dom": "^6.21.2"
react router dom v6 支持配置路由 useRoutes(hook)实现
main.ts


使用React Router
需要注意的
react-router-dom从V5升级到V6后,有些使用做了一些改变;
(1) Switch 重命名为 Routes
// v5
<Switch><Route exact path="/"><Home /></Route><Route path="/profile"><Profile /></Route></Switch>
// v6
<Routes><Route path="/"element={<Home />} /><Route path="profile/*"element={<Profile />} /></Routes>
(2) Route 的新特性变更 ,component/render被element替代
import Profile from './Profile';
// v5
<Route path=":userId"component={Profile} /><Route
path=":userId"render={routeProps =>(<Profile routeProps={routeProps}animate={true} />)}
/>
// v6
<Route path=":userId"element={<Profile />} /><Route path=":userId"element={<Profile animate={true} />} />
(3) 嵌套路由变得更简单
Route children 已更改为接受子路由。
比Route exact 和 Route strict更简单的匹配规则。
Route path 路径层次更清晰。
更多在后续文章
React Router v5和React Router v6文章中
Router可以理解为路由器,分为BrowserRouter或HashRouter两个组件
(1)BrowserRouter创建的URL形式
http://xxx.com/some/path(2)HashRouter创建的URL形式
http://xxx.com/#/some/path
React Router路由配置
配置App.js
(1)导入路由
import{ BrowserRouter as Router, Switch, Route } from 'react-router-dom';(2) 导入登录组件和主页组件
import Login from './Login'; // 导入登录组件
import Home from './Home'; // 导入主页组件
(3)借助Routes 配置路由 (已更改为Routes :具体原因可以看主页react错误分析篇章)<Router><Switch><Route exact path="/"component={Home} />{/* 主页路径 */}<Route path="/login"component={Login} />{/* 登录页路径 */}</Switch></Router>
//更改后
import React from 'react';import{ BrowserRouter as Router, Routes, Route } from 'react-router-dom';import Login from '@/views/main/Login'; // 导入登录组件
import Home from '@/views/main/Home'; // 导入主页组件
functionApp(){return(<Router><Routes><Route path="/"element={<Home />} />{/* 主页路径 */}<Route path="/login"element={<Login />} />{/* 登录页路径 */}</Routes></Router>);}export default App;
5、搭建主页面home
Home.jsx里面
import React from 'react';import{ Link } from 'react-router-dom';
const Home =()=>{return(<div><h1>主页</h1><Link to="/login"><button>点击登录</button></Link></div>);};export default Home;
搭建效果
6、搭建登录页面Login
Login.jsx里面
console.log('我是登录界面');import React from 'react';
const Login =()=>{return<h2>登录页面</h2>;};export default Login;
搭建效果
到此,我们第一阶段项目的运行和基础搭建完成,路由也能正常访问和请求接口了
第二篇章【❤ React18 环境搭建项目与运行 (2)】
版权归原作者 林太白 所有, 如有侵权,请联系我们删除。