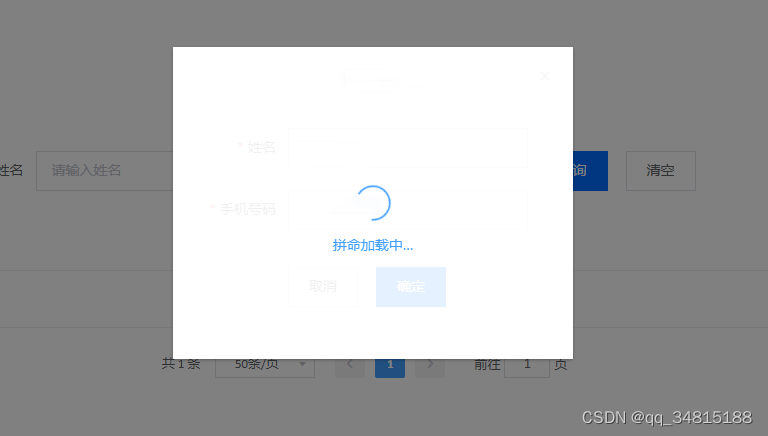
全局loading
使用v-loading指令方式,因为Dialog的最外层元素是全屏,故遮罩为全屏。
<template>
<div>
<el-button type="text" @click="dialogVisible = true; loading = true">Open Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
v-loading="loading"
>
<span>this is a demo</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
loading: false,
dialogVisible: false
};
}
};
</script>
局部loading
使用服务方式时,传入dialog DOM 节点,遮罩在dialog处。
<template>
<div>
<el-button type="text" @click="open">Open Dialog</el-button>
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%">
<span>this is a demo</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
open() {
this.dialogVisible = true;
this.$loading({
target: '.el-dialog'
});
}
}
};
</script>

本文转载自: https://blog.csdn.net/qq_34815188/article/details/126625252
版权归原作者 qq_34815188 所有, 如有侵权,请联系我们删除。
版权归原作者 qq_34815188 所有, 如有侵权,请联系我们删除。