初识前端开发
学习四阶段
PART1 拨云见日
- 入门基础:HTML、CSS
- 切图流程:传统切图(手动切图、参考线切图)、精准切图
- 实战阶段:PC企业站布局、PC游戏站布局
PART2 溯本求源
- 扩展知识:HTML、CSS
- 新语法:HTML5、CSS3
- 浏览器间的兼容和hack
PART3 风生水起
- 流行布局:弹性布局、网格布局、移动端布局、响应式布局—Bootstrap框架
PART4 巧夺天工
- 工程方面:预编译CSS、postcss、CSS架构
- 高级功能:CSS高级用法
- CSS与JS交互
什么是HTML和CSS?
HTML(结构层)
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
CSS(表现层)
CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二者相辅相成,配合使用,共同作为网站开发的基础语言
如何进行网站编译?
万能之王:记事本
缺点:效率低
宇宙第一编译器:VScode
VS Code,全称Visual Studio Code,来自微软,是一个开源的、基于Electron 的轻量代码编辑器。
优点:
- 开源 — 免费使用
- Electron — 可以让我们使用纯 JavaScript 调用丰富的原生 API 来创建桌面应用;可以把它看作是专注于桌面应用而不是 web 服务器的 io.js 的一个变体。
下载地址
安装插件途径
语言包、open in browser 、 view in browser
编辑器基本使用
创建文件、创建文件夹、重命名和删除等等
vscode快捷操作
Ctrl+S 保存
Ctrl+A 全选
Ctrl+X 、Ctrl+C 、Ctrl+V :
剪切、复制、粘贴
Ctrl+Z 、Ctrl+Y :撤销、前进
Shift+End :从头选中一行
Shift+Home :从尾部选中一行
Shift+Alt+↓ :快速复制一行
Alt+1 或↓:快速移动一行
tab :向后缩进
Tab+Shift :向前缩进
Ctrl+D :选择相同元素的下一个
alt + 鼠标左键:多光标
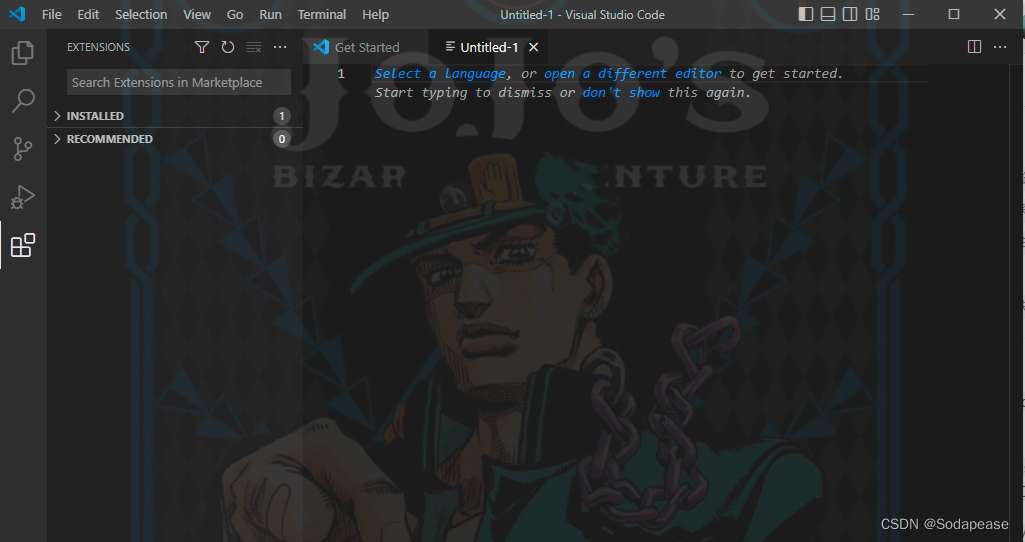
替换背景图
- 找到插件软件—>左侧小方格
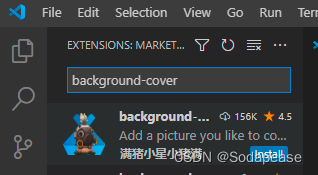
 2.搜索background-cover并安装
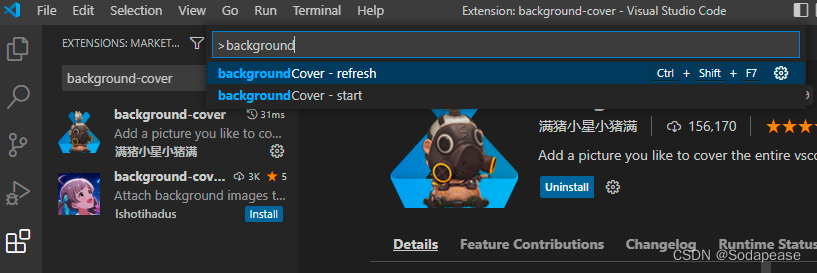
2.搜索background-cover并安装 3.ctrl+shift+p 搜索“backgroundCover - start”
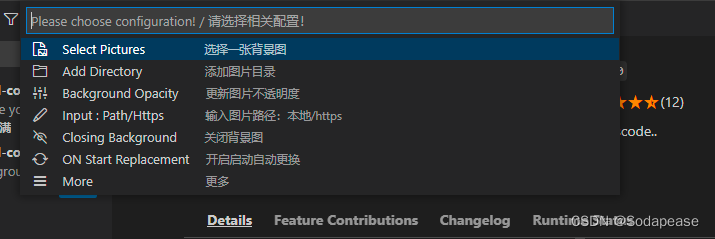
3.ctrl+shift+p 搜索“backgroundCover - start” 4.选择“select picture”
4.选择“select picture” 5.替换背景
5.替换背景 还不赶紧安排上(乐)
还不赶紧安排上(乐)
浏览器知多少?
五大主流浏览器
Internet Explorer (IE)
微软公司旗下浏览器,是目国内用户量最多的浏览器。
软以IE和Windows捆绑的模式不断向市场扩展份额,使IE成为市场的绝对主流。
IE浏览器内核:Trident内核
Opera(欧朋)
挪威Opera Software ASA公司旗下的浏览器。
Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核
Safari(苹果)
苹果公司在苹果手机上开发Safari浏览器,利用自己得天独厚的手机市场份额使Safari浏览器迅速成为世界主流浏览器。
Safari浏览器内核:Webkit内核
Firefox(火狐)
Mozilla公司旗下浏览器,是网景公司后来的浏览器。
Firefox浏览器内核:Gecko内核
Chrome
google旗下的浏览器。Chrome浏览器至发布以来一直讲究简洁、快速、安全,所以Chrome浏览器到现在一直受人追捧。
Chrome浏览器内核:最初是Webkit内核,现在是Blink内核
其实Blink就是Webkit的分支
五大浏览器采用的都是单内核,而随着浏览器的发展现在也出现了双内核。如360浏览器(Chrome+IE)、QQ浏览器(Chrome+IE)都是采用双内核。
web前端三剑客
HTML、CSS、JavaScript的关系
#mermaid-svg-sMCvu3IWY2TeM9RN {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .error-icon{fill:#552222;}#mermaid-svg-sMCvu3IWY2TeM9RN .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-sMCvu3IWY2TeM9RN .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-sMCvu3IWY2TeM9RN .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-sMCvu3IWY2TeM9RN .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-sMCvu3IWY2TeM9RN .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-sMCvu3IWY2TeM9RN .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-sMCvu3IWY2TeM9RN .marker{fill:#333333;stroke:#333333;}#mermaid-svg-sMCvu3IWY2TeM9RN .marker.cross{stroke:#333333;}#mermaid-svg-sMCvu3IWY2TeM9RN svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-sMCvu3IWY2TeM9RN .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .cluster-label text{fill:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .cluster-label span{color:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .label text,#mermaid-svg-sMCvu3IWY2TeM9RN span{fill:#333;color:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .node rect,#mermaid-svg-sMCvu3IWY2TeM9RN .node circle,#mermaid-svg-sMCvu3IWY2TeM9RN .node ellipse,#mermaid-svg-sMCvu3IWY2TeM9RN .node polygon,#mermaid-svg-sMCvu3IWY2TeM9RN .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-sMCvu3IWY2TeM9RN .node .label{text-align:center;}#mermaid-svg-sMCvu3IWY2TeM9RN .node.clickable{cursor:pointer;}#mermaid-svg-sMCvu3IWY2TeM9RN .arrowheadPath{fill:#333333;}#mermaid-svg-sMCvu3IWY2TeM9RN .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-sMCvu3IWY2TeM9RN .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-sMCvu3IWY2TeM9RN .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-sMCvu3IWY2TeM9RN .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-sMCvu3IWY2TeM9RN .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-sMCvu3IWY2TeM9RN .cluster text{fill:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN .cluster span{color:#333;}#mermaid-svg-sMCvu3IWY2TeM9RN div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-sMCvu3IWY2TeM9RN :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
依赖
操作
操作
前端开发
HTML
CSS
JavaScript
其中,JS和HTML可脱离其余两者而独立存在
HTML的基本结构和属性##
基本结构
- 超文本:文本内容+非文本内容(图片、视频、音频等)
- 标记(标签):单词+Tab–><单词>
- 语言:标记语言
属性
用于修饰标签,设置当前标签的一些功能
<标签 属性="值" 属性2="值2">
版权归原作者 Sodapease 所有, 如有侵权,请联系我们删除。