一、使用 npm run dev 出现以下报错信息
$ npm run dev
npm ERR! Missing script: "dev"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
解决方法:
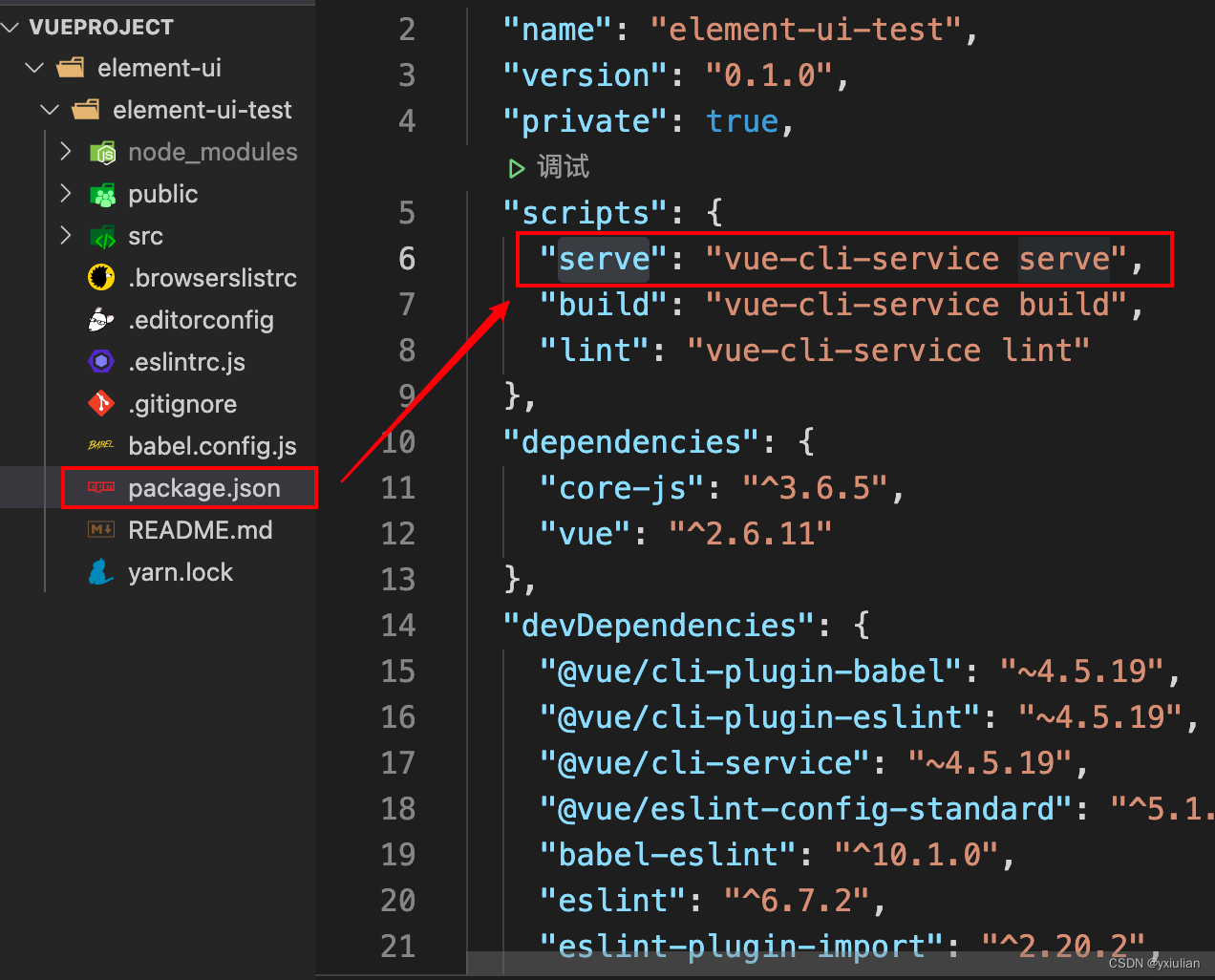
- 找到 package.json —— 查看scripts 中的 vue-cli-service 指令,将我们的 npm-run-dev 改为 npm-run-serve 即可解决!
 二、使用 npm run serve 出现以下报错信息
二、使用 npm run serve 出现以下报错信息
$ npm run serve
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/daigang/.npm/_logs/2022-08-25T02_05_52_822Z-debug-0.log
解决方法:
- 按照上述方法查看了scripts 中的 vue-cli-service 指令
- 若查找指令之后仍然报错,可检查一下当前路径是否是当前所创建项目的路径下
本文转载自: https://blog.csdn.net/yxiulian/article/details/126518934
版权归原作者 yxiulian 所有, 如有侵权,请联系我们删除。
版权归原作者 yxiulian 所有, 如有侵权,请联系我们删除。