selenium:定位一闪而过的弹窗
测试TP商城的时候,遇到了一闪而过的弹窗,右击检查很难捕获,看了代码,是JS写的函数判断,alert弹出信息。
然后就陷入了无限的搜索alert弹窗定位的循环中,最终发现根本不是alert弹窗,所以alsert始终没有实现定位。
这里记录一下,alert弹窗的解决办法,虽然问题没解决,但是学到了好多知识。附上官网教程alert弹窗
# 点击来获得弹窗
driver.find_element(By.XXX,'xxx').click()# 等待弹出出现(快捷导包alt+enter)
alert = WebDriverWait(driver, timeout=10, poll_frequency=0.5).until(expected_conditions.alert_is_present())# 保存弹窗信息
text = alert.text
# 按下确定按钮
alert.accept()
下面来记录一下怎么成功解决tp商城问题
- 首先先让弹窗不消失 打开网页,按下F12检查元素 点击Sources
 填写用例数据,点击登录,弹窗出来的时候,按下ctrl+\键,就会暂停。
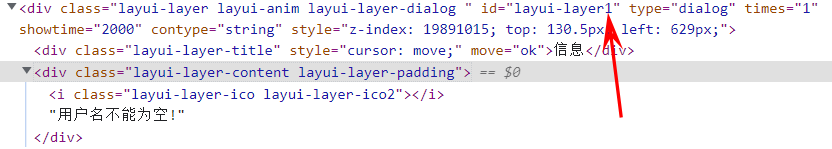
填写用例数据,点击登录,弹窗出来的时候,按下ctrl+\键,就会暂停。 - 这时,点击Elements,查看元素
 这样可以定位元素了。
这样可以定位元素了。 - 到这里我又遇到了一个问题 复制的xpath和css选择器都是以id属性来定位的 复制的xpath://*[@id=“layui-layer1”]/div[2] 而id的属性值是在变化,递增的 - -|

- 解决id变化递增的问题 只能自己写xpath了
//*[starts-with(@id, ‘layui-layer’)]/div[2]
el = driver.find_element(By.XPATH,
'//*[starts-with(@id, "layui-layer")]/div[2]')
print(el.text)
问题终于解决了。
版权归原作者 程序小笨猿 所有, 如有侵权,请联系我们删除。