** 欢迎来到我的博客**
**📔博主是一名大学在读本科生,主要学习方向是前端。
🍭目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
🛠目前正在学习的是🔥R e a c t / 小程序 React/小程序 React/小程序🔥,中间穿插了一些基础知识的回顾🌈博客主页👉codeMak1r.小新的博客**
😇本文目录😇
本文被专栏【小程序|原力计划】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
上篇文章中,我们了解到,小程序的组件也是由宿主环境提供的。开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
**本篇文章,我们将学习小程序常用组件
view|scroll-view|swiper|swiper-item|text|rich-text|button|image等
组件的基本用法以及API的三大分类。**
常用的视图容器组件
- view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper和swiper-item
- 轮播图的容器组件和轮播图的item项组件
view组件的基本使用
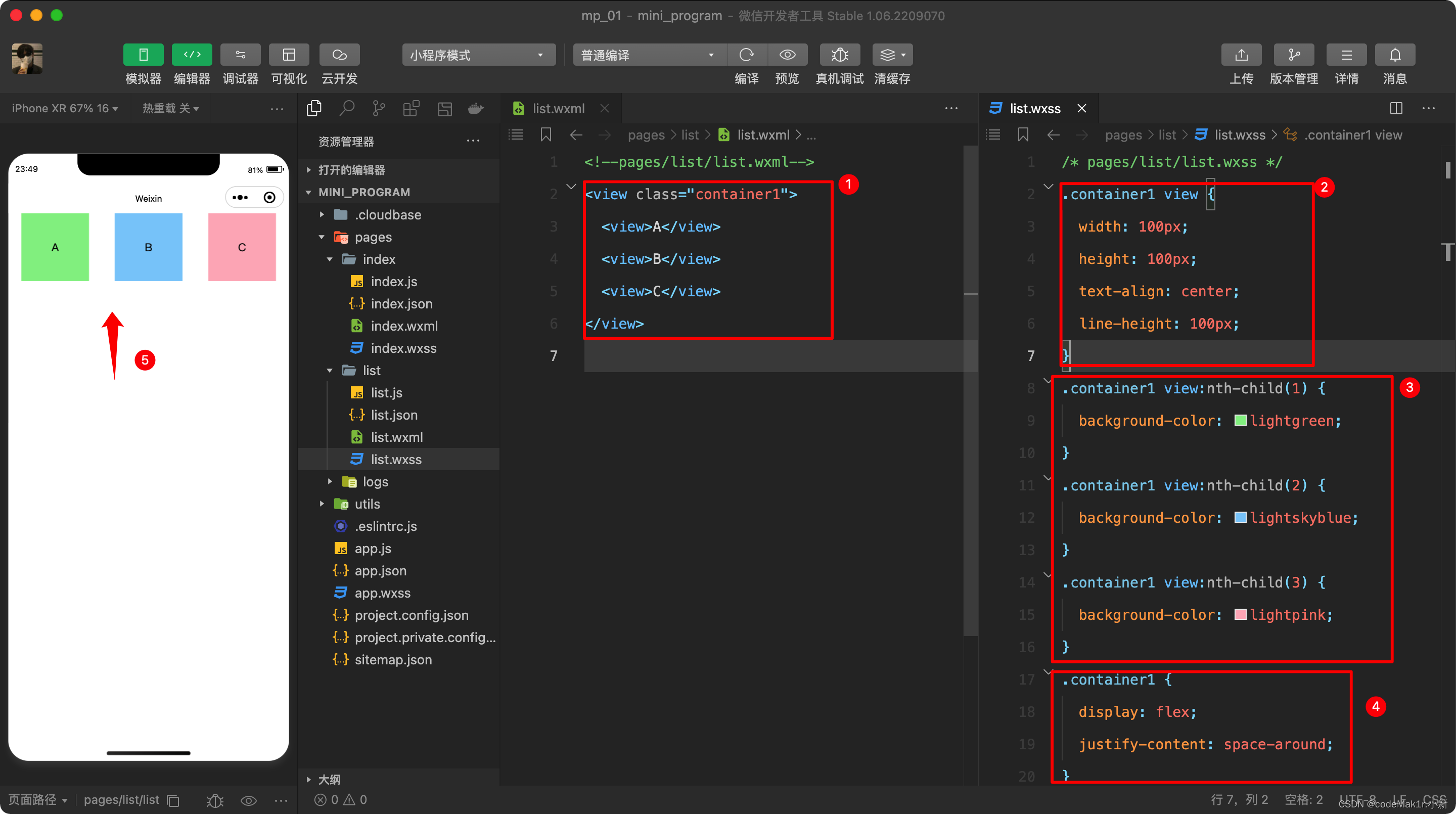
需求:实现如图的flex横向布局效果

- 编写WXML页面代码(牢记div ⇒ view)
<!--pages/list/list.wxml--><viewclass="container1"><view>A</view><view>B</view><view>C</view></view>
- 编写WXSS样式代码(使用CSS3选择器以及flex布局)
/* pages/list/list.wxss */.container1 view{width: 100px;height: 100px;text-align: center;line-height: 100px;}.container1 view:nth-child(1){background-color: lightgreen;}.container1 view:nth-child(2){background-color: lightskyblue;}.container1 view:nth-child(3){background-color: lightpink;}.container1{display: flex;justify-content: space-around;}
- 刷新模拟器查看效果
scroll-view组件的基本使用
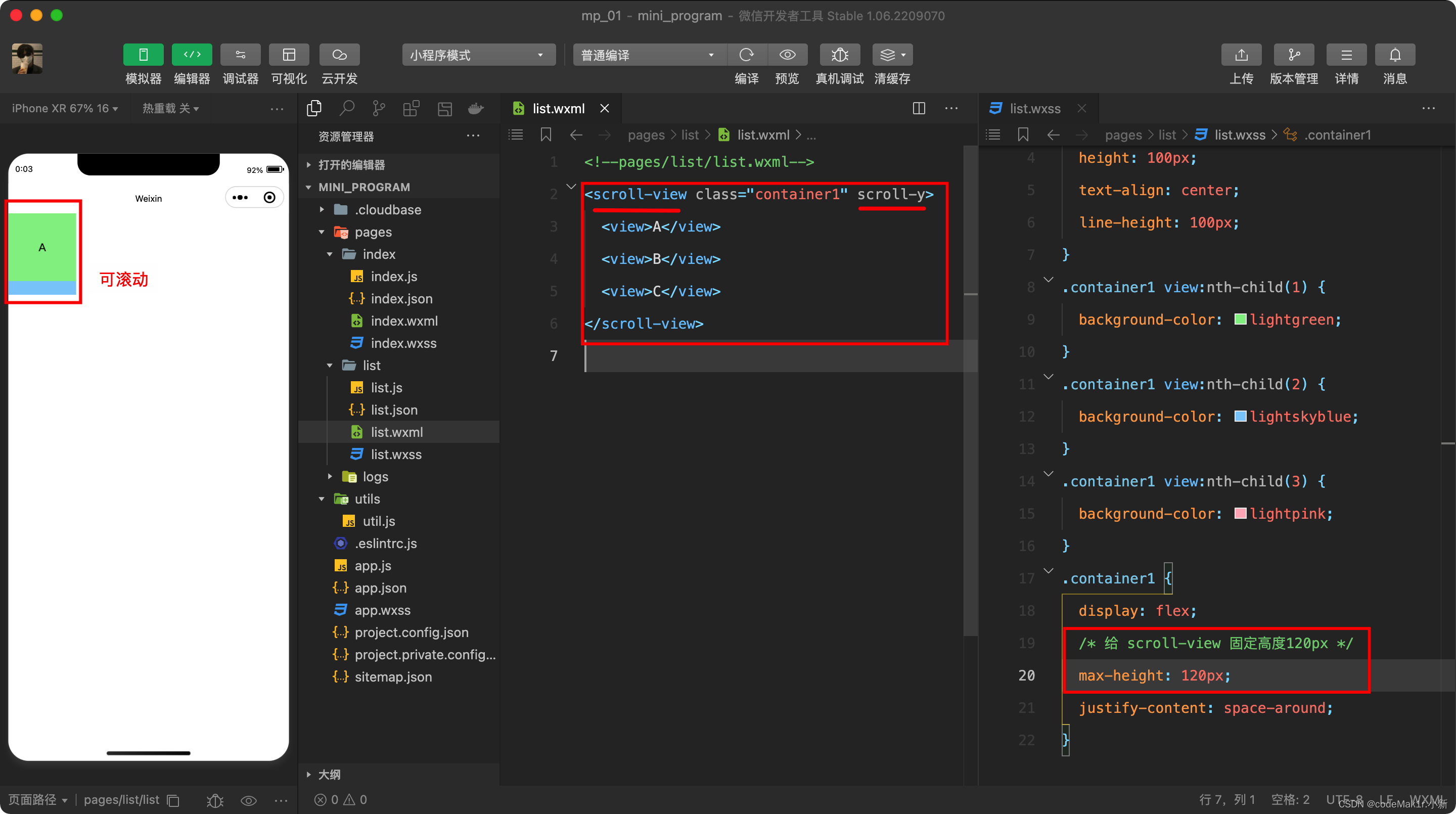
需求:实现如图的纵向滚动效果

- 编写WXML中的scroll-view标签,并给其一个scroll-y属性代表垂直滚动
<scroll-viewclass="container1"scroll-y><view>A</view><view>B</view><view>C</view></scroll-view>
- 编写WXSS样式,在之前讲解view的样式的基础上,为container1类增加一个最大高度为
120px即可。
swiper和swiper-item组件的基本使用
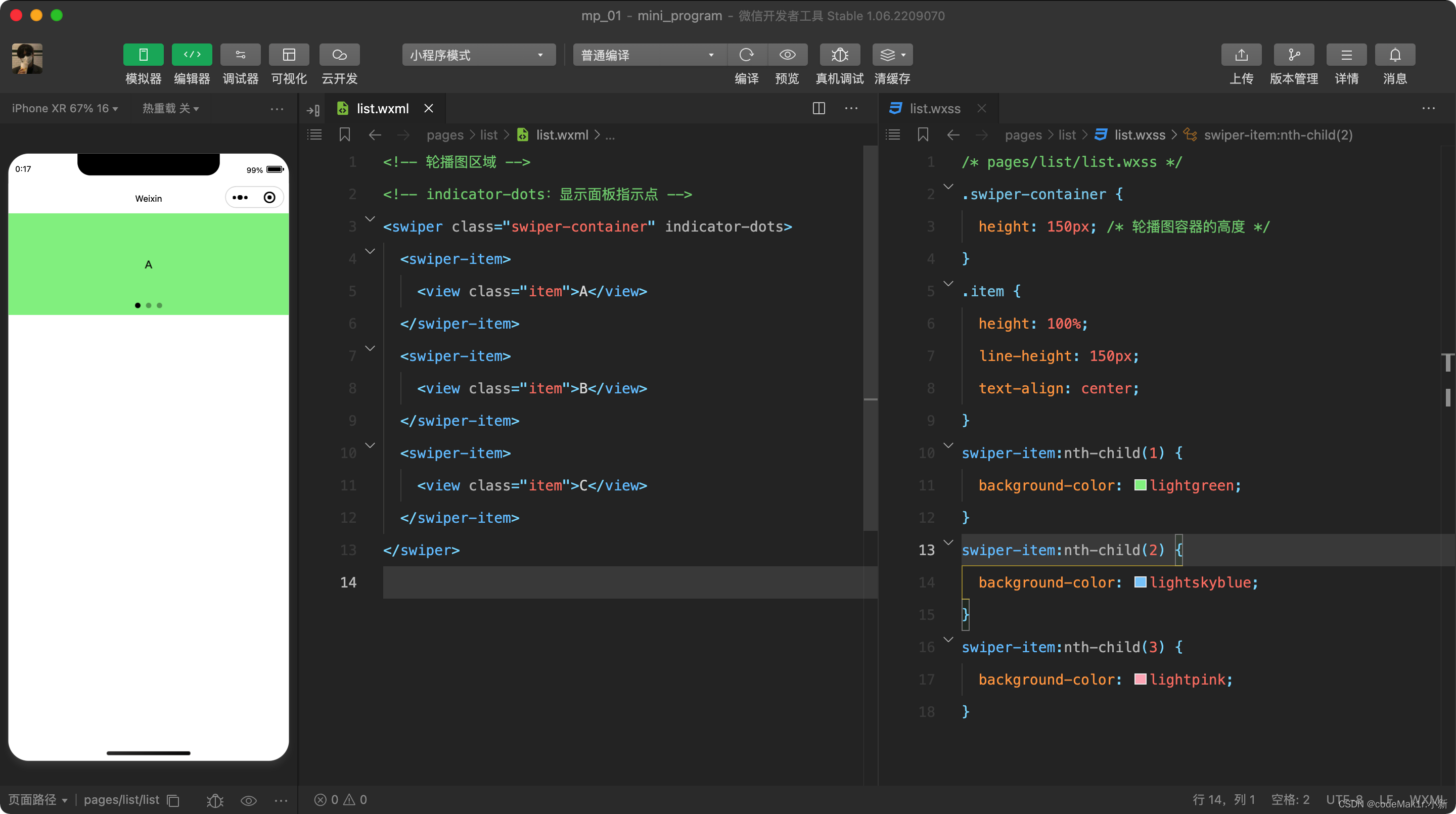
需求:实现如图的轮播图效果

- 编写WXML页面代码
<!-- 轮播图区域 --><!-- indicator-dots:显示面板指示点 --><swiperclass="swiper-container"indicator-dots><swiper-item><viewclass="item">A</view></swiper-item><swiper-item><viewclass="item">B</view></swiper-item><swiper-item><viewclass="item">C</view></swiper-item></swiper>
- 编写WXSS样式代码
/* pages/list/list.wxss */.swiper-container{height: 150px;/* 轮播图容器的高度 */}.item{height: 100%;line-height: 150px;text-align: center;}swiper-item:nth-child(1){background-color: lightgreen;}swiper-item:nth-child(2){background-color: lightskyblue;}swiper-item:nth-child(3){background-color: lightpink;}
swiper 组件的常用属性
属性类型默认值说明
indicator-dots
booleanfalse是否显示面板指示点
indicator-color
colorrgba(0, 0, 0, .3)指示点颜色
indicator-active-color
color#000000当前选中的指示点颜色
autoplay
booleanfalse是否自动切换
interval
number5000是否切换时间间隔
circular
booleanfalse是否采用衔接滑动
常用的基础内容组件
- text
- 文本组件
- 类似于HTML中的span,是一个行内元素
- rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
text组件的基本使用
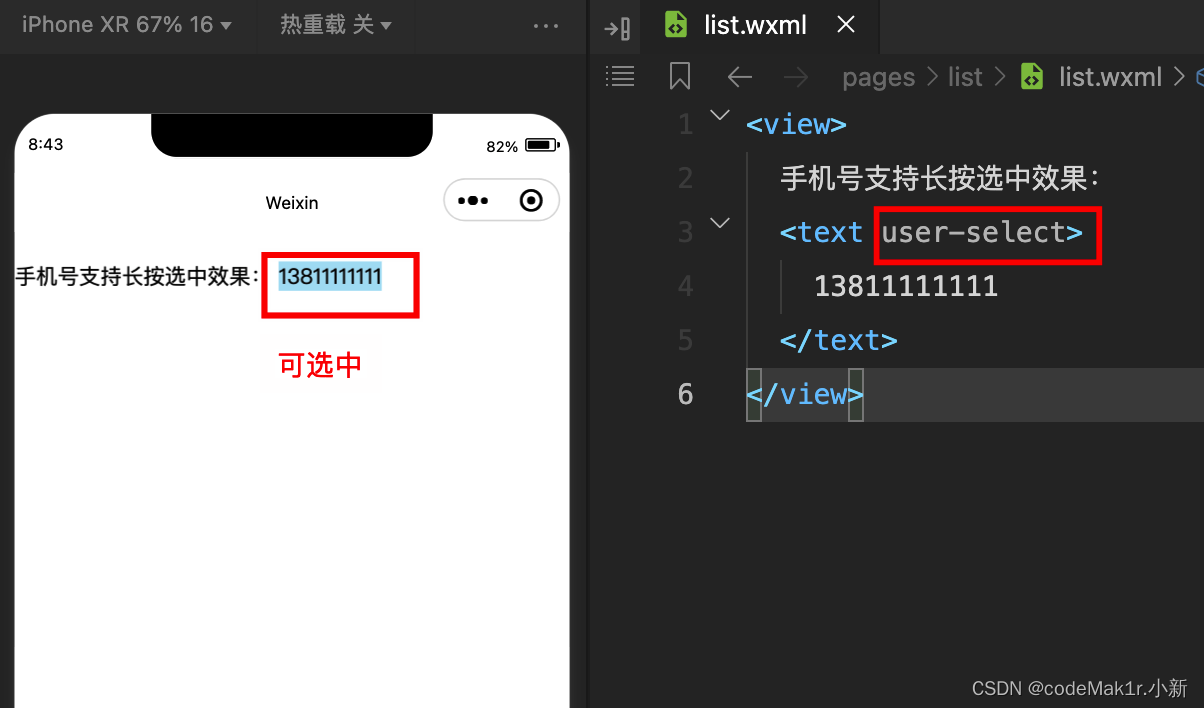
需求:通过 text 组件的user-select属性,实现长按选中文本内容的效果

在小程序中,view组件是不支持长按选中复制的。我们可以使用text组件,为text组件加上一个
user-select属性,此时就可以支持用户长按选中文本内容并复制了。
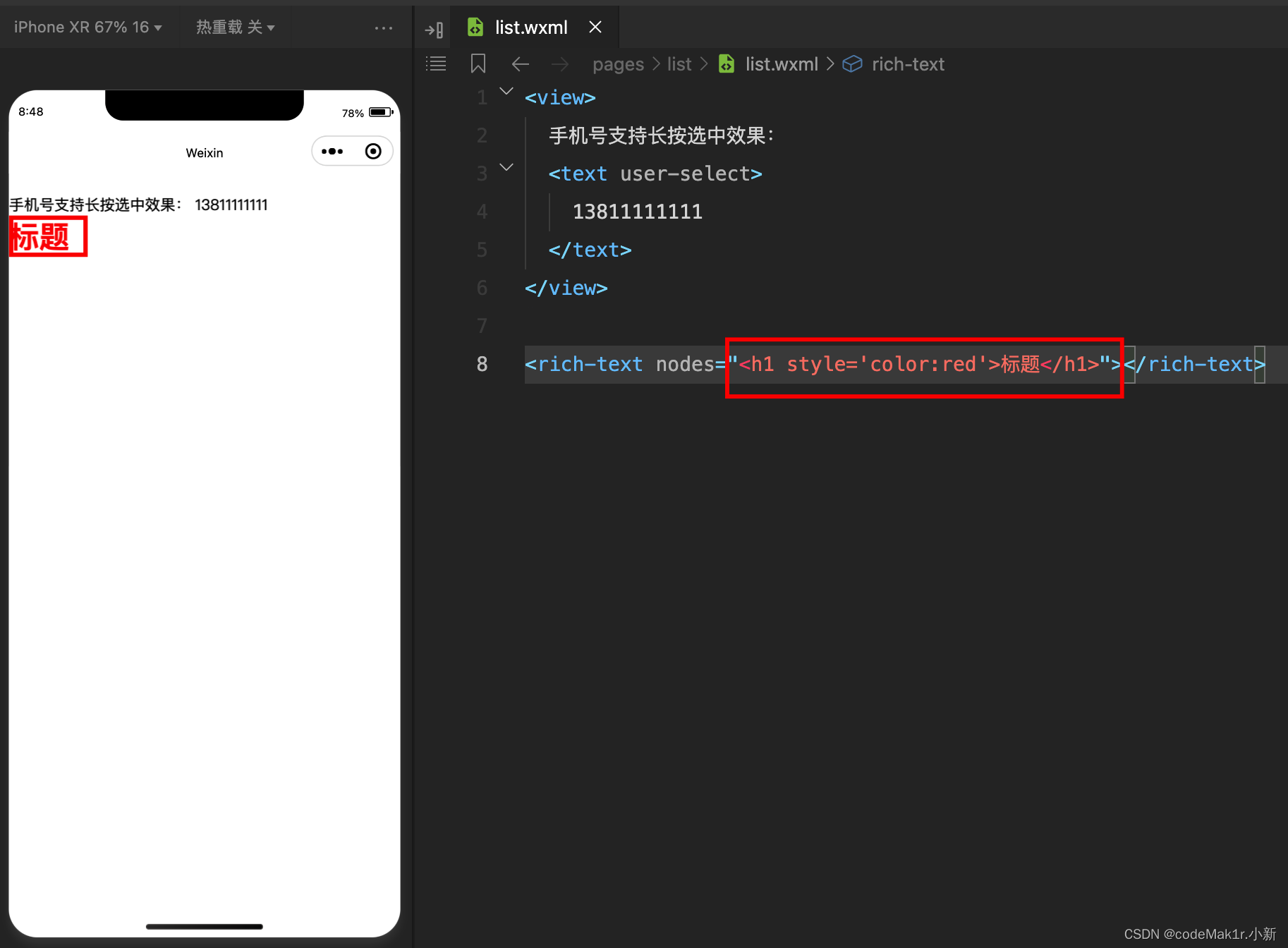
rich-text组件的基本使用
通过
rich-text
组件的
nodes
属性节点,把HTML字符串渲染为对应的UI结构

rich-text
组件提供了一个
nodes
属性,可以在nodes属性中放置html标签内容(有点类似JSX,只不过JSX是在JS文件中放置html标签)。
值得注意的是:nodes内容使用了双引号,那么内部的行内样式,就不能使用双引号,必须使用单引号。
其他常用组件
- button
- 按钮组件
- 功能比HTML中的button按钮更丰富
- 通过
open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息)
- image
- 图片组件
- image组件默认宽度约为300px、高度约为240px
- navigator
- 页面导航组件
- 类似于HTML中的 a 链接
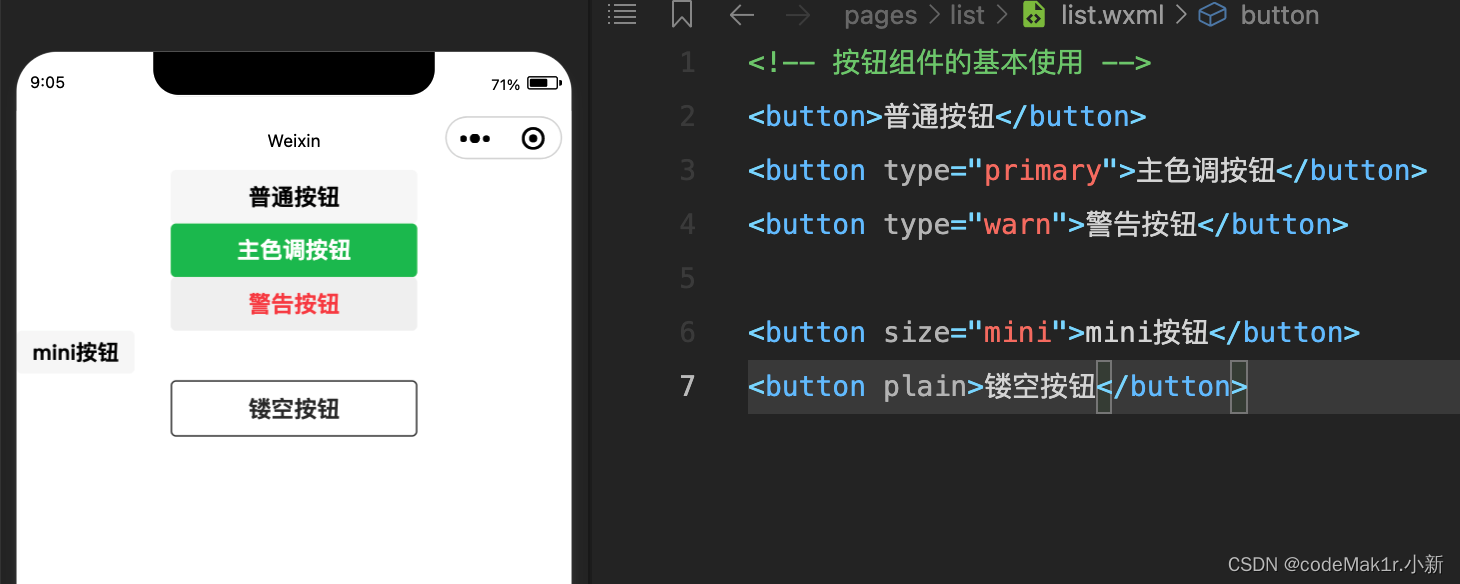
button按钮的基本使用

除了图中的一些api之外,还支持我们网页开发中的
WebView
属性。
包括但不限于:
disabled
/
loading
/
form-type(submit / reset)
等等……
按钮组件的使用中,还可以依赖于微信开放的官方API。
合法值说明最低版本contact打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息 (小程序插件中不能使用)1.1.0share触发用户转发1.2.0getPhoneNumber获取用户手机号,可以从 bindgetphonenumber 回调中获取到用户信息(小程序插件中不能使用)1.2.0getUserInfo获取用户信息,可以从 bindgetuserinfo 回调中获取到用户信息 (小程序插件中不能使用)1.3.0launchApp打开APP,可以通过 app-parameter 属性设定向 APP 传的参数具体说明1.9.5openSetting打开授权设置页2.0.7feedback打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容2.1.0chooseAvatar获取用户头像,可以从 bindchooseavatar 回调中获取到头像信息2.21.2
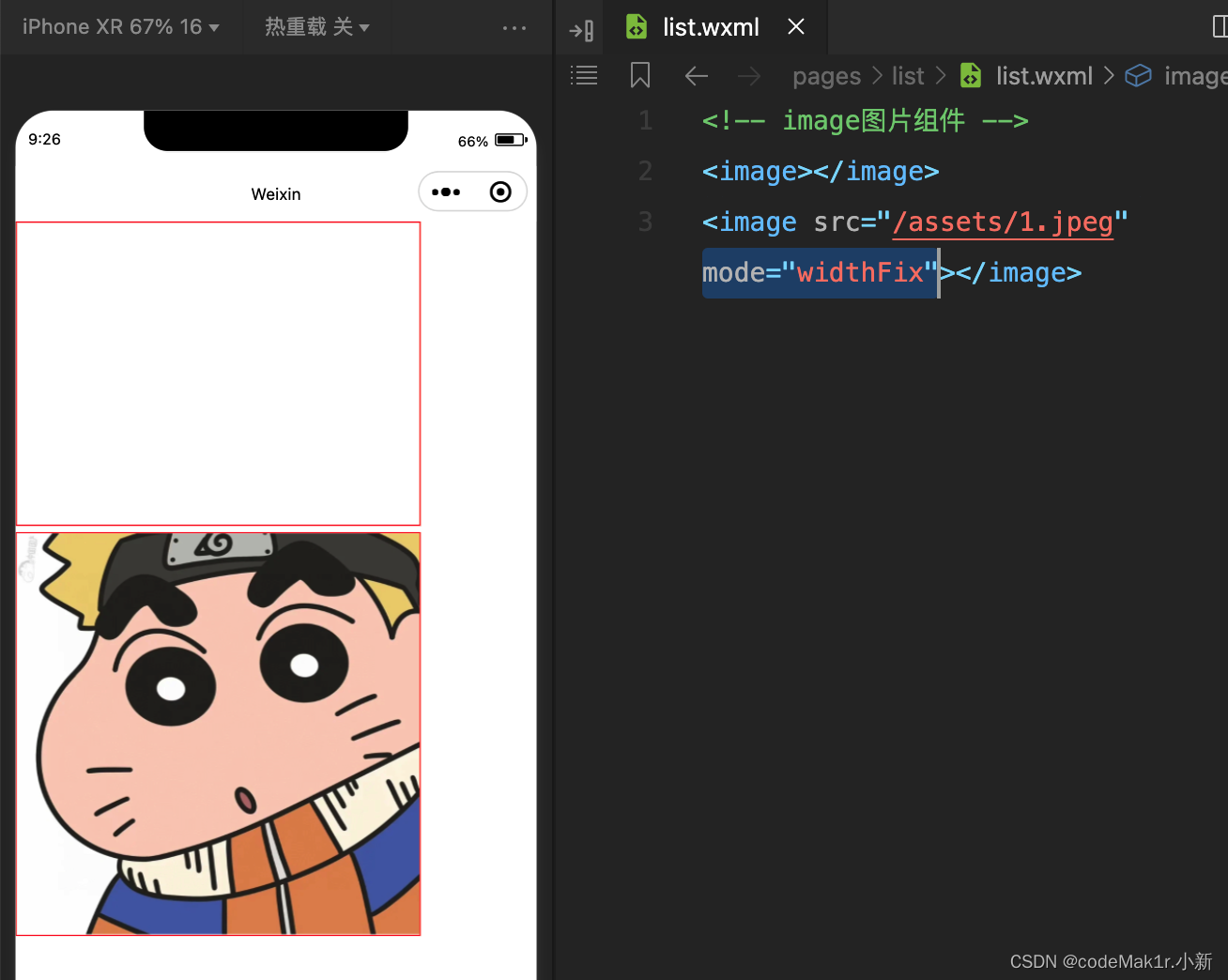
image组件的基本使用
image组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
属性类型默认值必填说明最低版本modestringscaleToFill否图片裁剪、缩放的模式1.0.0合法值说明最低版本scaleToFill缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素aspectFit缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。aspectFill缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。widthFix缩放模式,宽度不变,高度自动变化,保持原图宽高比不变heightFix缩放模式,高度不变,宽度自动变化,保持原图宽高比不变2.10.3top裁剪模式,不缩放图片,只显示图片的顶部区域bottom裁剪模式,不缩放图片,只显示图片的底部区域center裁剪模式,不缩放图片,只显示图片的中间区域left裁剪模式,不缩放图片,只显示图片的左边区域right裁剪模式,不缩放图片,只显示图片的右边区域top left裁剪模式,不缩放图片,只显示图片的左上边区域top right裁剪模式,不缩放图片,只显示图片的右上边区域bottom left裁剪模式,不缩放图片,只显示图片的左下边区域bottom right裁剪模式,不缩放图片,只显示图片的右下边区域
WXSS样式:
/* pages/list/list.wxss */image{border: 1px red solid;}
小程序 API 三大分类
小程序的API是由宿主环境提供的,通过这些丰富的小程序API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等……
- 事件监听API
- 特点:以on开头,用来监听某些事件的触发
- 例如,
wx.onWindowResize(function callback)监听窗口尺寸变化事件
- 同步API
- 以Sync结尾的API都是同步API
- 同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 例如,
wx.setStorageSync('key', 'value')向本地存储写入内容
- 异步API
- 类似于jQery中的
$.ajax(options)函数,需要通过 success、fail、complate接受调用的结果- 例如,
wx.request()发起网络数据请求,通过success回调函数接受数据
下篇文章内容:小程序模版与配置
专栏订阅入口【小程序|原力计划】
版权归原作者 codeMak1r.小新 所有, 如有侵权,请联系我们删除。
