下载Echarts
npm install echarts
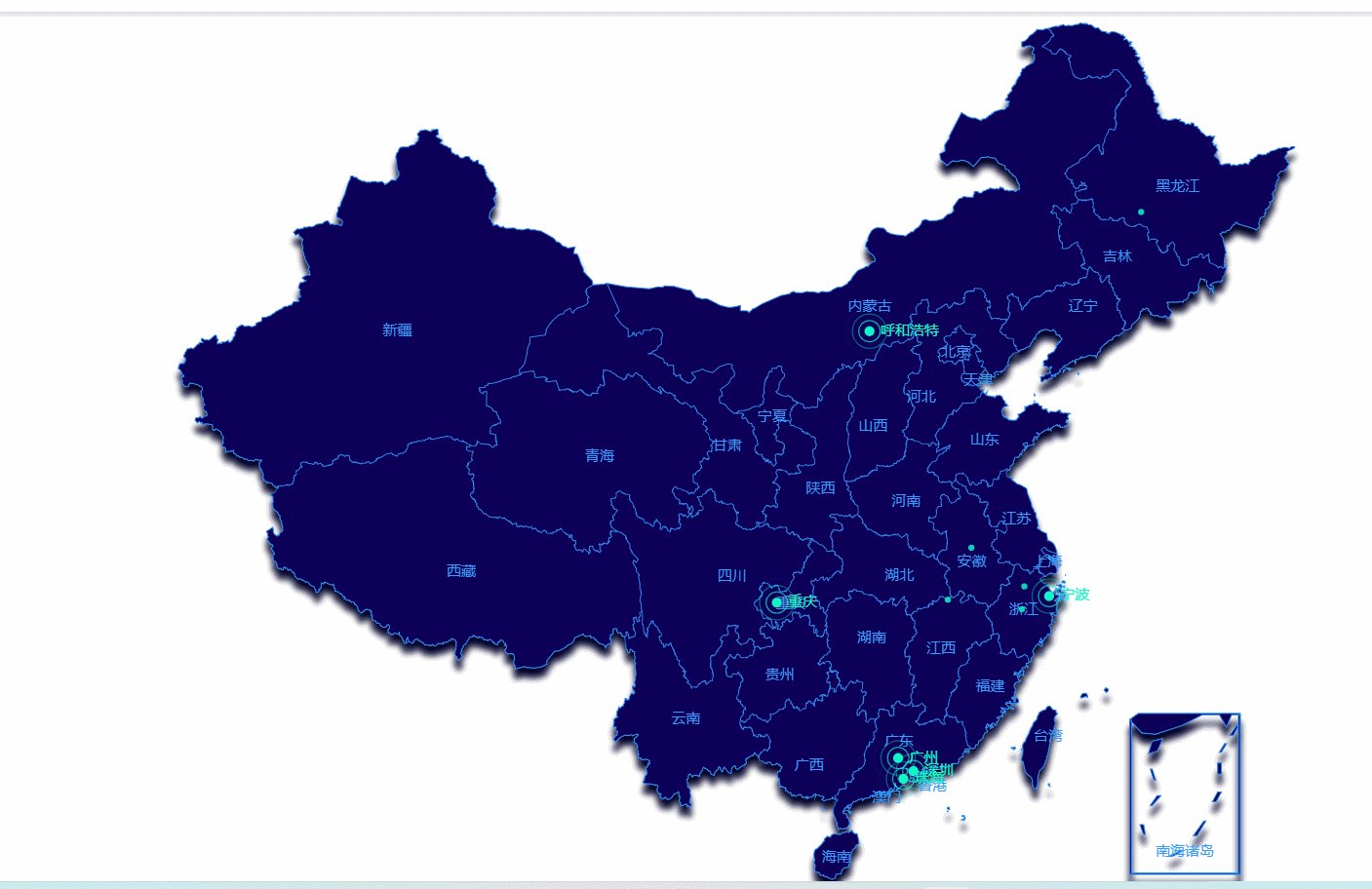
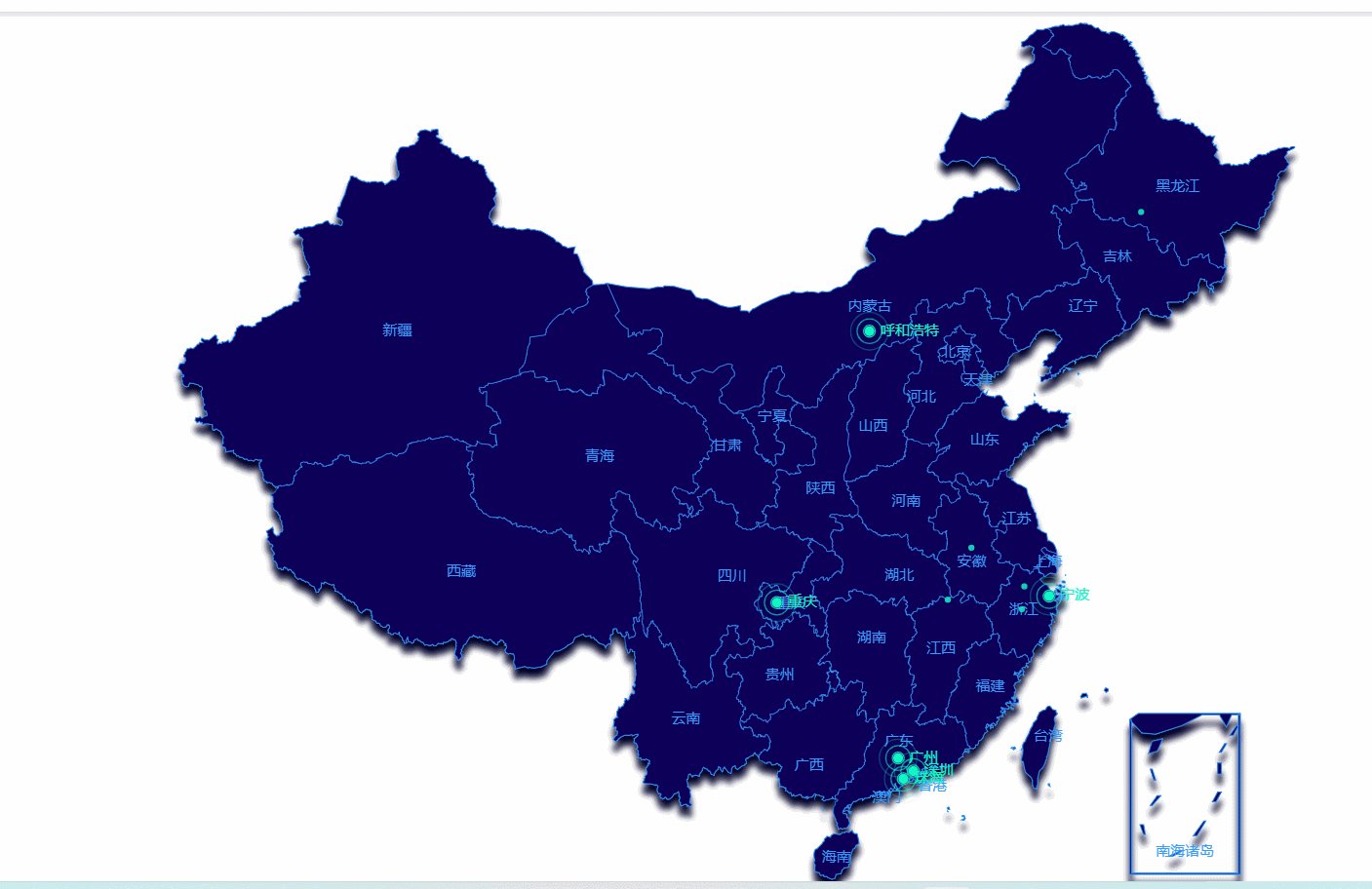
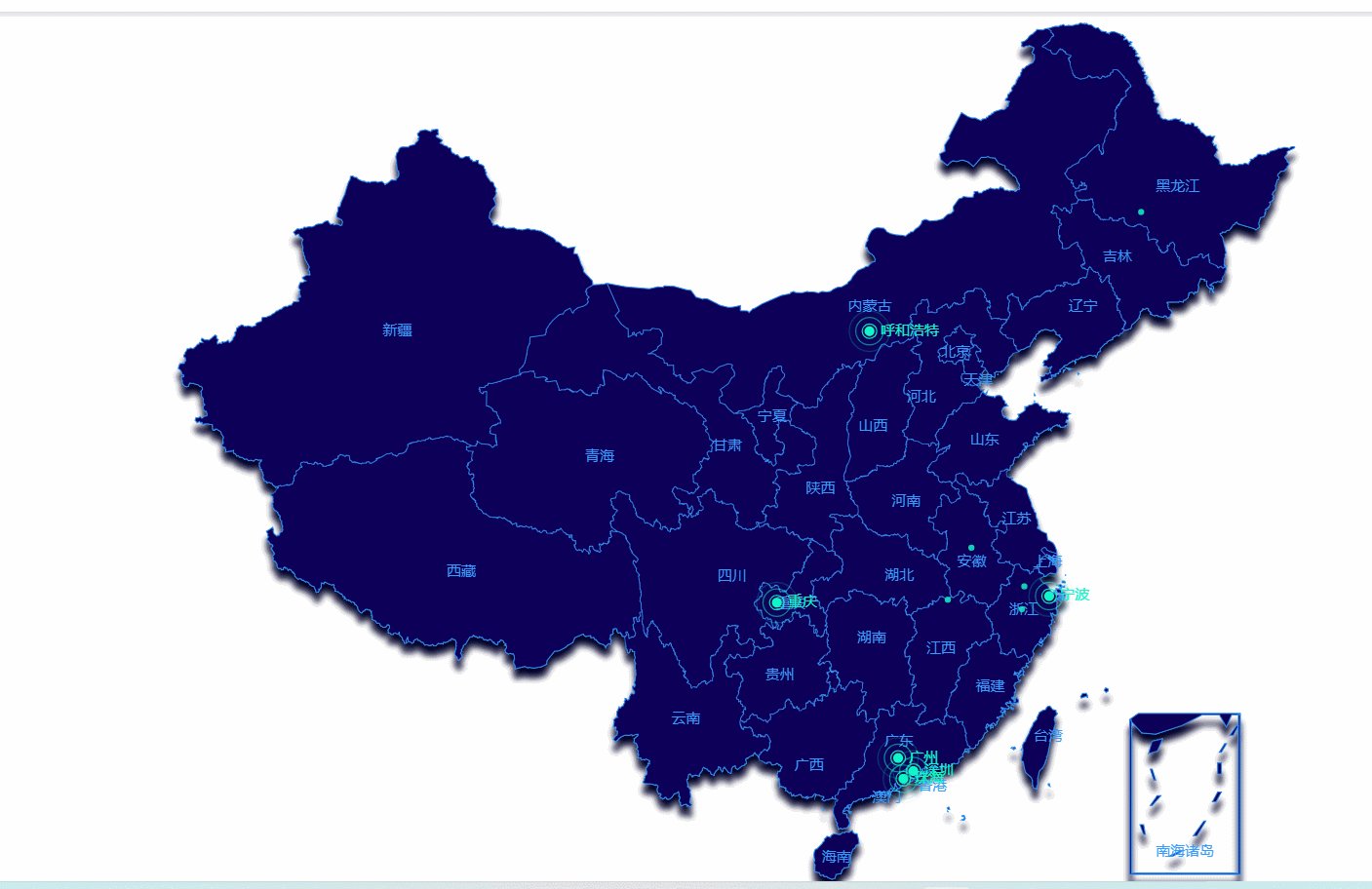
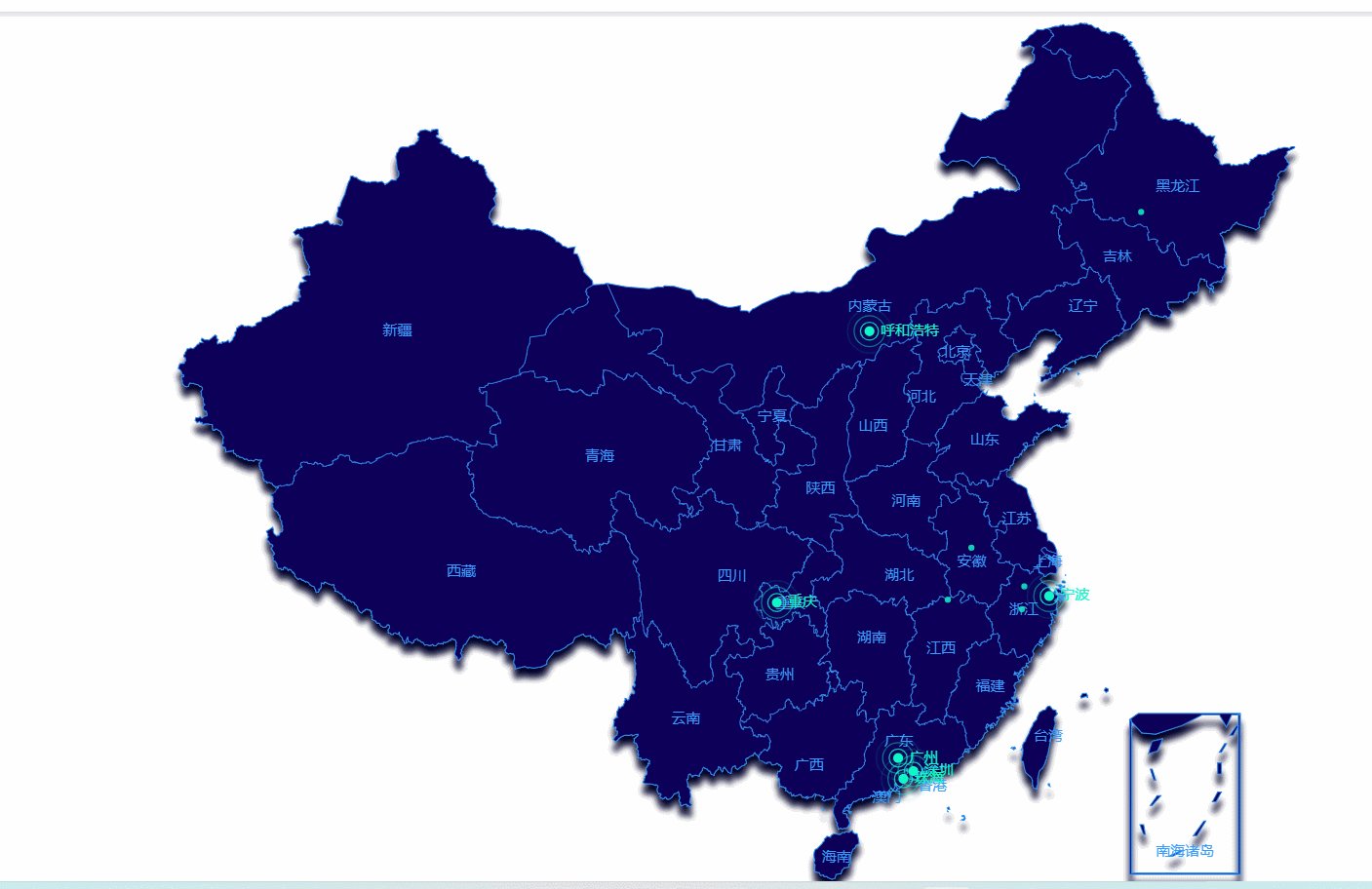
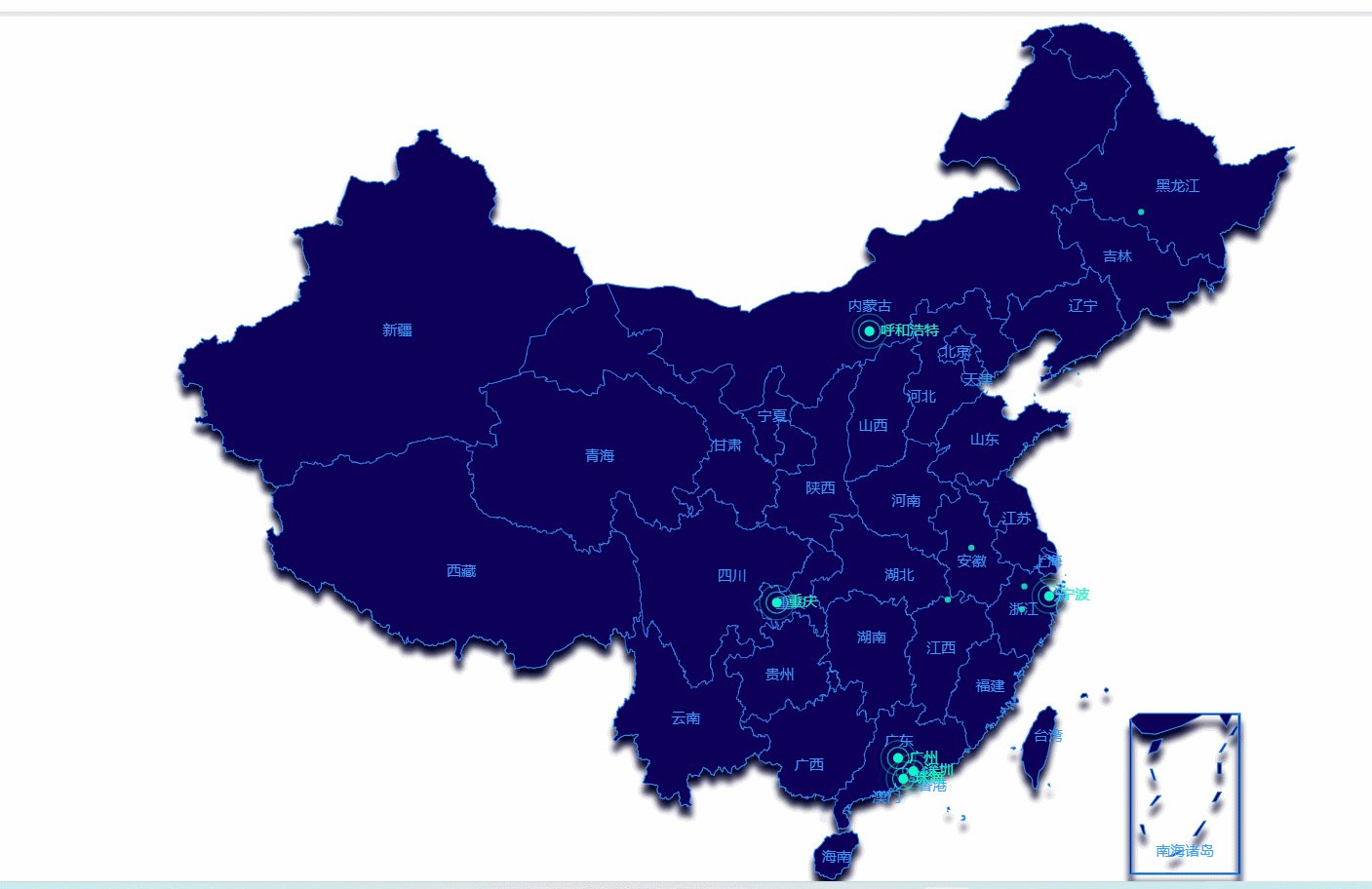
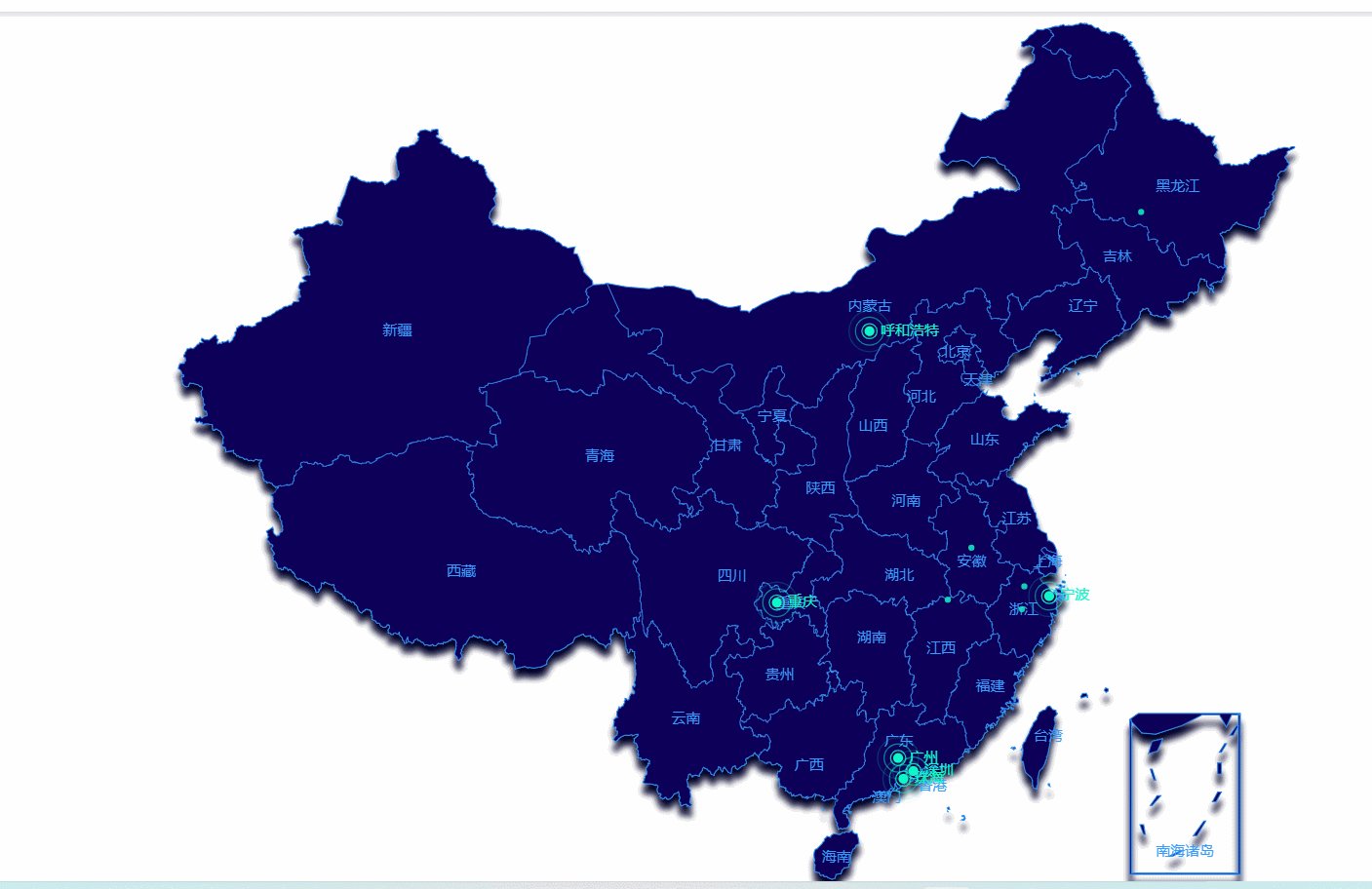
效果一(城市标记点)


完整代码如下
<template><divclass="chartBox"><divid="mapChart"style="width:100%,height:100%"></div></div></template><script>import Vue from"vue";import echarts from"echarts";Vue.prototype.$echarts = echarts;import china from"echarts/map/json/china.json";
echarts.registerMap("china", china);exportdefault{data(){return{};},mounted(){this.getMapChart();},methods:{getMapChart(){var dataValue =this.dealWithData();var data1 = dataValue.splice(0,6);var myChart =this.$echarts.init(document.getElementById("mapChart"));var option ={tooltip:{show:false,},backgroundColor:"#fff",geo:{map:"china",roam:false,// 一定要关闭拖拽zoom:1.23,center:[105,36],// 调整地图位置label:{normal:{show:false,//关闭省份名展示fontSize:"10",color:"rgba(0,0,0,0.7)",},emphasis:{show:false,},},itemStyle:{normal:{areaColor:"#0d0059",borderColor:"#389dff",borderWidth:1,//设置外层边框shadowBlur:5,shadowOffsetY:8,shadowOffsetX:0,shadowColor:"#01012a",},emphasis:{areaColor:"#184cff",shadowOffsetX:0,shadowOffsetY:0,shadowBlur:5,borderWidth:0,shadowColor:"rgba(0, 0, 0, 0.5)",},},},series:[{type:"map",map:"china",roam:false,zoom:1.23,center:[105,36],// geoIndex: 1,// aspectScale: 0.75, //长宽比showLegendSymbol:false,// 存在legend时显示label:{// 显示地图省名称normal:{color:"#389dff",formatter:"{b}",position:[-12,-1],show:true,},emphasis:{show:false,},},itemStyle:{normal:{areaColor:"#0d0059",borderColor:"#389dff",borderWidth:0.5,},emphasis:{areaColor:"#17008d",shadowOffsetX:0,shadowOffsetY:0,shadowBlur:5,borderWidth:0,shadowColor:"rgba(0, 0, 0, 0.5)",},},},{name:"",type:"scatter",coordinateSystem:"geo",data: dataValue,symbol:"circle",symbolSize:5,hoverSymbolSize:10,tooltip:{formatter(value){return(
value.data.name +"<br/>"+"物流量:"+ value.data.value[2]);},show:true,},encode:{value:2,},label:{formatter:"{b}",position:"right",show:false,},itemStyle:{color:"#0efacc",},emphasis:{label:{show:false,},},},{name:"前五城市标记点动画",type:"effectScatter",coordinateSystem:"geo",data: data1,symbolSize:8,tooltip:{formatter(value){return(
value.data.name +"<br/>"+"门店数:"+ value.data.value[2]);},show:true,},encode:{value:2,},showEffectOn:"render",rippleEffect:{brushType:"stroke",color:"#0efacc",period:9,scale:5,},hoverAnimation:true,label:{formatter:"{b}",position:"right",show:true,},itemStyle:{color:"#0efacc",shadowBlur:2,shadowColor:"#333",},zlevel:1,},],};
myChart.setOption(option);
myChart.on("click",(params)=>{
console.log(params);return;this.$router.push({path:"/mapEchartProvince",query:{provinceName: params.data.ename,province: params.name },});});
myChart.setOption(option);
window.onresize=()=>{
myChart.resize();};},dealWithData(){var geoCoordMap =[{name:"广州",value:[113.23,23.16,20],},{name:"深圳",value:[114.07,22.62,60],},{name:"呼和浩特",value:[111.65,40.82,20],},{name:"宁波",value:[121.56,29.86,10],},{name:"珠海",value:[113.52,22.3,10],},{name:"重庆",value:[106.54,29.59,11],},{name:"杭州",value:[120.19,30.26,12],},{name:"九江",value:[115.97,29.71,13],},{name:"哈尔滨",value:[126.63,45.75,14],},{name:"合肥",value:[117.27,31.86,15],},{name:"义乌",value:[120.06,29.32],},];return geoCoordMap;},},};</script><stylelang="less"scoped>.chartBox{width: 100%;height: 100vh;}#mapChart{width: 100%;height: 100%;}</style>
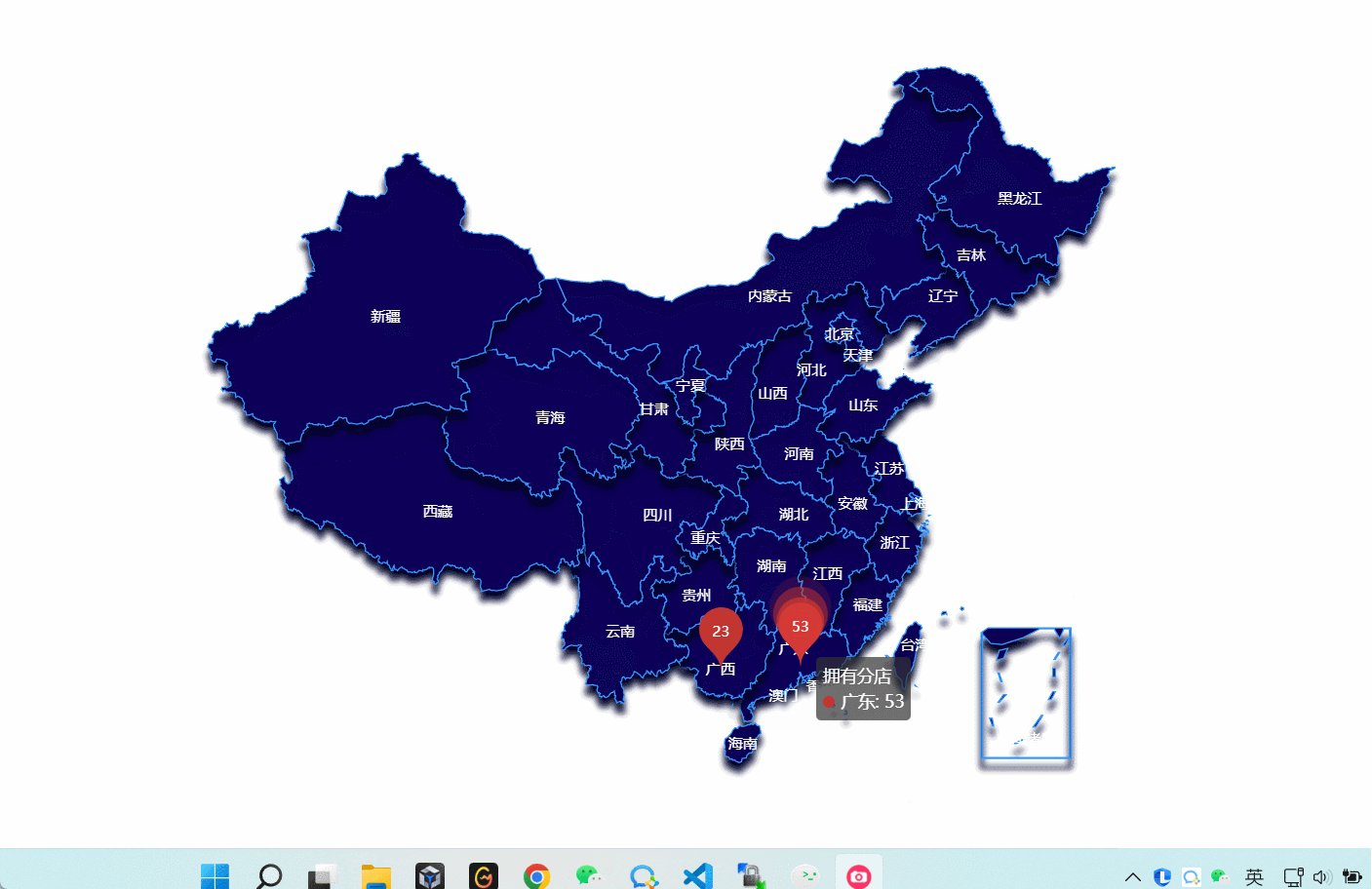
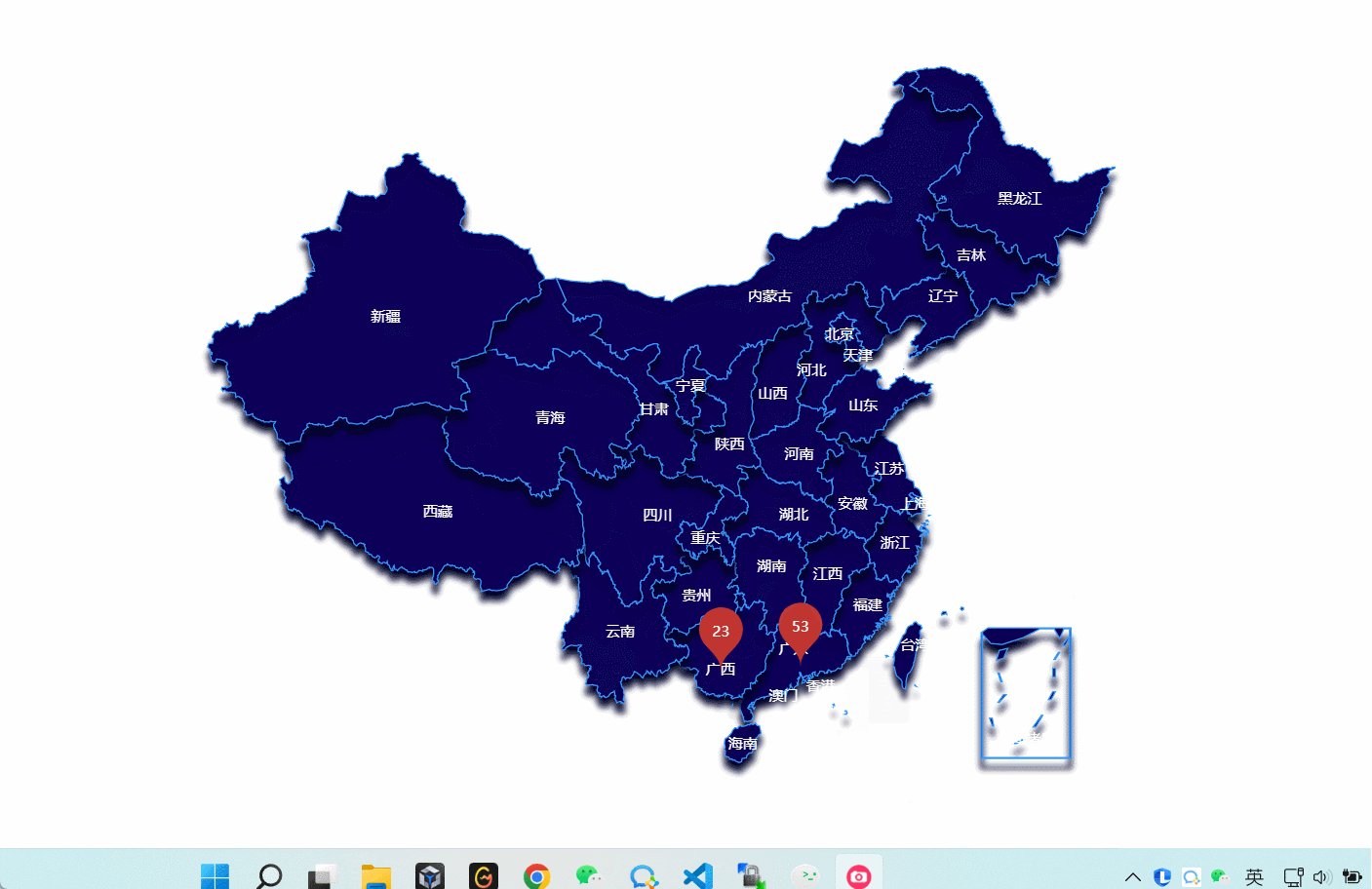
效果二(标记点显示数字)


完整代码如下
<template><divclass="chartBox"><divid="mapChart"style="width:100%,height:100%"></div></div></template><script>import Vue from"vue";import echarts from"echarts";Vue.prototype.$echarts = echarts;import china from"echarts/map/json/china.json";
echarts.registerMap("china", china);exportdefault{data(){return{};},mounted(){this.getRandom();},methods:{getRandom(){var cityData =[{name:"北京",value:10,ename:"北京",},{name:"天津",ename:"天津",},{name:"上海",value:5,ename:"上海",},{name:"重庆",ename:"重庆",},{name:"河北",ename:"河北",},{name:"河南",ename:"河南",},{name:"云南",ename:"云南",},{name:"辽宁",ename:"辽宁",},{name:"黑龙江",ename:"黑龙江",},{name:"湖南",ename:"湖南",},{name:"安徽",ename:"安徽",},{name:"山东",ename:"山东",},{name:"新疆",ename:"新疆",},{name:"江苏",ename:"江苏",},{name:"浙江",value:3,ename:"浙江",},{name:"江西",ename:"江西",},{name:"湖北",ename:"湖北",},{name:"广西",value:23,ename:"广西",},{name:"甘肃",ename:"甘肃",},{name:"山西",ename:"山西",},{name:"内蒙古",ename:"内蒙古",},{name:"陕西",ename:"陕西",},{name:"吉林",ename:"吉林",},{name:"福建",ename:"福建",},{name:"贵州",ename:"贵州",},{name:"广东",value:53,ename:"广东",},{name:"青海",ename:"青海",},{name:"西藏",ename:"西藏",},{name:"四川",ename:"四川",},{name:"宁夏",ename:"宁夏",},{name:"海南",ename:"海南",},{name:"台湾",ename:"台湾",},{name:"香港",ename:"香港",},{name:"澳门",ename:"澳门",},];const geoCoordMap ={广东:[113.75,23.04],广西:[108.36,22.8],};this.convertData=(data)=>{var res =[];for(var i =0; i < data.length; i++){var geoCoord = geoCoordMap[data[i].name];if(geoCoord){
res.push({name: data[i].name,value: geoCoord.concat(data[i].value),//将上面数组的value添加到经纬度后面ename: data[i].ename,});
console.log(res);}}return res;};this.getMapChart(cityData);},getMapChart(data){var myChart =this.$echarts.init(document.getElementById("mapChart"));var option ={title:{text:"中国地图",x:"20",top:"20",textStyle:{color:"#000",fontSize:"22",},subtextStyle:{color:"#90979c",fontSize:"16",},},backgroundColor:"#fff",tooltip:{textStyle:{color:"#fff",},},geo:{//设置geo地图map:"china",//此处名字应和registerMap处一样label:{show:true,color:"#fff",fontSize:12,},itemStyle:{normal:{areaColor:"#0d0059",borderColor:"#389dff",borderWidth:1,//设置外层边框shadowBlur:5,shadowOffsetY:8,shadowOffsetX:0,shadowColor:"#01012a",},},silent:true,},series:[{name:"拥有分店",//图例名称type:"effectScatter",//图例类型coordinateSystem:"geo",//使用geo地图symbol:"pin",//图例样式showEffectOn:"emphasis",//涟漪特效何时触发symbolSize:60,//图例大小,rippleEffect:{//特效设置scale:1.5,},label:{show:true,//是否显示文本标签formatter:"{@value}",//展示名称为value的数据color:"#fff",},encode:{value:2,},data:this.convertData(data),},],};
myChart.on("click",(params)=>{this.$router.push({path:"/mapEchartProvince",query:{provinceName: params.data.ename,province: params.name },});});
myChart.setOption(option);
window.onresize=()=>{
myChart.resize();};},},};</script><stylelang="less"scoped>.chartBox{width: 100%;height: 100vh;}#mapChart{width: 100%;height: 100%;}</style>
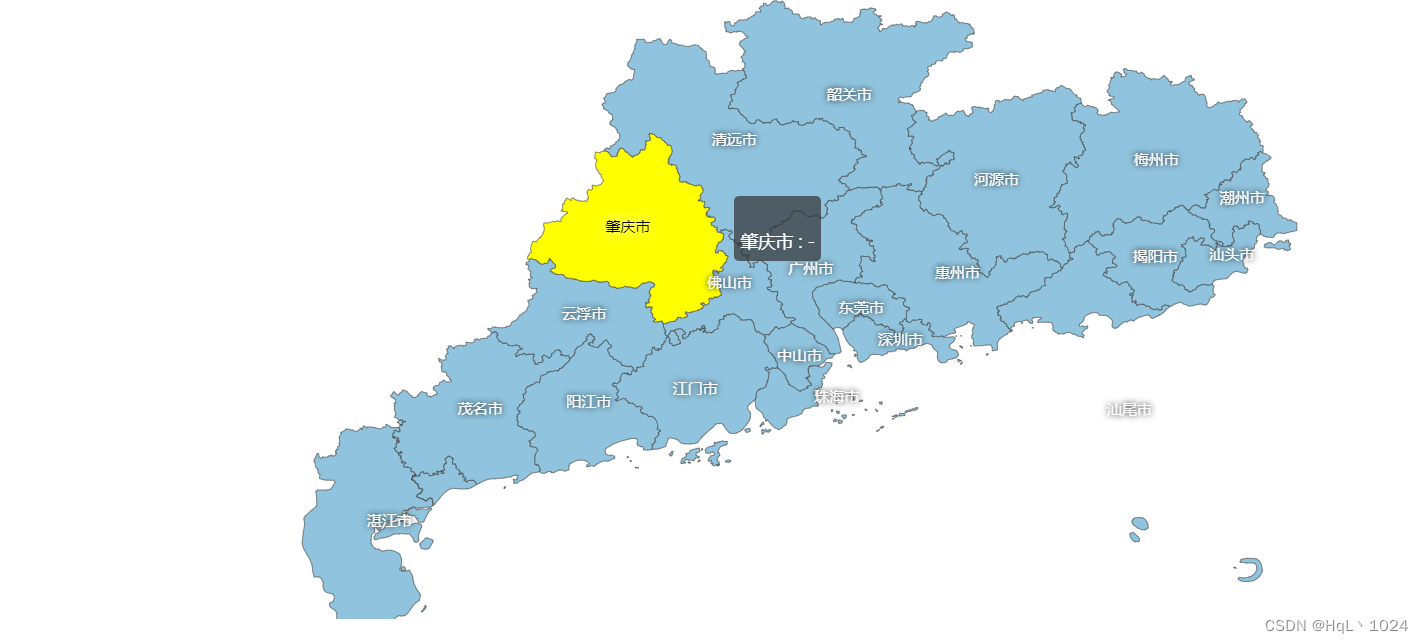
三、省级地图

连接后面带参数:
http://192.168.1.3:8081/#/mapEchartProvince?provinceName=guangdong&province=广东
地图的
json
自行去下载
下载的地图JSON放在项目当中
完整代码如下
<template><divclass="chartBox"><divid="chartMap"style="width: 100%;height: 100%"></div></div></template><script>import Vue from"vue";import echarts from"echarts";Vue.prototype.$echarts = echarts;exportdefault{data(){return{provinceName:"",province:"",};},mounted(){},activated(){this.draw("chartMap");},methods:{// 初始化draw(chart){this.provinceName =this.$route.query.provinceName;this.province =this.$route.query.province;let myChart =this.$echarts.init(document.getElementById(chart));let nj_map =require("../utils/省份数据JSON/json/province-json/"+this.provinceName);this.$echarts.registerMap(this.province, nj_map);let citys =[{name:"延庆区",value:"30000",},];let option ={title:{text:this.province,left:0,textStyle:{fontSize:16,color:"#257dff",},},grid:{x:50,y:55,},tooltip:{trigger:"item",showDelay:0,transitionDuration:0.2,position:"right",confine:true,},visualMap:{left:"left",min:0,max:0,inRange:{color:["#AFEEEE","#e0f3f8","#B0C4DE","#abd9e9","#74add1","#6495ED","#5A4ABD","#6166b5",],},text:["High","Low"],calculable:true,show:false,},series:[{name:"销售额",type:"map",roam:true,map:this.province,//这里的名字和上面registerMap里的名字要对应label:{normal:{show:true,textStyle:{color:"#fff",textShadowOffsetX:0,textShadowOffsetY:0,textShadowBlur:5,textShadowColor:"#000",},},},itemStyle:{emphasis:{label:{show:true,textStyle:{color:"#000",textShadowOffsetX:0,textShadowOffsetY:0,textShadowBlur:10,textShadowColor:"#fff",},},areaColor:"#ff0",},},// 文本位置修正textFixed:{Alaska:[20,-20],},data: citys,left:"30%",top:0,right:"10%",bottom:0,},],};
myChart.setOption(option);},},};</script><stylescopelang="less">.chartBox{width: 100%;height: 500px;}</style>
本文转载自: https://blog.csdn.net/hql1024/article/details/125338337
版权归原作者 HqL丶1024 所有, 如有侵权,请联系我们删除。
版权归原作者 HqL丶1024 所有, 如有侵权,请联系我们删除。